软件开发最令人高兴的一个方面就是知道我们开发的软件正在给人们带来帮助。正是这种满足感推动着许多人每天都致力于实现可以工作的软件,等待他们的可能是数小时令人沮丧的调试和错误跟踪,以及失败时趴在键盘上的冥思苦想。
相反,如果你发现倾注了全部心血的功能没有人使用或者不会再有人使用,那么这种打击会让你觉得之前所有的辛苦都失去了意义。不幸的是,我在职业生涯中就有过这样的经历。
确定应用程序用户体验和功能有效性可能是一项颇具挑战性的任务。将 RUM 和 APM(Application Performance Monitoring)引入个人项目,使我对这些技术的强大功能有了深刻的认识,如果以前使用过它们,那该为我的开发生涯带来了多大的帮助啊。
在这里,我深入思考了确定用户体验和功能有效性的挑战,以及如果时光倒流,我将如何使用现代技术(如 RUM 和 APM)来判断功能的真实有效性。
具体来说,我将援引我在银行工作时的经历,说明哪些指标可以帮助敏捷团队确定用户是否在使用某个功能,以及如何诊断其他常见的问题。
为什么使用率这么难获取?
在加入 Elastic 并成为开发大使之前,我在一家全球性的大型投资银行工作了 10 年多,开发了各种仪表板和处理大量历史数据或实时数据的应用程序。我记得,在经历了数年的瀑布式开发之后(最后实施期限因为分析和设计阶段延迟而变得异常紧张),我加入了一个新团队并采用了 Scrum。我所在的团队由一位杰出的主管掌舵。他拥抱 Scrum,并把一些重要的实践和仪式教给我们。我们每隔几周就发布一次新功能。在平常的演示中,我们就可以从满意的用户那里得到积极的反馈,这真是让人兴奋。
缺少指标通常使许多团队陷入挣扎。特性工厂的思维模式悄悄蔓延,交付率开始变得更像是连续冲刺,而不是需要保持定期交付势头的马拉松。我们发现,由于缺少指标,我们通常很难客观地判断,给用户展示完新功能之后他们是否真的使用了,他们的体验是怎样的。基础的敏捷方法常常会抛开指标定义和获取,因为 KPI、OKR 及其他一些常规指标可能看起来令人紧张而困惑。事实上,直到后来,当我接触公司的企业敏捷转型,从敏捷教练那里了解到更多关于指标和 KPI 的知识时,我才意识到,指标本可以帮助我们更早地发现用户体验问题。
应用程序性能分析的局限
大约一年后,我们发现,有些功能没人使用,而性能问题开始妨碍部分分析师使用其他一些重要的功能。这是我们的一位优秀的负责人打听到的小道消息,我们想要查明背后的原因。
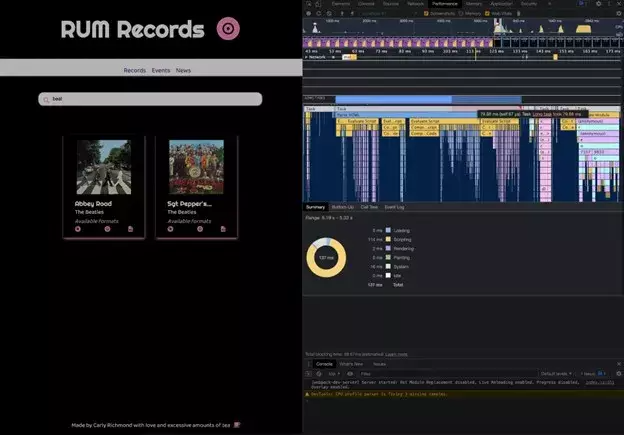
有一位同事使用谷歌 Chrome 浏览器内置的性能分析工具做了分析,发现我们性能差的根本原因是大量的重绘事件减慢了内容加载速度。下图是他提供的一个例子,从右侧面板就可以看出来。

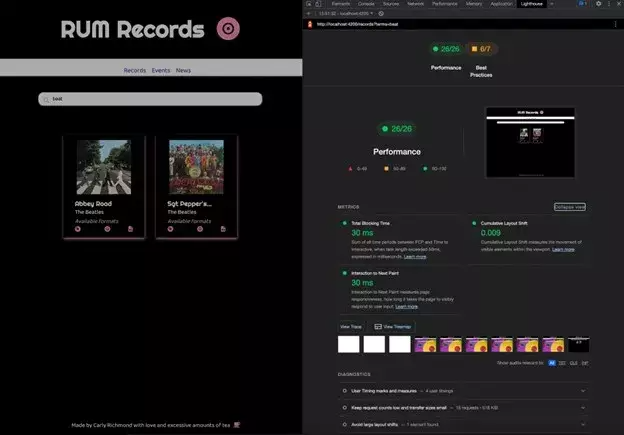
这一发现也促使我们寻找其他可以更频繁捕获的用户体验指标。谷歌 Lighthouse 是浏览器提供的另一个工具,可以通过脚本调用集成到持续集成管道中。它使我们可以在应用程序中捕获 Web 性能指标,其结果就像下图中右侧的面板那样。

试用谷歌 Lighthouse 使我接触到了谷歌 Core Web Vitals,让我看到了度量用户体验并赢回用户的可能。
谷歌 Core Web Vitals
谷歌 Core Web Vitals 是谷歌于 2020 年 5 月公布的一系列指标,可用于评估网站的用户体验。谷歌曾将一些指标作为判断用户体验的最佳实践提出来,而 Core Web Vitals 是这些指标的一个子集,于 2021 年 6 月被纳入搜索排名标准。尽管在为内部用户构建应用程序时(就像我在银行工作时那样),不太需要考虑是否在排名中包含它们,但对于外部用户,这将是一个重要的考量因素。
这些措施并不能解决我所说的所有性能问题,但是它们可以提早发出一个信号,让我们知道存在重绘问题以及用户感受到了延迟,因为其主要指标都与用户体验的三个关键主题相关。尽管有多个指标值得关注,但主要指标有以下三个。
用户感知到的初始加载时间可以用最大内容绘制(Largest Contentful Paint,LCP)这个指标评估。它表示加载页面最大的部分所需要花费的时间,通常是加载主图像或文本块。在我上面介绍的记录应用程序中,最大的内容是主界面上的大图。在理想情况下,页面的 LCP 应该小于等于 2.5 秒。
对初始用户活动(如点击按钮或链接)的响应可以使用首次输入延迟(First Input Delay,FID)这个指标来衡量。在浏览一些速度很慢的网站时,点击后没有任何反应,我们都经历过那种挫败感。从用户执行操作到浏览器处理相应事件之间的时间间隔应该在 100 毫秒以内。
页面元素的稳定性用累积布局偏移(Cumulative Layout Shift,CLS)这个指标来表示,它基于布局的最大突发移动。这个指标的用途可能看起来不太明显,但尽量减少元素的移动是很重要的,可以防止用户在与界面交互时出错。没有人想点错地方,然后疯狂地尝试撤销操作!视觉稳定的 Web 应用程序,其 CLS 得分应该在 0.1 以下。
自备监控
遗憾的是,我以前使用这些指标时,仅限于在代码中添加重要的错误处理,并偶尔运行 Lighthouse 工具来查看指标。但是现在,我想看看如何通过命令行工具,甚至是插件,将它集成到 CI 管道中。
我们决定专注于另外两个领域。第一个是在进入生产环境之前使用端到端测试(e2e)执行用户工作流,尽早识别潜在问题。最初,我们使用 Protractor 来实现自动化,因为我们正使用 Angular 构建 Web 前端,而且我们的另一位工程师有使用这个工具的经验。后来,我对 Protractor 的重试逻辑感到沮丧,并担心 Protractor 的生命周期不久之后会结束,就用 Cypress 替换了它。
第二个问题是,我们决定捕获应用程序中的基本视图统计信息,以判断用户是否使用了新界面。彼时,在这家银行里,我们正在使用的某产品产生了许可成本,对于一个内部应用程序,我们无法说明其合理性。
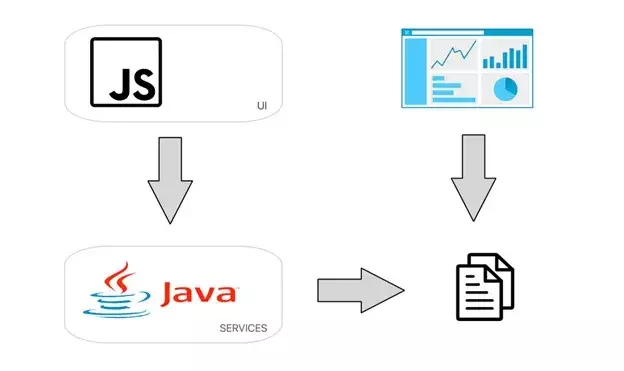
取而代之,我们最终构建了自己的工具,从代码触发基本事件,并通过中间服务从应用程序发送到日志中。然后,我们使用数据可视化工具实现了一个简单的仪表板,将事件可视化。下图是架构示例,大致说明了其实现。

不能否认,在这个过程中,我们重复发明了轮子。构建自有解决方案也意味着要自己维护它,并且也要承担起托管责任。这个解决方案也很有局限性,因为我们没有捕获错误和设备信息,所以得到的也只是个有限的用户体验视图。
这个工具也没有与支持团队使用的监控工具集成。在这种情况下,应用程序支持由另一个团队处理,他们使用其他工具(如 AppDynamics)识别关键峰值和跟踪信息。他们不仅对一般可用性感兴趣,而且还想要查看用户使用行为模式,那是进行扩展时一个重要的考量因素。
合成监控的局限
通常,我们认为监控仅限于可观察性领域,支持团队、DevOps 实践者和 SRE 工程师使用它来评估应用程序的可用性。然而,正如我的故事所描述的那样,开发人员和生产侧经常存在分歧。
我们编写的那些自动化测试应该能够在开发的所有阶段执行,通过 CI 管道和测试环境进行验证,并进入最终的生产部署。我们在可观察性工具中周期性地执行合成监控(Synthetic Monitoring)脚本。挑战在于要使用一个与合成监控工具兼容的通用自动化框架。因此,根据我的最新经验,使用 Playwright 代替 Cypress,就可以在使用 Elastic Synthetic Monitor 的生产环境中定期运行相同套件,并针对本地更改在 CI 验证步骤中运行。
我是端到端测试的坚定支持者,并且一直希望能够在生产环境中运行这些测试。提前发现生产环境的问题是非常好的,可以帮助我们在用户打来电话之前检测到这类问题。
虽然可以查看应用程序执行的步骤有很大的好处,但用户在使用应用程序时可能并不总是遵循你所期望的路径。我们还需要深入了解他们如何以及是否在使用我们的应用程序,而不仅仅是检查他们按照我们期望的方式使用应用程序时应用程序是否如预期那样运行。
前后端插桩入门
真实用户监控(RUM)是 APM(应用程序性能监控)的一个子集。它可以帮助我们收集应用程序有用的信息,而且不需要触发自定义 API 端点。RUM 专指在用户使用 Web 应用程序时监控用户行为的能力。工程师可以很轻松地收集有关其使用情况的匿名统计数据,以及受监控层中抛出的错误。你还可以使用 APM 代理或 OpenTelemetry 与来自后端服务的跟踪信息相结合。
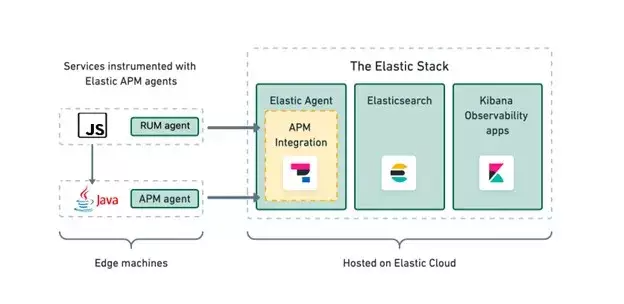
许多产品都能提供这些功能,而且还有 BoomerangJS 等开源选项。它们的工作原理都非常相似。为了说明设置方法,介绍插桩的概念,我们将通过下图所示的架构,使用 Elastic RUM 和 APM 代理将监控数据送入 Elastic APM。

UI RUM 插桩
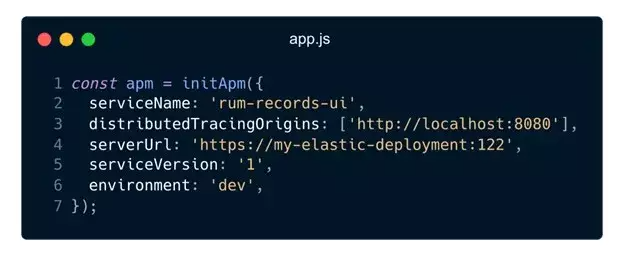
在开始收集用户跟踪信息之前,我们需要在 JavaScript 应用程序中初始化 RUM 代理。基本代理需要通过包管理器(如 npm)安装@elastic/apm-rum。提供服务的名称、版本和 APM 服务器端点的 URL,便可以开始发送消息,就像下面的代码这样:

注意,如果你使用的是 React、Angular 或 Vue 等 JavaScript 框架,则可能需要根据Elastic的文档添加额外的框架依赖,以集成框架特有的特性,如路由或错误处理。
后端插桩
前端使用 RUM 监控,再在后端服务中插桩,就可以从前到后实现对应用程序行为的全面跟踪。对于后端服务插桩,可以采用两种方法,后面的小节会讨论。
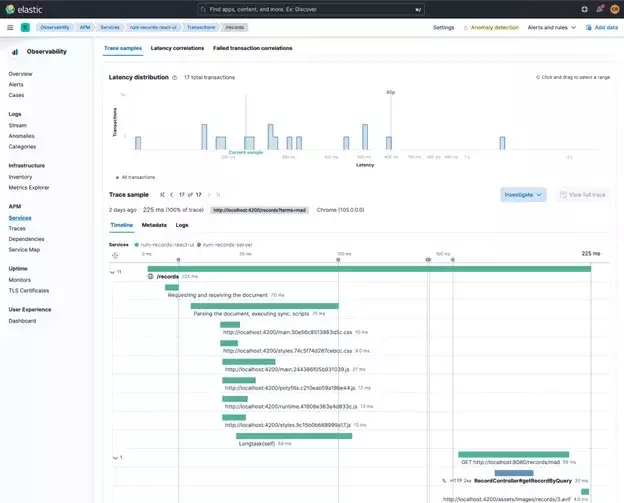
任一选项都可以帮你捕获服务的前后端跟踪信息,并使你对跨越相关服务的活动过程有一个更全面的认识,下图是示例应用程序的跟踪截图。在我的设置中,React UI 跟踪信息显示为绿色,后端控制器持续时间显示为蓝色。

选项一:Elastic APM 代理
结合后端应用程序性能监控(APM),可以对使用 Java 和其他语言编写的服务进行检测。为此,根据上面的代码示例,我们需要使用distributedTracingOrigins选项将后端服务器进程包含进来,以防出现 CORS 阻塞。
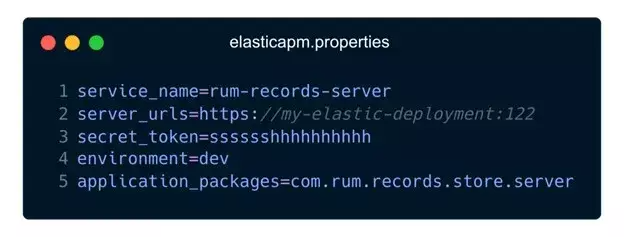
代理插桩可以采用自动附加到正在运行的 JVM 进程的方式,也可以使用apm-agent-attach依赖项通过编程进行设置,还可以使用-javaagent标识进行手动设置。这里,我们将使用apm-agent-attach(需要将其添加到 Maven 或 Gradle 的清单文件中)通过编程进行设置。除非另有指定,否则与 JavaScript 插桩类似,需要在 elasticapm 属性文件中进行设置,设置内容与 RUM 代理类似。你需要提供一个从集群生成的秘密 token,这一点与 RUM 插桩不同。

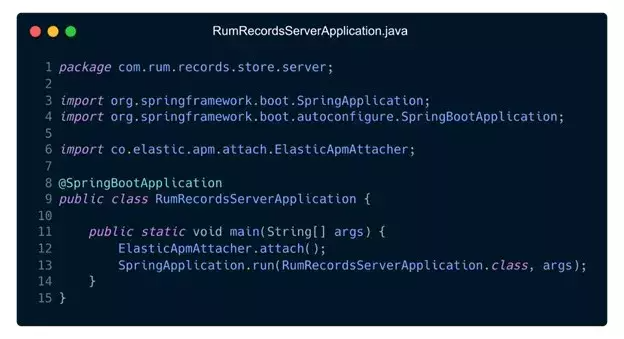
代理附加步骤包含在主应用程序代码中,下面是一个 Spring Boot 应用程序的示例。务必确保 Java 应用程序中已经安装了apm-agent-attach依赖项。

选项二:OpenTelemetry
使用OpenTelemetry Java客户端而不是 APM 代理的好处是,可以跨许多可观察性提供程序移植跟踪配置。使用此选项,需要提供的配置类似。
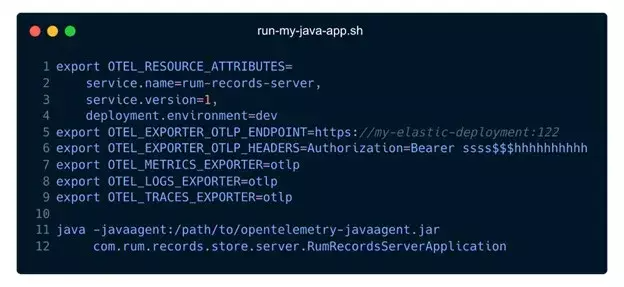
下面的示例展示了如何通过-javaagent标识和 OpenTelemetry Java 代理,使用OpenTelemetry提供的Java自动插桩方法集成相同的 APM 设置。和 APM 选项一样,还是要在 UI RUM 配置中通过distributedTracingOrigins选项把后端服务器进程包含进来,以防出现 CORS 阻塞。请注意,要检测后端服务,要么选择 APM,要么选择 OpenTelemetry,不要两者共用,以防产生冲突。

设置好跟踪工具,并通过 Elastic APM 或 OpenTelemetry 从服务中收集到跟踪信息后,就可以利用这些数据深入了解用户实际上是如何使用应用程序的,以及他们在使用过程中遇到了哪些错误。
诊断常见的用户体验隐患
至此,我已经在自己的原型应用中使用了 RUM 和 APM。我看到了如何使用它们收集正在进行的用户体验评估指标,以补充我们在冲刺评审中收到的定性反馈,或者像我前面的故事中那样,从意外的性能投诉中收到的定性反馈。
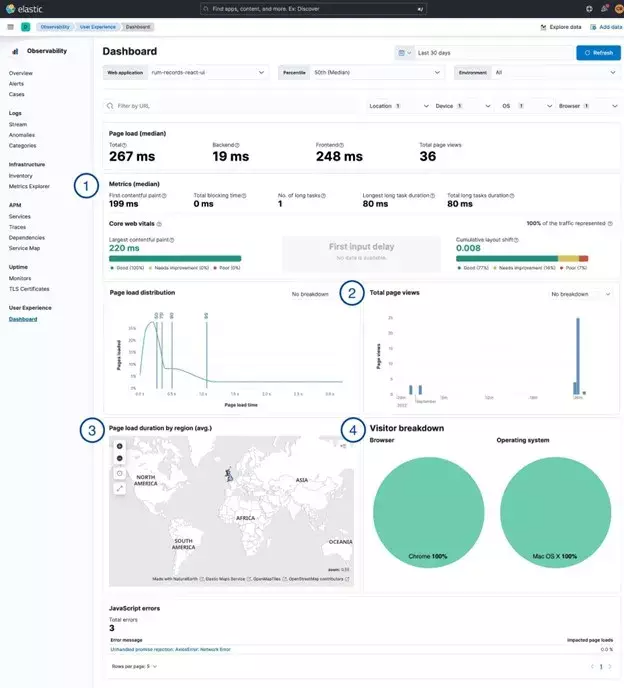
RUM 仪表板(例如如下所示的 Elastic User Experience 仪表板)会展示一系列基于用户与被监控应用程序交互的关键指标。随着时间推移对这些指标进行评估,不仅可以回答“用户是否在使用某个功能”这个简单的问题,还可以回答“他们是否获得了良好的体验”。

有四个要素可以帮助我评估之前遇到的挑战(包括在我之前的故事中,以及我银行技术职业生涯的其他情况),见上图带圆圈的数字。
使用谷歌 Core Web Vitals 指标确定总体用户体验是否在建议范围内。除了前一节中讨论的三个主要指标之外,还可以使用其他相关指标来仔细审查应用程序的用户体验和响应性。
使用页面总浏览量随时间的变化来回答“用户实际是否使用了这些功能”这个简单的问题。能够看到不同 URL 的访问量随时间的变化,以及根据浏览器或操作系统等信息所做的相关分类,可以帮助你识别用户使用模式。根据我以往在金融领域工作的经验,像在关键报告点(如季末或年底,甚至在银行假日)使用特定界面这样的高阶知识,可以帮助你预测关键峰值出现时的扩展需求,并根据这种使用情况调整指标报告的频率。
按地区划分的平均页面加载时长对于确定应用程序的使用位置非常有帮助。尽管银行内部的许多应用程序可能需要考虑地区之间的细微差别,如日历、法规和法律要求,但对于软件开发人员来说,我们希望识别出加载时间比较长的用户所在的地区。在这些市场中,如果速度缓慢导致了运营挑战或用户不满,那么为了解决问题,我们就可以在托管或扩展方面做出策略决策。但是,考虑到匿名性,你在使用这些信息时需要保持谨慎。之前在银行工作时,我认识在地区柜台办理业务的人,我可能会把他们使用系统的情况与他们个人联系起来。这些信息必须用于监控应用程序而不是用户。
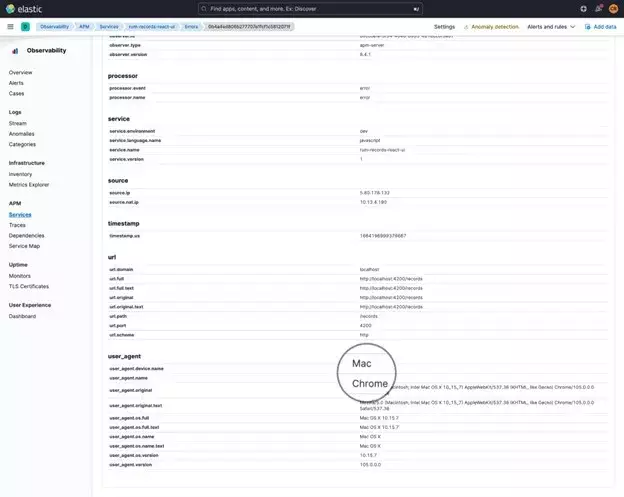
根据浏览器和操作系统细分访问者。对我来说,因为我的用户都是用 Windows 电脑,所以我不太关心操作系统。不过,在我做前端工程师的时候,浏览器选择让我有些头疼,尤其是我们以前最喜欢的 IE 浏览器。我遇到过错误以及速度慢的情况,直接的原因是我们没有提供 Internet Explorer 支持。因为手工收集相关信息会非常具有挑战性,所以监控让你可以关注那部分流量,并通过相应的用户代理信息跟踪错误,如下面的错误截图所突出显示的那样。

小结
将我新学到的真实用户监控方面的知识与我之前作为银行技术人员的工作生活联系起来,让我觉得很有成就感。我们都有过这样的经历:查看别人编写的过时的应用程序代码和设计,并对他们所做的选择嗤之以鼻。如果没有时间机器或良好的文档,就很难理解他们做出这些选择的原因。但同为工程师,或者说是人,我们应该知道,人们在那个时候已经根据他们所掌握的信息,或者可以支配的工具尽了最大努力。对于我和以前的同事来说,我们当时能做的就是,收集来自用户的定性反馈,并倾听他们在使用我们的软件时遇到的挑战。现在,作为一名开发大使,我提倡通过监控和用户的定性反馈来收集指标,以发现问题并改进有问题的功能。
作为团队,当我们发现某个功能没有人使用,并且通过监控收集到有关我们的应用程序的令人不愉快的信息时,我们很容易感到沮丧。在我看来,一无所知更令人失望。我们使用这些工具就是为了消除这种失望。但需要注意的是,虽然信息源于用户的使用行为,但我们要监控的是应用程序本身。
原文链接:
https://www.infoq.com/articles/monitor-digital-experience-feature-effectiveness/
相关阅读:





