本文将探讨过去一年中 Web 技术的主要发展趋势,特别是 JavaScript,并尝试预测下 2021 年前端开发的下一步发展。
本文最初发布于 codeburst,经原作者授权由 InfoQ 中文站翻译并分享。

2020 年,新冠肺炎疫情给世界带来了沉重的打击。这一前所未有的危机影响到了人类活动的所有领域。该病毒的不良后果也影响了 Web 开发领域,但该领域是 2020 年全球各个行业中仍在迈步向前的行业之一。
因此,现在是时候看看过去一年中 Web 技术的主要发展趋势了,特别是 JavaScript。本文将尝试预测下 2021 年前端开发的下一步发展。
JavaScript 居首
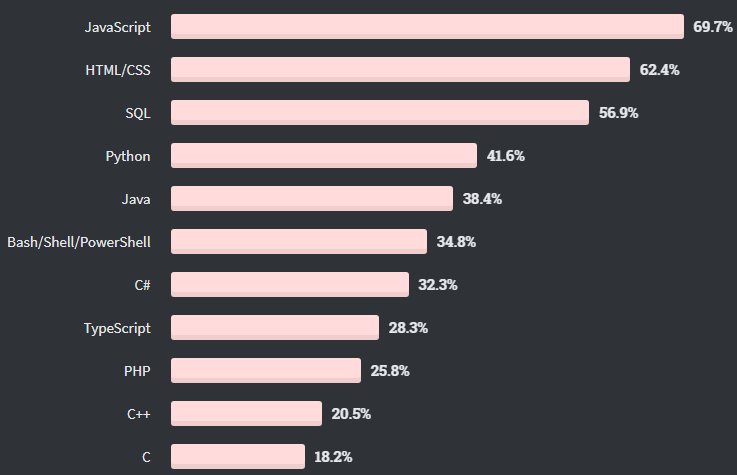
许多 Web 开发人员都承认 JavaScript 有一些缺点和棘手的地方,但它仍然是使用最广泛的编程语言。根据Stack Overflow 2020年开发者调查,在 47184 名接受调查的专业开发人员中,69.7%的人优先选择 JavaScript。

尽管 JavaScript 并不完美,但它拥有丰富的框架、库和其他有用的工具,以及庞大的 JS 开发者社区,其生态系统之丰富让人赞赏不已。此外,还有一个专门的技术委员会(称为TC39)致力于改进 JavaScript。因此,在短时间内,JavaScript 在 Web 开发中的领先地位几乎不可撼动,但 TypeScript 很可能会成为一个更有吸引力的替代方案。
TypeScript 达新高度
TypeScript 经常被说成是 JavaScript 的改进版本,这是有原因的。TypeScript 不仅利用了 JavaScript 的所有优势(它会编译成 JS),而且还带来了自己强大的特性,如静态类型、对模块和接口的支持等。此外,TypeScript 在学习、可维护性和调试方面更简单。Stack Overflow 调查的参与者认为,Typescript(67.1%)是仅次于 Rust(86.1%)的最受欢迎的编程语言。
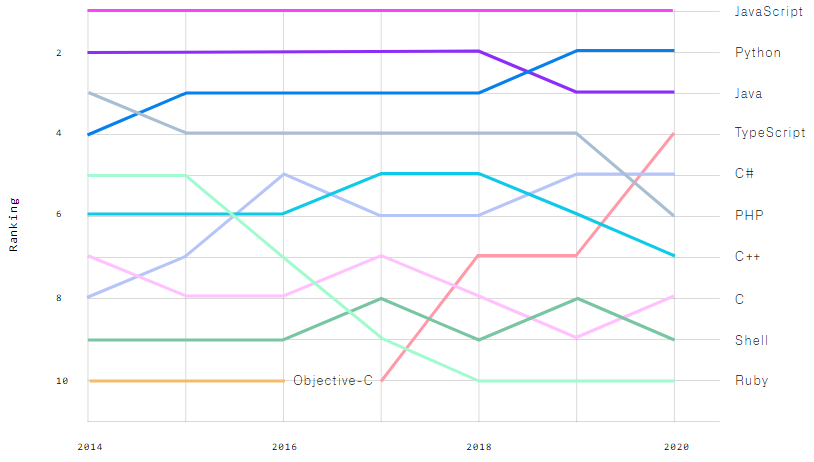
GitHub的最新报告也证实了目前 JavaScript 在流行度方面的主导地位,但同时,也清楚地显示了近年来 TypeScript 需求的快速增长。

可以预计,在 2021 年,这一趋势将会继续下去,因为微软将继续扩展 TypeScript 的功能,会有更多的 Web 应用程序使用这种语言编写。
JavaScript 框架:2021 年,我们熟悉的情况可能会发生变化
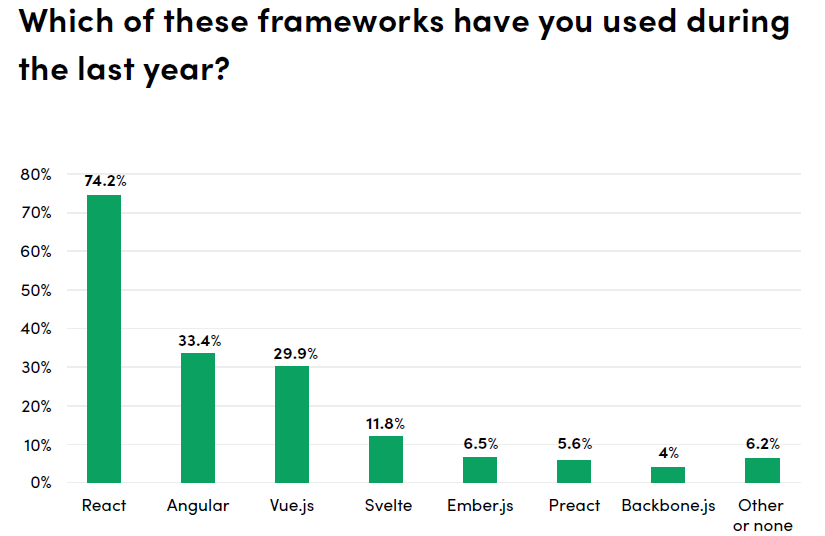
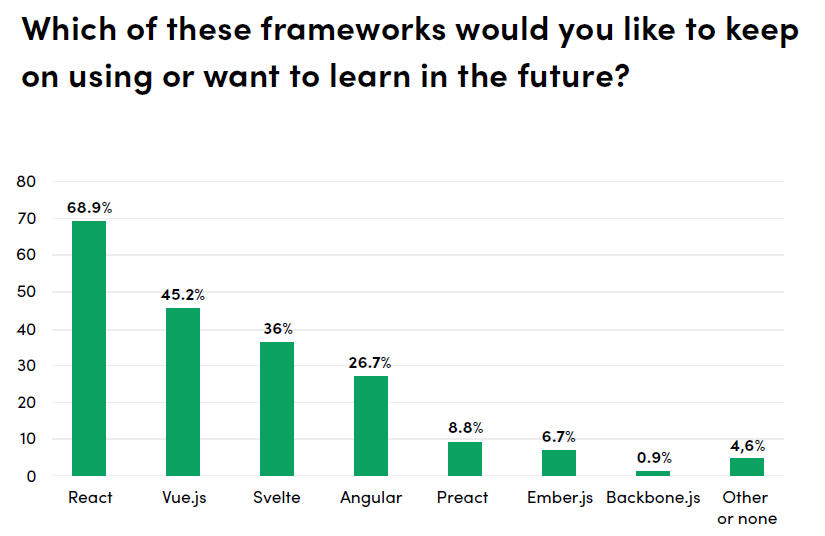
我们已经习惯于看到 React、Angular 和 Vue.js 等 JavaScript 框架占据主导地位。根据2020年前端现状报告,在超过 4500 名专业前端开发者中,对框架的偏好没有什么新变化。

但是,如果你看看受访者对于“在未来的项目中想要继续使用或学习什么框架”的回复,前三名中出现了一个新的名字。

这就是 Svelte。那么它有什么特别之处呢?让我们更详细地了解下这个有前途的框架。
Svelte:不够成熟,但有潜力

Svelte是一个用 TypeScript 编写的下一代轻量级组件框架,它提供了一种创建高性能 Web 应用的新方法。与更流行的框架 React 和 Vue.js 不同,它不是在运行时将应用转换为普通 JS 代码,而是在构建时完成。换句话说,作为一个编译器,Svelte 可以在没有任何抽象层的情况下在浏览器中运行代码,提高了应用程序的性能,并提供了更好的用户体验。
因此,在第一次加载时,使用 Svelte 创建的 Web 应用程序就比基于其他框架的应用程序要快得多。Svelte 可以单独使用,也可以与其他框架结合使用来生成 Web 应用程序。
现在看来,Svelte 可能还不够成熟,无法与 React 这样的巨头竞争,但它肯定有潜力在 2021 年的 Web 应用中获得更广泛的应用。
Deno:游戏规则改变者或 Node.js 的替代品?

2020 年,Web 开发人员得到了一个新的功能强大的工具,让他们可以在服务器端实现自己的代码——Deno。这是一个用 Rust 编写的新的运行时环境,它利用了 V8 JS 引擎和内置的 TypeScript 支持。
Deno 的主要意图是克服 Node.js 的主要缺点,如安全漏洞和包管理问题,并利用现代 JavaScript 的特性。它附带了许多集成工具,可以方便开发人员进行测试、调试和格式化。
Deno 的出现并不意味着 Node.js 已经走到了尽头,因为它仍然是一个被广泛使用、有良好支持的环境。

但GitHub统计数据显示,Deno 已经引起了 Web 开发社区的极大兴趣,因此,在 2021 年跟踪它的进展将非常令人兴奋。
CSS 领域的新东西
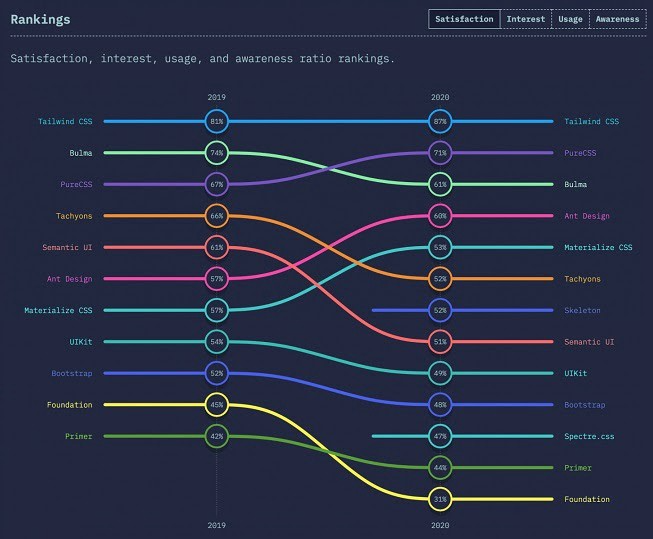
CSS 的新趋势经常笼罩在 JavaScript 的阴影中,许多开发人员都不会注意。对于 2020 年新出现的以及早已投入使用的 CSS 技术,CSS现状调查提供了关于采用率和认知率的有趣见解,对于那些需要额外的 Web 应用程序设计工具的人,这很有帮助。
例如,CSS Grid 成了一种生成动态和响应式布局的更流行的工具。与使用全局样式表不同,将样式与组件结合起来创建主题化设计系统会更有效。

当谈到 CSS 框架时,Bootstrap 可能会第一个浮现在脑海中。但统计数据显示,开发人员对 Bootstrap 和其他成熟工具(如 Foundation)的兴趣和满意度严重下降。
在过去两年中,Tailwind CSS一直处于领先地位。与 Bootstrap 不同,这个轻量级框架不会将任何内置组件强加给开发人员,他们可以自由地使用一组 CSS 辅助类和其他强大的特性创建独特的设计。
英文原文链接:Top JavaScript Frameworks and Web Development Trends in 2021





