众安国际科技(ZA Tech)作为一家保险科技的 To B 公司,已经积累了几十家海外的头部保险公司客户了。而我们也体会到,企业级 To B 的业务一直不像 To C 业务那样,能够快速爆发。究其根本原因,还是由于企业级 To B 的业务,容易做成每个客户一个项目,客制化非常多,对核心人才的需求随业务规模的增长成线性增长,业务无法快速安全地水平复制。
2 年前(2020 年),ZA Tech 在支持了几家保险行业巨头级的标杆客户后,已经有了亮眼的收入和良好的现金流,但也逐步开始面临上述 To B 企业的问题。于是我们开始着眼于找到第二增长曲线和更好的商业模式,开始思考在战略上如何定义未来的成功。
我们经过一系列论证发现,我们要实现未来企业级 To B 业务未来巨大的成功,唯一的出路就是 SaaS 化。SaaS 不仅是一个技术理念,更重要的是它是一种商业模式,商业复杂性、模式复杂性都很高。当然,作为一篇技术文章,本文主要还是会侧重于强调技术上的复杂性,以及如何用技术能力赋能业务价值。
1 什么样的系统,
能称为互联网保险核心的 SaaS 系统?
为了避免大家对于目标理解上的偏差,首先我们先来定义一下什么样的系统,能称之为互联网保险核心的SaaS系统呢?最理想的情况,它是一套代码、一套部署环境、一朵 SaaS Cloud,支持所有客户,满足他们差异化的客户需求,并能帮助他们做到安全隔离。
但由于我们的客户遍及全球,各国、各地法律法规以及云基础设施等的限制,一朵 SaaS Cloud 会造成客户数据出境,违反某些国家的数据安全法规,因此,一种可落地的方案是每个 Region 部署一朵 SaaS Cloud,支持该 Region 的所有客户。
可以看到,产品化的一套代码,支持所有的客户,成为了技术上实现 SaaS 的前置条件,因此我们今天首先要讲到的就是 – 产品化。然而,对于保险公司这样的企业级客户,完全标准化的解决方案是难于满足他们的需求的,而我们跨 Region,跨国家的客户战略,让这一切变得更加艰巨。

如上面提到的那样,大客户有钱任性,因此项目化方案也是有良好的现金流和利润的,所以在 2 年前(2020 年),我们仍然在项目化还是产品化之间纠结过。最终我们坚定不移地选择了产品化路线,逐步演进到我们现在的 SaaS 化路线。

2 产品化架构设计的“三板斧”
一套代码,支持所有的差异化需求
2 年前,产品化/SaaS 化对我们来说仍然还是诗和远方,但是差异化的客户需求,客户交付的项目压力,是不可忽视的眼前的苟且。要用一套代码,支持所有的差异化需求,技术难度和进度压力都很大。我们如何在架构和设计上让这种转型逐步成为可能的呢?首先我们抽象出了产品化架构设计的“三板斧”,成为了今天成功支持我们产品化、SaaS 化的基石。

三板斧 1.1
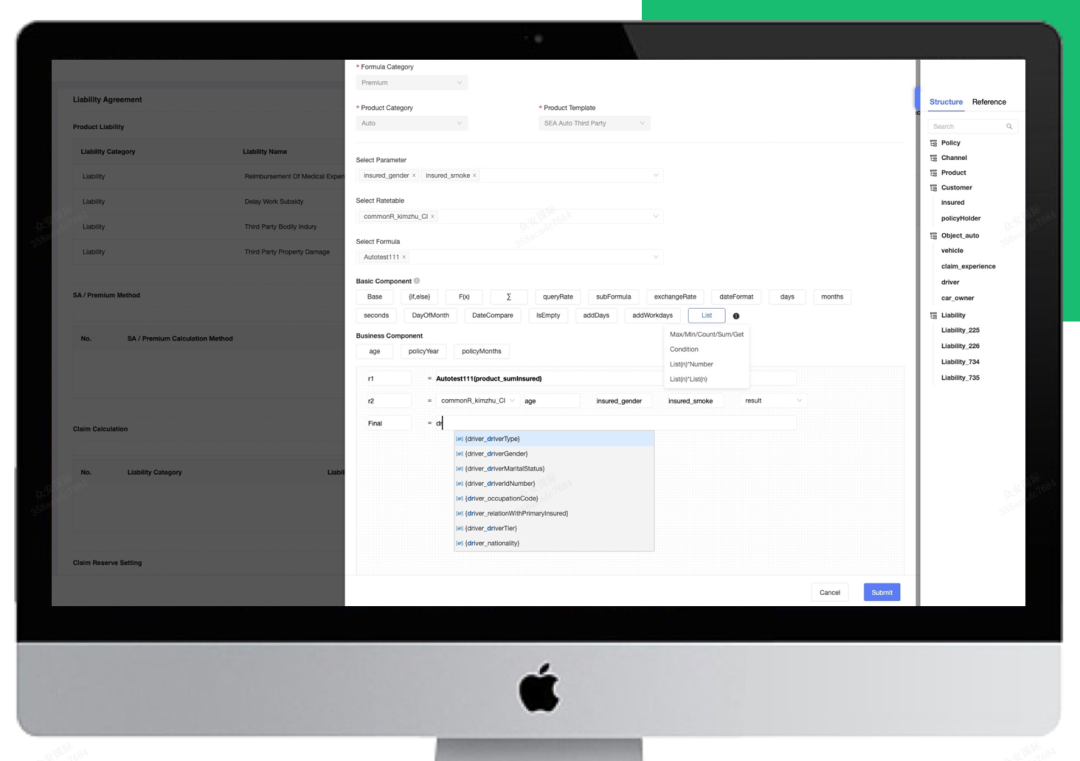
根据三板斧的 Configuration 理念,我们设计了我们保险核心产品 Graphene 的产品工厂,以配置化支持客户对相同产品的差异性需求,实现了以 No Code 的方式支持新客户的新产品:

(图:产品工厂)
三板斧 1.2
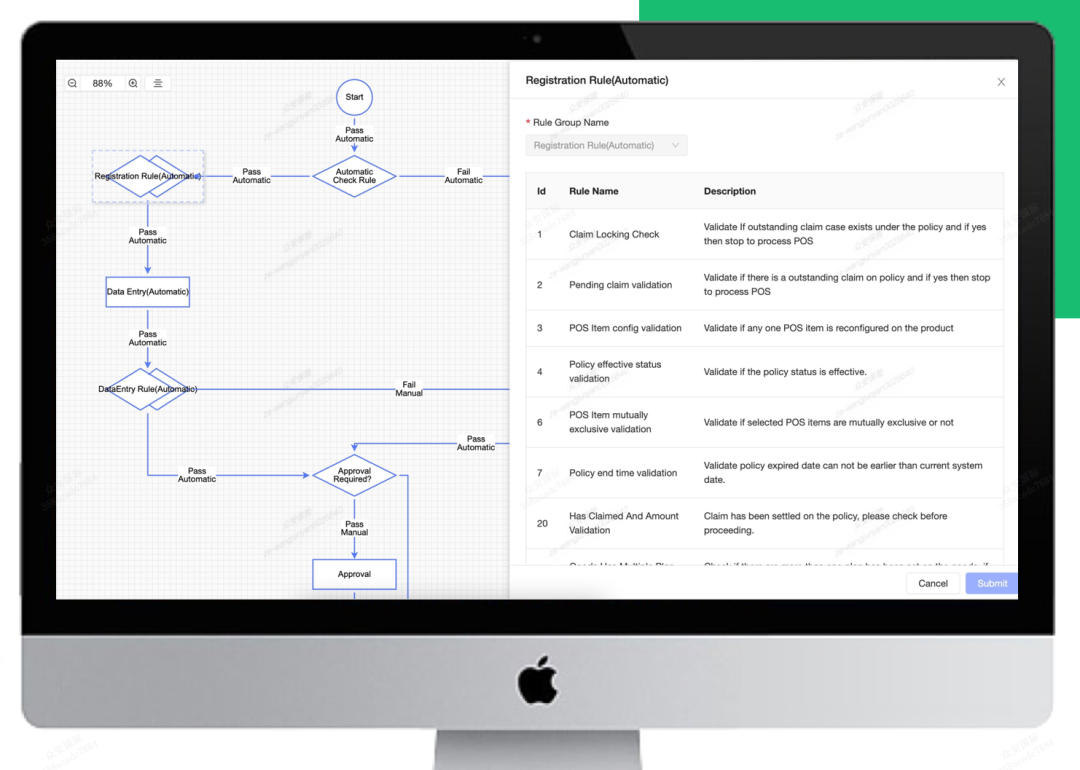
同样根据三板斧的 Configuration 理念,我们设计了 Graphene Workflow,支持了流程的配置化,从而实现了保全、理赔等的No Code差异化支持:

(图:工作流)
三板斧 1.3
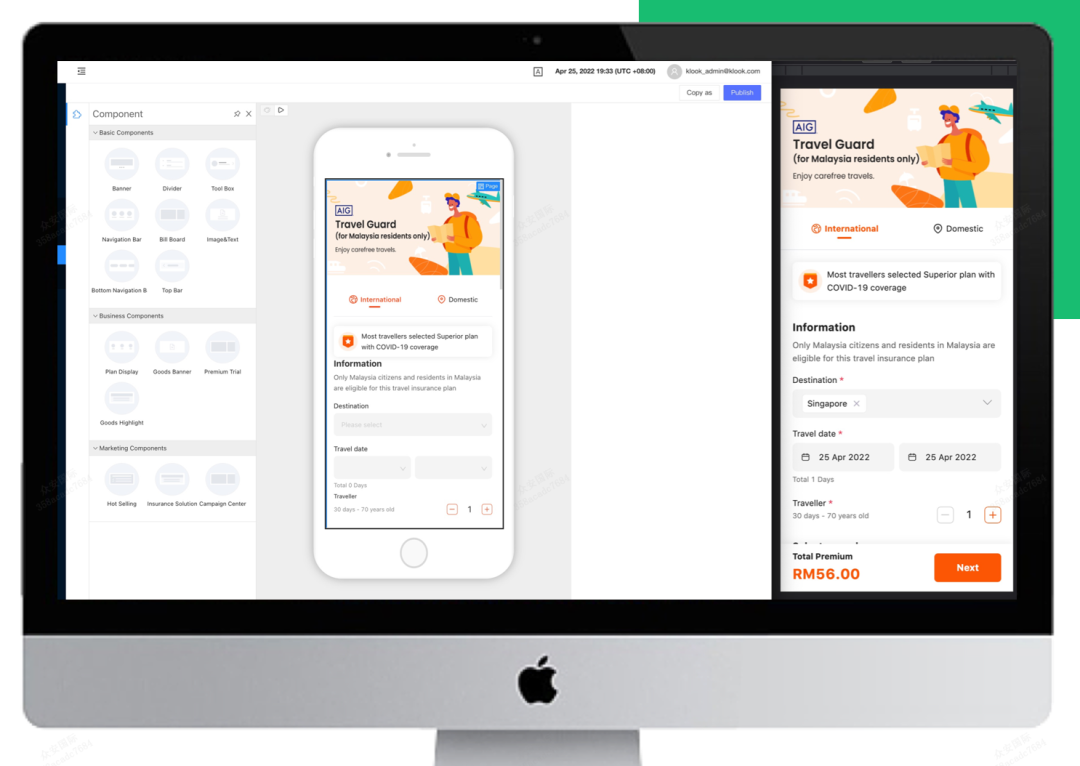
一些巨头型的客户,对于前端产品的上线时效性,以及风格的可定制性,要求很高,还是基于 Configuration 这块基石,我们的 Graphene ZMart,实现了可配置前端的能力:

(图:高可配动态前端)
三板斧 2
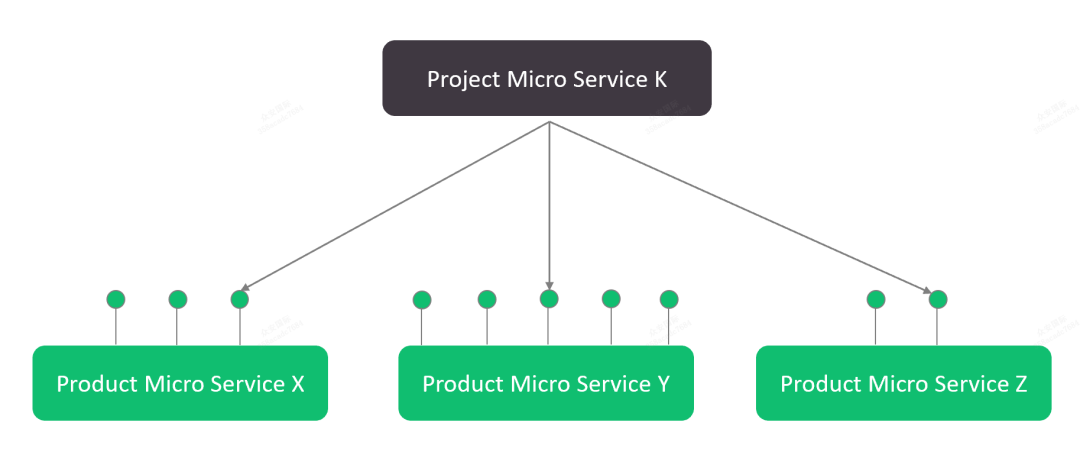
除了上述的差异性、定制性需求,对于我们的不同客户,还有大量不同流量、渠道的接入,不同传统核心对接等需求,我们以 Composition 的设计理念,提供产品基线易于使用和扩展 Open APIs,让项目团队可以用前置、后置等方式,快速地、解耦地对接各种流量和传统核心。
基于 Open API 的前后置

三板斧 3
有的场景下,客户的定制化需求,需要改变产品基线的核心逻辑,而这些需求又无法抽象成可枚举的一些情况,因此 Configuration 模式无法适用这样的场景。那么如何在不改变产品基线代码的情况下,改变其核心逻辑呢?答案就在我们的第三块基石 – Plugin(可插拔)。
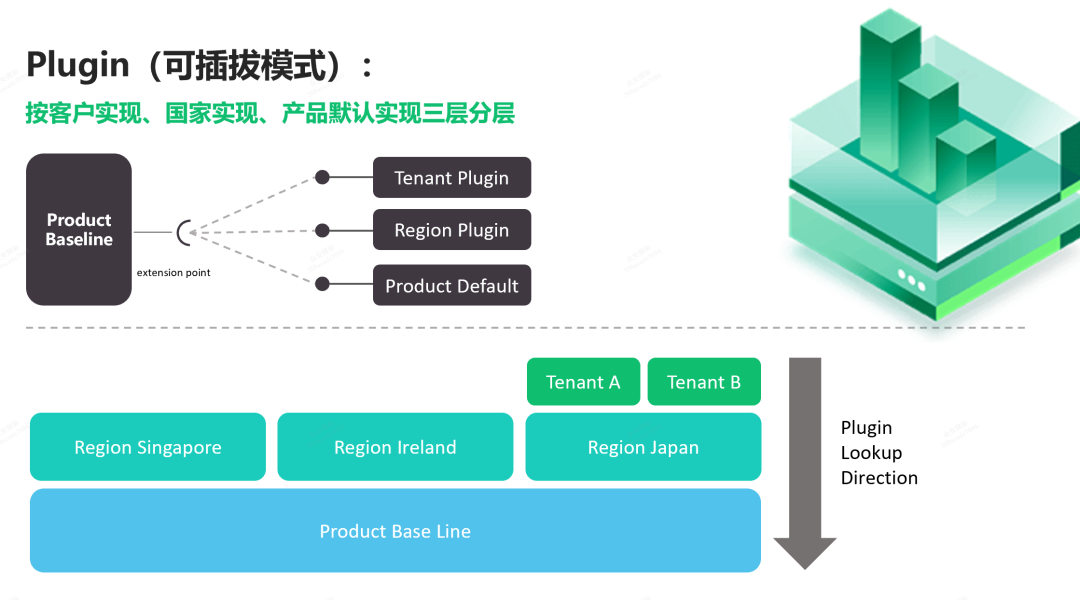
我们自研了我们的 Plugin Framework,能够在无代码入侵的情况下,实现产品基线的扩展点(Extension Points),同时可以让不同的客户需求以 Plugin 的形式接入。Plugin Framework 按客户实现、国家实现、产品默认实现了三层分层:
Plugin 及 Lookup 机制

需要注意的是,Plugin 容易被滥用;因此我们在架构上规定,尽可能用 Configuration 和 Composition 模式,仅在不得已的情况下使用 Plugin 模式,并且需求产品基线架构委员会进行需求和设计审核,才能在产品基线开出 Extension Point 扩展点。
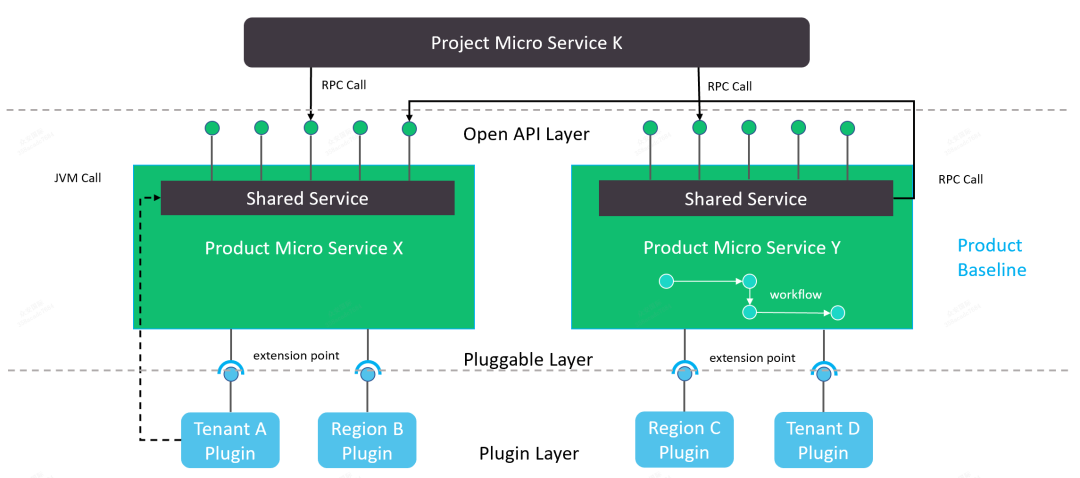
综合上述的三板斧设计模式,我们实现了满足开闭原则的可扩展产品基线:
综合使用三种模式的可拓展产品基线

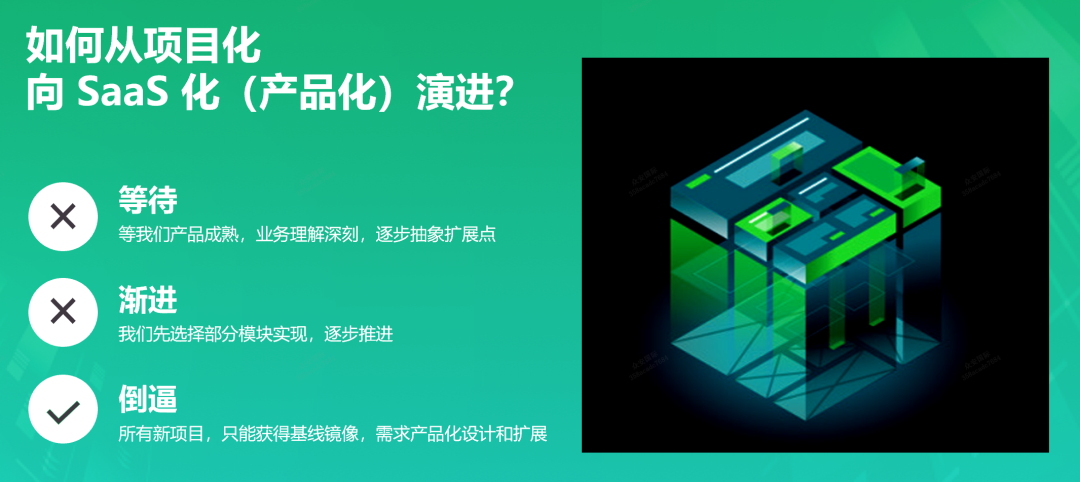
3 从项目化向 SaaS 化(产品化)
我们如何推进架构设计最终落地?
架构设计很丰满,现实和技术很骨感,我们知道目标在哪里是不够的,我们需要知道通向目标的正确路径。那么在 2 年前我们还是以大项目交付为核心模式的时候,我们是如何推进上述架构设计最终落地的呢,怎样的路径才是通往目的地的最优路径呢?下图是我们最终选择的方式,它支持了我们今天的成功转型。

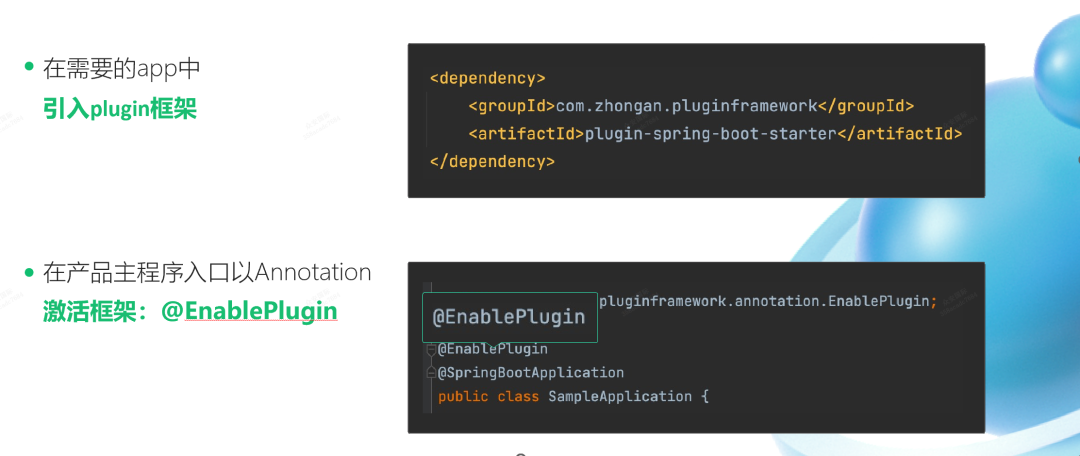
我们上面讨论过三板斧的 3 种模式:Configuration,Composition,Plugin;Plugin模式作为一种尽可能不要用的模式,却是一种兜底的模式;没有 Plugin,就支持不了我们产品化的最后一公里,因此它的重要性不言而喻。那么如何无侵入地做到呢?我们自研了众安国际的 Plugin Framework(我们计划把该框架开源):
① 引入 plugin 框架

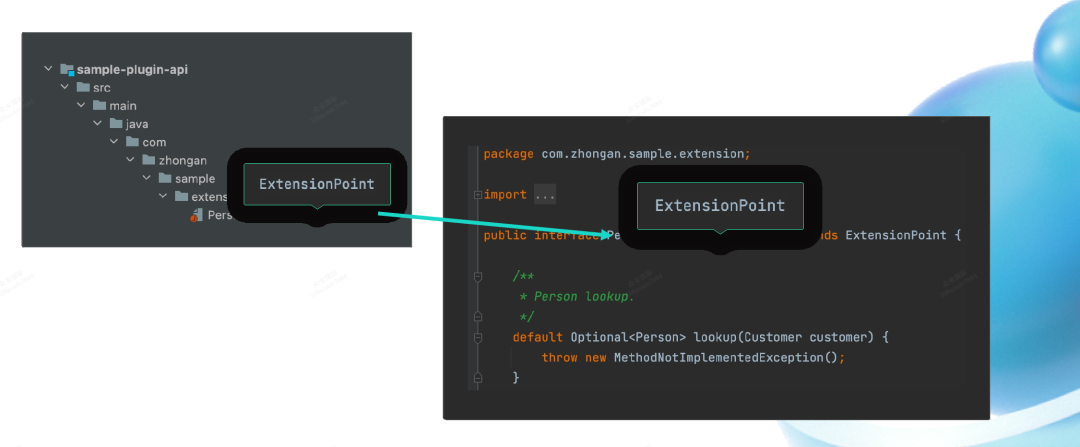
②定义扩展点-
只需要让你的扩展点接口继承 ExtensionPoint 即可

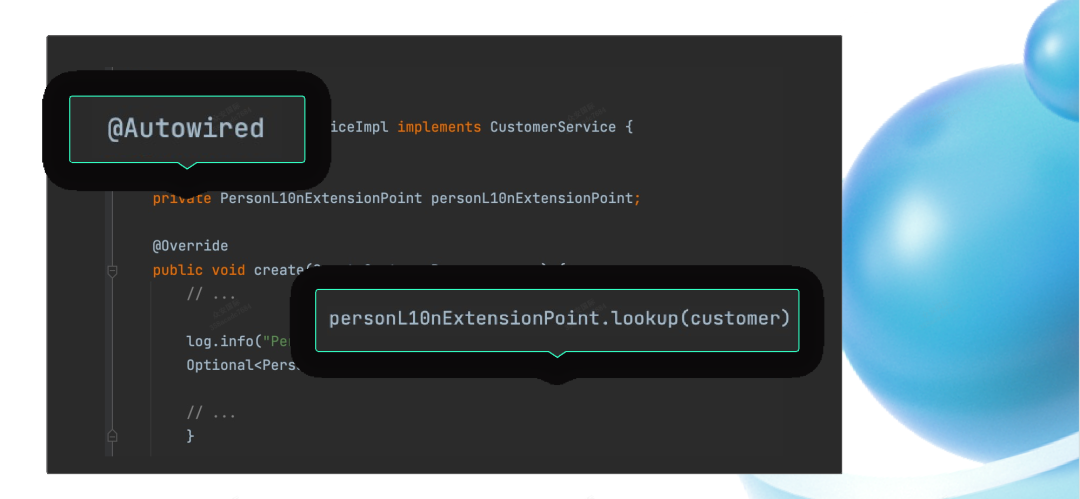
③使用扩展点-
简单的面向接口编程和 Spring DI(Autowired)

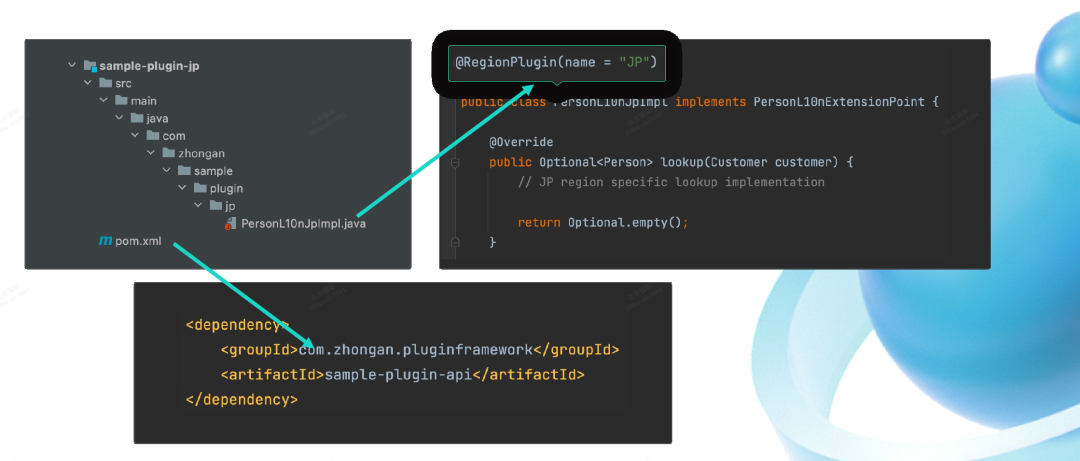
④项目交付实现扩展点-
还是简单 Annotation,除了业务,你什么都不用关心!

图注:实现扩展点,从而改变基线 default 的功能
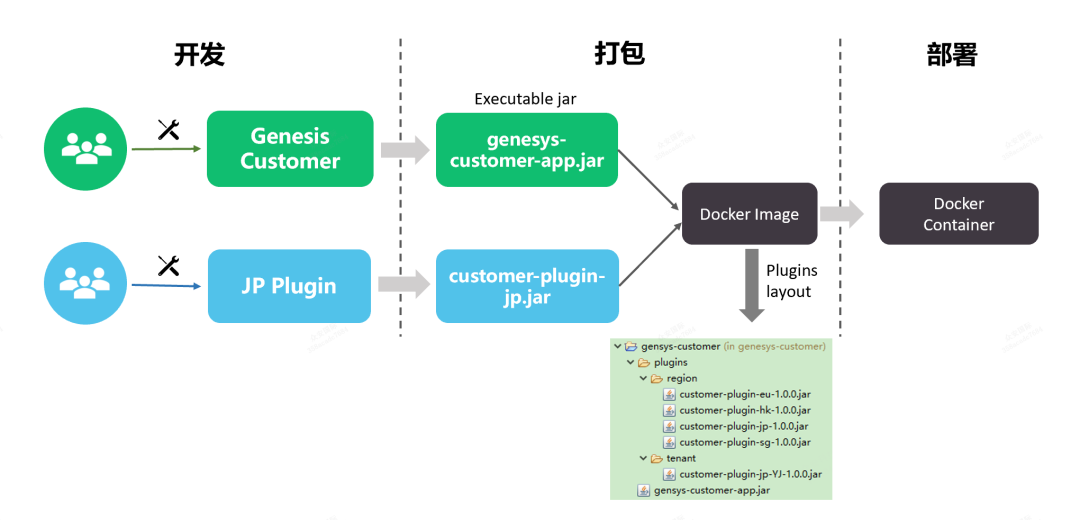
⑤ 可协同,易管理

图注:基线和项目协同的开发、打包、部署
好了,看到这里,我们如何用一套代码,支持所有客户的需求,真正做到产品化和核心精髓相信你已经理解。那么我们就是一家 SaaS 公司了?等等,还没有!
4 多租户设计与框架
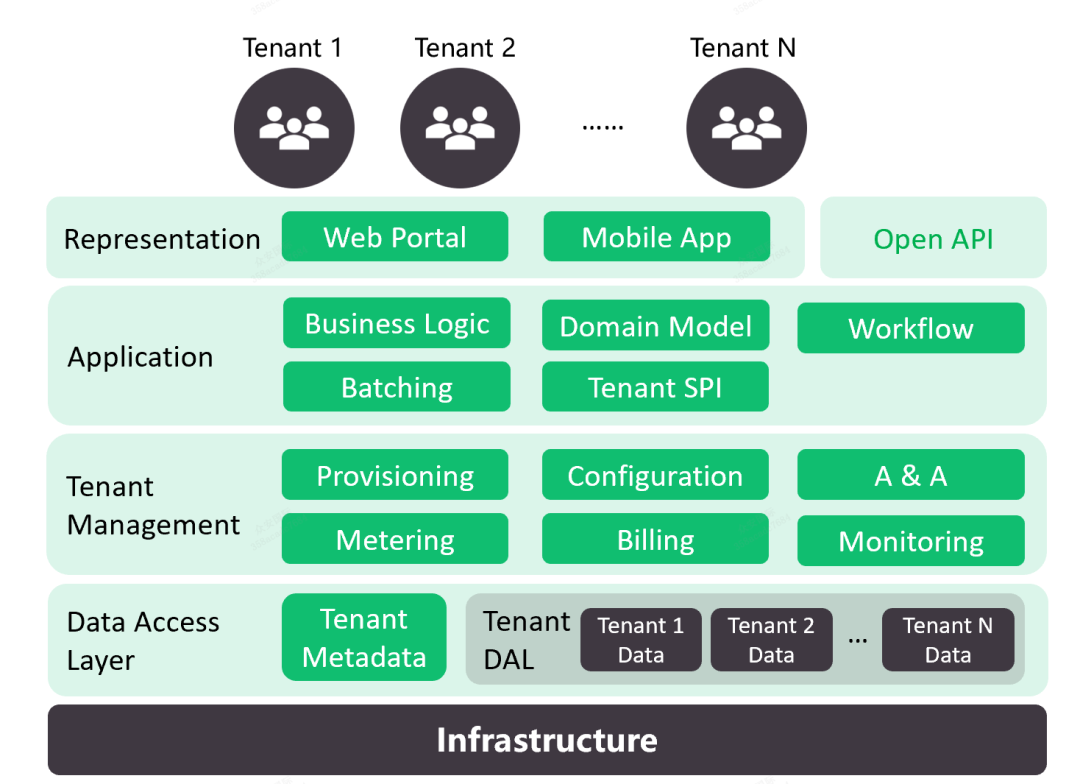
SaaS 产品不仅要求一套代码,还要求一套部署支持多客户。这里有另一个极其重要的点,那就是多租户:

支持多租户,有其最核心的三要素:

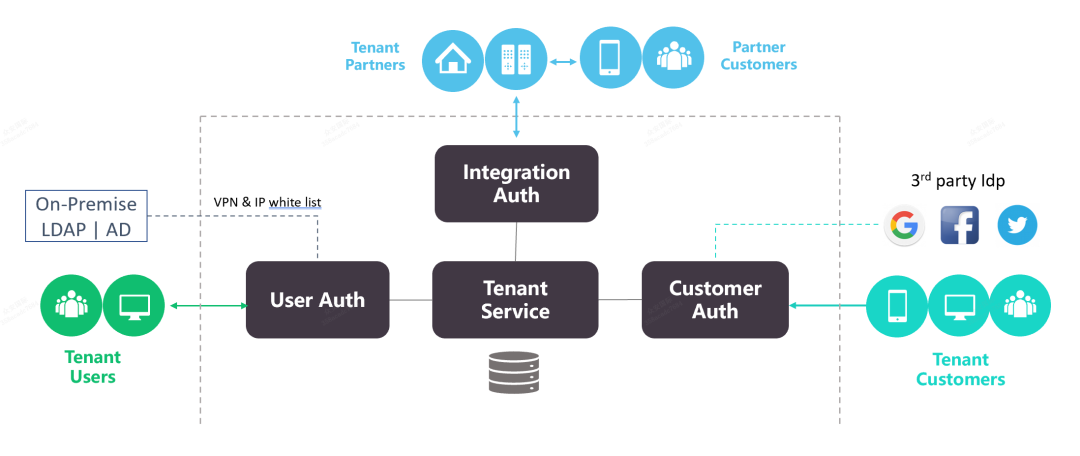
多租户三要素 1-Security 之 Authentication

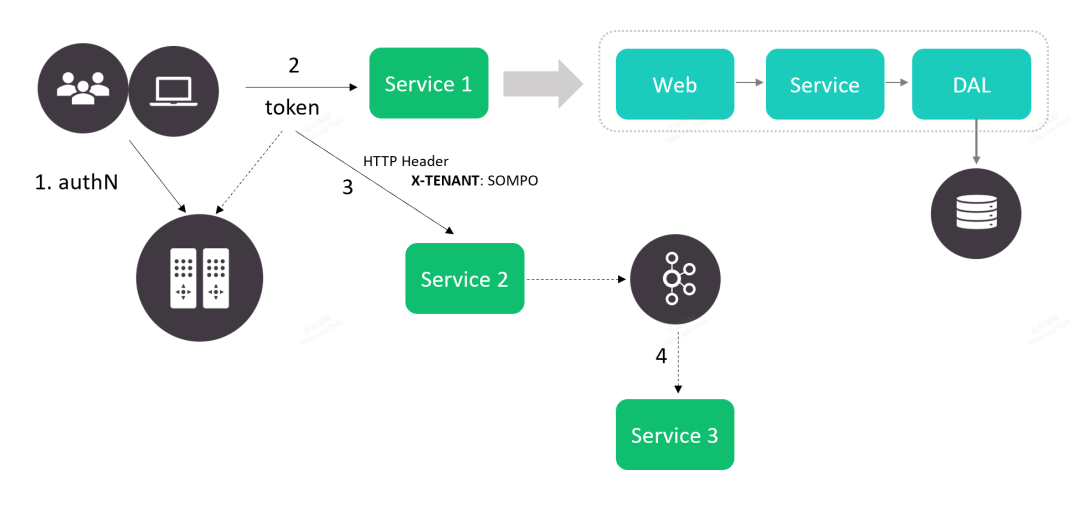
多租户三要素 2-Context

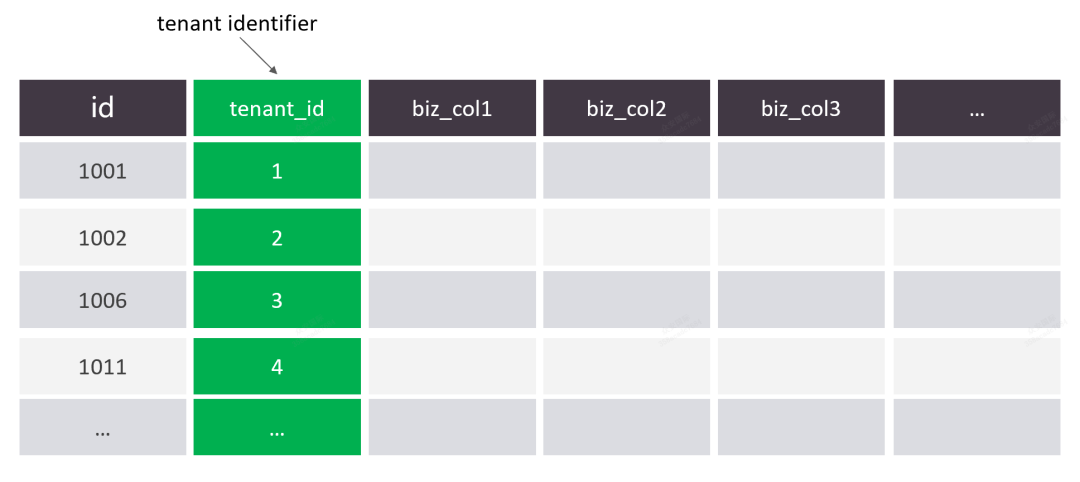
多租户三要素 3.1
数据隔离在 Data Model 层面进行了第一层隔离,采用 tenant_id 进行租户的逻辑隔离。

多租户三要素 3.2
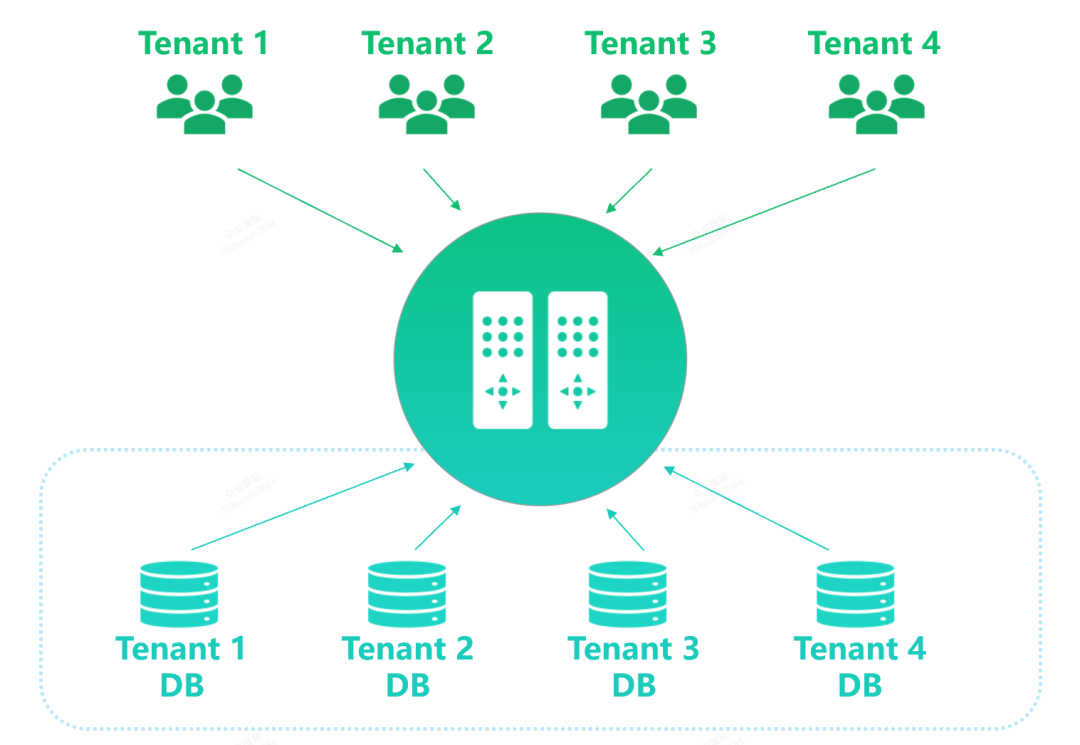
虽然 tenant_id 已经做了租户逻辑隔离,但数据库模式还是采用了 Per-Tenant 的租户隔离模式,以保证更安全的数据隔离,这是第二层的数据隔离。

多租户三要素 3.3
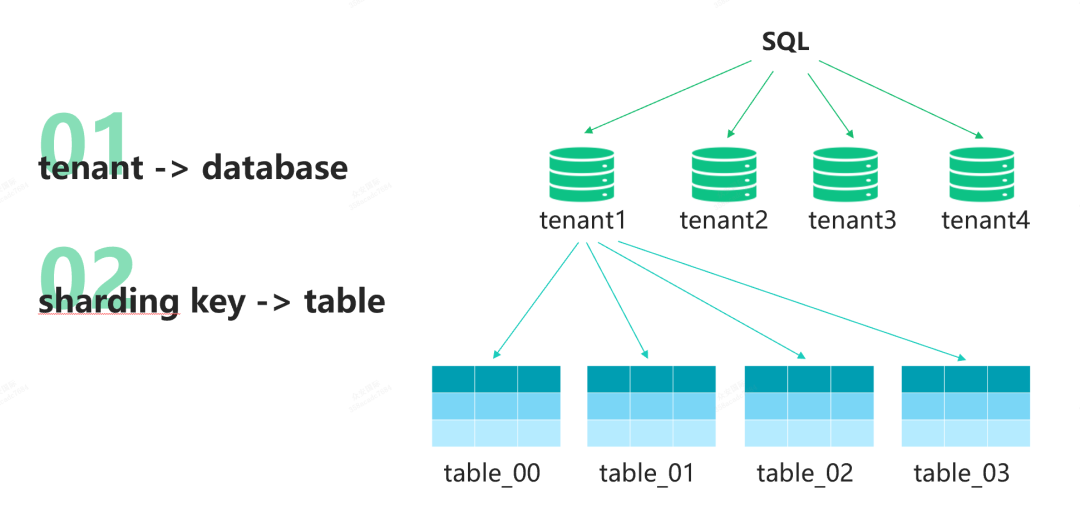
数据的二层路由 2-Layer Sharding。

多租户三要素 3.4
下图是其它需要多租户改造的数据存储,也要对他们进行多租户改造,才能在多租户架构下实现隔离和安全。

如果大家对我们的多租户框架感兴趣的话,有一个好消息是,我们计划把它们开源,敬请期待!
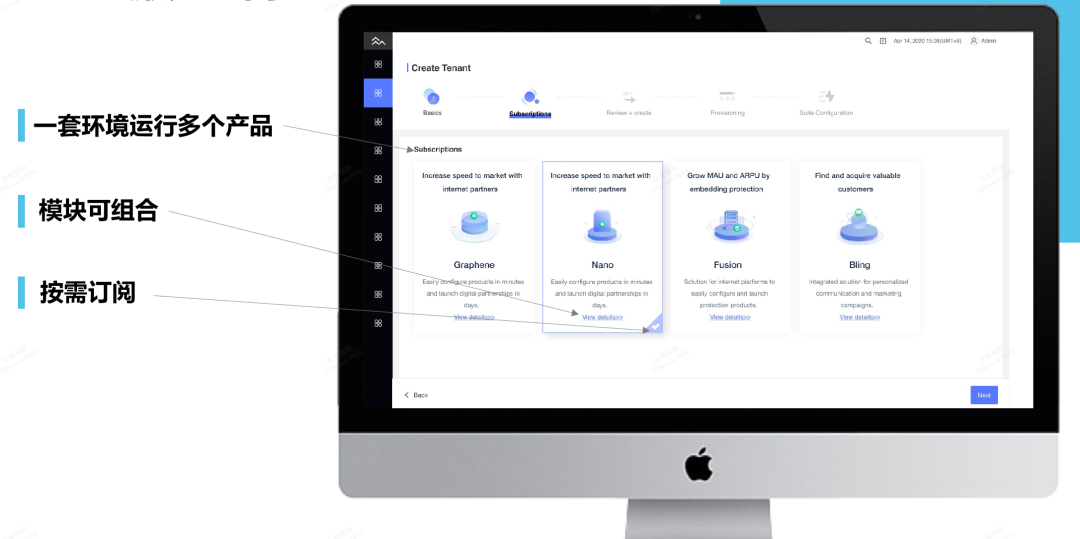
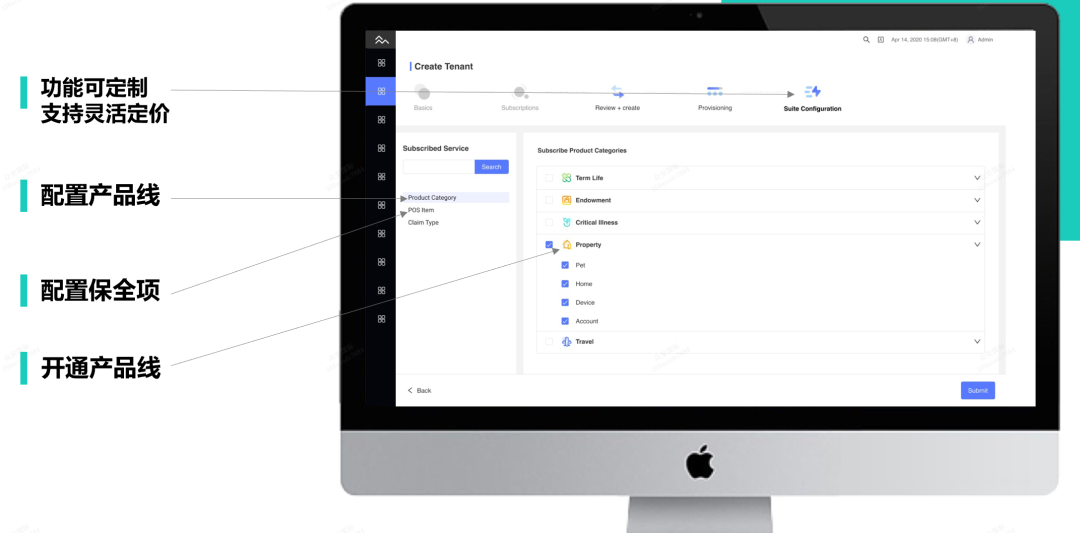
除了多租户外,高可定制的 SaaS 订阅模式,也是 SaaS 产品非常重要的一环:


架构设计一个 To B 企业级 SaaS 产品,上面的任何一环都不可或缺,但这就是全部吗?敬请期待我们的《保险产品 SaaS 化实践之路(下)》!





