在 1 月 16 日,由百度开发者中心和InfoQ 联合主办的“纵谈前端接入技术、SEO 和安全运维”主题沙龙活动中,来自百度开发者中心的资深运维工程师们热情洋溢的分享了百度在前端技术、搜索速度优化和全站使用HTTPS 技术的进展及成果,以及百度在这些方面有哪些宝贵经验可供参考的。演讲嘉宾分别为百度Golang 委员会成员陶春华、专注于网页搜索无线访问速度的工程师许霞,和处理网页搜索可达性、安全搜索等方向事务的主要技术负责人陈曦洋。

Go 语言在 Baidu Front-End 方面的应用实践
Go 语言的广泛流行取决于部署简单、并发性好、良好的语言设计,以及执行性能好。这也是在重写百度前端这一项目上为什么考虑选用 Go 语言的原因所在。陶春华老师介绍说,促使重写 Baidu Front-End 的诱因主要基于以下三点:一是修改成本高。事件驱动的编程模型本身的编码和调试难度都很大;C 语言本身的难度和开发效率有很多限制。二是配置管理方式落后。为单产品线设计,无法支持平台化要求;配置变更(修改、重载、验证)能力差。三是变更和稳定性的矛盾。例如程序出 core 也是比较头疼的事情。
在此前提之下,团队决定使用 Go 语言来重写前端,但是这里也遇到了一些问题,那就是 GC(Gabage Collection)本身难以避免的时间延迟。BFE 的需求是要在 1ms 以内,最大不超过 10ms,一旦超过这个平均值,那么用户体验将大打折扣。而 Go-BFE 实测 100 万连接,400ms GC 延迟。这就需要不断的对 GC 进行优化。
在这里陶老师也介绍了两种优化思路,第一个常见的方法就是将扫描的小对象合并成大对象,利用 Array 来合并一组对象。第二种方法精算性更高一点,可以把消耗内存较多的内容放到 C 里面,因为 Go 语言有一个 CGO 接口,直接通过 Go 调到 C 可以解决这个问题,只不过代价比较大。但是,问题和方案永远是相生相伴的。用 Array 技术重写网络库,所有的 BFE 将永远用 Array 来写,理论上可行。这里的问题又来了,第一风险太大,第二如果 Go 语言升级了,还能不能继续使用下去。

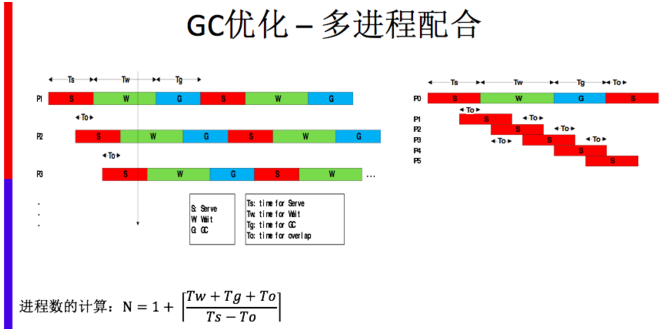
陶老师在这里介绍的解决方法叫做车轮大战。即,在一组工作进程中,进程和服务是等价的,某一个进程跟服务运作到一定时间之后关闭 GC,让它休息,第二个进程代替它服务,以此轮换,构成一个车轮大战的局面。如果在不能直接解决 GC 问题的时候直接关掉服务,然后绕过它。这基本的方案思路也就是关闭继承多进程的轮转战。(如上图)
搜索速度优化的前进之路
在整个百度接入服务里,百度搜索一直秉承提供最基础的三个保障,那就是安全、快速、可靠。许霞首先介绍说,在对速度进行度量之前,先要对数据检测、收集。对客户端数据监测的特点是:可以检测任何对象,成本高,并且监测的指标很固定。JS 埋点检测数据的特点是:可以检测任何指标,甚至可以检测每一条结果的速度。第三方数据检测的特点是:可以定制,并且有一定的海外监测能力,但成本高。
收集数据的意义在于可以很清晰的了解掌握用户的搜索习惯,这对 PV、UV 以及变现收入有很大影响。那么如何贴切搜索引擎的特点做搜索速度的优化?通过三个方面:接入质量提升、后端处理优化和前端渲染优化。接入质量提升主要有两个考察因素:延迟和带宽,对应的也就是优化 RTT 和传输效率。
后端优化其实就是整个搜索引擎的优化了,分为缓存优化和检索优化。缓存优化最基础的方式就是进入、淘汰机制等等,保证淘汰机制是最合理的。检索优化,则需要对硬件以及硬件方案的选择做一些深入考虑。在前端渲染优化方面,除了考虑节省时间之外还要考虑怎样让它定性化。

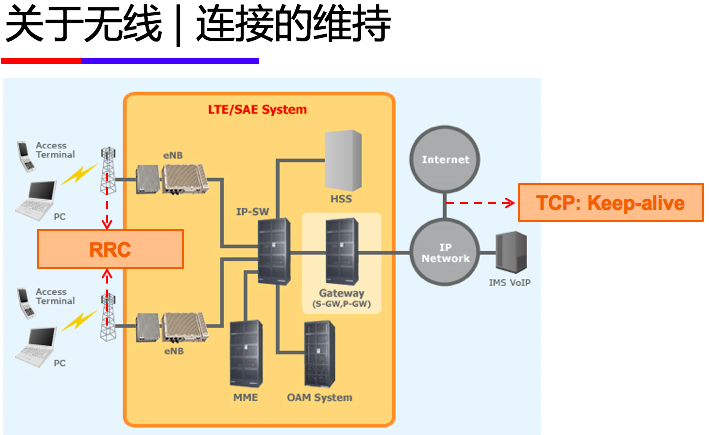
对优化做决定性决策只是其中的一种方法,还有更聪明的创新方法,那就是关于无线技术。这里面所涉及的内容包括手机终端、机站以及 IP 网络,传输速度当然是跟这三者有密不可分关系的。机站会根据自己能获得多少收益来处理用户的请求,尽量会缩小头部信息,进行一定程度的数据压缩。手机跟机站之间建立连接以维持这种连接关系。但电耗大是很关键的问题。百度搜索做了维持连接的一些机制,当用户页面空闲很长时间或者放在后台,就可以减少电量的消耗。(如上图)
全站 HTTPS 能否确保网站彻底安全?
2015 年 3 月,百度搜索成为国内首家完成全站 HTTPS 改造的大型站点;且目前来看,全站 HTTPS 已经成为百度产品的首要标准;同时,统一接入平台也大幅提升了 HTTPS 的接入效率和性能。陈曦洋老师在开讲前是这样介绍大背景的。全站 HTTPS 的原因是为了让用户保持良好的使用体验,解决反馈较多的劫持和隐私泄露等问题。这些问题的具体 case,包括页面被加上 URL 参数,不停刷新;页面被 DNS 劫持到其他网站;用户手机号码遭泄漏;白页,搜索功能异常等等。正是出于对用户数据的安全保密,维护网站正常运作的考量,百度专门成立了由百度搜索和运维部组成的 HTTPS-SUPPORT 团队,对 HTTPS 进行深入研究,提供完整的服务,保障用户正常访问百度原始产品。
陈曦洋老师在这里详细介绍了全站 HTTPS 改造的成本,这也是很多人都比较关心的焦点问题,这不仅涉及到证书的部署,还会涉及到激增的计算量,需要多次协商和握手,而用户端搜索的延迟将会给 HTTPS 改造需要解决的问题。除此以外,对于一个大型网站而言,架构如何解决多业务部署 HTTPS 的问题,巨大的页面和模板数量,以及如何解决实际部署中的各种问题,让用户无损 / 平滑的完成切换,其实是更具有挑战性的工作。
计算性能涉及到密钥(证书)的长度,1024 和 2048 位在性能有什么差别呢?原来使用 HTTP 协议的时候,假设 cps 可以达到 2w+,而转换成 HTTPS 之后,cps 只能达到 2-3 千;在访问速度方面,使用了 HTTPS 之后,不做任何优化,访问百度的速度可能会恶化 250-500ms, 一些设计比较差的页面可能会恶化 500-1200ms;在架构和产品成本方面,对于百度这样的综合性网站,牵一发而动全身,仅仅是在页面形式上就要改大量的模板,成本相当大。
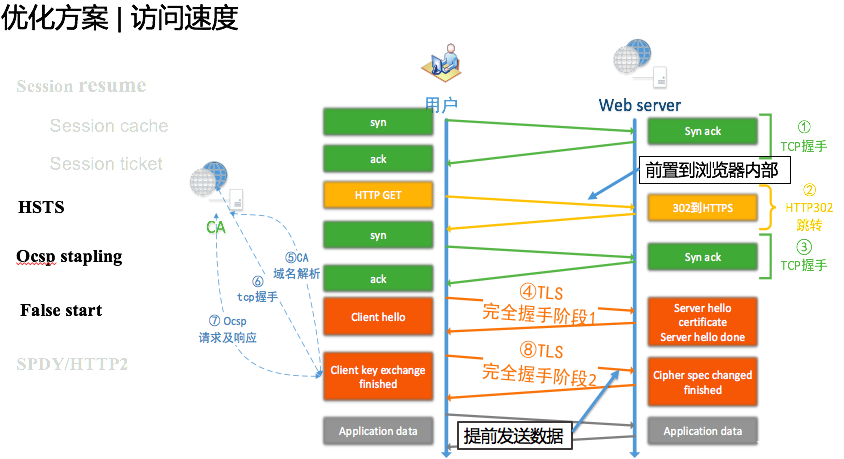
那么有没有可选的优化方案呢?陈老师认为,性能优化上优先使用 ECC。这里使用 ECC 密钥长度大小要比 RSA 和 DH 密钥长度短。在硬件的优化上则可以使用硬件加速卡,可以做 TLS 的远程卸载 (小型站点在不面对大量的恶意请求时 完全可以通过纯软件卸载, 只需要保证连接复用率)。在访问速度上的优化上,通过复用连接和协议优化可以尽量减少握手次数,就可以让它接近于原始 HTTP 的性能。怎么去减少握手次数?比如 Session cache 和 Session ticket 可以极大的减少用户在一定时间内再次访问时的计算开销,而 HSTS 能在浏览器内部完成 HTTP 到 HTTPS 的跳转,不再经过一次网络传输和浏览器开销。另外还可以用 SPDY-HTTP2 方案,优点是基于单连接,能进一步提升连接复用比例,协议支持 header 压缩,在无线网络下有重要意义,这些都可以提高访问速度。

除了对协议层进行优化之外,也可以在应用层做些优化,预连接就是一个很好的优化方案。比如在网页端或者客户端,用户发起访问请求之前提前把这个握手过程完成,减少延迟,这一点也很重要。另外陈老师建议站点在发展到一定规模时一定要做整体的接入规划,控制域名数量,一些服务需要变成公共的,比如图片,静态资源的存储和访问。
在最后,陈老师也回答了大家普遍比较关心的问题,那就是使用 HTTPS 就代表着绝对安全吗?事实上并没有绝对地安全,代码是人写的,很多问题都是实际的实现上或者依赖的其他环境上出现了漏洞,OpenSSL HeartBlood 就是最典型的案例,甚至连随机数的生成和一些加密算法上也可能有人为埋下的漏洞,CDN 回源这样的路径很多情况下也是使用的 HTTP。百度使用 HTTPS 只能保护用户在浏览百度产品的时候的安全,但是很多手机号的泄露是第三方站点导致的 (它们会通过非法渠道购买识别用户手机号的服务),这个问题并不能通过百度的 HTTPS 解决。但是相对于 HTTP,HTTPS 的安全防范性能更高,增加了坏人的做恶难度。
-------------------------------------------------------------------
百度开发者中心是百度为企业和个人开发者提供学习、交流、合作和服务的开放平台,汇聚了百度所有对外开放的技术、平台和服务,提供产品孵化、研发支持、运维托管、统计分析、分发推广、换量变现等全方位服务和支持。通过百度的技术开放、搜索推广和应用分发能力,助力开发者加速成功,实现开发者、消费者和百度三方共赢。




