本文原文地址: http://trock.lofter.com/post/117023_1208040 。经作者推荐,分享至 InfoQ 中文站。
引言:
在前端开发领域,相信大家对 AMD/CMD 规范一定不会陌生,尤其对 requireJS、seaJS 等模块加载器更是耳熟能详,不少网站目前也正在使用。requireJS、seaJS 的出现,极大程度的促进了前端模块化编程方式的发展,前端的代码风格趋近标准化。而两者的共同特点都是运行在浏览器端的模块加载器,可以智能解析模块依赖关系,并自动加载相关模块。而我们今天介绍的是服务端的 AMD/CMD 模块加载器— styleCombine ,一个为前端模块化开发及性能提升而诞生的前端开发神器。
解决的问题:
相信大家对服务端加载器的概念比较陌生,为方便理解,不如我们先看一个最终的效果示例:
某位前端同学使用 AMD 的开发模式写了如下一个 html 页面:
<html>
…
<body>
<script src=”http://www.1688.com/mod/a.js" ></script>
<script data-sc-amd=”true” src=”http://www.1688.com/mod/b.js" ></script>
</body>
</html>
其中 a.js 是一个普通的 JS 文件,非 AMD 模块。
而 b.js 是一个 AMD 模块,它的内容是:
define(“mod/b”, [“mod/c”], function(c){
console.log(“I am module b”);
})
mod/c.js 也是一个 AMD 模块,它的内容是:
define(“mod/b”, [“mod/c”], function(c){
console.log(“I am module b”);
})
显然,模块 b 依赖于模块 c ,而模块 c 又依赖了模块 d 。这样的一个页面,在页面初始加载时,使用 requireJS 将会异步加载子模块,算上非 AMD 模块 a.js,一共将产生 4 个 JS 加载请求。
而若有了 styleComine,事情将会变得很不一样。前端同学写的 html 源码经由 styleCombine 处理后,自动的转换成了如下格式:
<html>
…
<body>
<script src=”http://www.1688.com/mod/??a.js,b.js,c,js,d.js?_v=9c6b7bc035092416” ></script>
</body>
</html>
很明显,原本需要 4 个请求才能加载的 AMD JS 模块,现在全都 combo 在一个 url 中一次请求完成,性能的提升那是非常自然的事情。
从上面的示例你至少可以认识到:styleCombine 是一个藏身在服务器端的家伙,因为他能直接改变 html 的输出源码;另外就是它能够自动分析出模块 a 的多层级依赖关系,并自动拼接成 combo URL 的形式,使得多个模块的请求被合并为一个。正由于 styleCombine 有以上两个特性,所以我们称之为服务端的 AMD/CMD 模块加载器。
styleCombine 拥有的功能:
- 将 HTML 页面上的多个 js/css 请求自动地合并成一个请求,发送给 combo 服务器。
- 对于入口的 AMD/CMD 模块,能够自动解析出模块的深层依赖关系,并将所依赖文件及页面上的其它 js 文件合并为一个请求发送。
- 对 HTML 页面中每个 js/css 链接都会根据文件内容自动地添加版本号后缀,js/css 内容更新将触发版本号的实时更新,使得浏览器端缓存或 CDN 缓存能够强制失效。
有了这样一个神器,想象一下你可以做什么?
- 模块化、组件化的开发模式可以更彻底(尤其是对内容型页面而言):一个页面的各模板可以任意地拆分,相关的 CSS、JS 文件可以内嵌引用到这个模板中,而当各个模块最终组装为一个页面时,所有的 CSS、JS 都将被自动合并成一个请求。模块化开发爽了,而又不损耗性能!
- 无需进行苦逼的线下打包配置等工作,开发时我们就使用浏览器端的加载器进行调试,而上线了就让 styleCombine 来自动做服务端加载,整个过程对开发者完全透明。
- 静态资源部署 CDN 将成为一件惬意的事,智能更新的时间戳解决了文件缓存问题,妈妈再也不用担心我手工修改时间戳清缓存的苦逼生活了!
实现原理:
styleCombine 的使用可以说对前端开发者完全透明,不必对现有的前后端应用架构做任何修改即可快速享用到 styleCombine 带来的强大功能! 那么它是如何做到的呢?
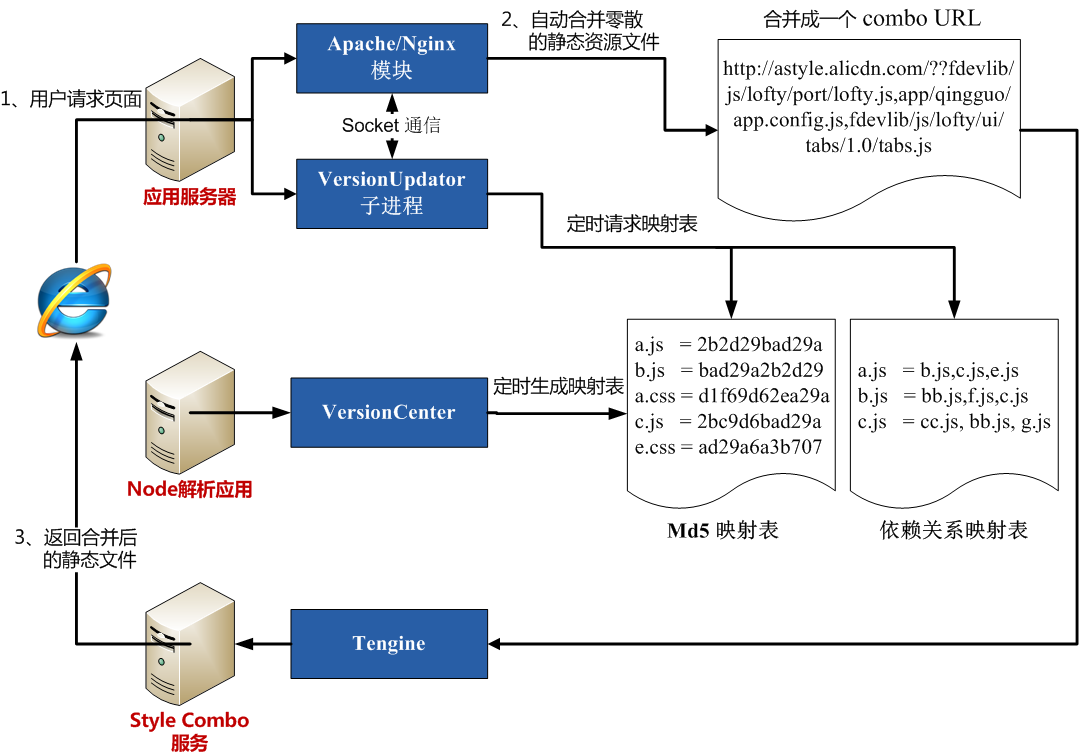
styleCombine 是由以下三部分构成:
-
安装在应用服务器上的 apache/nginx 模块
-
运行在静态资源服务器上的 NodeJS 依赖解析服务 VersionCenter
-
提供样式 combo 服务的 Tengine 服务器
三大模块系统配合完成上述功能:

当用户访问我们的页面时,apache/nginx 模块会负责将应用端(比如 Java 程序)输出的 html 先进行一次处理,匹配所有的




