当你听到“可访问性”这个词首先会想到什么?一般来说当我们谈到可访问性时,我们实际上关注的是如何让每个人能够顺利访问信息和服务。其目标在于为失能人士提供与非失能人士同等的机会。问题在于通常只有在开发工作进入尾声后才会考虑可访问性。财力雄厚,销售潜力巨大的客户会说自己购买的任何产品都要满足可访问性方面的要求。但有时候人们考虑可访问性问题,仅仅是因为有人因为某个产品无法被失能人士顺利使用而决定控告生产这家产品的公司。
我记得在 2015 年初看到一条推文用另一个视角提到了这种情况。这条推文的内容是:“我担心的是越来越多的人只关注如何让自己的网站在富人的手表上也能良好呈现,可他们从来不考虑盲人的需求。”对于原推文的内容我深有同感,但与此同时我也能理解很多公司所面临的现实情况。可访问性通常是一个非常昂贵的过程,尤其是当主要开发工作已完成,系统已经完善后才考虑的时候。但我要说的是,可访问性依然是值得投入的。首先从道德的角度来看,这样做是正确的。很多地方对此甚至有法律要求,尤其是政府机关和他们选择的承包商都要考虑到这一点。对业务来说,让产品更具可访问性这本身也是合理的,因为这一过程可以改善每个人最终获得的可用性。
失能的具体形式和严重程度各不相同,但主要可以分为四种:认知、视觉、听觉,以及活动能力。人们可能在上述任何一种或多种能力方面有所欠缺。这些可以称之为“主要障碍”,通常我们考虑的可访问性针对的也是这些障碍。彻底失明,彻底失聪,彻底丧失活动能力,身体或认知互动能力大幅受限,这些情况是障碍的最主要标志。不幸的是这些很大一部分人都面临这些困扰,让这些人也能有机会使用信息和技术获得乐趣,这一点非常重要。然而还有一个更大的现实问题需要考虑,我们每个人如果足够幸运能够步入老龄阶段,也会在某些方面面临一些障碍,哪怕程度并不像上文说的那么严重。另外还有“情境失能(Situational disability)”,所有人都可能受到这种情况的影响。想想看在嘈杂环境中想听清别人说的话,或在面对压力或精力不集中的情况下想事情时的效果吧。面对外语,尤其是连字母表都和你的母语截然不同的语言,这足以算得上情境失能了。简而言之,有些情况下所有人都能从具备可访问性的产品中获益。
在《设计可访问的网站》(Design Accessible Web Sites,Pragmatic Publishing 2007 年出版)一书中,Jeremy Sydic 针对网站的可访问性给出了十个基本原则。对于希望让自己的网站更易于访问的人,这些原则可以在系统的设计和创建过程中提供极为有用的指导:
- 可行的情况下不要假设你的用户在身体、精神、以及感官方面具备相同程度的能力。
- 用户所用的技术能够发送和接收文字,这是你唯一可以做的假设。
- 用户的时间和所用技术属于用户自己,不属于我们。如果没有足够必要的原因,绝对不能控制这些。
- 为任何非文本内容提供足够好的文本描述。
- 通过使用率最广泛的技术接触你的受众。
- 使用简洁的语言传达你的信息。
- 确保你的网站可用、可搜索、可导航。
- 按照语义设计你的内容,内容和呈现方式之间维持独立。
- 通过添加额外功能渐进式地增强基本内容,允许不愿或不能使用这些功能的用户以得体的方式“降级”。
- 遇到新的 Web 技术后,为确保其可访问,也要为这些技术应用上述这些基本原则。
除了使用这些原则指导我们设计更可访问的体验外,还可以使用其他一些技能对网站的可访问性进行测试。Albert Gareev 开发了一套为测试工作提供指导的助记短语:“ HUMBLE(谦逊)”。
H – 人性化(Humanize):有同理心,了解情绪的不同成分。
U – 忘却(Unlearn):远离你默认采用的 [针对具体设备进行设计] 的习惯,有能力切换至不同的习惯模式。
M – 模型(Model):借助不同角色帮你看到、听到、感受到具体问题,并要考虑行为、节奏、精神状态和系统状态。
B – 构建(Build):发展知识、启发性测试法、核心测试技能、测试基础结构,以及可信度。
L – 学习(Learn):障碍到底在哪?用户如何感知、理解和操作?
E – 实验(Experiment):将自己置身于不同情况下,与设计师和程序员合作并提供反馈。
如果从没用过读屏软件,建议你试试看:
- 下载一个读屏软件(适用于 PC 的 NVDA 是一款免费的开源读屏软件,MacOS 内建了 VoiceOver)。
- 打开读屏软件,然后访问你平时去的那些网站。
- 使用 Tab 键进入某一特定页面,听读屏软件把网页内容给你读出来。
- 如果想获得更进一步的体验,那就戴上眼罩或进入一间全黑的房间并关闭屏幕,只使用键盘进行交互。
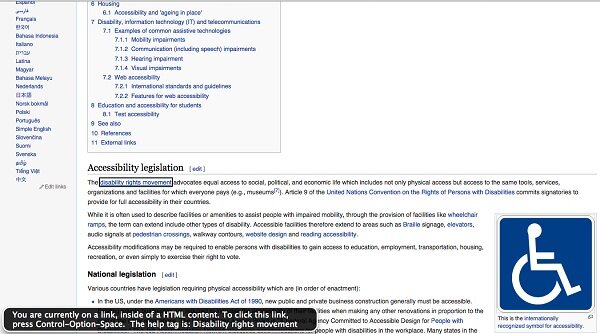
(点击放大图像)
使用VoiceOver 朗读维基百科的范例。维基百科在可访问性方面做得很不错。
我敢说,对于大部分网站你很快就会彻底弄不清自己听到的到底是什么。这是一种常见,并且非常正常的反应。对于大部分没有视觉失能的人来说,我们随时都可以按照自己愿意的方法与系统进行交互。但对于盲人或视觉受损的人,这种做法是完全不可行的。
另外需要强调的一点是,就算不存在主要障碍也可以体会到这样的感觉或沮丧。我用“朗读器”主要是为了与计算机、图书,或个人电子设备进行互动。如果你站在距离我三英尺之外的位置,我可以很清晰地看到你的所有细节。根据美国机动车管理局的介绍,我属于20/20 视觉。但如果你让我看三英尺范围内的文字,我会感觉文字很模糊。小字号?还是算了吧。如果不用朗读器,我根本不知道文字说了啥。我的这种情境失能其实很常见。我不会把自己的这种情况和盲人或者视觉严重受损的人比较,但这个例子足以证明提高网站和应用程序的可访问性会让所有人收益。
在产品设计完成后实施可访问性机制的做法不仅困难而且昂贵。也许我们更需要问“如果一开始就考虑到这些问题呢?”更确切来说,如果在设计过程中专注于让体验可以被尽可多的人群使用并获益,结果又会怎样?这种“设计为先”的做法就叫做“包容性设计”,有时候这个词和可访问性表达了相同的含义,但实际上包容性设计是对基本原则的补充。可访问性是指“针对失能人士设计的产品、设备、服务,或环境,可访问性设计这个概念保障的是‘直接访问’(例如在无需帮助的情况下)和‘间接访问’,意在能与用户所用的辅助技术相兼容。”(摘自维基百科)。包容性设计则是指“主流产品和/ 或服务的设计,这样的设计使其可被尽量多的人在尽可能的情况下访问和使用 … 同时无需特别进行适应或进行特殊的设计。”(英国标准学会,2005,参阅这里)。
人们越来越长寿,包容性设计逐渐开始变成一个重要话题。大家都希望在尽可能长的时间里继续做自己认为重要的事情。另外人并不是只有“全能”和“失能”两种截然相反的状态,而是会随着年龄的增长在这两种状态之间平滑过度。通过将用户能力的要求降到最低,便可有更多人使用所生产的产品。更多人可以使用的产品,也可以直接改善所有人的整体用户体验。
我的一个同事从口袋中拿出智能手机,然后说“对可访问性促进最大的就是这个,这个所有人都喜欢用的设备改变了游戏规则”。越来越多的人开始将移动设备当作自己的主要“界面”,响应式设计已经成为在这些设备上显示数据的最主要方式。针对接收端设备的屏幕提供适合的内容大小和格式,这需要做大量准备工作才能让网站和应用更易于访问。就算不是主要意图,这也是一种可以让很多人获益的附加效应。
包容性设计的核心是一种创建能被尽可能多的人群有效使用的产品的方法和途径,但并不意味着需要为产品的每个用户专门进行设计,这样做根本不可行。但是通过扩大愿意使用产品的用户群体范围,为用户呈现出多样化的体验,就可以让自己的设计能被最多人所使用。通过系列化的多种产品,我们可以涵盖更多用户,鼓励他们使用我们的产品,让他们感到高兴并能继续使用我们的产品。
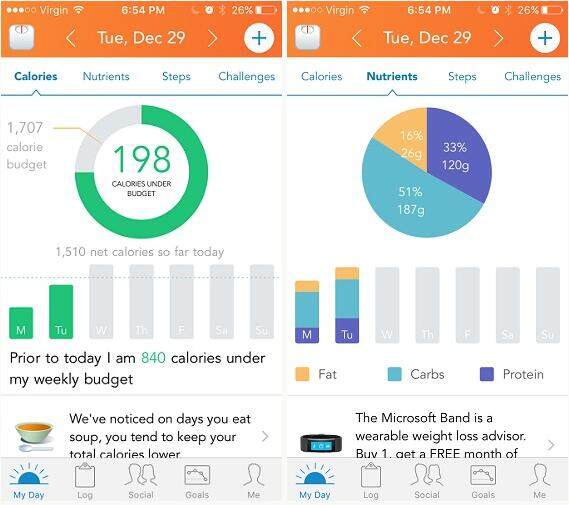
最近我自己在使用一个名为LoseIt 的应用时获得的体验就是一个很好的例子。这是一个可以计算卡路里并显示图表的程序,可以让人更好地了解自己吃的食物和运动量。该程序提供的这些细节信息包含大量数据,数据可以通过多种方式呈现。我认为LoseIt 这个程序最棒的地方在于,他们使用了一种强调式的设计方式,有必要时只需点击几次就可以查看数据并与程序交互。打开该应用的主界面,可以看到自己选择的一系列元素,但更重要的是这些元素的显示方式。我设置了显示卡路里余量图,程序中会将这个信息显示为一个绿色的表盘,其中的数字会逐渐增长直到达到上限,超过限制后会出现红色阴影。表盘中央会显示大大的数字,代表当天可以摄入的卡路里余量。表盘下方用柱状图显示了本周的摄入和消耗情况,并能从这里看出我的摄入量有多么接近上限,或者是否哪天的摄入量超出了上限。

LoseIt 移动应用界面范例:卡路里计数和营养成分信息
这些界面为什么会让人感觉漂亮?就算不借助朗读器我也可以清楚地了解这些信息。界面上提供了更多可供查看的细节信息,但最重要的信息都会以大图的形式显示。我可以轻松地确定自己要看的是什么。更重要的是,我能根据自己可以直接看到的信息和反馈做决策。这只是一个简单的范例,但很好地证明了有关设计的选择不仅要能“取悦”眼睛,还要能帮助尽可能多的人群顺利使用。如果这个程序只是用一个表格显示单色的数字,我如果不戴眼镜将完全无法使用。老实说,在骑自行车、步行、坐火车、购物,或者用任何方式移动时,我并不想每次要与某个应用交互前先摸索着掏出并匆忙地戴上眼镜。我很感激 LoseIt 能用心采取这样的设计方式免除我的麻烦。
实现可访问性的过程并不一定是痛苦的,除了相关倡议,从一开始就用考虑到可访问性的方式设计产品往往能取得更好的效果。包容性设计能够对一开始的过程提供帮助。在考虑自己要设计的产品时,你也可以让自己的网站和应用程序更易于访问,更可用。你可以鼓励自己的开发团队制作高度结构化的网站或应用,使其易于学习、记忆、导航和操作。在设计、实现、交流方面一定要具备一致性。这样做还能获得一个额外的好处:产品的维护工作最终也会变得更简单。另外一定要记住 HUMBLE 原则,并对具体的实现进行测试。重视这些基本原则,就能真正打造适合所有人使用的网络。
关于本文作者
 Michael Larsen是美国加州帕洛阿尔托 Socialtext 公司的资深品保工程师。他也是 Miagi-Do 软件测试学校黑带,软件测试协会(AST)的前任会长,以及 Americas chapter of Weekend Testing 的创始人兼推动者。Michael 时常更新自己的 TESTHEAD 博客,你还可以关注他的 Twitter:@mkltesthead。
Michael Larsen是美国加州帕洛阿尔托 Socialtext 公司的资深品保工程师。他也是 Miagi-Do 软件测试学校黑带,软件测试协会(AST)的前任会长,以及 Americas chapter of Weekend Testing 的创始人兼推动者。Michael 时常更新自己的 TESTHEAD 博客,你还可以关注他的 Twitter:@mkltesthead。