自 Forrester 在 2014 年提出低代码的概念以来,特别是 2021 年国内低代码厂商的融资热潮以来,低代码化已经成为现今各大企业调研和践行的热门方向。面对日益复杂的需求和应用场景,可扩展性对于低代码平台的重要性日益凸显。我们将从整体架构设计、页面描述协议设计、渲染器和设计器的架构设计这四个方面,来探讨如何设计一个高可扩展性的低代码平台。
本文整理自中设数字前端架构师郝振佳在今年 8 月 ArchSummit 全球架构师峰会(北京站)上的演讲分享,主题为“可扩展的低代码平台前端架构设计”。分享主要分为四部分:1、低代码发展概述;2、低代码平台前端整体设计;3、低代码平台可扩展能力设计 4、低代码平台的未来与展望。
低代码发展概述
什么是低代码?艾瑞咨询在 3 月 2 号发布的中国低代码行业生态发展洞察报告上面是这么说的:低代码开发平台是通过为开发者提供可视化的应用开发环境,降低或去除应用开发对原生代码编写的需求量,进而实现便捷构建应用程序的一种解决方案。如果说猪站在风口上都可以飞起来,那么低代码可能是我们前端离风口最近的一次。
低代码平台的应用场景可以分成通用型和垂直型这两类。低代码平台的产品形态可以按照搭建时是否需要代码来分成狭义的低代码平台和零代码平台这两类。它们面向的对象不同,关注点也有所不同。狭义的低代码平台主要服务于关注业务逻辑的开发部门,可能给开发用,有可能给前端用,也有可能给后端用,需要有少量的代码来进行模块衔接等等一系列的辅助功能。零代码平台更多的强调面向于业务部门,更强调其低门槛性,业务的同学可以在不写一行代码的情况下,仅仅通过可视化拖拽的方式来完成系统的构建,只需要理顺业务逻辑就可以了。

我们在此对低代码平台和零代码平台做了个对比,列出了三个概念,叫做 ProCode 和 LowCode 和 NoCode。像 NoCode 这个方向,随着使用门槛的降低,同时也失去了灵活性,想要强调灵活性,可能就需要向 ProCode 方向发展,就是纯手写代码没有实现不了的功能。
那么,有没有一种解决方案可以做到兼具灵活性和使用门槛低?在这里,请允许我卖一个关子,我们接着往下进行。
低代码平台前端整体设计
整体系统架构设计
第二部分是低代码平台的设计。我们的任务是要满足集团内所有的 2E 和 2B 的移动端页面的搭建需求。我们大概的组织结构是,前面会有一个前端研发部,后面有不同的业务部门,他们所负责的各个应用 App 页面的风格各不一致。我们要先明确系统的设计目标,它是一个移动端的低代码平台,是一个通用型的具有高可扩展性的低代码平台。因为我们只关注页面的搭建,不需要去关注流程表单以及可视化 BI 之类的东西,我们仅仅关注于纯前端的页面搭建。

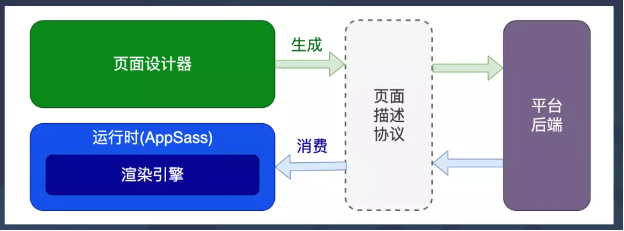
我们平台的架构基本上关键部分由四部分组成。位于核心部分的是页面描述协议,它是连接各个部分的中枢,页面设计器负责生成页面描述协议。平台后端做页面描述协议的存储以及附属的逻辑等等,另外要有一个运行时,它的核心是渲染引擎,它是页面描述协议的消费者。

我们如何才能够覆盖更多的个性化需求?在这里,我们列举了代码能够实现的功能。我们以 View 为例,它可能有属性、事件、Data、计算属性、Watch、方法等等一系列逻辑。你写代码能够做到的,我们低代码平台都有对应的形式给你提供支持,不敢说满足百分之百的个性化需求,但 90%以上没有问题。在对应的 LowCode 端,我们做了对应的解决方案,像计算属性和 Watch 都能够通过配置来解决,像 Data 这一侧我们引入了变量这样一个概念,它的使用过程跟 Data 的定义以及修改是差不多的,像方法我们引入了自定义方法,在业务上,我们可能会有业务组件,后面规划会去做区块模板等等一系列的功能,这是提高扩展性的总体思路。

页面描述协议设计
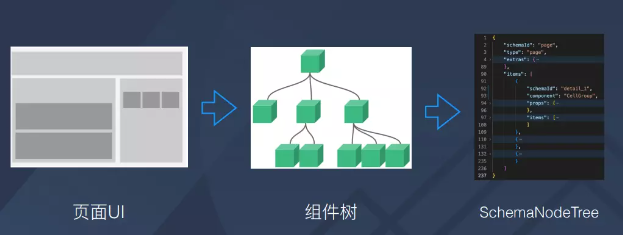
在设计的过程中,我们怎么去做页面描述协议的设计?现在的 MVM 页面 UI 已经抽象成了一个一个的组件树,而我们做得更进一步,把组件树抽象 JSON 化为 SchemaNodeTree,每一个 SchemaNode 的结构针对于组件的属性和事件去做处理。

‘
基于插件的渲染器设计
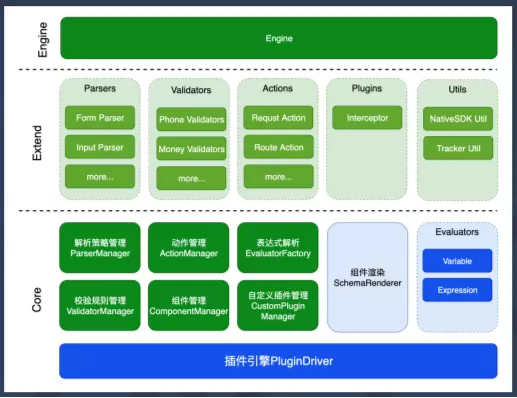
为什么我们要先说解析引擎?是因为页面设计侧跟解析引擎有一些关联。对于解析引擎,我们的设计思路是一切皆插件。我们底层实现了一个 PluginDriver,由对应的 PluginManager 去管理整个 Plugins,再往上是一个扩展层,对应着各个 Plugins 的实现。Evaluator 求值器也是插件,只不过随着页面协议确定之后,它的逻辑相对固定,不太可能会变化,我们把它放到了 Core 层。组件渲染 SchemaRenderer 是总体的出口,再往上是我们设计的一系列插件。像 Passers,负责的是把 Schema Node 解析成对应的组件以及一些个性化的逻辑,Validators 大家应该相对比较熟悉,就是去处理 Form 的一些校验等,Actions 是我们对 Events 处理抽离出来的一个插件。另外包括一些像请求拦截的拦截器等等一系列 Utils 是在扩展层。最上面有一个封装层,封装层算是一个出口,我们把整个引擎做了一个简单的包装提供给 API。

配置驱动的设计器设计
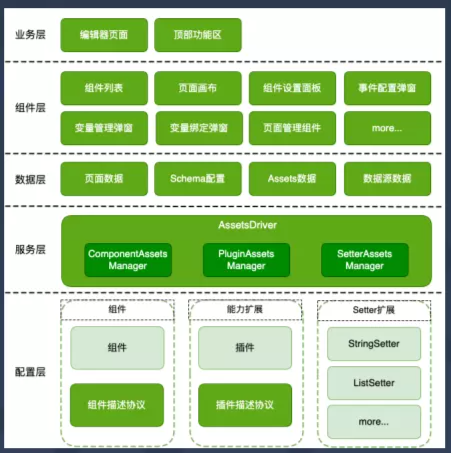
页面设计器的设计思路用一句话来形容就是配置驱动。我们虽然分了配置层、服务层、数据层、组件层和业务层,但是大体可以分为两层,上面属于核心能力的提供,下面属于配置和扩展。我们的页面设计器仅仅做核心能力的提供,具体的能力由配置来驱动。我们的配置目前分成三部分,第一部分是组件,就是页面能够实现的程度多么丰富,取决于平台能够支持的组件有多么丰富,我们在后面再去扩展层做详细的说明。提供能力扩展的是插件,就是前面讲到的解析引擎的各个插件。阿里开源的 LowCodeEngine 是一个非常优秀的框架,我们借鉴了它的思路也对 Setter 进行了抽离,支持 Setter 扩展。再往上是 AssetsDriver,对扩展层管理的功能,有 ComponentAssets Manager 去管理组件,PluginAssets Manager 用管理插件,SetterAssets Manager 用来管理 Setter。数据层是 VUEX 实现的一个全局的数据通信。再往上我们会抽离一些对应的组件,在业务层进行组装。
低代码平台可扩展能力设计

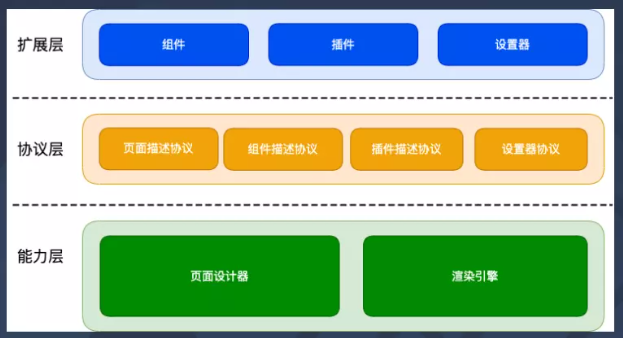
最后,我们对低代码平台的扩展能力做一个总结,它可以分成能力提供层,中间一个连接上下的协议层,以及上面一个扩展层。底层是核心的页面设计器和渲染引擎,再往上提供了一系列的描述协议,包括:页面描述协议用于页面的展现以及渲染引擎核心的关联,组件描述协议对组件进行约束和定义,还有插件描述协议和设置器描述协议。另外我们在组件、插件和设置器层进行扩展,就能够完成我们最终能力的实现和丰富。
未来和展望
低代码会不会替代程序员
所有前端的同学还有一些使用过后端的同学都有这样的疑问,就是低代码平台会不会把我们替代掉,我们会不会失业?低代码平台会不会替代程序员?我个人的观点是,首先低代码平台是一个提效工具,未来可能低代码平台会变成像 Office 一样的工作技能,所以低代码平台更充满想象空间的地方是能够让更多的人运用低代码平台去做我们原来需要程序员经过许多年培训才能做的工作,可能他做出来的性能不那么优,但是能够初步满足业务的需求,所以现在低代码的行业都会说未来可能是一个人人都是开发者的时代。
另外,我觉得低代码平台等等现代技术的发展,是对程序员的抽象能力和架构能力提出了更高的要求,所以我们要在基于对业务的理解的基础上做抽象和架构的设计,能够很好地支撑低代码平台的架构以及可维护性。我们要去理解设计模式、抽象以及架构等一系列的技能,能够脱离出业务,写出一些更抽象型更通用型的代码。
最后,个人感觉有可能在未来会出现低代码开发工程师这样一个新的职业,他可能是基于各种各样的低代码,加上少量的程序支持,快速做系统的开发和交付。大家如果对架构等深入内容无感的话,可以关注这个方向。
低代码的未来

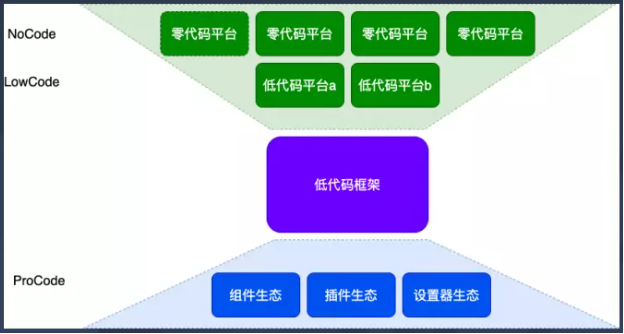
还记得前面我卖的那个关子吗?我们有没有一种解决方案能够让它兼具灵活性和低使用门槛?我们的一些思考是这样的,就是可能未来的低代码架构可以称之为哑铃型的架构,中间会有一个相对比较核心的低代码的框架去做支撑,然后向下连接的是 ProCode,可以有自己的组件生态、插件生态以及设置器生态等一系列通过 ProCode 来实现的能力。这些能力进行有机组合可以产生出各种各样的面向各个功能的低代码平台,或者是零代码平台,就是往上是 LowCode,或者是 NoCode,往下是 Pro Code。它会有 LowCode 框架这一层去做中枢或者桥接,把它们有机地结合在一起,形成一个生态。首先它是一个有机的生态,是一个一体化的系统。其次,我们可以牺牲它的灵活度,面向于具体的领域形成对应的零代码的解决方案来降低大家的使用门槛。或者零代码平台有对应的低代码平台做支撑,一旦你的需求不支持,第一步的解决方案是支持平滑升级到低代码平台,做增强功能的建设。如果再不支持,就需要程序员介入,以插件或者组件等等一系列的方式来做个性化的定制。虽然我们表现出来的可能是一个零代码平台,但是背后一定要有一个完善的生态去支撑它。





