背景
随着互联网技术的不断发展,程序员们面临着越来越多的挑战,如代码复杂度不断提高、代码错误难以避免、团队协作效率低下等。传统的开发工具已经无法满足程序员们的需求,因此这几年基于人工智能技术的代码助手应运而生。AI 代码助手的目的是通过自动化的方式帮助程序员提高开发效率、减少错误、提高代码质量,同时还可以帮助程序员快速学习新技术、更快,更安全地构建应用程序,提高团队协作效率。可以说 AI 代码助手成为当今软件开发领域的重要趋势之一。本篇文章就来深度测评一下 AI 代码助手 Amazon CodeWhisperer。
Amazon CodeWhisperer 介绍
Amazon CodeWhisperer 是亚马逊云科技推出的 AI 代码助手,目的是帮助开发者更快,更安全地构建应用程序。作为智能编程助手,它经过了非常多的优秀开源代码训练,参与训练的代码都是具有良好的扩展性,安全性,优雅等特点,利用它编写的代码能够很快地写出健壮,优雅,具有很高扩展性的代码。 此外它还可以扫描代码来检测难以发现的漏洞,获取代码建议来立即修复漏洞。总的来说它具有以下特性:
特性
实时生成代码片段或全函数的代码建议
获取相关开源项目的存储库信息
扫描代码漏洞,给出修复建议
支持 Python,Java,JavaScript 等 15 中编程语言
支持 VS Code,IntelliJ IDEA,Amazon Cloud9、Amazon Lambda 控制台、JupyterLab 和 Amazon SageMaker Studio 等集成开发环境
以上就是 Amazon CodeWhisperer 的介绍,下面进入正在的测评阶段。
主要从以下几方面进行测评:
用户体验 (包括,安装,配置,文档资料)
功能使用(包括,上手难度,使用复杂度,安全,准确度)
场景实践(以具体业务场景体验功能)
安装,配置也是测评的一部分,下面就从最开始的安装开始体验。
安装配置 Amazon CodeWhisperer
本次安装使用的在 Windows 10 的 VS Code 上进行的。作为 AI 智能代码助手,它是以 IDE 插件的方式存在的。这样能够很好地与 IDE 相关功能无缝结合。提升开发效率,增强用户体验。
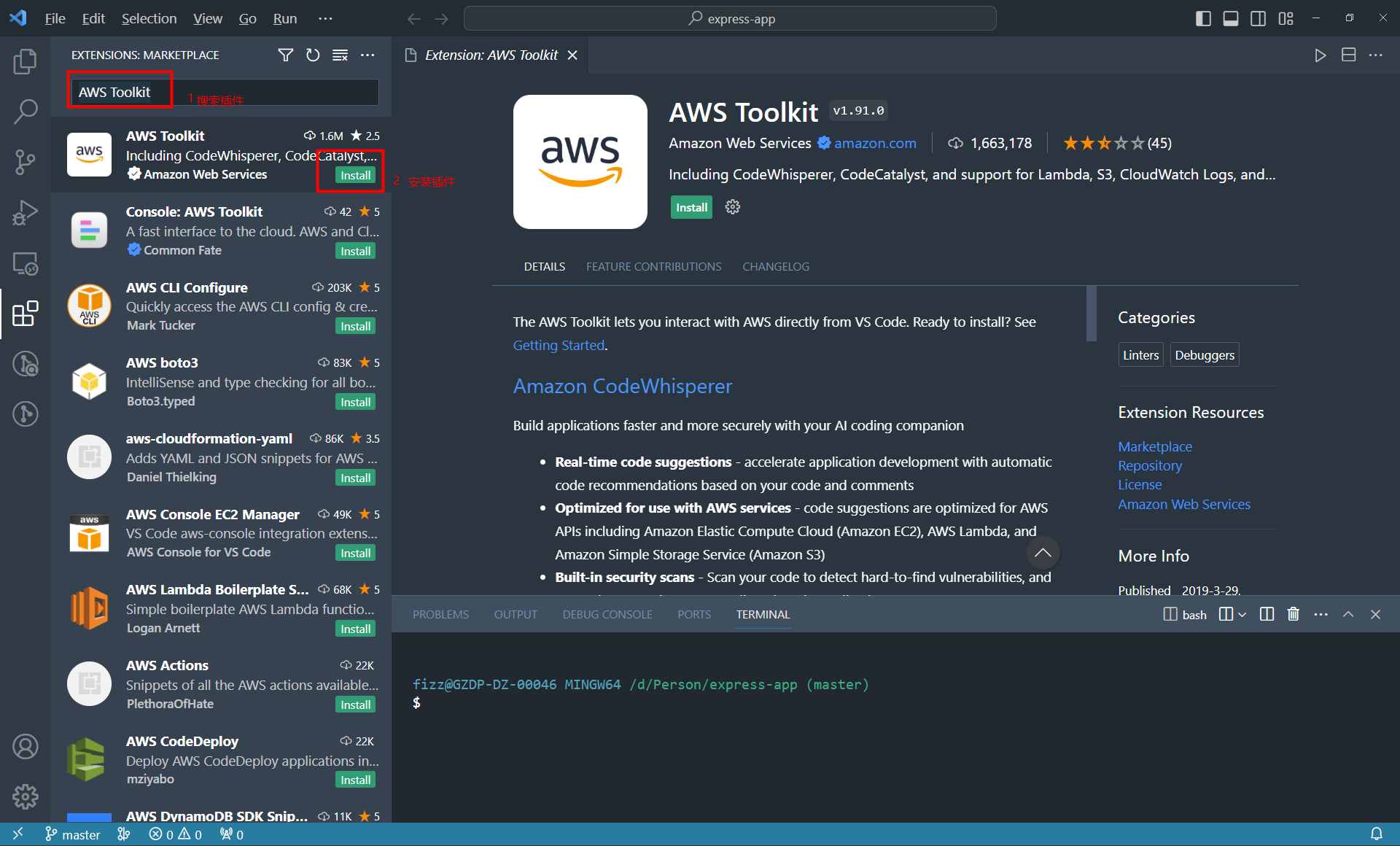
打开 VS Code,在插件列表中搜索 Amazon Toolkit

找到名称为 Amazon Toolkit 的插件,点击 Install 按钮进行安装。有时安装后,需要重载一下 VS Code 才能用。
笔者写这篇文章时,Amazon Toolkit 最新的版本是 1.91.0,如果有读者安装的与笔者的功能不同,请检查下版本是否一致。以下是该插件的一些基本信息:
版本:1.91.0
下载次数:1,663,326
Git 仓库:amazon-toolkit-vscode
插件地址:Amazon Toolkit
开源协议:Apache License Version 2.0
从下载次数来看,Amazon Toolkit 是一个非常受欢迎的插件。
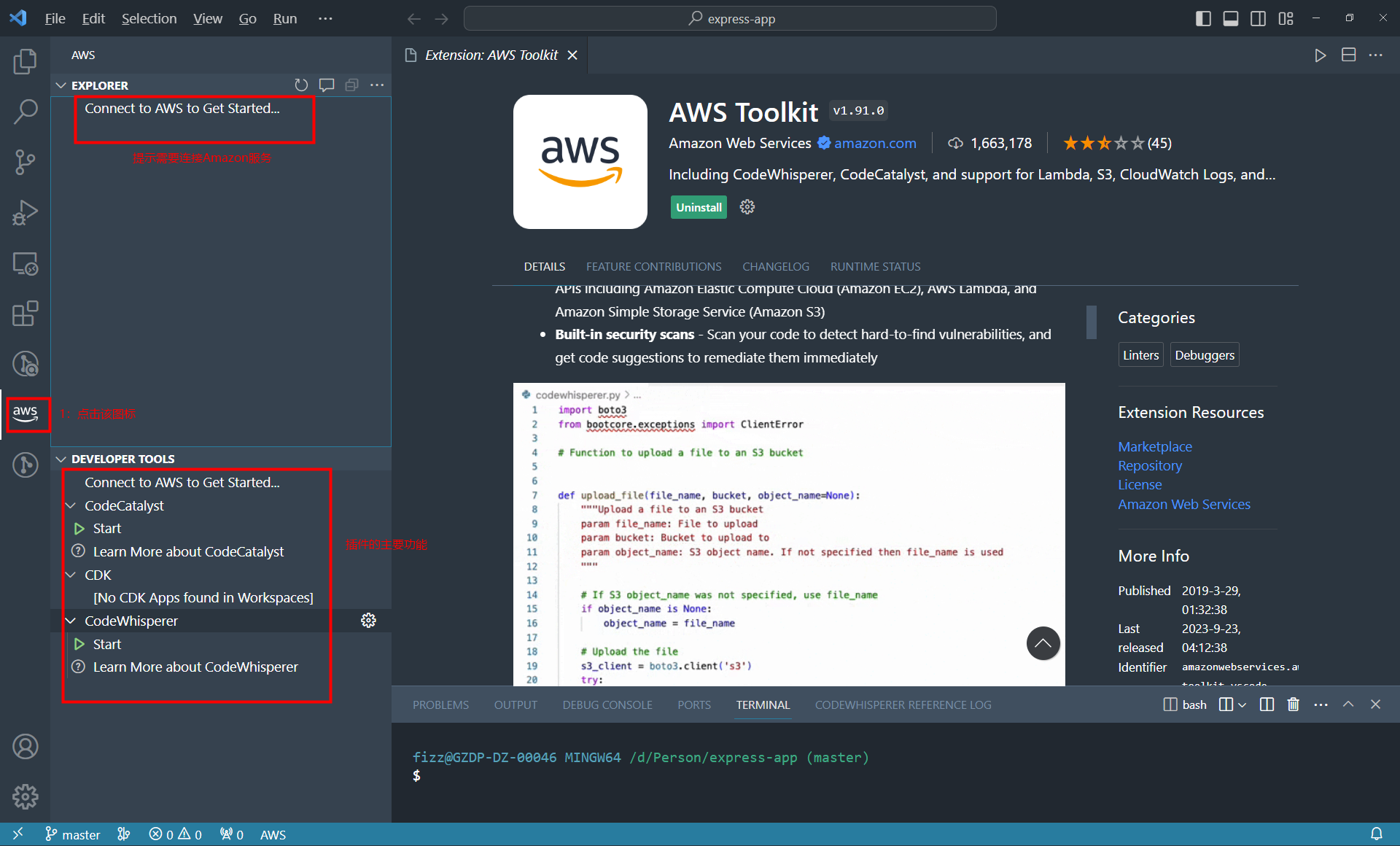
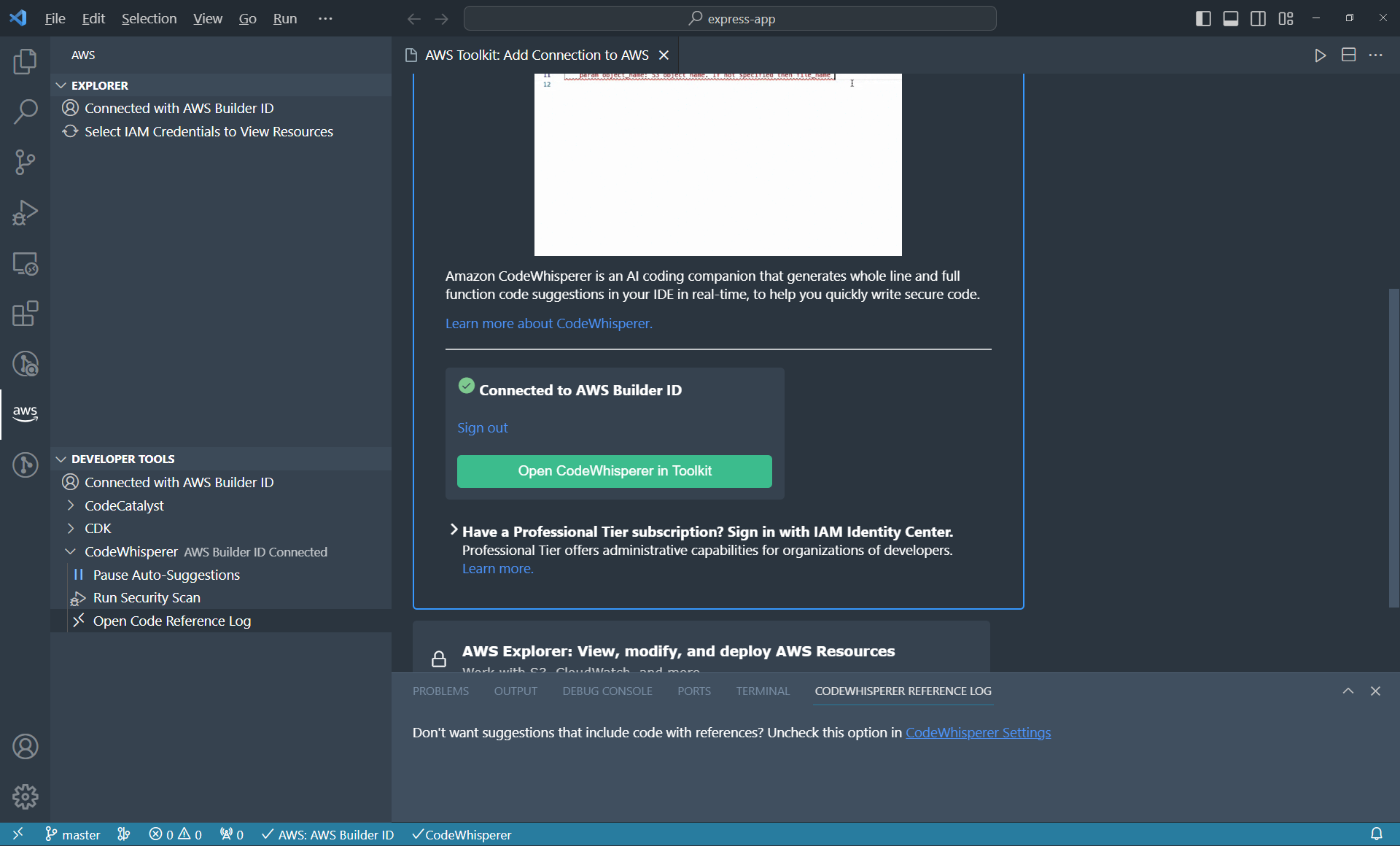
在安装完成后,你可以在左侧的侧边栏,看到一个 Amazon 的图标,点击它就会出现插件的面板。如下:

该插件主要包括三种功能:
Amazon CodeCatalyst 统一的软件开发服务,可在 Amazon 上快速构建和交付应用程序。
CDK 云应用程序资源
Amazon CodeWhisperer 智能代码助手。
要使用这些功能,需要用户先连接 Amazon 服务。
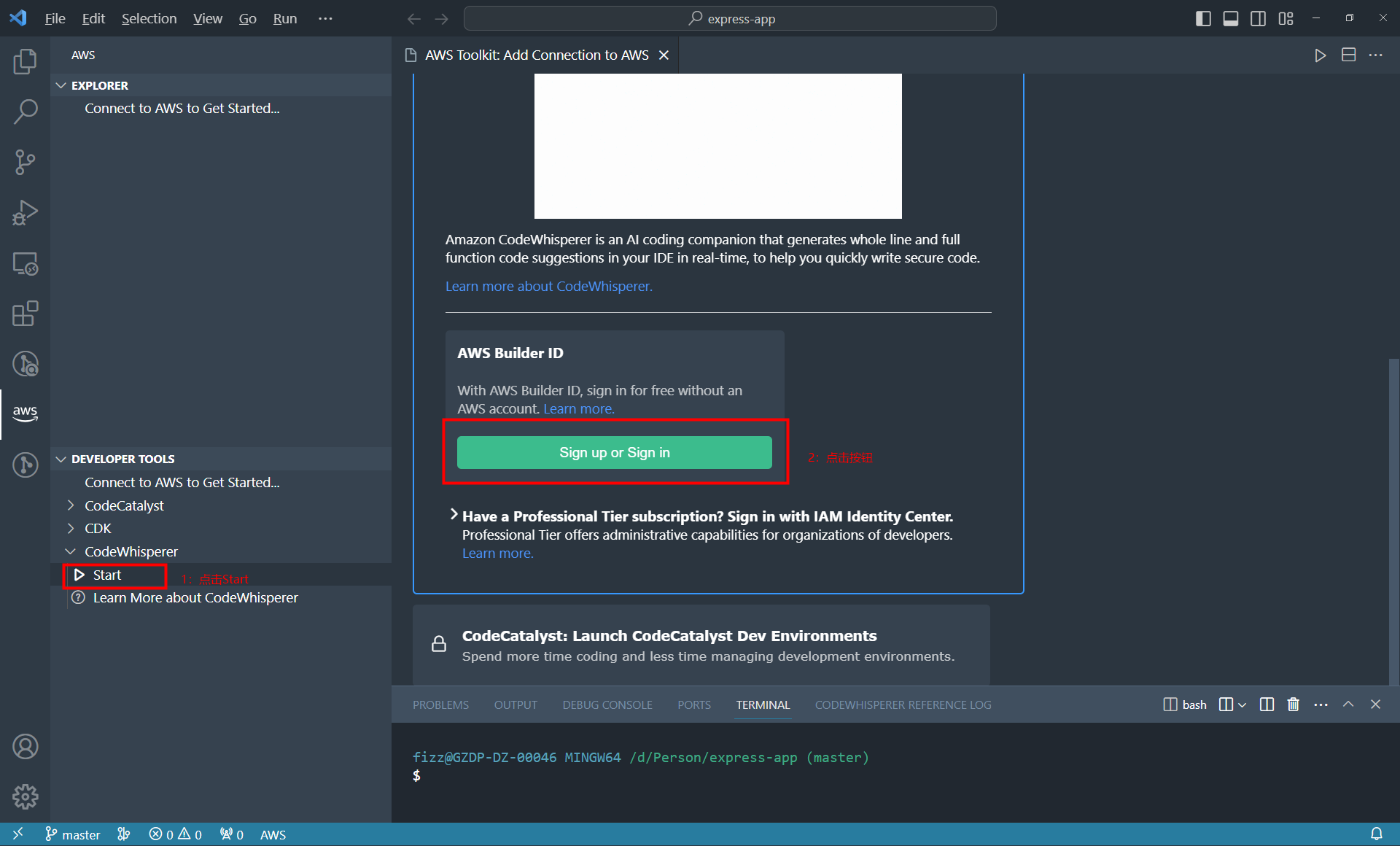
当我们需要使用 Amazon CodeWhisperer, 只需要点击 CodeWhisperer 下的 Star 按钮,然后再点击 Sign in 按钮,如下图:

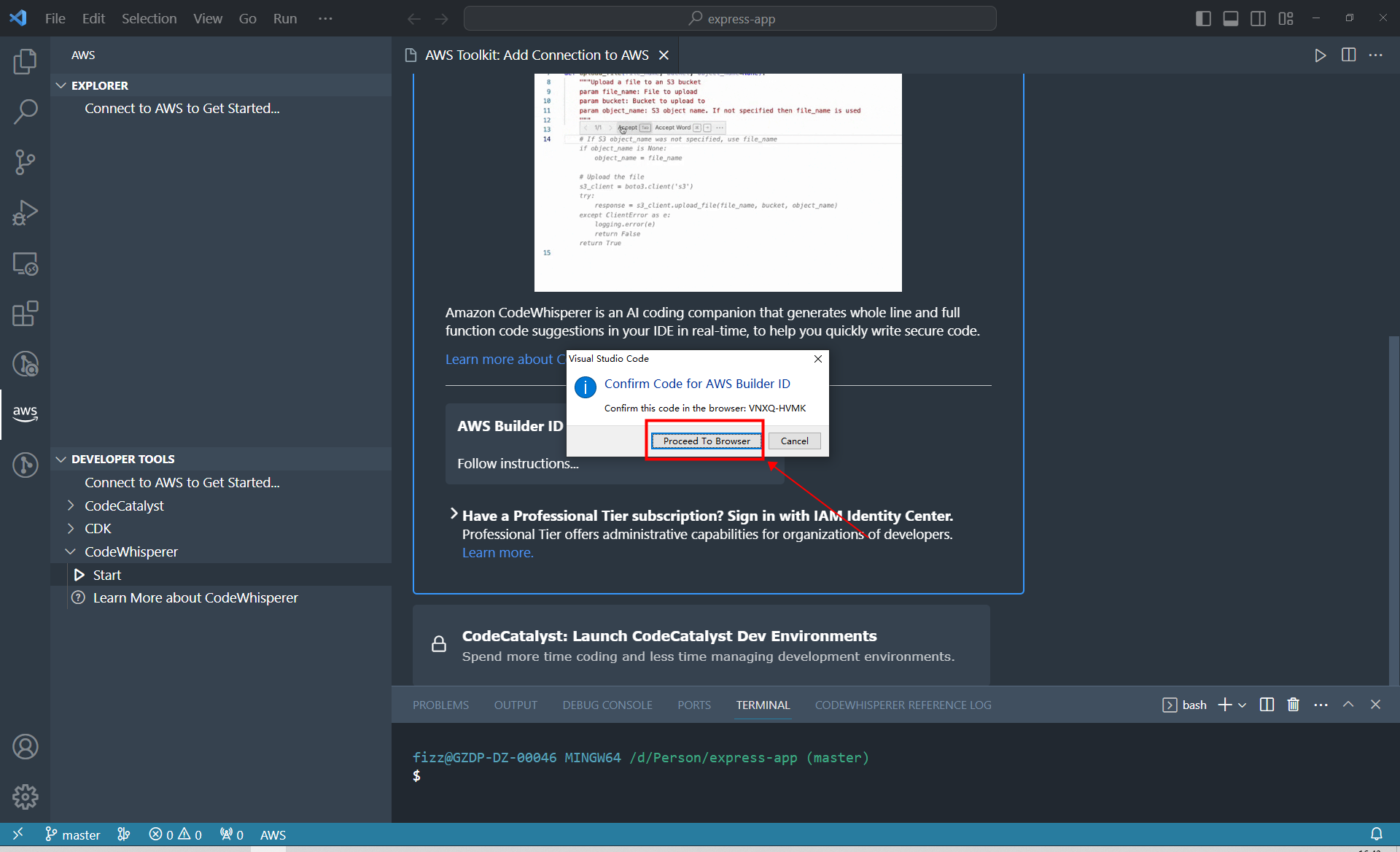
如果你没有 Amazon 账号,也没关系,点击按钮后,会弹出一个重定向弹窗,点击 Proceed To Brower,使用浏览器继续。

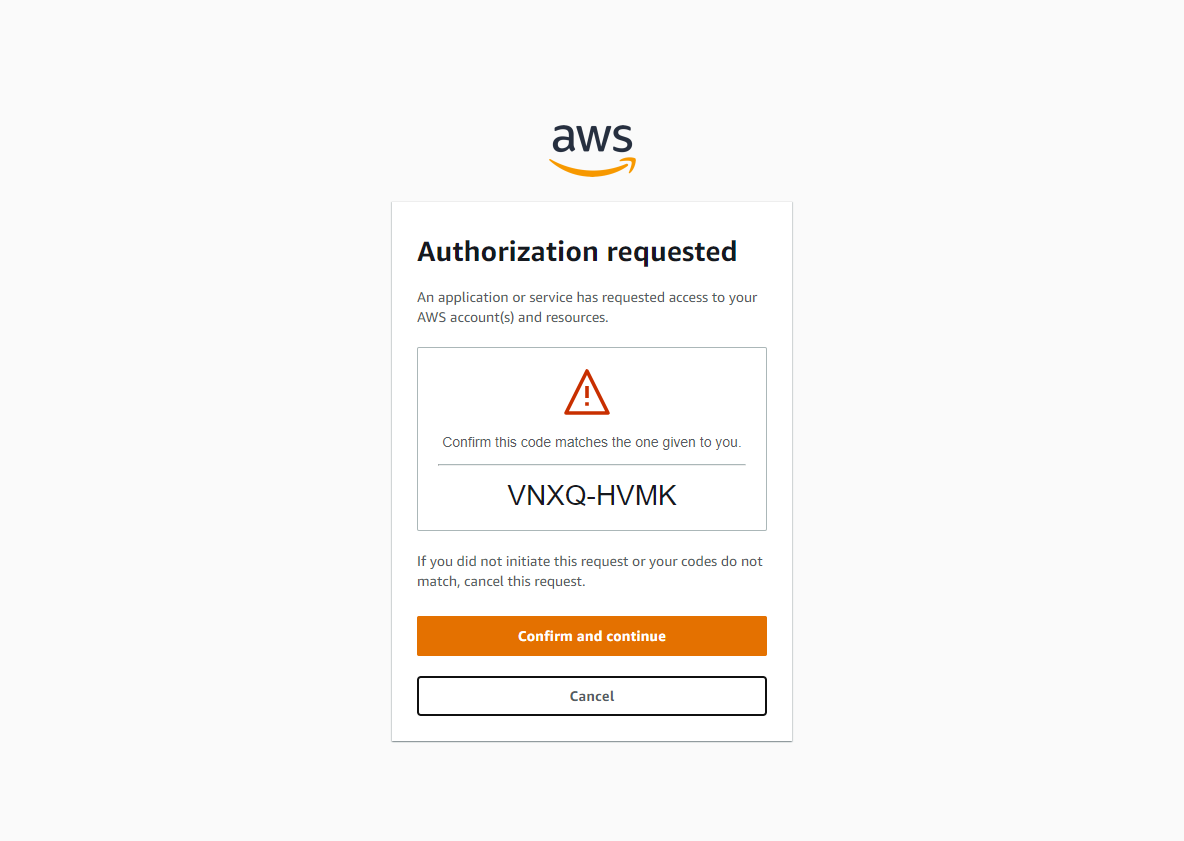
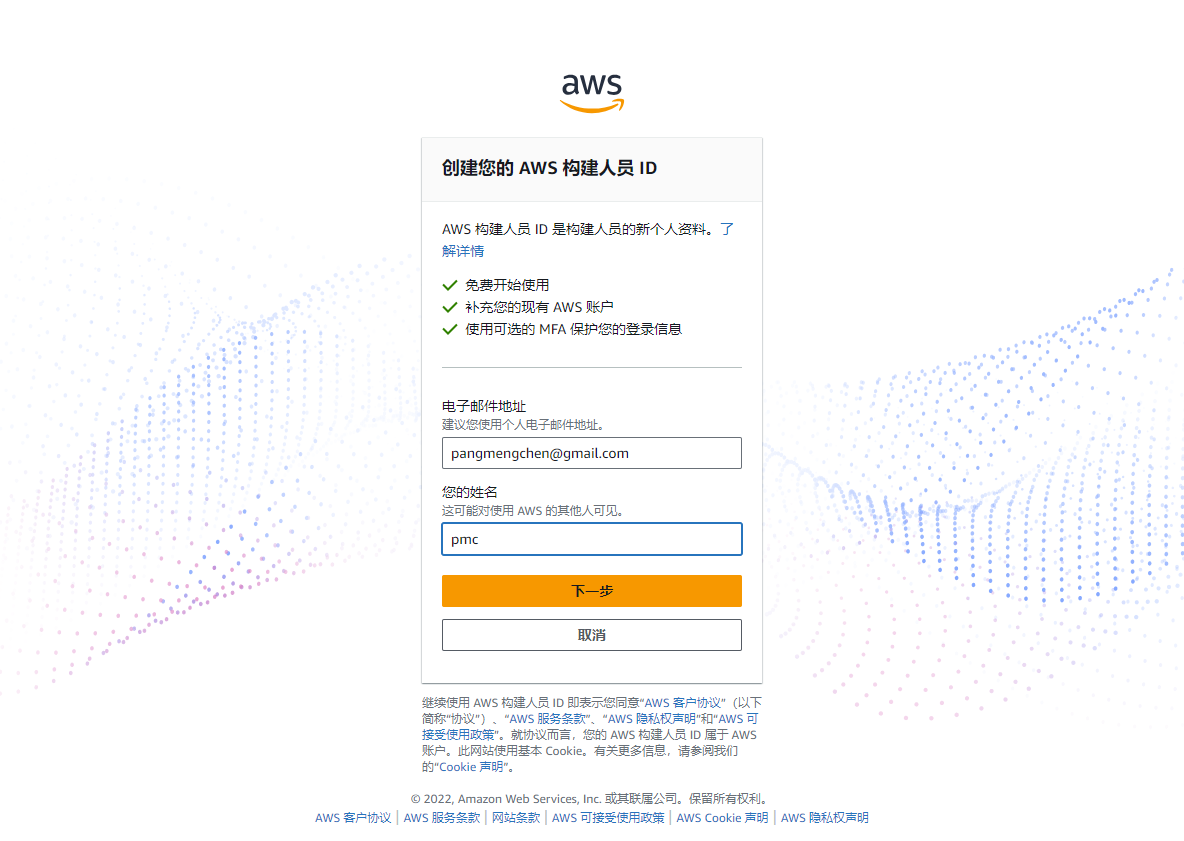
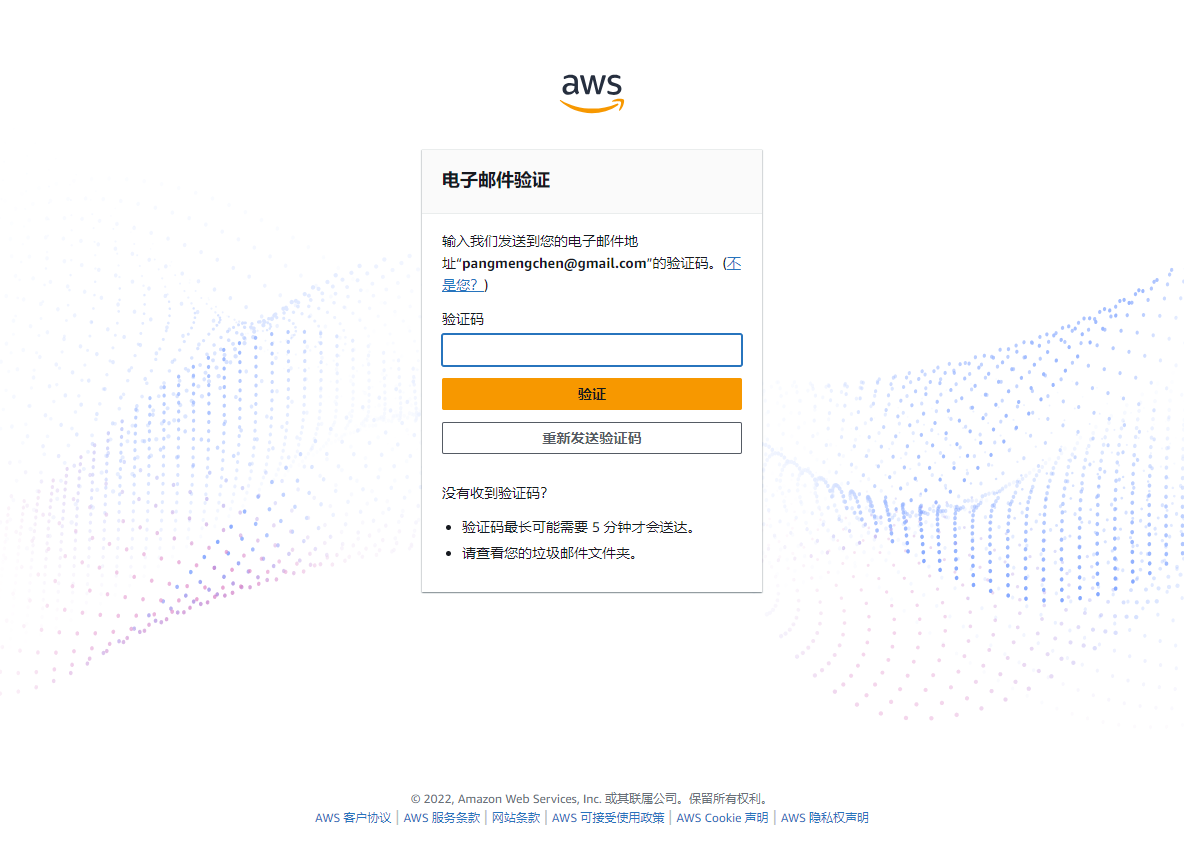
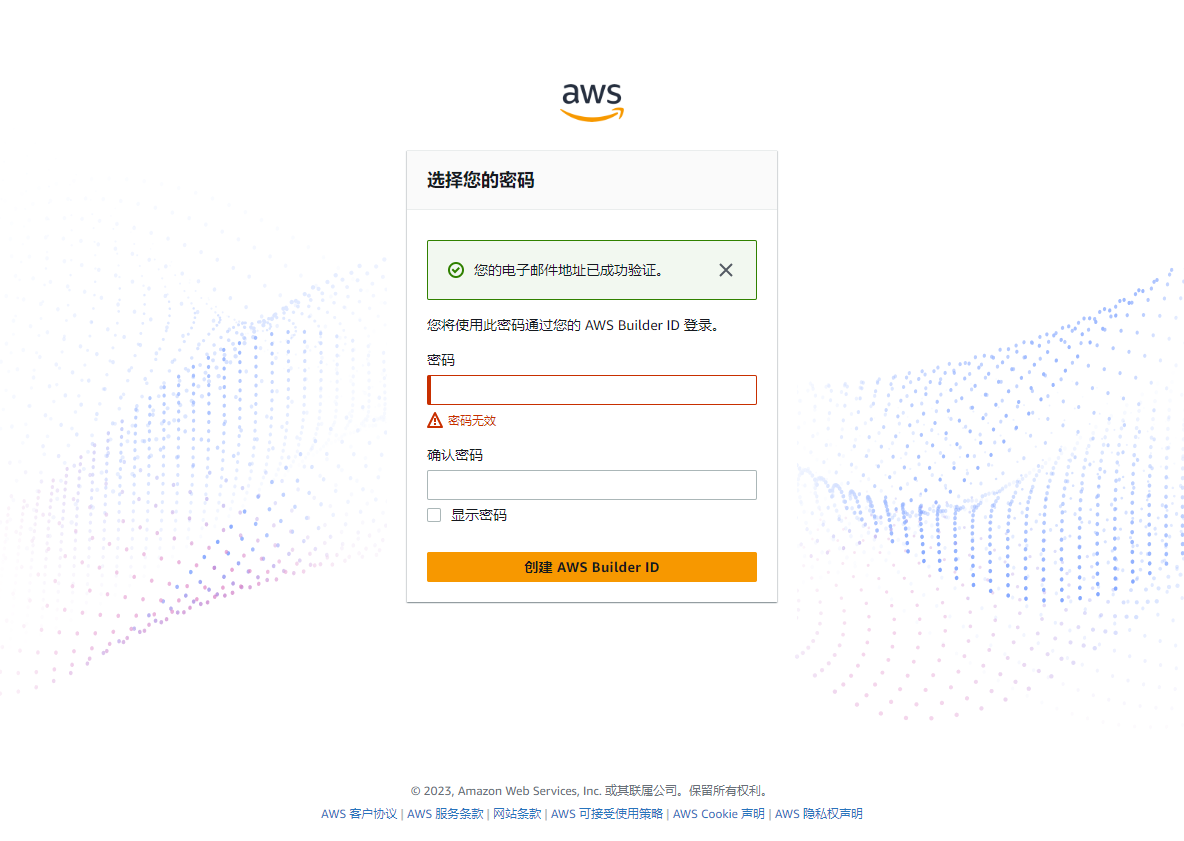
点击按钮会 页面显示大致如下

点击确认并继续




总体步骤就是,输入邮箱,姓名 → 验证邮箱 → 填写密码 → 允许 Amazon Toolkit 访问数据
整体流程非常顺畅,安装,配置三分钟内就能完成。
授权后,插件就开始工作了。我们也可以开始愉快地工作了。

此外值得一提的是,该插件还提供了一种专业版的功能,不过要配置 IAM 身份中心,这部分我们暂时不表。
在安装并配置 Amazon CodeWhisperer 后,在编码时会自动开启代码建议。同时你也可以收到去获取代码建议。在 Windows 平台的 VS Code 上,使用 Alt + C 键,使用 Tab 键来插入当前的建议代码块。使用左右键来切换代码块。
具体场景
下面我们在具体的场景中来体验 Amazon CodeWhisperer。
使用 Code Whisperer 开发数据可视化图表
场景一:作为一名前端开发者,我们经常会遇到使用图表库开发一些可视化的图表,比如使用 Echarts 来开发一个折线图。
我们创建一个简单的 html,在页面内写入必要的信息,并在 script 标签中写入注释:
<script> // 请使用 echarts 编写一个折线图</script>然后按下 Alt + C 键,这时在 VS Code 会调出,html is currently not supported by CodeWhisperer。
如下图:

目前 CodeWhisperer 还不支持 html 文件的代码建议。所以我们需要先创建一个 js,然后在 html 文件中引入。
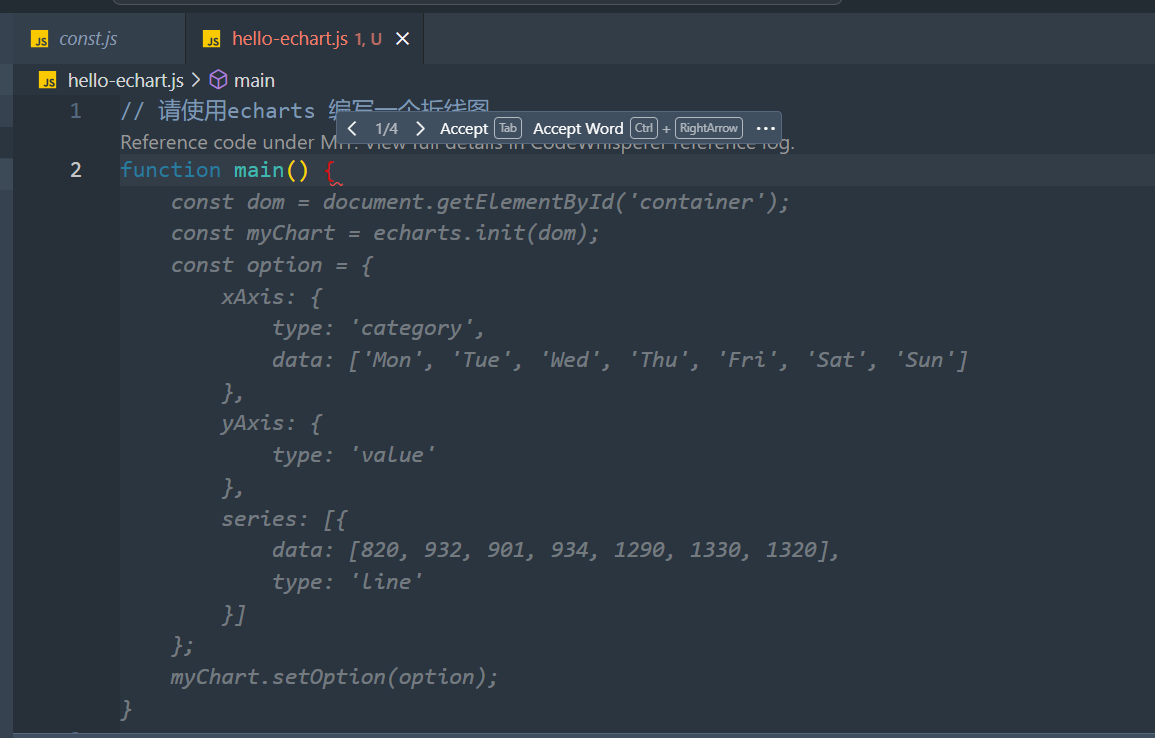
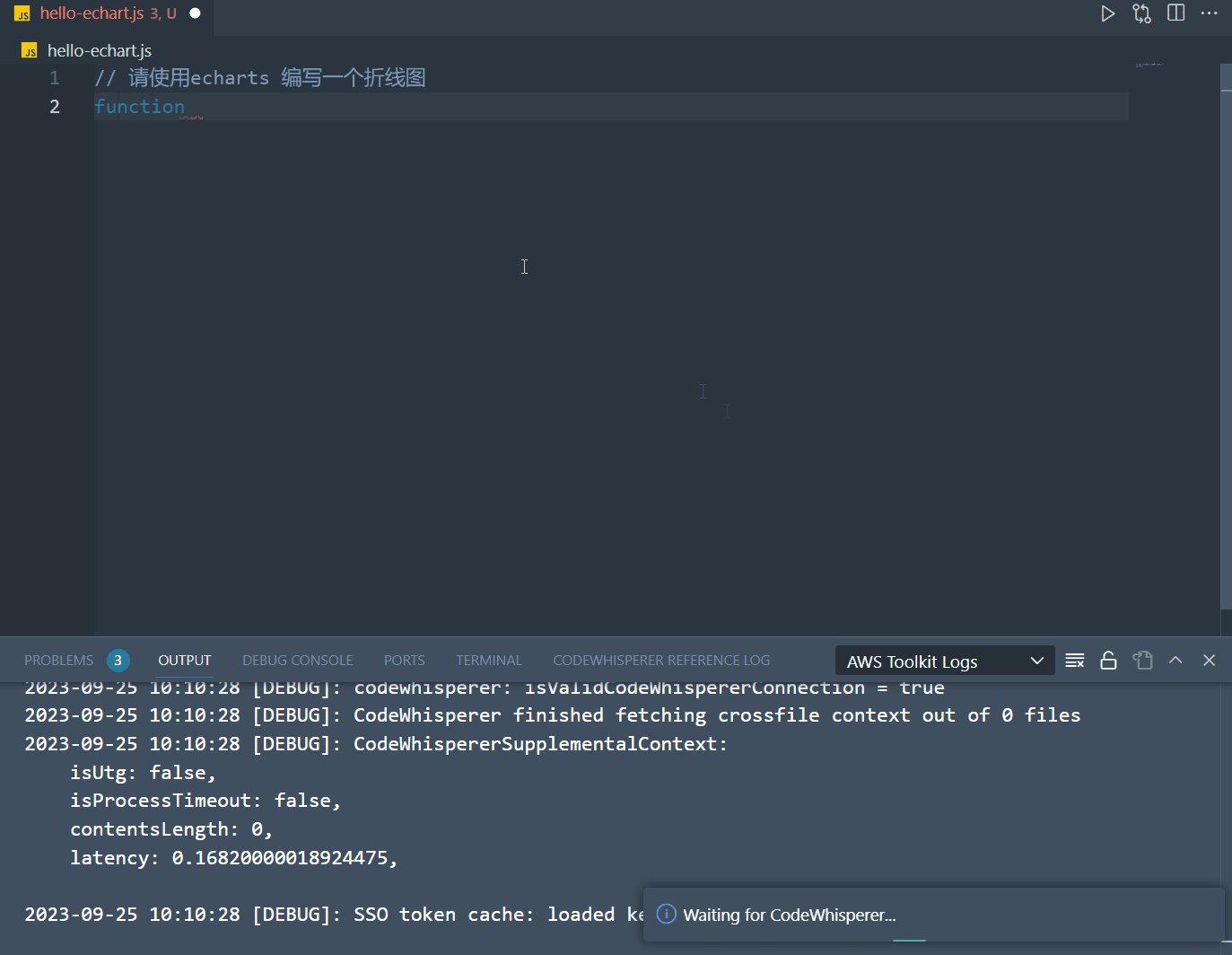
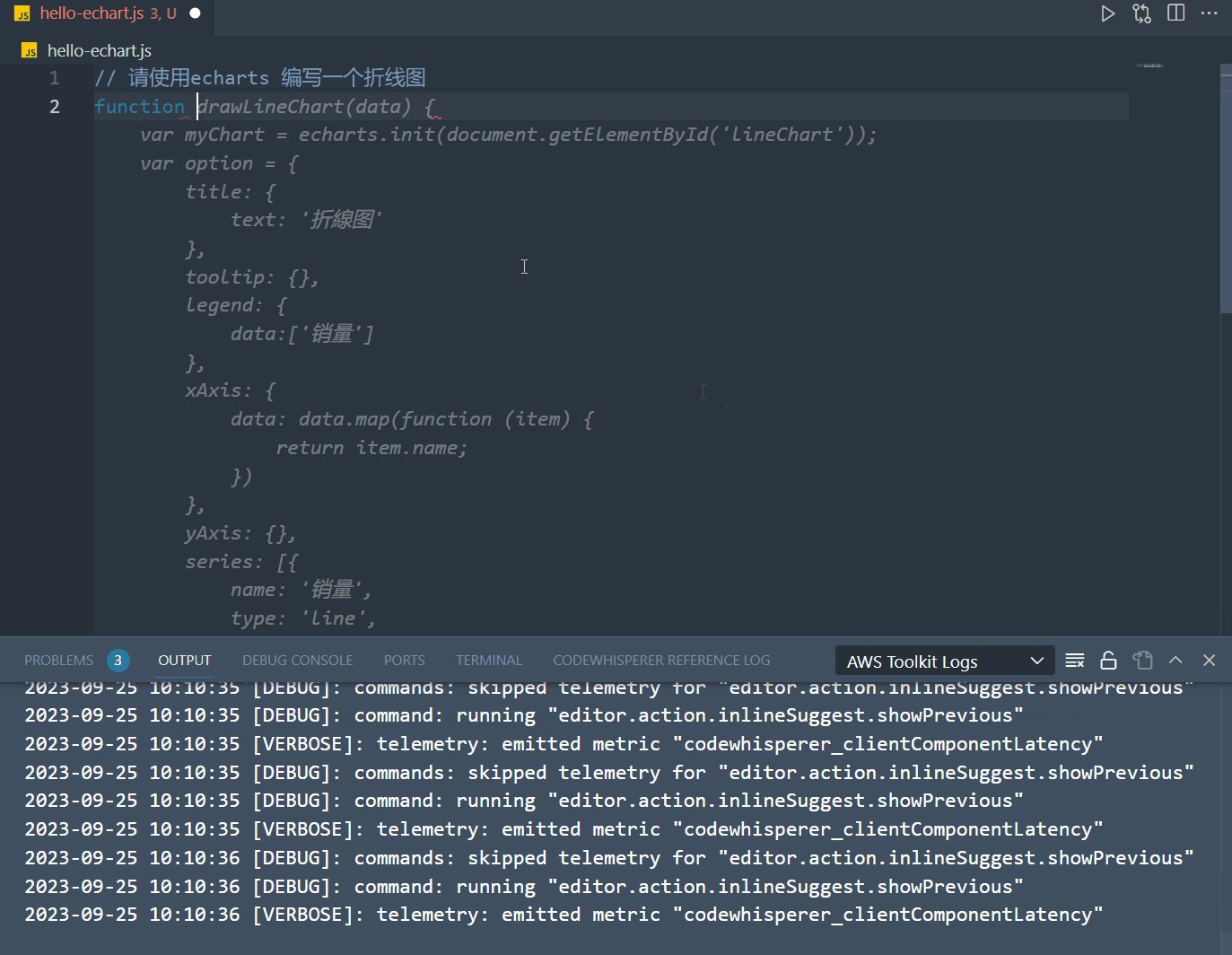
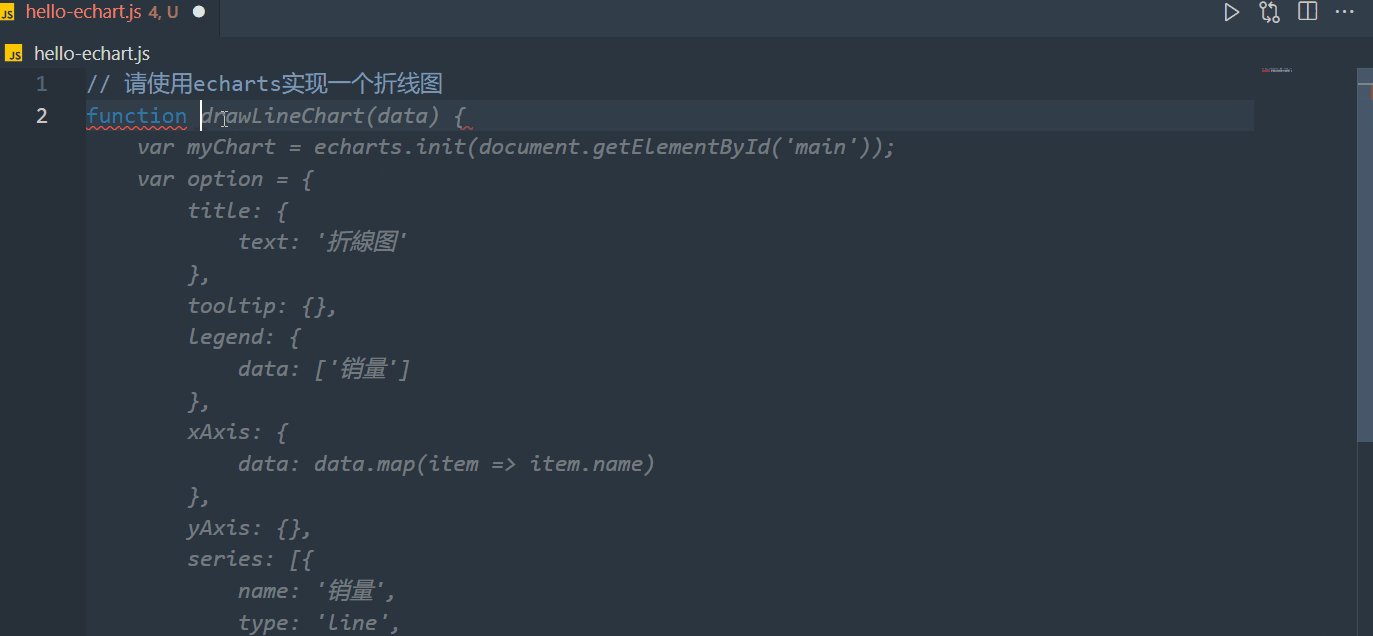
我们在 js 文件中,使用注释写下需要实现的功能,然后按下 Alt + C 键。就会出现如下图:

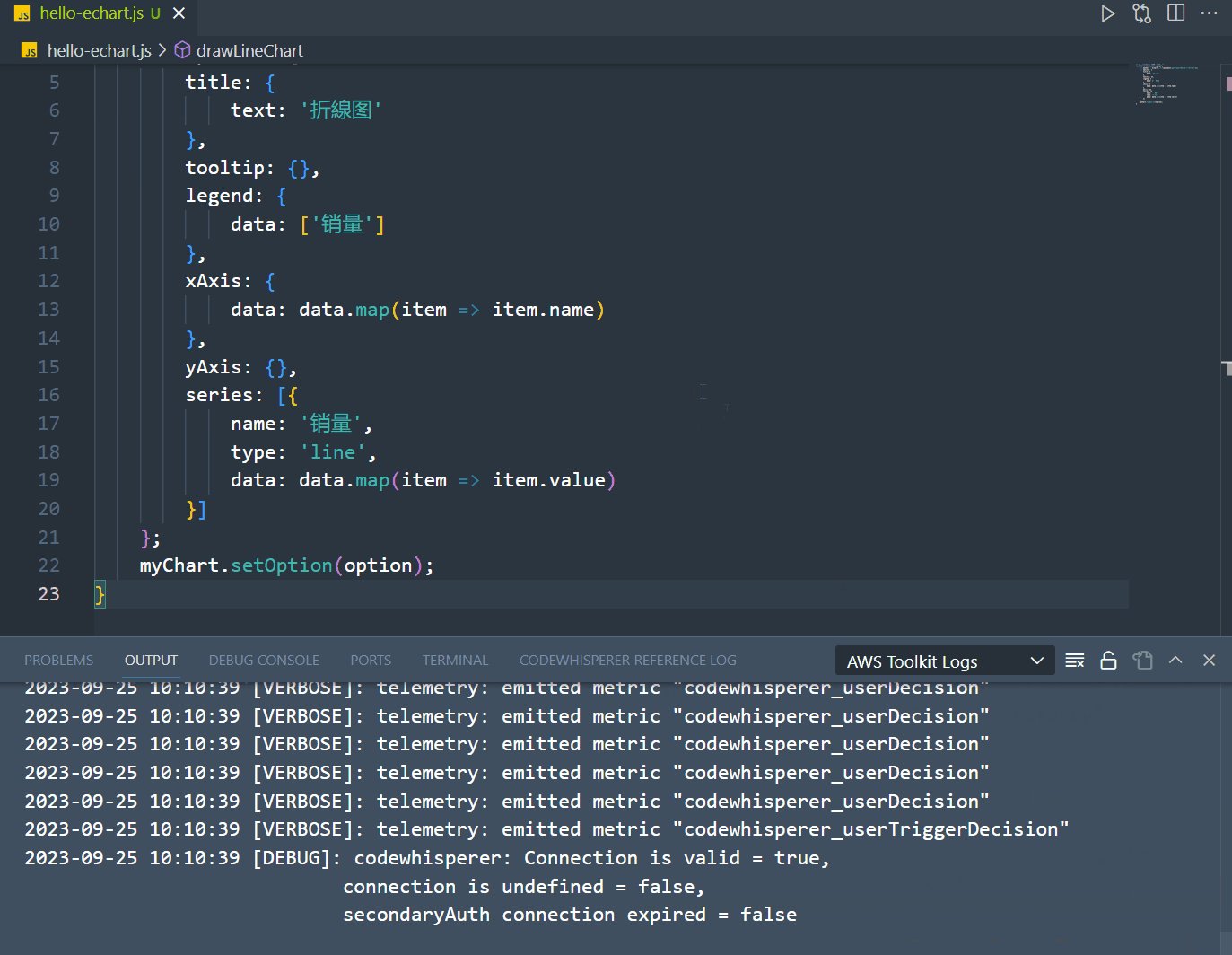
在检查过给出的建议代码后,确定是我们需要的,按下 Tab 键,来获取插入当前区域。
更加具体的交互可以先下面的动图:

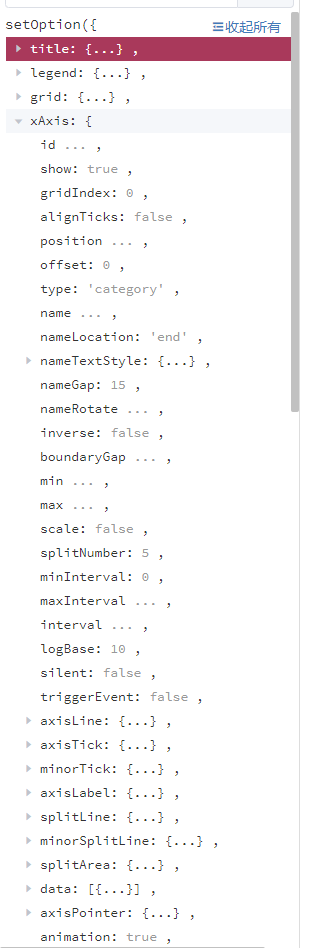
这是一个非常实用的场面,避免了花费大量时间去查询 Echarts 文档。要知道 Echarts 的配置文档是非常多的。下图是密密麻麻的 Echarts 图表配置项:

编写一个 Python 的浏览器自动化脚本
作为一名开发人员,我们经常会遇到一些重复的工作,比如这样一个场景,在某个网站上有一个销售榜单,我们需要实时监控这个表单,并将每天的数据汇总发到邮箱里。对于这样的重复性没有技术含量的工作,我们通常使用脚本来编写自动化脚本。下面我们就使用 Amazon CodeWhisperer 来编写一个这样的脚本,看看它是否能够帮助我们快速实现功能。
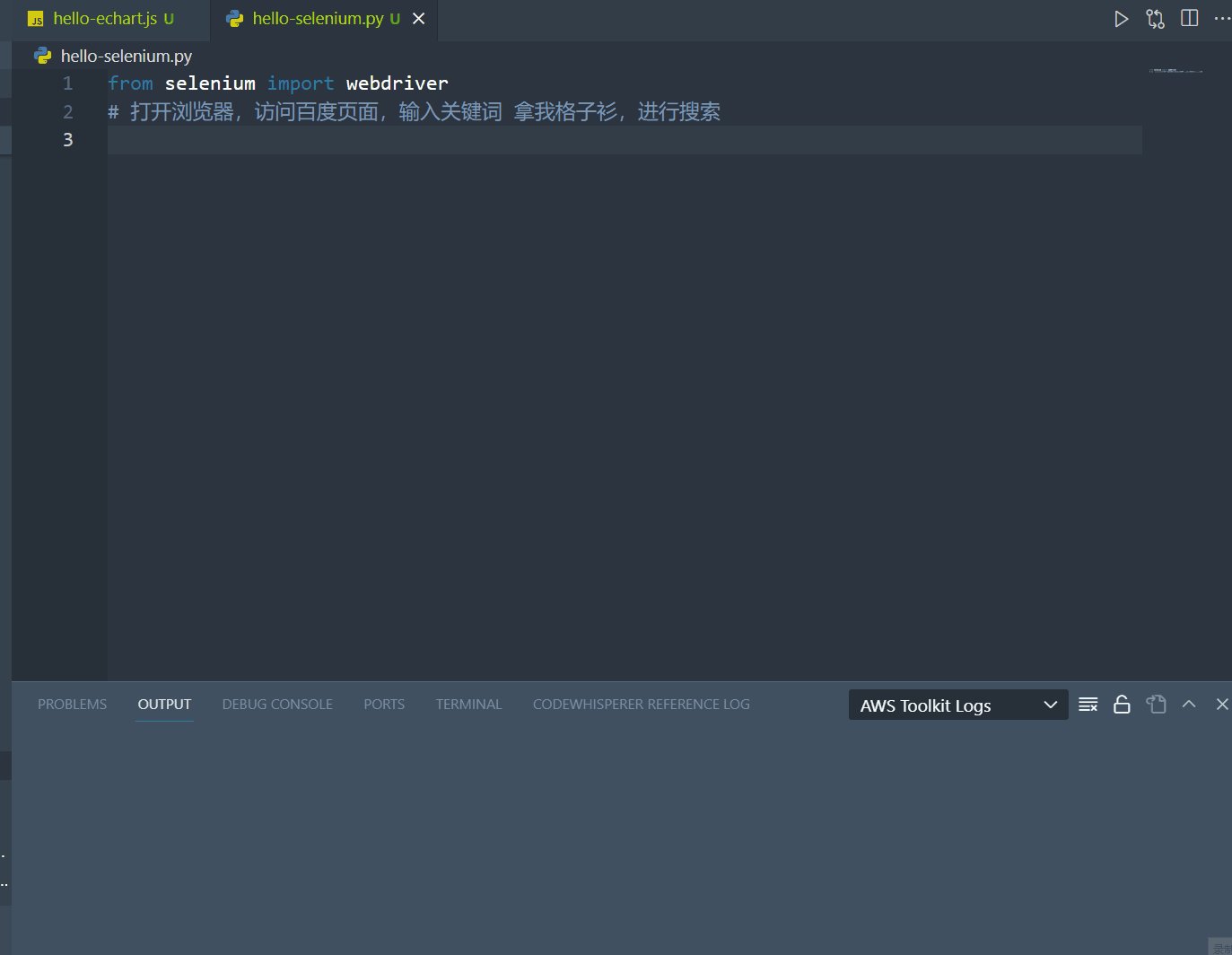
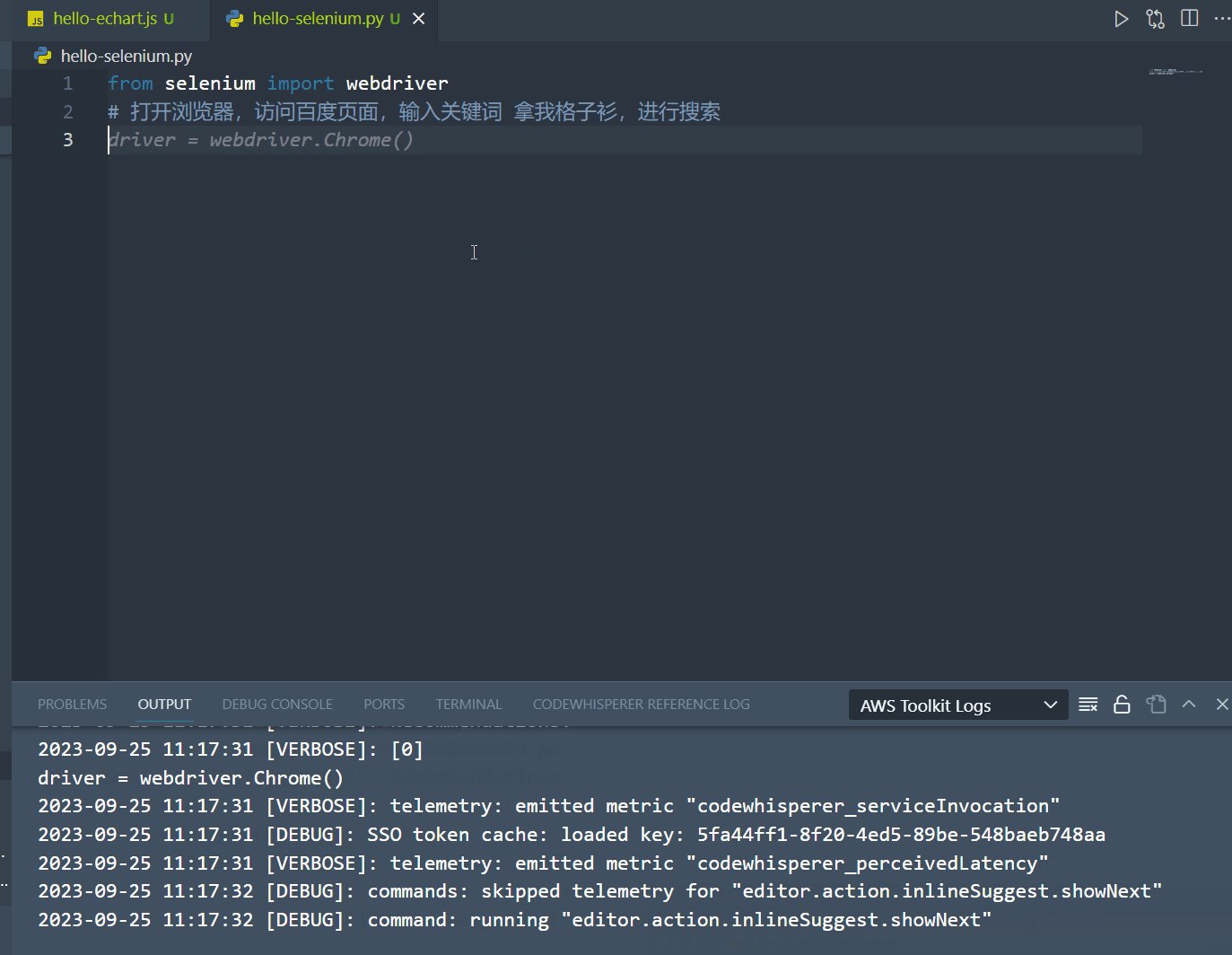
创建一个 auto-run.py 的文件,在文件里引入 selenium,并且使用代码注释写下要实现的功能,按下 Alt + C 键。交互动图如下:

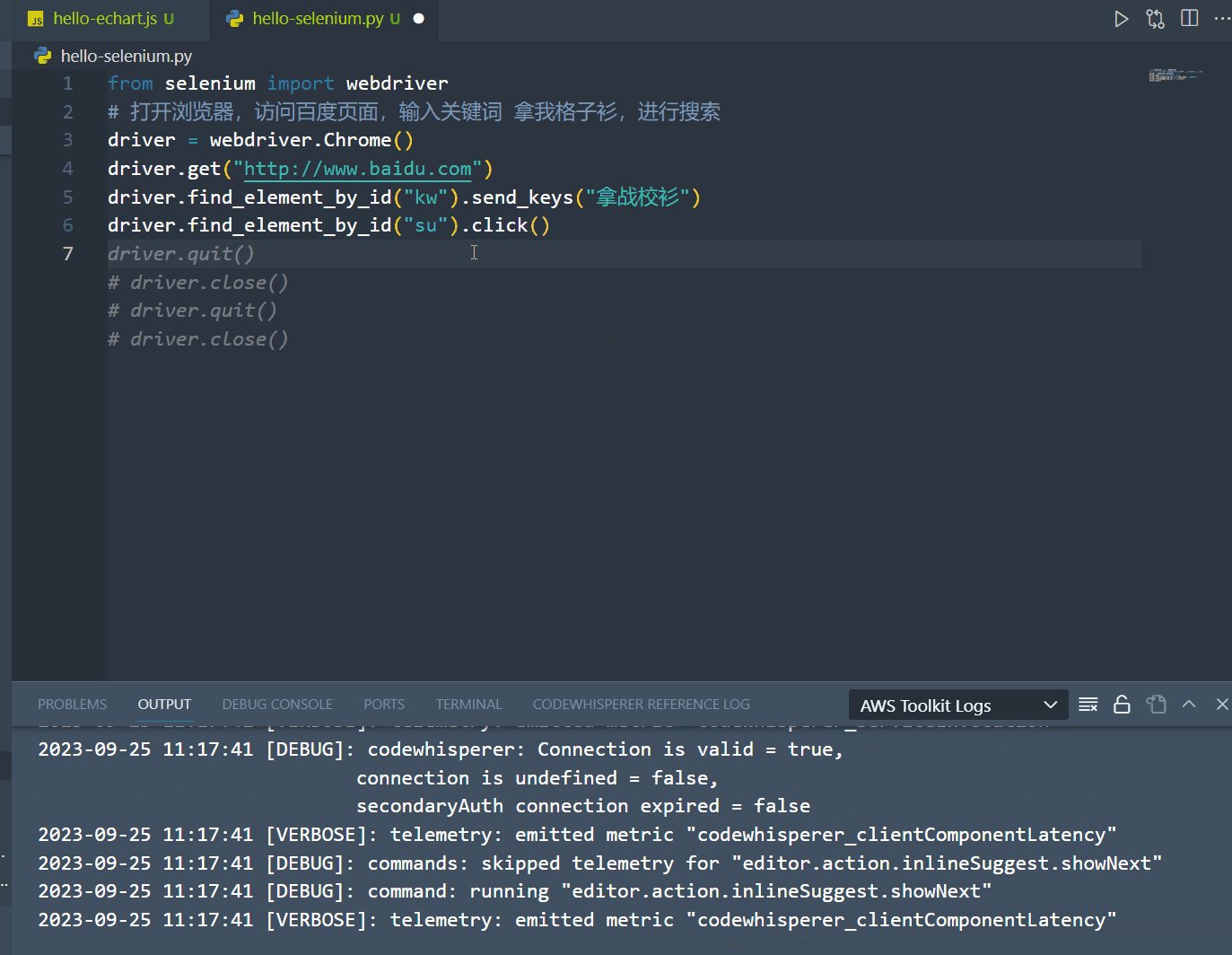
根据动图大家可以看到,当按下 Alt + C 键时,只提供了一行代码建议,在按下左箭头键后,出现了四行的代码建议。整个流程是非常快速的。
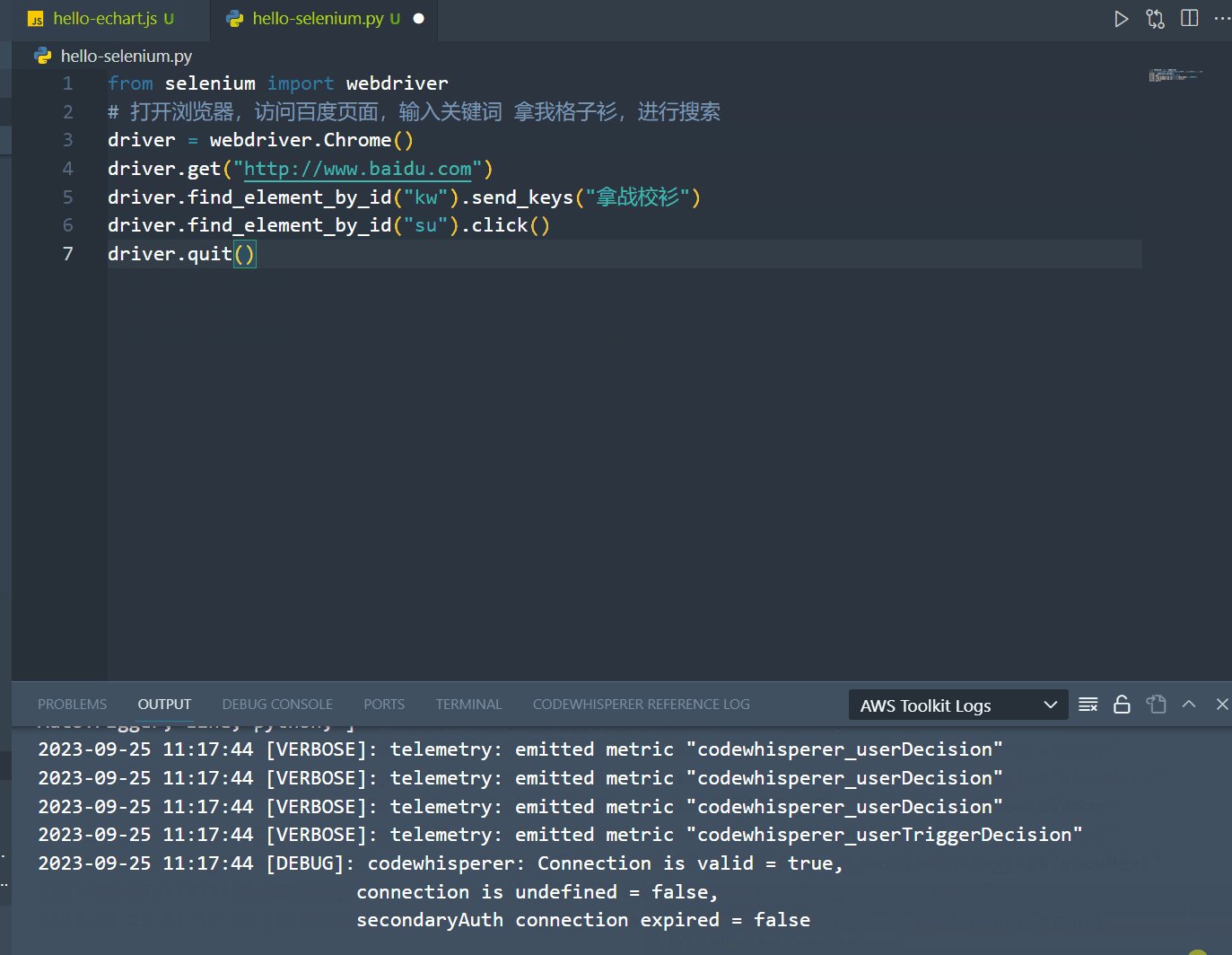
给出的代码建议地完整地实现了, 使用 webdriver 打开 Chrome 浏览器,并且访问百度首页,但在输入关键词时,却把"拿我格子衫" 写成了“拿战校衫”。个人猜测是由于中文在大模型中有偏差造成的。换成英文就无此问题。
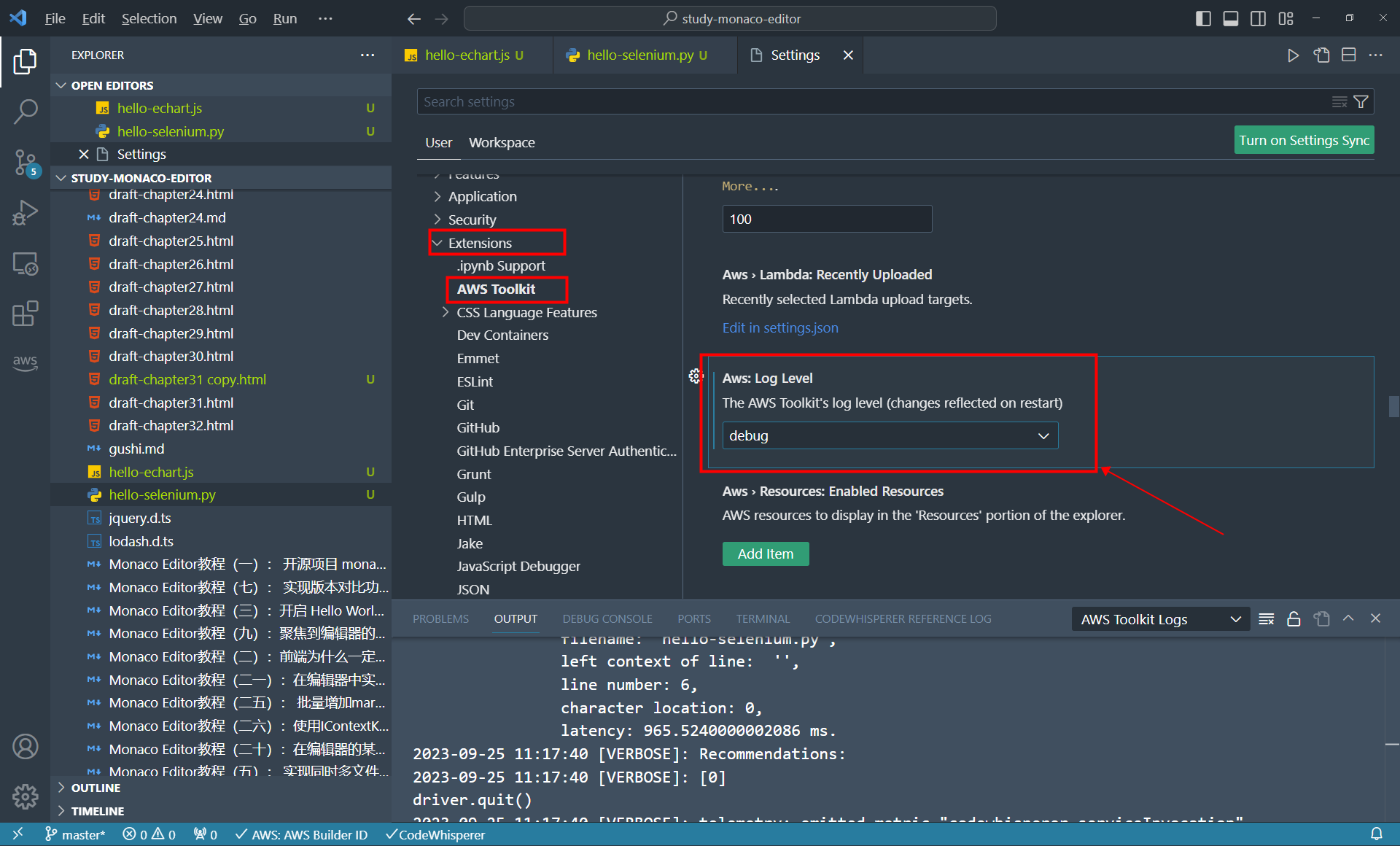
使用 Amazon CodeWhisperer 时,代码建议是非常快速的,这个快,除了靠个人感觉来评估,也有一些更为准确的数字来评估。Amazon CodeWhisperer 提供了一个日志面板,我们可以在 VS Code 的 Setting 配置面板里,找到 Amazon Toolkit 的配置项,找到 Log Level,将其调整为 debug。如下图:

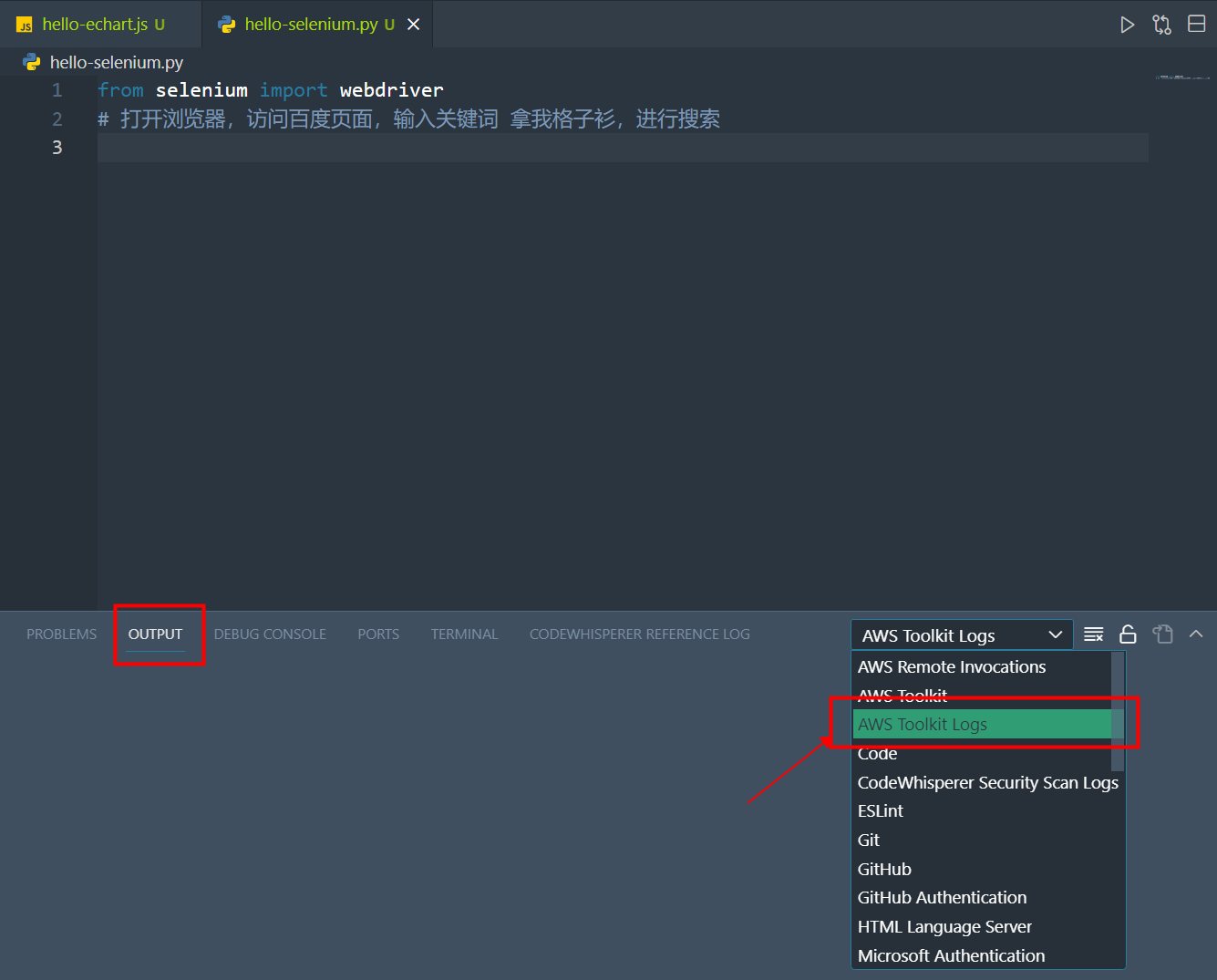
调整后,我们选中 OUTPUT 面板,并将输出选位 Amazon Toolkit Logs,如下图:

当我们在编辑器中按下 Alt + C 键,底部的日志面板会打印出整个流程的日志:
打印信息大致如下
2023-09-25 11:36:41 [DEBUG]: command: running "aws.codeWhisperer"2023-09-25 11:36:41 [DEBUG]: command: running "_aws.auth.autoConnect"2023-09-25 11:36:41 [VERBOSE]: telemetry: emitted metric "vscode_executeCommand"2023-09-25 11:36:41 [DEBUG]: codewhisperer: Connection expired = false, secondaryAuth connection expired = false, connection is undefined = false2023-09-25 11:36:41 [DEBUG]: codewhisperer: isValidCodeWhispererConnection = true2023-09-25 11:36:41 [VERBOSE]: telemetry: emitted metric "vscode_executeCommand"2023-09-25 11:36:41 [DEBUG]: CodeWhisperer finished fetching crossfile context out of 0 files2023-09-25 11:36:41 [DEBUG]: CodeWhispererSupplementalContext: isUtg: false, isProcessTimeout: false, contentsLength: 0, latency: 0.2452000007033348,2023-09-25 11:36:41 [DEBUG]: SSO token cache: loaded key: 5fa44ff1-8f20-4ed5-89be-548baeb748aa2023-09-25 11:36:42 [DEBUG]: Request ID: db72446b-5ee6-439f-af87-87800aa93d90, timestamp(epoch): 1695613002378, timezone: Asia/Shanghai, datetime: 9/25/2023, 11:36:42 AM, vscode version: '1.82.2', extension version: '1.91.0', filename: 'hello-selenium.py', left context of line: '', line number: 2, character location: 0, latency: 1047.5229000002146 ms.2023-09-25 11:36:42 [VERBOSE]: Recommendations:2023-09-25 11:36:42 [VERBOSE]: [0]driver = webdriver.Chrome()2023-09-25 11:36:42 [VERBOSE]: telemetry: emitted metric "codewhisperer_serviceInvocation"2023-09-25 11:36:42 [DEBUG]: SSO token cache: loaded key: 5fa44ff1-8f20-4ed5-89be-548baeb748aa2023-09-25 11:36:42 [VERBOSE]: telemetry: emitted metric "codewhisperer_perceivedLatency"2023-09-25 11:36:43 [DEBUG]: Request ID: b69b0f19-bf91-4fe3-b335-96268b567126, timestamp(epoch): 1695613003423, timezone: Asia/Shanghai, datetime: 9/25/2023, 11:36:43 AM, vscode version: '1.82.2', extension version: '1.91.0', filename: 'hello-selenium.py', left context of line: '', line number: 2, character location: 0, latency: 1041.122000001371 ms.2023-09-25 11:36:43 [VERBOSE]: Recommendations:2023-09-25 11:36:43 [VERBOSE]: [0]driver = webdriver.Chrome()driver.get("http://www.baidu.com")driver.find_element_by_id("kw").send_keys("拿战校衫")driver.find_element_by_id("su").click()2023-09-25 11:36:43 [VERBOSE]: [1]driver = webdriver.Chrome()driver.get("http://www.baidu.com")driver.find_element_by_id("kw").send_keys("拿战校衣")driver.find_element_by_id("su").click()根据打印日志的信息,基本的流程大致是这样的:
时间戳:2023-09-25 11:36:41,日志以 DEBUG 级别开始,表示调试信息。
命令执行:运行"aws.codeWhisperer"和"_aws.auth.autoConnect"两个命令。
遥测数据:emitted metric “vscode_executeCommand”,表示执行了一个 VS Code 命令。
检查 CodeWhisperer 连接状态:isValidCodeWhispererConnection 为 true,连接有效。
检查 CodeWhisperer 获取 crossfile 上下文的结果:完成从一个文件中获取 crossfile 上下文。
检查 CodeWhisperer 补充上下文信息: isUtg 为 false,isProcessTimeout 为 false,contentsLength 为 0,latency 为 0.245 秒。
SSO 令牌缓存:加载了 SSO 令牌缓存的键值对。
请求 ID、时间戳、时区、日期时间、VS Code 版本、扩展版本、文件名、行号、字符位置、延迟等信息被记录。
推荐建议:[0],建议使用 webdriver.Chrome() 来创建一个 Chrome 浏览器驱动对象。
遥测数据:emitted metric “codewhisperer_serviceInvocation”,表示服务调用的度量数据。
…
使用 token 发起的 Request,整个请求中包含了这些信息:
timestamp(epoch): 1695613003423,timezone: Asia/Shanghai,datetime: 9/25/2023, 11:36:43 AM,vscode version: '1.82.2',extension version: '1.91.0',filename: 'hello-selenium.py',left context of line: '',line number: 2,character location: 0,latency: 1041.122000001371 ms.其中有一个指标是 latency,表明延迟,即从用户按下 Alt+ C 键,到代码块出现这段时间。可以看到生成 4 行代码只用了 1s 左右,非常的迅速。
通过上述的两个实战案例,相信大家已经了解 Amazon CodeWhisperer 的常规使用。在使用时需要以下几点
使用时注意点
实现功能需要提供一些上下文,比如使用的库和功能注释
最好使用英文,中文可能出现乱码或繁体
使用左箭头键和右箭头键选择最合适的代码块
html 和 yaml 文件暂时不支持
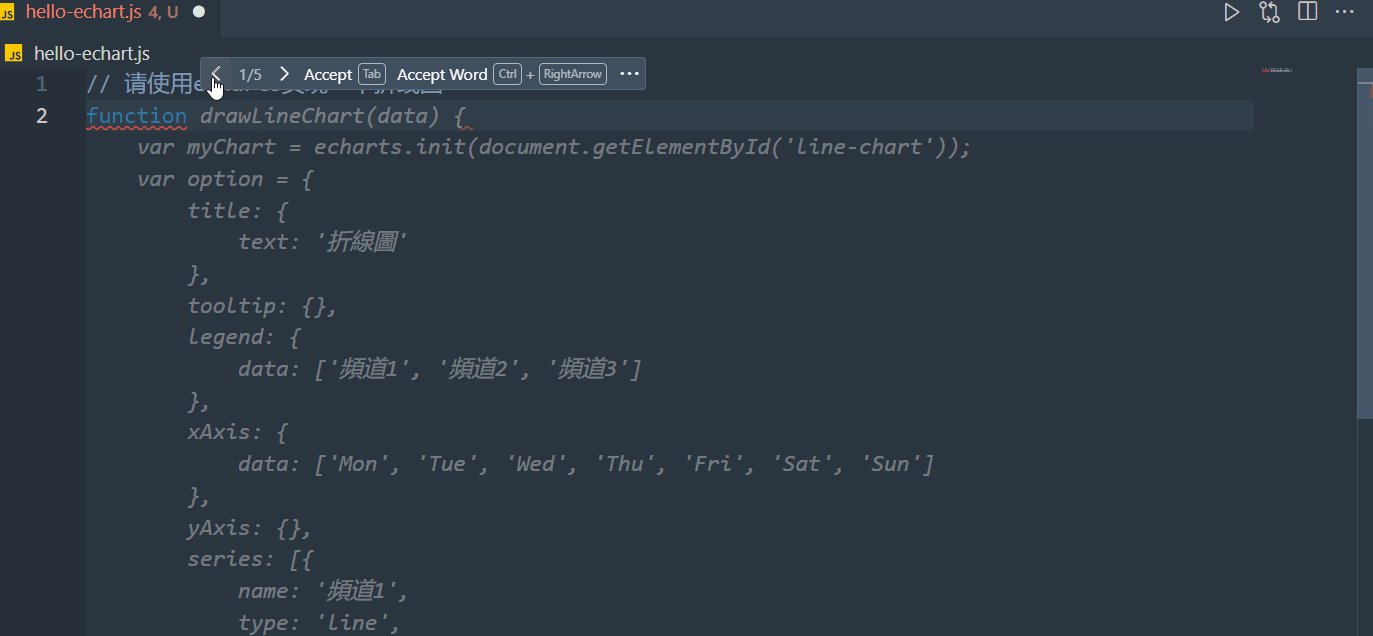
另外在使用的过程中,发现了一个不知是 VS Code 的问题还是插件的问题,就是在用鼠标切换代码建议时,当前索引没有改变,详见下图:

根据上图 可以看到 切换代码建议, 1/5 一直都没有变, 用户无法感知当前显示的是第几个代码块。
插件代码解析
为了更加了解这个产品,我仔细阅读了该插件的源码,它的代码托管在 GitHub,主要功能代码存放在 src/codewhisperer 目录里。
Amazon CodeWhisperer 的插件入口在此处,https://github.com/aws/aws-toolkit-vscode/blob/master/src/codewhisperer/views/securityPanelViewProvider.ts
这段代码是一个名为 SecurityPanelViewProvider 的类,它实现了 vscode.WebviewViewProvider 接口。这个类主要用于在 Visual Studio Code 中打开一个特定的文件并在安全扫描面板中显示代码扫描结果。
以下是该类的主要方法和功能:
makeUri(...args: Parameters 这个方法用于根据给定的路径和行号范围创建一个 URI,用于在 openEditorAtRange 方法中打开编辑器。
openEditorAtRange(path: string, startLine: number, endLine: number): 这个方法接受一个文件路径和开始、结束行号,然后在 VS Code 中打开该文件并在指定的行范围内高亮显示问题。
persistLines(): 这个方法用于持久化处理过的行信息。
addLines(securityRecommendationCollection: AggregatedCodeScanIssue[], editor: vscode.TextEditor | undefined): 这个方法用于将扫描结果添加到安全面板中,并更新视图。
update(): 这个方法用于更新视图,将处理好的 HTML 内容设置到 webview 中。
persistLine(panelSet: SecurityPanelSet, index: number): 这个方法用于持久化单个处理过的行信息。
addUnclickableWarningItem(item: SecurityPanelItem) 和 addUnclickableInfoItem(item: SecurityPanelItem): 这两个方法分别用于添加不可点击的警告项和信息项。
addClickableWarningItem(item: SecurityPanelItem) 和 addClickableInfoItem(item: SecurityPanelItem): 这两个方法分别用于添加可点击的警告项和信息项,它们会生成一个包含文件路径和行号范围的 URI,并将其设置为链接的 href 属性,以便用户可以点击查看文件并在 VS Code 中打开。
学习资料与文档
虽然 Amazon CodeWhisperer 使用起来非常简单,但官方还是提供了很多学习资料,覆盖各个阶段的学习者。
如果你想要获取更多有关它的资料 可以查阅官方文档 https://aws.amazon.com/cn/codewhisperer/下面是几篇帮助你快速了解 Amazon CodeWhisperer 的视频教程。
利用 VS Code 开始使用 Amazon CodeWhisperer
利用 Amazon CodeWhisperer 创建基于 Python 的事件驱动型 Serverless App
利用 Amazon CodeWhisperer 创建基于 Java 的事件驱动型 Serverless App
总结
总的来讲,Amazon CodeWhisperer 是一款非常优秀的智能编程助手,它能够理解代码的功能和结构,并根据这些信息自动生成注释。这有助于提高代码的可读性和可维护性,同时也能帮助开发人员更好地理解他们正在编写的代码。
本文介绍了Amazon CodeWhisperer 的背景和特性,并测评了它在实际开发场景中的优秀表现。此外,也给出了一些 Amazon CodeWhisperer 的教程视频。
总之,Amazon CodeWhisperer 是一种借助 AI 大模型创新性的工具,它有助于改善代码质量和软件开发效率,并帮助开发人员更快速,更安全地开发应用,大家快快用起来,也期待 Amazon CodeWhisperer 能够更新更多的功能。





