困惑的概念
相信接触过传统企业数字化转型项目的话,你应该都听过敏态与稳态这两个词。敏稳结合的转型方法在大多数的客户转型咨询方案中会提及。但随着客户越来越多,其上下文也越来越复杂,我们发现在和客户交流敏稳态的时候理解上会有很大差异,最直接的表现就是词汇越来越多,但对它们的理解并不一致,例如:敏态、稳态;敏捷、精益;双模、双态、双速等, 所以本文尝试梳理这些概念的含义以及彼此之间的关系。
“敏态”与“稳态”
数字化是近些年传统企业的转型方向,其中敏捷转型是企业在数字化转型中很重要的一部分。一方面企业引入敏捷方法帮助他们适应数字时代的市场变化的要求。另一面由于传统企业往往业务规模庞大,系统逻辑复杂,长时间使用 ERP 等传统商业套件构建的中后台系统很难适应数字化转型时提出的业务高响应力要求。为了应对这种挑战,咨询公司 Gartner 于 2013 年底首先提出了双模 IT(Bimodal IT)概念:Mode 1 is optimized for areas that are more predictable and well-understood.Mode 2 is exploratory, experimenting to solve new problems and optimized for areas of uncertainty. 按照 Gartner 的描述:
模式 1 是为了优化那些确定性高,可预测的领域。这里 Gartner 举了个例子,比如我们去重写一个遗留系统,以使其适应数字化的要求;
模式 2 是为了优化不确定的领域,应对需要探索以及实验来解决的新问题的。这个相对比较好理解,比如我们开发一个新产品,要将其不断推向用户以验证产品是否符合市场需求。
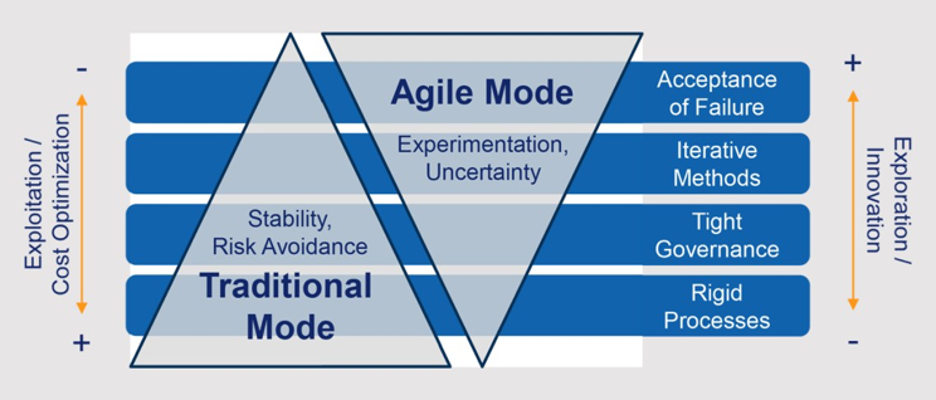
下图 Gartner 很好的总结了两种模式的特点:

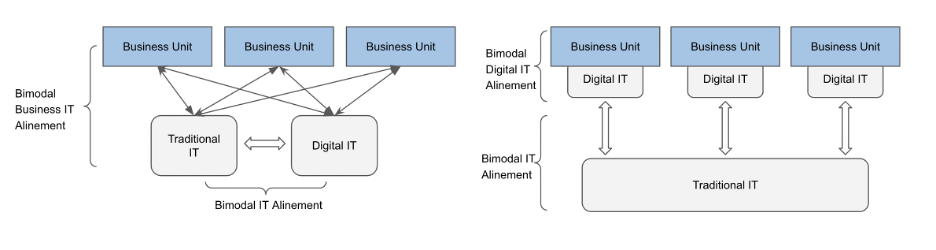
这两种模式表述了作为一家数字化企业在面对不同特点的需求时,需要具备相应的 IT 能力。这里的能力还仅限于传统企业的 IT 部门,并不包含业务部门,当然更不包括产品运营。上述双模 IT 概念现在已经被相当一部分传统企业所接受,一般被认为是现在谈论的稳态,敏态的前身。现在提到的稳态对应于模式 1 也就是上图中的 Traditional Mode,敏态对应模式 2 也就是上图中的 Agile Mode。双模 IT 中一方面强调 Agile Mode 要以短迭代式的开发来适应变化,另外在 Traditional Mode 中的表述是依然延续传统的 IT 开发,包括组织架构,开发流程等。当然双模 IT 并不是各自独立存在的,它们也会有互相依赖需要对齐的情况,目前有如下两种主流的对齐模式:

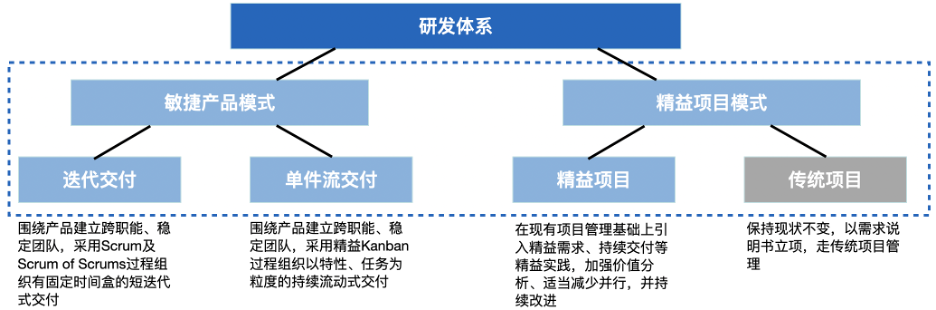
那么目前 ThoughtWorks 在给客户做敏捷转型时提到的敏态与稳态与 Gartner 的双模是一回事么?其实二者还是有些区别的。以 ThoughtWorks 某个客户为例,下图是 ThoughtWorks 咨询团队给客户规划的开发体系:

这个研发体系依然是在定义 IT 部门的两种开发模式。客户案例中的敏捷产品模式对应敏态,精益项目模式对应稳态。在敏捷产品模式中,基本是继承了双模 IT 中 Agile Mode 的思想。以敏捷产品模式来应对变化与不确定性。其中也具象化了敏态中两种常用的团队运作模式,即迭代模式与单件流模式,更细化的规划能够更好的指导团队落地。在精益项目模式中则与双模 IT 中的 Traditional Mode 有些区别。双模 IT 中提倡的 Traditional Mode IT 对应于传统项目,这种模式下案例客户老的开发方式被完全保留下来。与此同时增加了精益模式,精益模式提倡在原有案例客户的开发方式之上,根据团队实际情况,引入精益实践来提升团队运作效率。从过往外部的一些文献中来看,每当提到双模,双速,基本指的都是 Gartner 提出的双模 IT,它是根据前面提到的敏稳两种不同的特点所划分的不同的 IT 能力类型,每个个能力类型概念下可能会有多个系统,可能会对应多个团队分别以不同的方式运作。综上可以看到,在 ThoughtWorks 上下文中双态 IT 与 Gartner 的双模 IT 基本原则是一致的,都将企业的 IT 运作二元分为敏稳两部分。在 ThoughtWorks 的双态 IT 进一步细化与改进了双模 IT 的实施方式,在敏态中明确了迭代与单件流的交付方式,在稳态中改进产生了精益项目的分支。
“敏捷”与“精益”
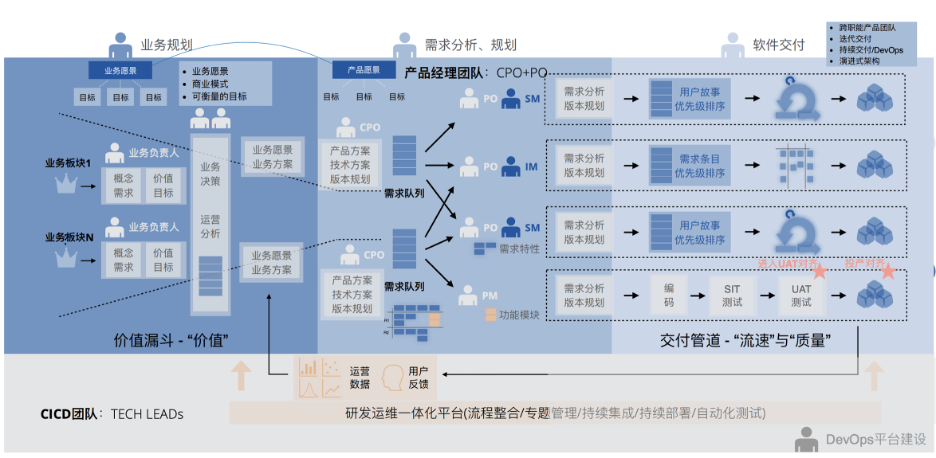
在研发体系这个上下文中,敏捷和精益通常是指某态之下的团队的具体运作方式。敏捷方式对应之前客户案例研发体系中的迭代/单件流交付,Scrum 与 Kanban 也是我们最熟悉最有代表性的的两种敏捷团队运作方式。对于精益方式,我观察在大多数语境下指的是上一章节中客户案例研发体系中的精益项目这一项,并不包含传统项目。当然企业实际运作过程中,仅有团队级别的定义是不足够的。通常一个业务目标会涉及到双态中的多个系统以及团队,这种情况下多个不同运作方式的团队怎么相互配合并且对齐信息的呢?经过了无数前人的呕心沥血,ThoughtWorks 逐渐沉淀出下图中的开发体系全景。

开发体系全景共分为三个主要阶段:业务规划阶段,需求分析阶段,软件交付阶段。
业务规划阶段,主要是企业的业务部门如何来规划自己的业务愿景并将其拆解成不同的投资组合,进一步形成业务方案。
需求分析阶段,接着业务方案,细化出相应的产品方案,技术方案和产品的版本规划。上述需求进一步形成产品的需求队列继而成为开发团队的需求来源。在这里敏稳态的 IT 团队所形成的需求略有不同,敏态团队接收到的是产品的需求特性,稳态的团队收到的一般是对某个模块的具体变更需求。
软件交付阶段,敏态稳态团队分别按照各自开发方式完成功能开发,关键点是,敏稳团队需要事先对齐关键活动,比如 UAT 日期和投产日期。这样才能够保证特定业务方案能够如期实现并投产。
三个阶段之后往往我们还会推荐客户引入数字化运营来将运营收集到的反馈反作用于业务决策,最终实现产品流程的闭环。这部分的内容如果展开会比较复杂,包含了许多细节,未来我们可以通过其他文章给大家进一步介绍。
不同的声音
到目前为止,我们澄清了敏稳态中的概念,也展示了目前我们在给传统企业做敏捷转型的时候一般的双模(态)体系方向是什么样的。但并不意味着目前的方案就已经是最终方案了,对双模 IT 方向还是有很多专家提出了不同的声音,下面是一些比较有代表性的观点:
双模 IT 本身就是一个伪命题:双模 IT 中的 Traditional Mode 是基于“predictable and well-understood”这个前提的,但真的有软件项目是可用做到可预测以及完全已知么?这貌似和我们之前在接触敏捷时被传输的观点是相悖的,且不说现实中的大型遗留系统知识散落不完整的问题,重新构造或优化遗留系统本身也是一个需要探索和充满不确定性的过程。
双模 IT 是一个中间状态,是企业转型的过程而非终点:这类观点认为 Traditional Mode 的产生并不是为了应对固定的需求,而是为了应对那些难以在短时间内达到敏捷状态的系统或团队。这些团队有可能受制于当前的系统架构或组织架构无法敏捷化,那么在制约因素被解决之前,也需要对齐不同模式团队的流程。或者用精益项目模式让团队先动起来也不失为一个好的做法。
双模 IT 仅聚焦于企业 IT 内部,不引入业务方很难真正做到组织级敏捷,端到端提升企业对市场的响应速度:Thoughtworks 咨询总监肖然在洞见《数字化时代的科技双模,双模 IT 成为过去式》中说“双模 IT 的提法确实已经不再适合于现代数字化业务的打造,问题不在“双模”,而在于将 IT 作为整个科技转型的出发点” “核心是希望科技真正融入业务,成为业务发展的核动力,仅仅从 IT 出发是完全无法实现此目标的,如何让业务团队具备科技思维是根本性的全局问题。”
双模 IT 为不愿转型的团队提供了借口:在一些客户实际转型过程中,我们发现选择精益开发模式的团队越来越多。对于一些转型意愿不强的团队,一方面碍于领导或整个转型氛围的压力不得不做点儿什么,另外一方面又不想离开舒适区完全推翻以前的工作方式。所以对团队冲击相对较小的精益模式成了他们的避风港。
未来的敏稳态
双模 IT 作为敏捷转型过程中的产物,在一定的时间段内是有其积极意义的,它让企业降低了转型过程中的焦虑与不安全感,迈出了转型的第一步。对于未来,我认为就像在 Thoughtworks 的研发体系全景中的规划一样,企业可以利用双模 IT 来度过转型的过渡期,但最终业务的不确定性与软件开发过程中的的复杂性决定了绝大多数团队是需要积极转变为敏捷开发方式来应对的,少数由于客观情况无法做到敏捷的团队至少也需要转变为精益项目模式,引入精益实践来加快团队的响应速度,以避免成为端到端敏捷中的短板。长远来看双模 IT 并不是企业在进行敏捷转型中追求的目标或终点。敏捷企业需要的是随时能够响应市场的变化,跳脱出 IT 的小圈子,扩展到业务甚至运营,真正做到全流程端到端敏捷。
本文转载自:ThoughtWorks 洞见(ID:TW-Insights)
原文链接:敏捷转型中的敏态与稳态





