程序员写作一般会用 Markdown 格式,Markdown 虽然简洁方便,但图片的插入却是一个问题。这时候就需要用到图床了。

什么是图床?
一般来说,网络文章上的配图,在浏览器打开后都会有一条图片链接,这个链接指向的服务器就是「图床」。
在网上写博客的朋友们,如果需要复制某张图片,偶尔会遇到「图片禁止引用」的情况,就是因为各大网站的图床不允许公开访问。此时,你就需要另存图片,再重新上传插入。如果有自己的图床,那么写博客的时候就不用来回折腾插图了。
效果展示

首先,我们需要先开通腾讯云 Serverless 云函数和对象存储 COS 服务;
接下来,我们可以通过云函数控制台直接进行操作,或者通过 Serverless Framework 工具进行部署。
一、使用云函数控制台部署
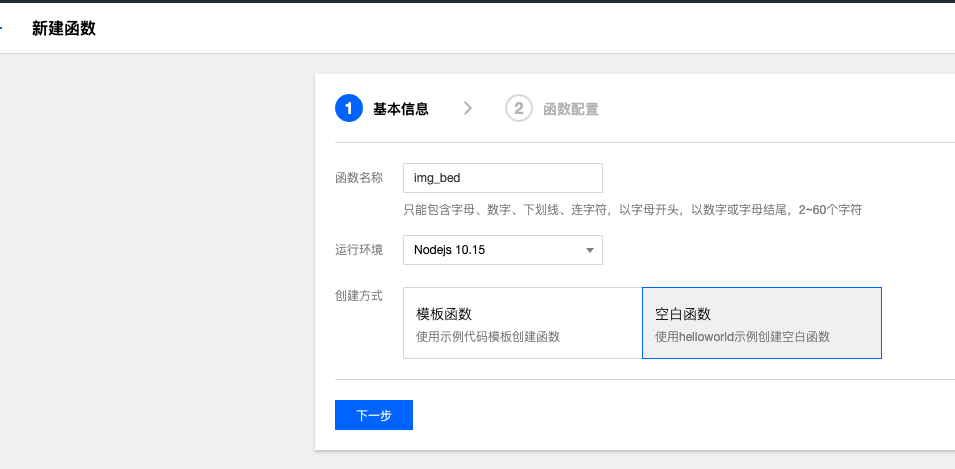
1. 新建函数并上传函数代码包

选择空白函数

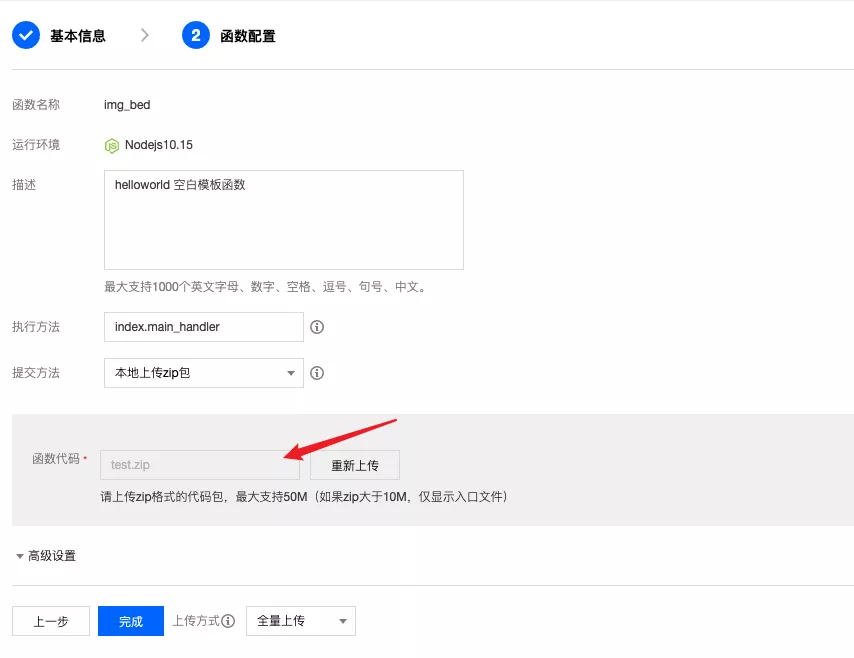
从本地上传 zip 代码包(从 GitHub 下载代码)
代码包地址:https://github.com/awesome-scf/scfimgbed注意:zip 包内应能直接看到 index.js,不能是在文件夹内2. 修改文件配置
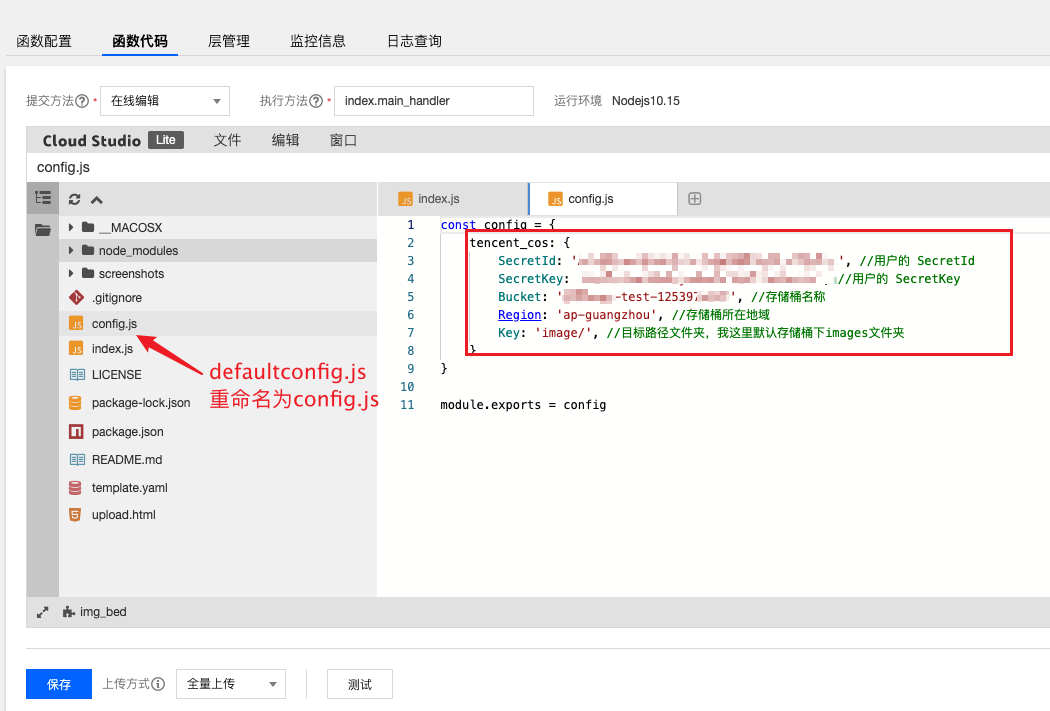
打开「函数管理 - 函数代码」,修改 defaultconfig.js 文件配置,修改完成后,将该文件重命名为 config.js。


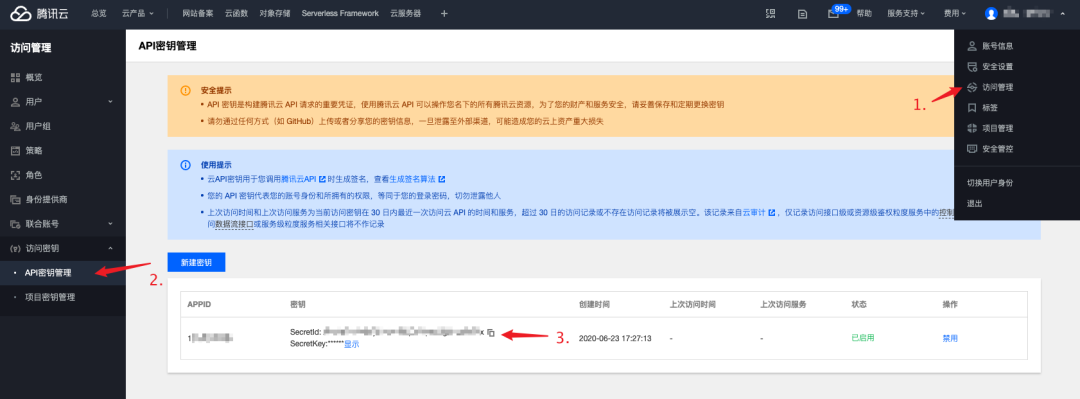
SecretId 和 SecretKey 可以从「访问管理-API 密钥管理」中获得
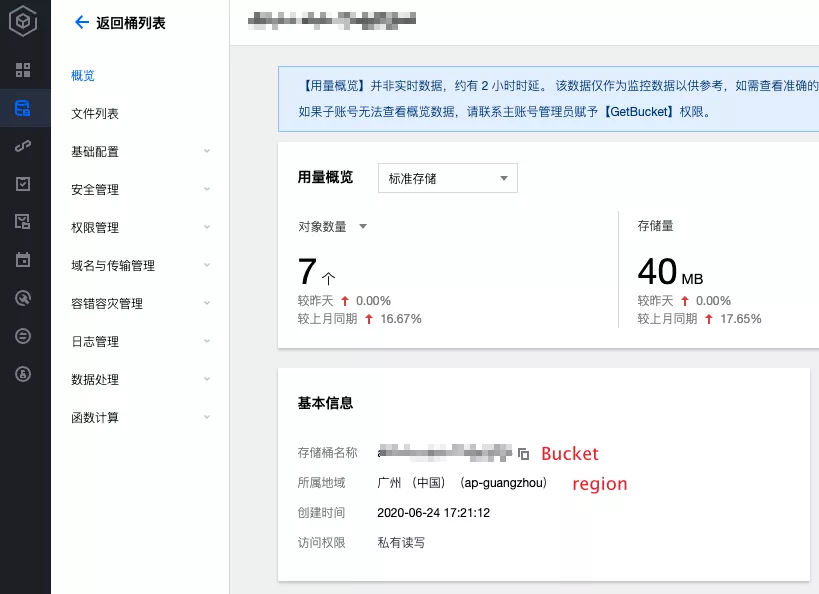
3. 创建对象存储 COS 桶
如果没有对象存储的存储桶,需要创建一个,并在存储桶概览中获得 Bucket 和 Region 信息:

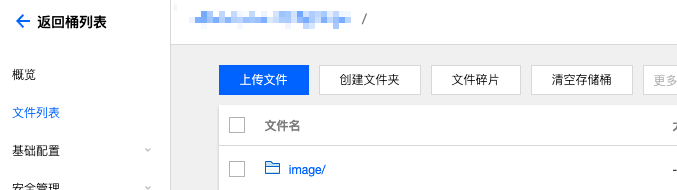
并在存储桶内创建文件夹:

非必要,和 config 配置保持一致即可
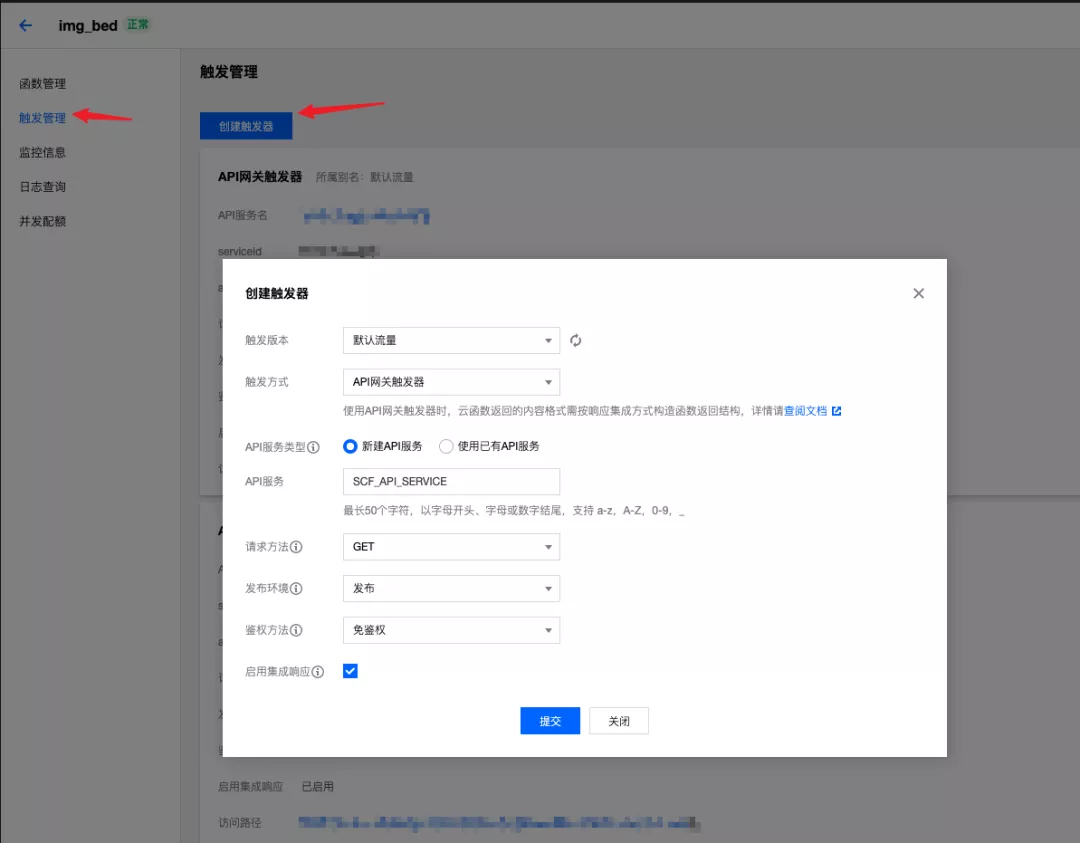
4. 新建触发器
修改完成后点击保存,并在「触发管理」中,新建两个触发器:

API 网关 GET 触发器配置,需开启集成调试

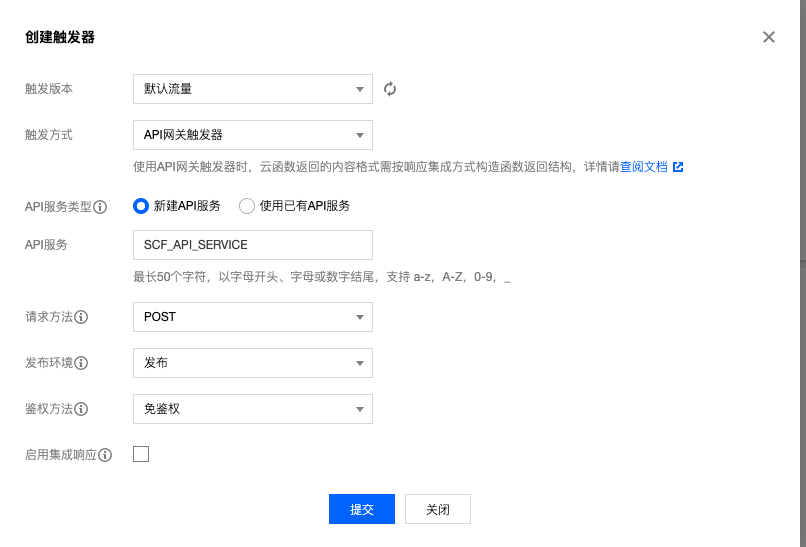
API 网关 POST 触发器配置

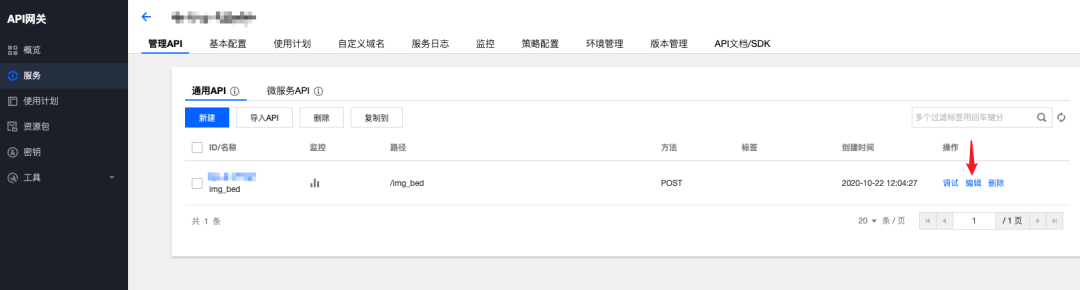
点击 API 网关 POST 触发器,选中「编辑」

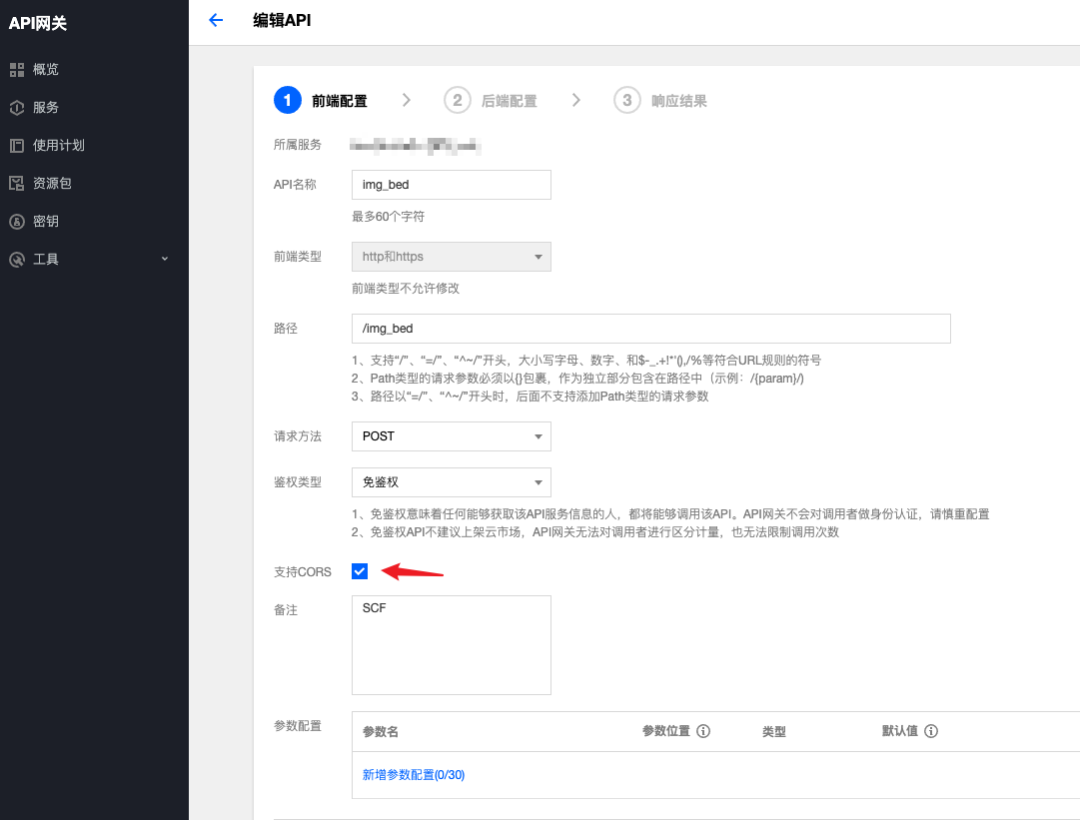
勾选支持 CORS 并保存

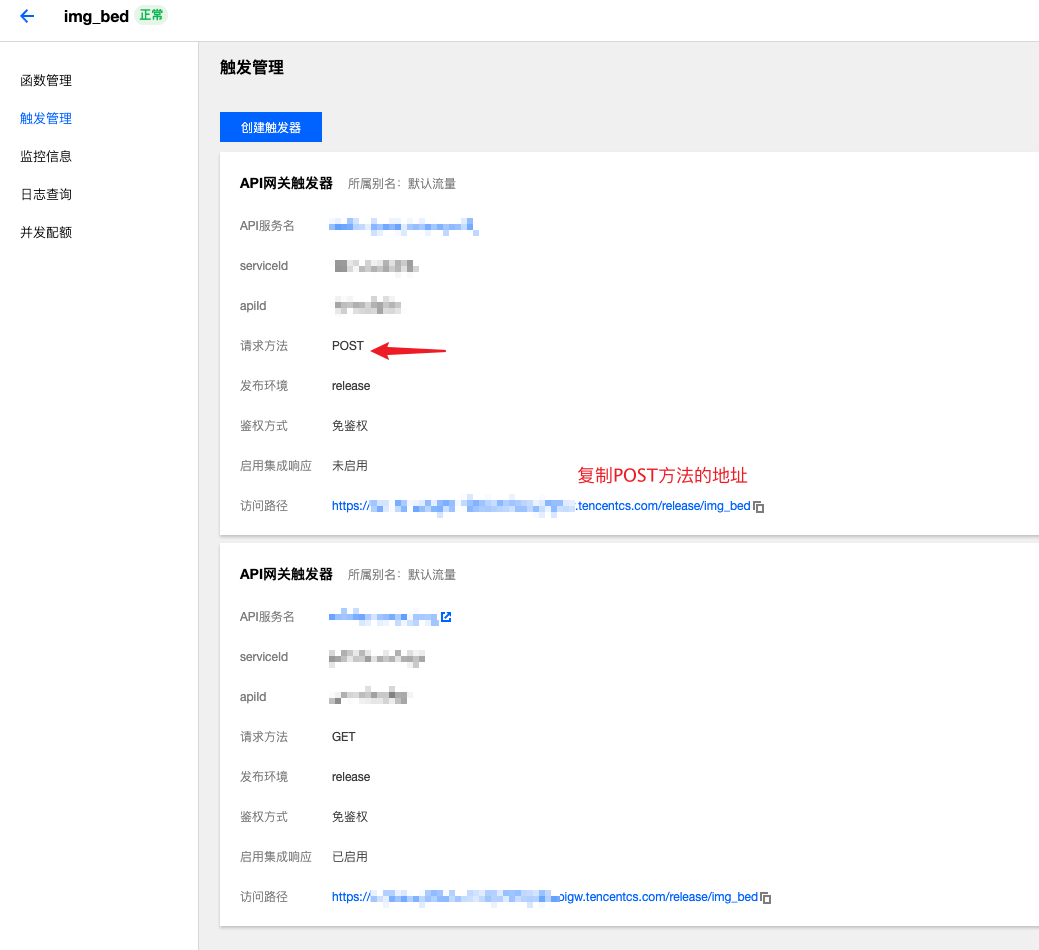
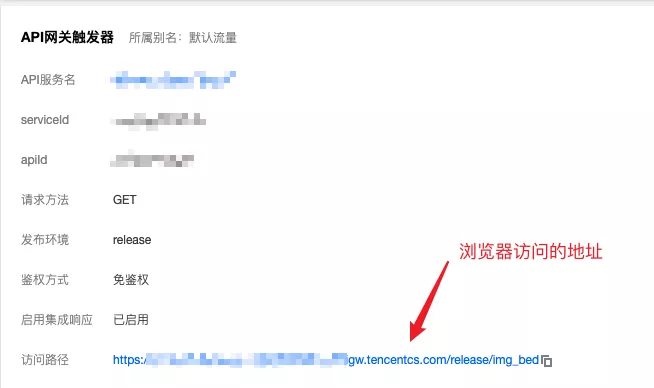
找到 POST 方法地址

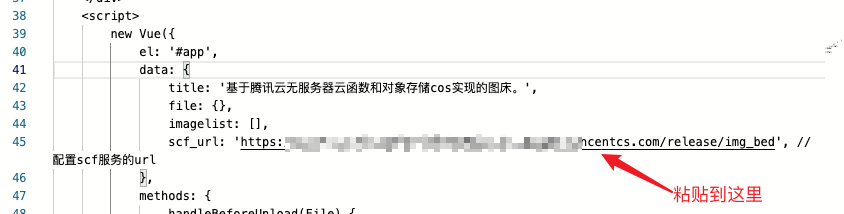
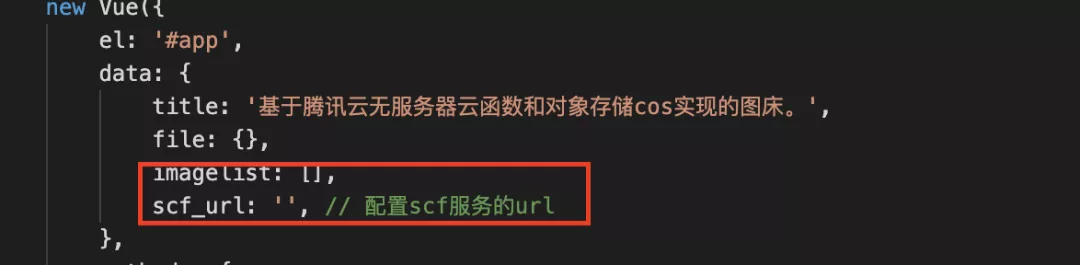
将 upload.html 文件中的 scf_url 改成 API 网关 POST 触发器的地址

访问 API 网关 GET 触发器的地址即可
通过上面四步,图床应用就新建成功啦~
二、通过命令行部署
1. 安装命令行工具 Serverless Framework
npm install -g serverless2. 下载项目模版代码
进入模版下的函数目录页,修改配置信息
sls init imgbed-for-scfcd imgbed-for-scf/scf在配置文件config.js 里填入您的 SecretId 与 SecretKey
const config = { tencent_cos: { SecretId: 'XXXXXXXXXX', //您的 SecretId SecretKey: 'XXXXXXXXXXX', //您的 SecretKey }}module.exports = config您也可以通过 sls registry imgbed-for-scf 指令,快速了解项目的详细信息。
3. 部署
回到根目录下,deploy 完成部署。
cd ..sls deploy4. 测试应用
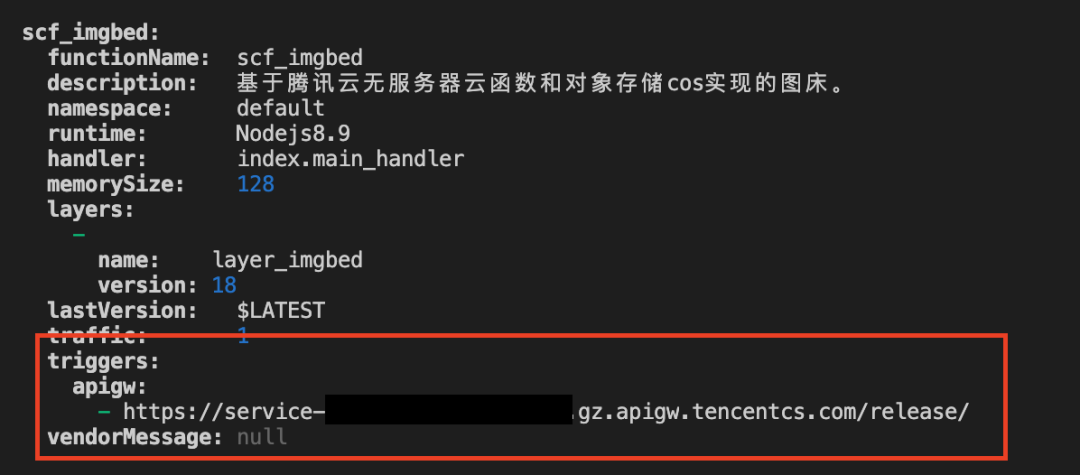
部署成功后,打开 scf 目录下的 upload.html 文件,将创建成功的 API 网关 URL,填入 scf_url 字段里


保存后,在浏览器中打开该页面,即可使用您自己的图床应用:

头图:Unsplash
作者:自建图床的
原文:https://mp.weixin.qq.com/s/dQZxBruMqCaSaUDxP5G1Hg
原文:自建图床应用,我只推荐 Serverless
来源:TencentServerless - 微信公众号 [ID:ServerlessGo]
转载:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





