作为公司的一名高级前端开发者,需要时刻根据公司的业务需求进行技术选型和设计开发,我司主要业务是为医疗信息化服务。最近启动了一个远程医疗项目,其中涉及到 web 多人视频通话技术,以此篇文章简单介绍技术方案选型。
项目要求多名医生能够同时进行实时视频通话,并且保证在弱网环境下不丢包,画质清晰。我所了解的 web 对视频通话的支持就是 webRTC,或者调用 js 打开摄像头和麦克风接口,这是常规的技术手段,但经过一番折腾测验后,发现上述的技术方案满足不了业务需求,当网络不稳定信号差时,经常性出现音频丢包、画质差的问题,最大的问题是画质噪声。攻克这样的技术难点需要一定时间,凭着对开源精神的理解,我开始在 github 上寻找大佬在这方面的作品,最终找到了一个和我需求匹配的稳定可靠的开源项目:
顺藤摸瓜之后,发现这个比我想象中的强大,能够支持单人视频通话、多人视频通话,并且还能够很好地支持现在主流的前端框架 vue 和 react,关键是文档很良心,很全面,有温度,我司前端技术也是以 vue 为主导的,所以决定使用 agora 社区的 SDK 技术,来快速完成我司远程医疗项目的需求,接下来描述我从零开始体验并记录 web 端视频通话 SDK 的经历。
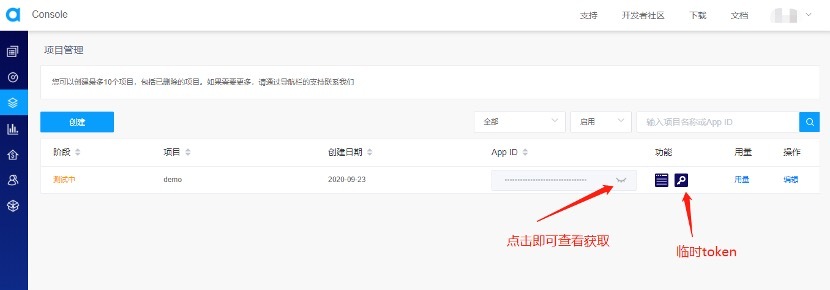
1. 申请平台的开发者账号,生成自己的 APP ID 等重要信息,这个与我们的微信开发是一致的,平台提供的注册流程比较简单,哈哈!界面大致是这样的:

APP ID 和 token 是我们使用 SDK 所必须的基本参数,要不平台怎么知道是你?才允许你用它的技术产品。页面清晰简捷,一目了然。
2.项目引入,我司使用的是 vuecli 搭建的项目,所以就是引入 SDK 包进行开发:
npm 安装一步到位:npm install agora-rtc-sdk
Vue 文件引入:import AgoraRTC from 'agora-rtc-sdk'
3.了解基本的音视频通话机制,文档里面清晰地描述了这个技术机制,这样的机制介绍对我这种临时使用此技术的小白来说,可以快速学习和上手实践。文档写得真心不错,也是我以后应该借鉴的地方。

同时附上音视频通话机制的流程图:

4.代码设计
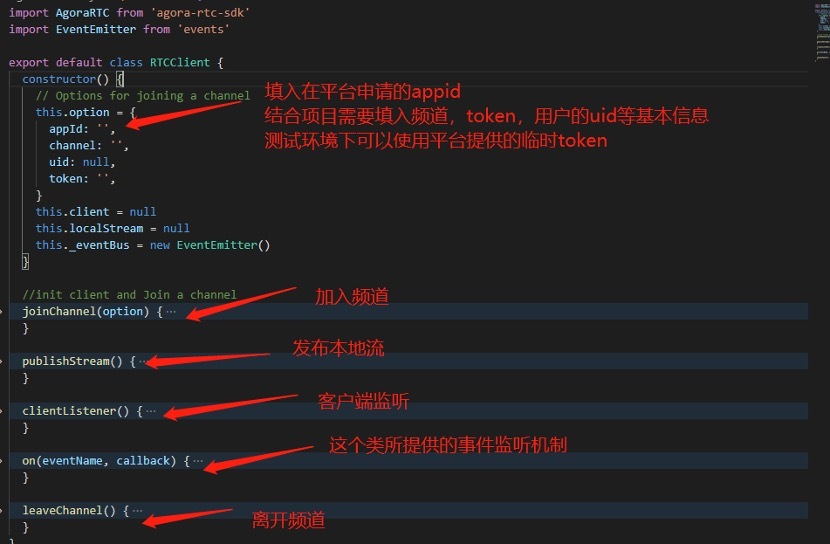
在开源项目 One-to-One-Video\Agora-Web-Tutorial-1to1-Vue\src 中有一个 agora-rtc-client.js 文件,简单看一下源码,是基于 ES6 的 class 类的写法,设计了包括参数设置、加入频道、发布本地流、订阅远端流等基本通话机制;这个 js 文件的代码结构清晰,是基于 promise 的函数回调,稍有基础的前端人员也能看懂,充分体现了拿来即用的产品原则,为这个产品的前端技术人员点赞。

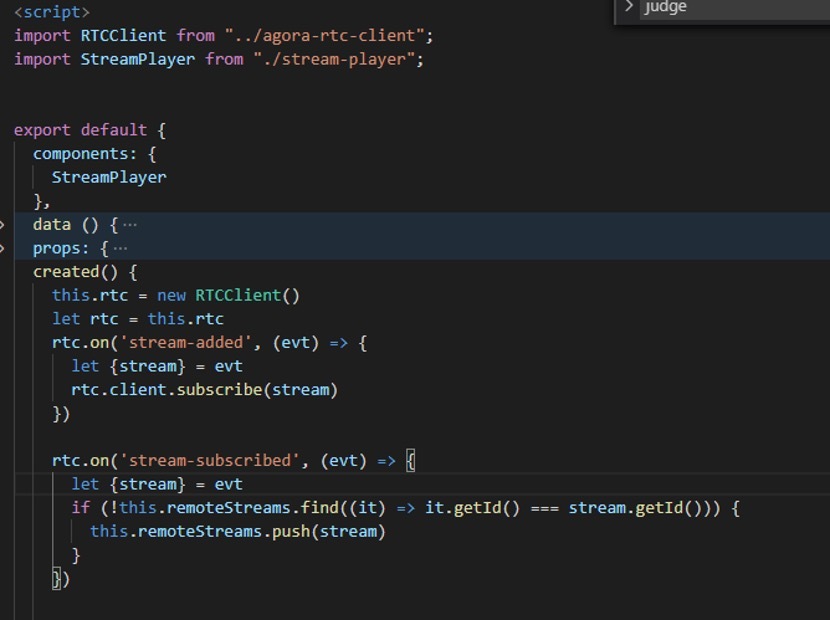
如果你不想深入了解,只想快速使用,直接将这个文件引入即可,我的项目引入是这个样子:

个人觉得这个 SDK 的使用非常简单,没有多余的步骤和方法,支持主流的前端框架,而且也可以和前端工程完美对接,当然如果要实现比较复杂的业务需求,要深入查看文档了。
当然了吐槽的点也是有的,比如设计出的核心 js 文件中 console 日志比较多,引入项目后运行,一大堆的日志显示,不太友好,再比如当所有的参数配置好了以后,运行时发现有了‘Video/audio streams not supported yet’的报错问题,一直以为是浏览器的支持问题,结果找了好久发现不是,最终在声网 agora 社区里发现了一句话:‘声网 Web SDK 是基于 WebRTC 的, WebRTC 必须部署在 https 或者 localhost 下’,瞬间尴尬...
不过,整个实践下来我觉得还是非常棒的,有很全面的文档体验,很稳定的 WebRTC 技术,完美的项目接入。整个流程下来用时不到 20min,快速解决了我们这个项目的核心业务问题,哈哈,真心推荐。





