本文为携程技术中心的投稿。携程关于 React Native 的大招来了!之前我们分享个过携程曾发布过一个让 React Native 兼容 H5 的框架 ReactMix ,而这个 Moles 更加彻底,贯彻一套代码到处运行,来看看它是如何实现的。
因为支持用 javascript 开发原生应用,ReactNative 一推出就受到不少公司热捧,各家都跃跃欲试。但有一个痛点是,在移动端,我们是否有必要开发多套程序:iOS、Android 和 H5?本次将通过对 Moles 框架的分享,介绍携程在 React Native 方面的实战干货,希望给大家一些灵感和启发。
本次分享的内容包括三个方面:
- Moles 框架在 ReactNative 和我们主 App 的集成中起到了什么作用?
- Moles 框架是如何打通 Android、iOS、H5、SEO,让我们一套代码跑在多个平台上?
- Moles 框架的组成以及原理是怎样的?
这些内容将通过以下几个部分的讲解来一一给大家进行解答:
- React Native 的现状
- Moles 框架的出现
- Moles 框架的组成
- Moles 框架的功能
- Moles 框架的原理简析
- Moles 框架的使用
- Moles 框架的案例
- 开源计划。
一、React Native 的现状
React Native 是 2015 年 3 月份 Facebook 开源的一个 Native 上的一个框架。那么为什么它现在会这么火呢。
我们先来看看它有什么优点。
首先,对于做前端的我来说,最吸引的就是可以用 javascript 来开发 Native 应用了。之前 javascript 只可以开发浏览器上的一些功能,随着 Node.js 的出现,又让 javascript 走向了服务端,现在 React Native 的出现又让 javascript 走向了 Native 端。如果要用现在一个时髦的词来形容 javascript 的话,我觉得“全栈”真的不为过。
其次,React Native 是 Facebook 将 ReactJS 的思想移植到 Native 端。所以 React Native 就拥有了 RectJS 的很多特性,如:组件化思想、Virtual Dom 技术以及 JSX 与 Flexbox 组合完成的布局等等,同时 React Native 又引入了热更新机制、CssLayout 机制,让开发人员尤其是 Native 开发人员眼前一亮。
有优点也有缺点,我们再来看看它的不足。
我们知道 React Native 先出了 iOS 版本,然后出了 Android 版本。两个版本之间存在很多的差异性,甚至有好多组件都会带有平台的后缀,这使得开发人员必须要为这两个平台写不同的代码。
此外,对于公司来说,在移动上的投入,不仅有 Native 还会有 H5,而在 H5 上 React Native 并没有考虑。从 MVC 框架的角度来看,React Native 只做了 View 这一层,那么 Controller、Model、Router 还需要做。从 App 的完整性来看,只学会 React Native 并不能开发一个健全的 App。它的更新策略、Hybrid API 的提供,配套的 UI 组件、监控机制等等这些都没有。
二、Moles 框架的出现
伴随着 React Native 项目的开发,逐渐的 Moles 框架就形成了。
mole [məʊl] 小鼹鼠,是种凿洞能力非常强的啮齿类动物。把框架称为之为 Moles,也是寄希望我们的框架能像 mole 一样,能够打洞,能够打通 Android、iOS、H5、SEO 这几个平台。当然一个 mole 的能力是有限的,所以我们取其复数形式 Moles。
如果说当前移动端的三大痛点是:性能、动态性、多端适配的话。那么我认为 React Native 解决了性能、动态性,而我们 Moles 则解决了多端适配的问题。
Moles 的目标是要尽可能的做到在 H5 端开发的内容可以直接运行在 Native 上,在 Native 端开发的内容也可以直接运行在 H5 上。
三、Moles 框架的组成
该框架主要由三部分组成
moles-web
该部分主要是为 H5 服务,是将 React Native 在 Android、iOS 中没有差异化的 Components、APIs 提取出来,单独封装成一个 Library 供 H5 端来使用。这样做的好处是,这个 Library 只在 H5 上会是使用到,在 Native 是不需要的,以减少框架在 Native 的体积。
moles-cui
该部分主要是是将 React Native 在 Android、iOS 中有差异化的 Components、APIs 提取出来,并且添加一些公司定制化的组件进去,包括:UI 组件、监控组件、采集组件、路由组件等等。moles-cui 可以说是 Moles 框架的核心部分,它不但 Native 开发需要使用,在 H5 上的开发也需要使用。
moles-cli
该部分主要包括 Moles 项目的初始化、编译、打包等功能。
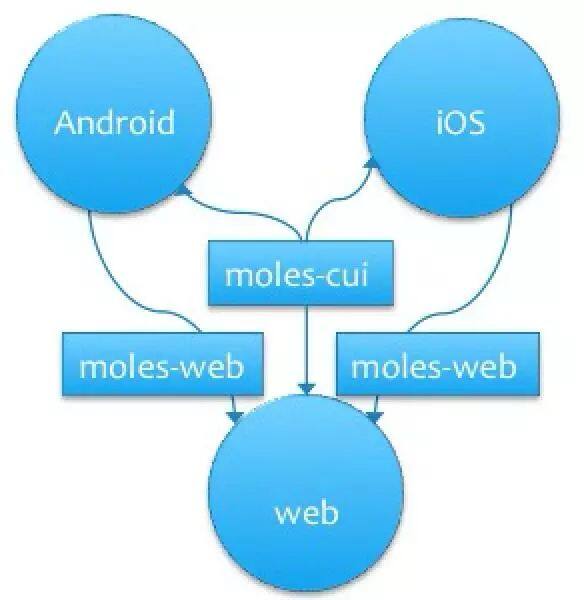
下面是 moles-web 与 moles-cui 的一个关系图

四、Moles 框架的功能
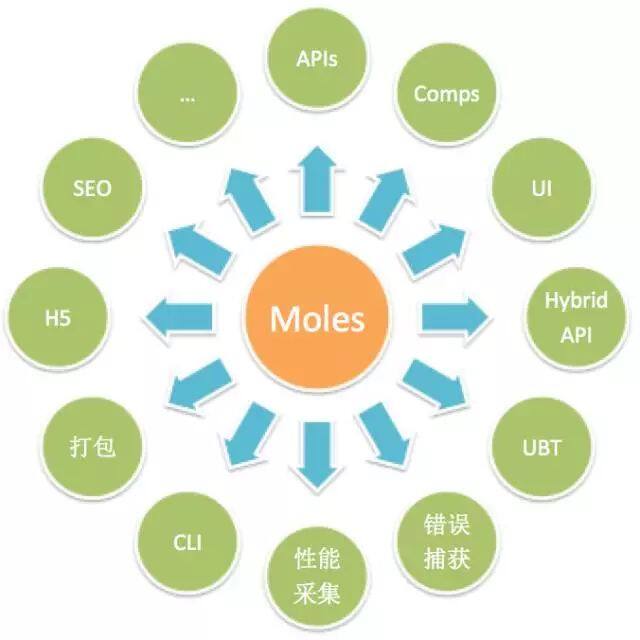
Moles 框架的功能可以用下图来说明:

主要涵盖的对不同平台的适配、对底层 API 的调用以及对 APP 中性能和错误的监控等等。
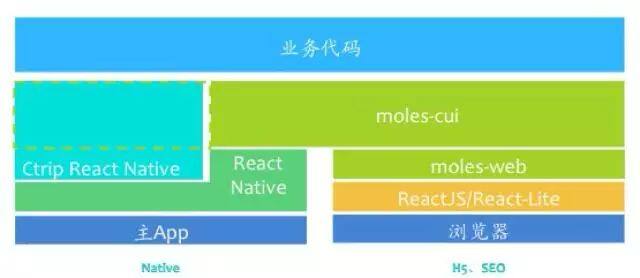
那么 Moles 在携程主 App 中所处的位置如何呢?

如上图所示它就是 BU 开发人员和 React Native、Ctrip React Native 的一个桥梁。让开发人员更专注于自己的业务逻辑,而不必为 React Native 的更新问题、不同平台的兼容性问题等等而烦恼。
五、Moles 框架的原理简析
由于 Moles 涉及的内容众多,如:路由的设计、页面生命周期的设计、打包的设计等等。这里我们仅以组件的设计为例,来简析其实现原理。
要做到 Native 和 H5 代码共享,通常想到的做法有两种:
1、Native 组件运行在 H5 上,如:

2、H5 组件运行在 Native 上,如:

Moles 中组件的设计采用了做法 1 的思路,就是将 Native 上支持的 View、Text、Navigator 等组件运行在 H5 上。要实现 Native 组件运行在 H5 上,需要解决两个难点:1、组件化 2、组件的生命周期。
我们刚开始的时候就讲到,React Native 上的组件化思想是 Facebook 将 ReactJS 的思想用在 Native 上。这就为我们能在 H5 上实现 Native 的组件奠定了基础。所以我们完全可以借助 ReactJS 来开发这些组件,但是在实际的开发中,发现 ReactJS 的体量实在是太大了,所以我们最后采用了携程开源的 react-lite 框架。
六、Moles 框架的使用
为了减少大家的学习成本,Moles 框架在设计方面尽量采用大家比较熟悉的语法和命令。要使用 Moles,需要先安装 moles-cli。
下面是第一次使用 moles-cli 的简单流程:
安装 moles-cli
$ sudo cnpm install @ctrip/moles-cli -g
初始化 Moles 项目
$ moles init ProjectName
安装项目依赖
$ cd ProjectName
$ cnpm install
moles-cli 初始化后的目录结构和 react-native-cli 初始化出来的结构几乎一样,唯一不同的是多了一个 web 目录,该目录主要是为 H5 服务。
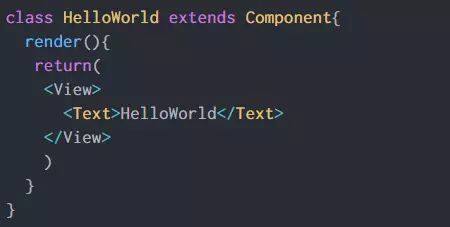
下面来看下简单的代码使用情况

上面的代码若在 Native 端会调用 React Natie 提供的 react-native 模块,在 H5 端会调用 moles-web 模块

上面的代码为 moles-cui 的使用,不论在 Native 端还是 H5 端,都需要通过引入’moles-cui’模块来使用。
以运行 iOS 项目为例
$ moles run-ios
打包、拆包项目
$ moles packer
–input/path/to/project
–entry index.ios.js
–output/path/to/build
–bundle bu.bundle
–common true
参数说明:
input: 项目目录(默认为当前目录)
entry: 入口文件名称(默认为 index.js)
output: 输出目录(默认为 ./build 目录)
bundle: 默认输出文件名称与入口文件同名,也可指定文件名
common: 是否打 common 包(默认为 false)
七、Moles 框架的案例
目前 Moles 框架已在携程的主 App 上投入生产,有兴趣的同学可以安装携程 App 6.17,进入”我的携程“频道,其中的站内信页面就是基于 Moles 框架开发的。现在还有攻略、游轮等频道也在陆陆续续的接入中。相信在不久的将来,大家会在携程的各大频道上看到 Moles 的身影。我们也希望 Moles 能成为携程乃至业内基于 React Native 开发项目的首选框架。
下面是基于 Moles 开发的效果图:

我携频道

攻略频道
八、开源计划
之前分享的时候,就有不少同学咨询开源的事情。这里简述下,Moles 未来将是一个开源的框架。是一个为开发 React Native 项目提供解决方案的开源框架。我们会将 Moles 框架的相关产品逐步的开源给大家。
目前已将 Moles 框架的打包工具 moles-packer 开源在了 github 上。
关于 moles-packer 的一些介绍:
moles-packer 是由携程框架团队研发的,与携程 Moles 框架配套使用的 React Native 打包和拆包工具,同时支持原生的 React Native 项目。
当前版本:0.1.3
github 地址: https://github.com/ctripcorp/moles-packer
npm 地址: https://www.npmjs.com/package/moles-packer
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




