在网页制作的过程中,元素与元素之间的位置关系,在坐标轴上一般可体现为 X 轴、Y 轴和 Z 轴。对于 X 轴和 Y 轴的定位大多数开发都能比较直观的搞清楚,而 Z 轴 则相对较为模糊,或者说不能全面的理解 Z 轴的显示逻辑。
大多数人都知道可以使用 position 属性配合 z-index 属性解决元素的 Z 轴显示问题,对于更深层次的原理却不太了解。本文主要介绍了层叠上下文、层叠等级、层叠顺序等概念。目的就是为了理清元素的 Z 轴显示顺序的内部逻辑。
一、现象
Z 轴上的显示顺序
// 穿透父级容器的 z-index <!-- 100 * 100 的深蓝色 Block --> <div class="block blue" style="position: relative; z-index: auto;"> <!-- 50 * 50 的红色 Block --> <div class="small red" style="position: relative; z-index: -1;"></div> </div>
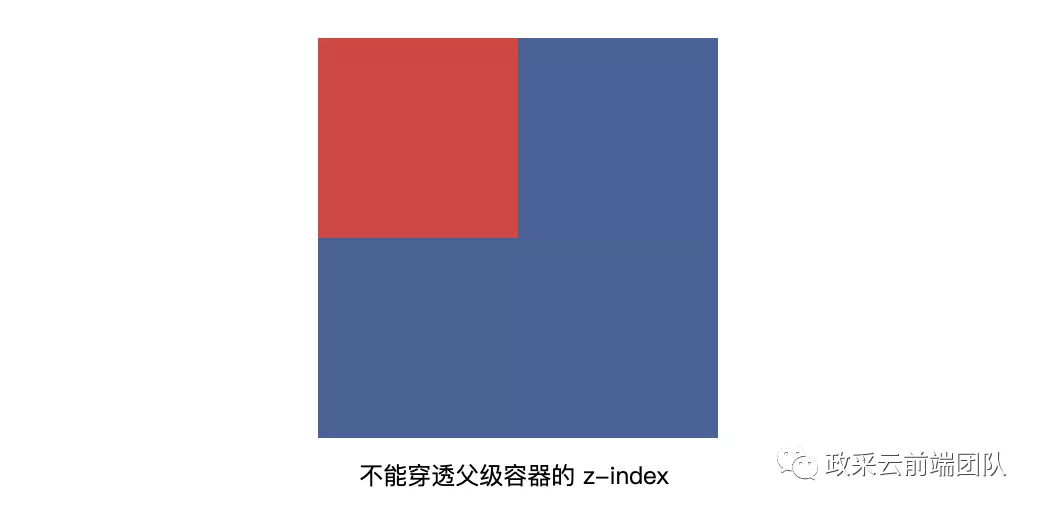
// 不能穿透父级容器的 z-index <!-- 100 * 100 的深蓝色 Block --> <div class="block blue" style="position: relative; z-index: 0;"> <!-- 50 * 50 的红色 Block --> <div class="small red" style="position: relative; z-index: -1;"></div> </div>
两段代码基本一样,只有在深蓝色盒子处有个 z-index 不同。当父级容器的 z-index 为 auto 的时候,红色盒子穿过了父级容器出现在了父级容器的背后(被父级容器遮挡住)。当父级容器的 z-index 为 0 的时候,红色盒子无法穿过父级容器。
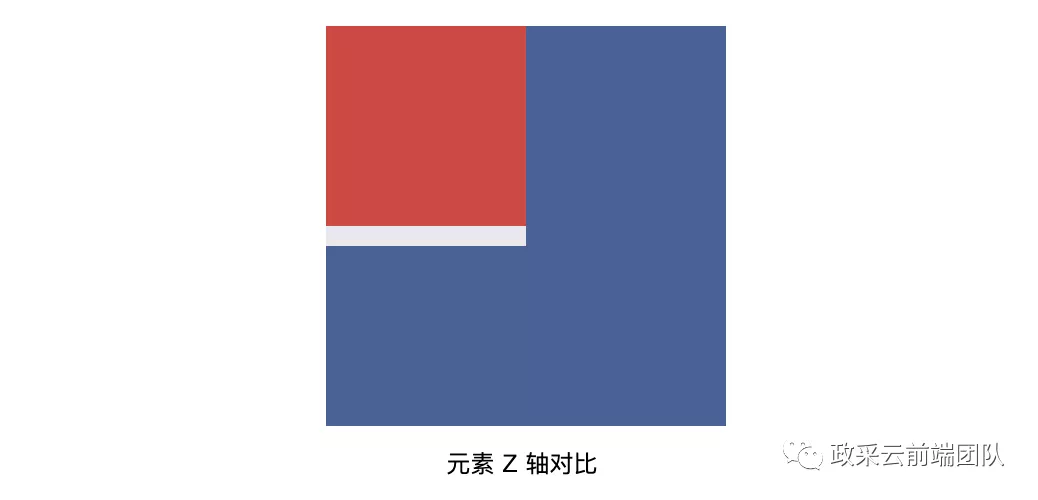
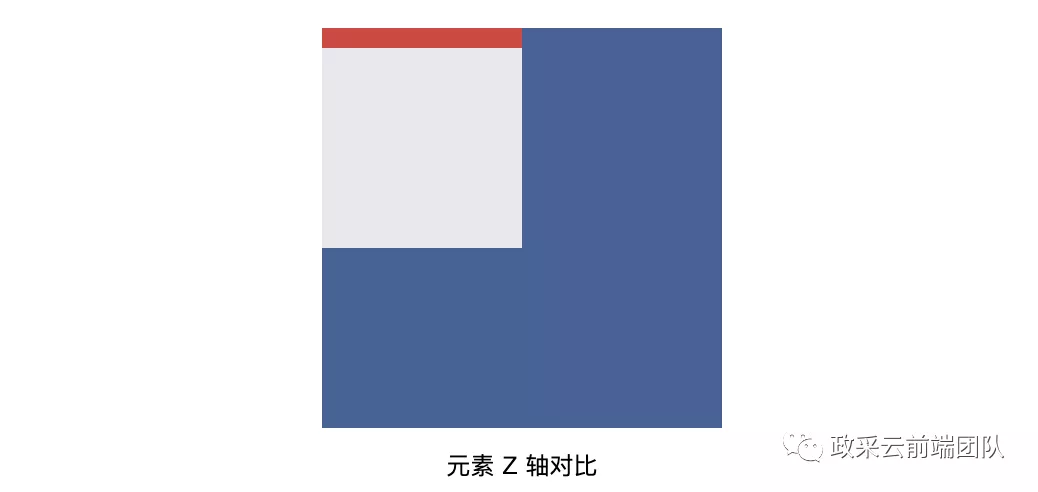
元素 Z 轴对比
// 元素 Z 轴对比 <!-- 100 * 100 的深蓝色盒子 --> <div class="block blue"> <div style="position:relative;z-index:auto;"> <!-- 50 * 50 的红色盒子 --> <div class="small red" style="position:absolute; z-index:2;"></div> </div> <div style="position:relative;z-index:auto;"> <!-- 50 * 50 的灰色盒子 --> <div class="small yellow" style="position:absolute; z-index:1; top: 10px;"></div> </div></div>
// 元素 Z 轴对比 <!-- 100 * 100 的深蓝色盒子 --> <div class="block blue"> <div style="position:relative;z-index:0;"> <!-- 50 * 50 的红色盒子 --> <div class="small red" style="position:absolute; z-index:2;"></div> </div> <div style="position:relative;z-index:0;"> <!-- 50 * 50 的灰色盒子 --> <div class="small yellow" style="position:absolute; z-index:1; top: 10px;"></div> </div> </div>
同样的,以上两段代码基本一样,都是有 3 层的 DIV 盒子。最外层是一个深蓝色盒子,中间一层容器盒子,最下面一层红色及灰色盒子。不同之处在于中间这层容器盒子的 z-index 由 auto 变成了 0。最底下的红色及灰色盒子的 Z 轴层级比较的结果就截然不同。
由以上两个例子我们可以发现,当 z-index 为数值并且生效的时候,容器会发生一种变化,会使得容器内的子组件无法穿过容器本身,并且子组件的层级由父组件决定。这种变化后的容器元素我们称之为层叠上下文。
二、特性
层叠上下文有几个特性
层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文。
这个好理解,可以参考例子 2 。当第二层的容器盒子升级为层叠上下文时,红色盒子及灰色盒子的 Z 轴层级受制于第二层的容器盒子。
每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素。
这一条在性能优化上可以用的上。在更新 DOM 元素的时候考虑上层叠上下文可以使得站点性能表现更加优异。
层叠上下文未指定 z-index 时,其层叠等级与 z-index : 0 相同, 要比普通元素高。指定 z-index 时按照层叠规则来。
这条专门指的由 CSS3 属性创建出来的层叠上下文,其本身未指定 z-index。其层叠等级应该是 z-index: 0。
三、创建
层叠上下文大体上可分为三种创建方式
1. 页面根元素,称为根层叠上下文
2. z-index 值为数值的定位元素的传统层叠上下文
3. 其他 CSS3 属性(详情可动手实验了解)
z-index值不为auto的flex项(父元素display:flex | inline-flex)元素的
opacity值不是1元素的
transform值不是none其他
元素的
filter值不是none
注意:
1、z-index: auto 和 z-index: 0 在层叠等级上属于同一级。但是 z-index: 0 就是符合这一条“z-index 为数值”会使得元素升级为层叠上下文。
2、 IE6,7 有个不合常理的地方,就是当元素的 z-index 为 auto 的时候,该元素也升级为创建层叠上下文。这就是为什么在过去 IE6/IE7 的 z-index 一直是个老大难的原因。
四、两个概念:层叠顺序、层叠等级
在说层叠规则之前两个概念需要大家了解一下,这有利于我们在日常交流中探讨相关的问题。
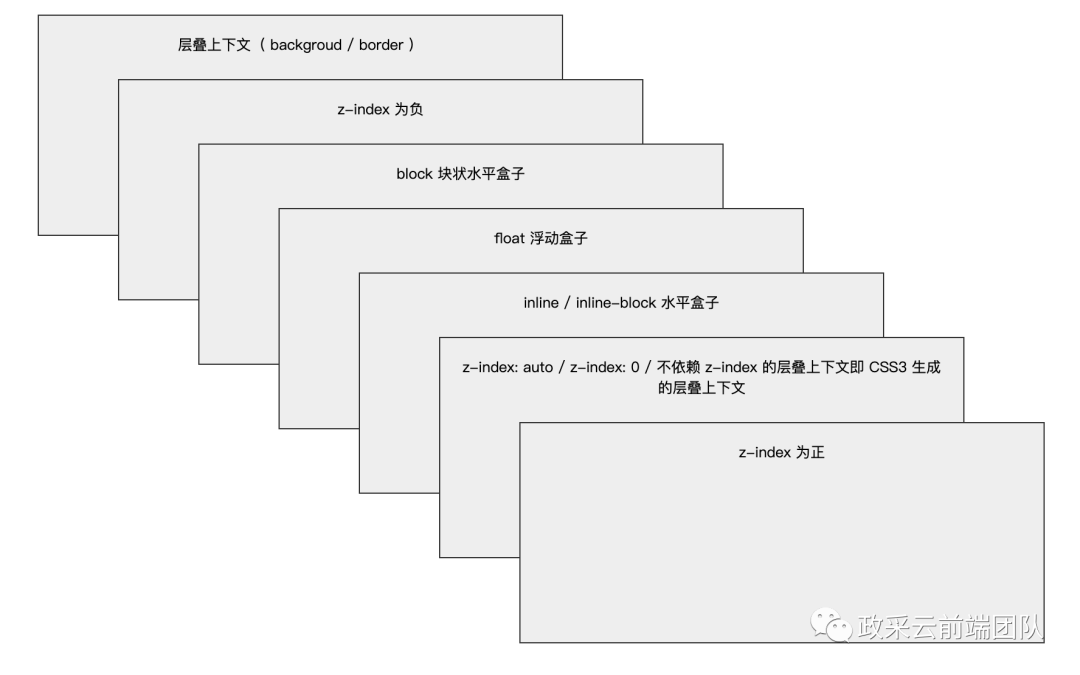
层叠顺序( Stacking Order ),这个其实就是很字面的意思,它表示元素发生层叠时按照特定的顺序规则在 Z 轴上垂直显示顺序。
层叠等级( Stacking Level ),这个很好理解了。层叠等级就是个描述元素层叠顺序的一个名词,它决定了同一个层叠上下文中元素在 Z 轴上的显示顺序。举个例子:A 元素与 B 元素重叠之后,A 元素在 B 元素上面。那么我们就可以直接说 A 元素的层叠等级大于 B 元素的层叠等级。
五、层叠规则
当元素互相层叠的时候,显示规则如下。
当互相层叠的元素都是层叠上下文元素,即明确的有 z-index 值的时候(没有明确的 z-index 值的层叠上下文也就是 CSS3 创建的层叠上下文 z-index 值为 0 )直接比较 z-index 的值,值大的处在值小的元素的上方。
当元素处于同一层叠上下文内时可按照如下规则进行层叠判断。

当元素的层叠等级一致、层叠顺序也相同的时候,在 DOM 流中处于后面的元素会覆盖前面的元素。
头图:Unsplash
作者:简名
原文:https://mp.weixin.qq.com/s/WFZm2eRf-aRImurnoVFxqw
原文:CSS 层叠上下文(Stacking Context)
来源:政采云前端团队 - 微信公众号 [ID:Zoo-Team]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





