毫无疑问,Chrome 是世界上使用范围最广的浏览器。它以出色的性能、实用的开发工具和丰富的扩展而闻名。
当前,Chrome Web 商店中有 14 万个扩展,其中许多已经为开发人员带来了可观的收入。
虽然开发和部署自己的扩展可能听上去比较麻烦,但我将向你展示那有多么简单。
本文将介绍我自己创建和推出第一个 Chrome 扩展的整个过程。
只要你对 HTML、JavaScript 有一些基本的了解,就可以按本文介绍的内容进行操作,因为我会介绍这个过程的每个细节。
让我们开始吧!
提出一个创意
要创建扩展,第一个重要的步骤是提出一个创意。
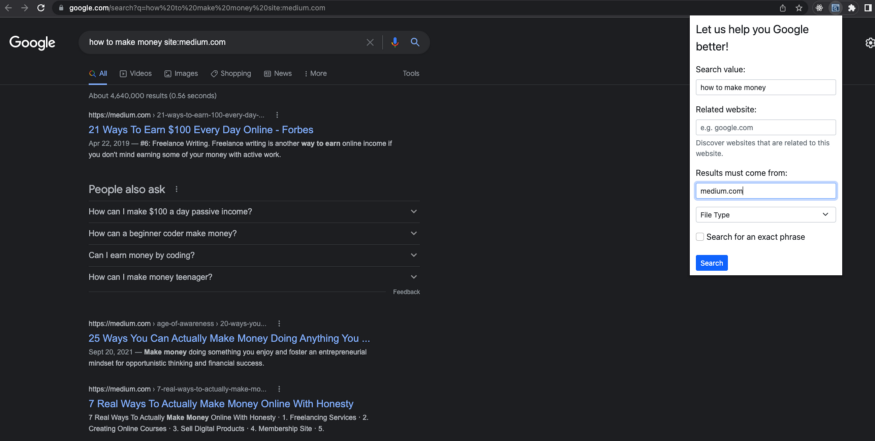
我的创意是创建一个扩展,利用谷歌搜索技巧帮助人们更轻松地在谷歌上查找信息。
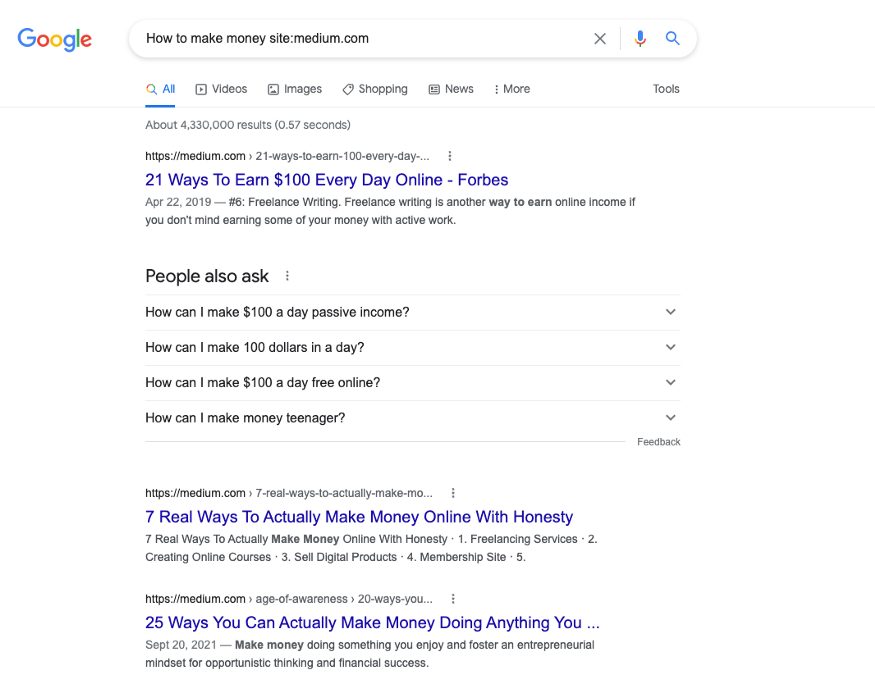
例如,你可以使用关键字site 指定查询结果的来源站点。

如你所见,当我在搜索关键词中加入site:medium.com 时,所有的结果都来自 Medium。我的扩展将提供一个输入界面,省去记忆这些关键字的麻烦。
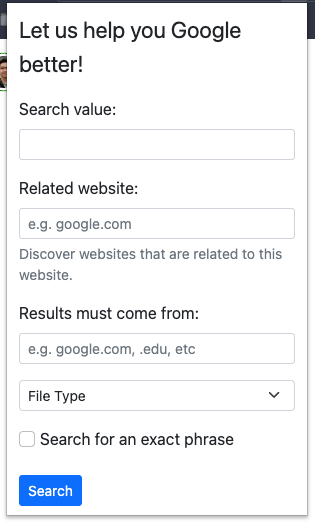
剧透预警!以下是我的扩展提供的界面:

在输入所需字段并点击“搜索”后,它将打开一个新页签,而搜索查询会包含所有关键字。
这就是我的创意。现在,让我们继续看下技术实现。
创建 Manifest.json 文件
Manifest.json 是扩展最重要的部分。它把有关扩展功能和元数据的信息提供给浏览器。
因此,提供正确的manifest.json 文件数据至关重要,否则,浏览器将无法得知扩展如何工作。
manifest.json 文件中有许多字段,但只有manifest_version、name、version 是必须的。这里有一个 manifest 文件,感兴趣的读者可以看一下。
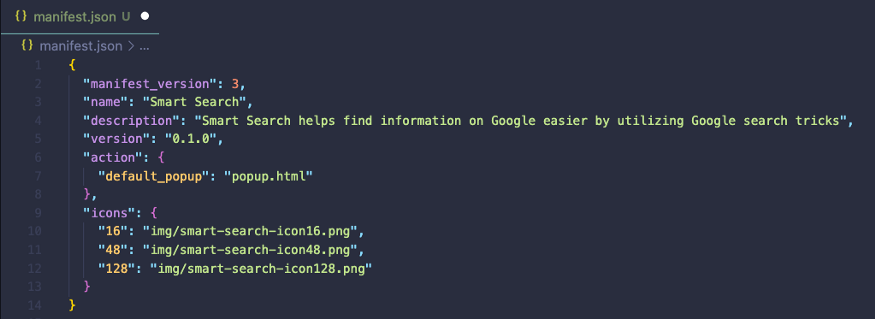
下面是我的manifest.json 文件:

以下是每个属性的简单介绍:
manifest_version:扩展的 manifest 版本。我建议使用版本 3,因为版本 2 谷歌很快就不支持了。name:扩展名称。description:扩展介绍。version:扩展版本。谷歌建议初始发布时使用一个小点的版本号,并随着时间推移逐步增大。action/default_popup:定义点击扩展时将打开哪个模态窗口。在这个例子中,我创建了一个popup.html文件作为默认模态窗口(稍后会有详细介绍)。icons:扩展的图标。 谷歌建议使用 3 种图标尺寸,用于在不同的场景下显示扩展:16x16 用于收藏夹、48x48 用于扩展管理页、128x128 用于 Chrome Web 商店。

我为扩展制作的图标
根据项目,manifest.json 文件可能会复杂得多。不过,对于我的扩展,这就够了。尽量简单!
将扩展加载到浏览器
在创建好manifest.json 文件后,下一步是将扩展连接到浏览器。
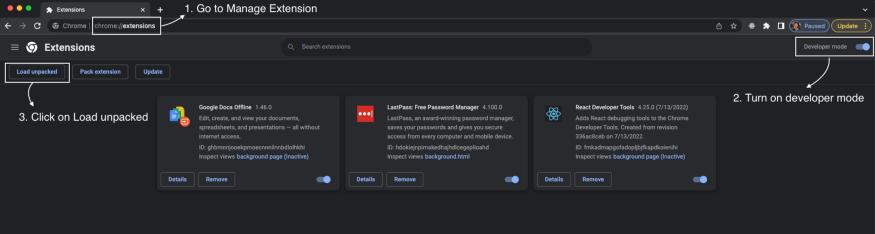
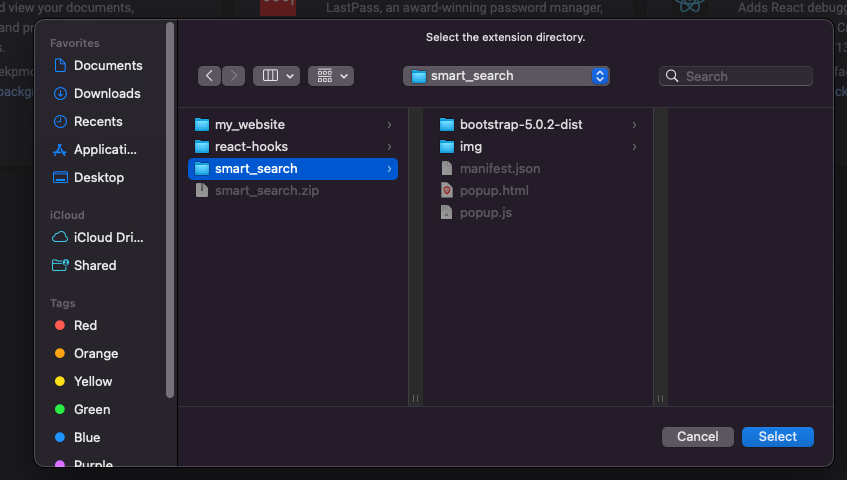
进入扩展管理页->保证已开启开发者模式->点击“加载已解压的扩展程序”。

然后,选择包含manifest.json 文件的项目文件夹。

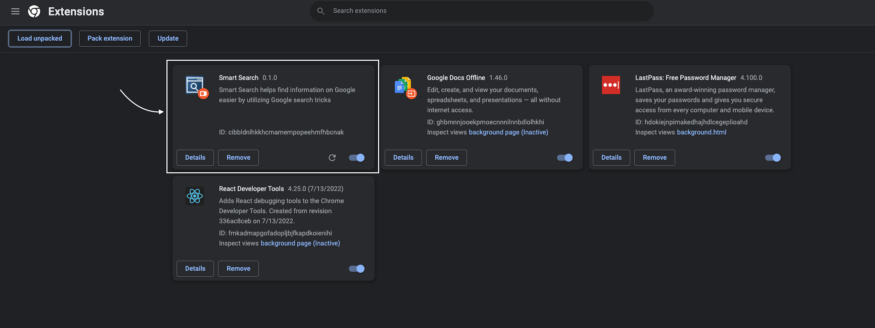
之后,在扩展管理页上就可以看到新添加的扩展了。

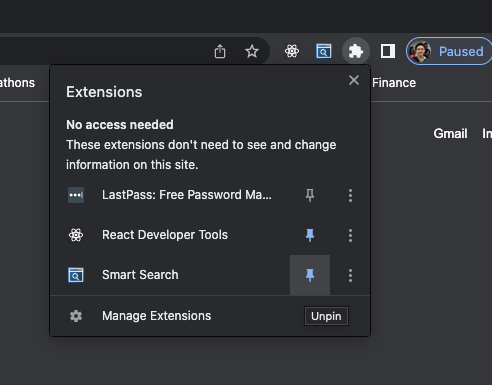
我建议将扩展固定到工具栏,那样变更测试会简单些。

现在,让我们继续看下功能实现部分的代码。
创建弹出模态窗口(HTML)
从上面介绍的manifest.json 文件中可以看到,default_popup 指向popup.html 文件。该文件包含弹出界面的HTML 代码。
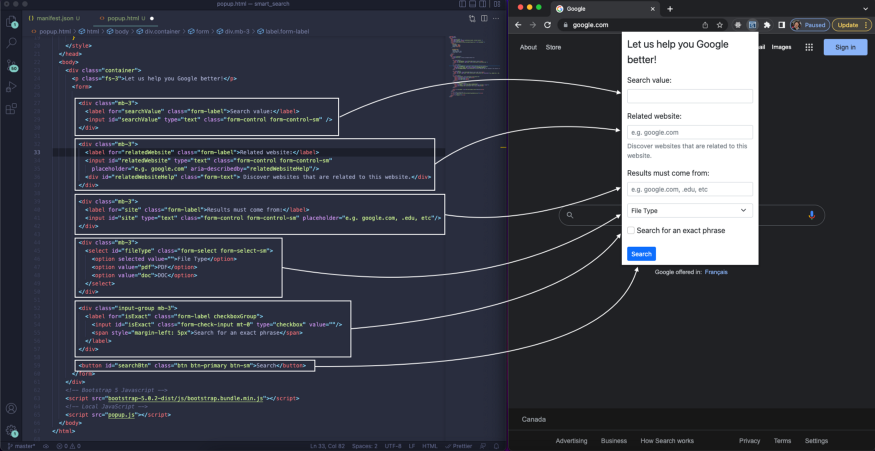
popup.html文件内容如下所示:

上图展示了每个输入元素在 HTML 中是如何编码的。为了节省时间,样式使用了Bootstrap。
这里需要重点注意的是每个元素都有一个 id。我们将使用这些 id 来获取元素的数据,在点击按钮时执行搜索动作。
那也是我们接下来要介绍的内容,获取输入值,执行搜索动作。
编写弹出逻辑(JavaScript)
我的扩展逻辑相当简单。它将根据输入值生成搜索查询。
例如,如果搜索值是“how to make money”,而结果来自“medium.com”,那么搜索查询将是“how to make money site:medium.com”。

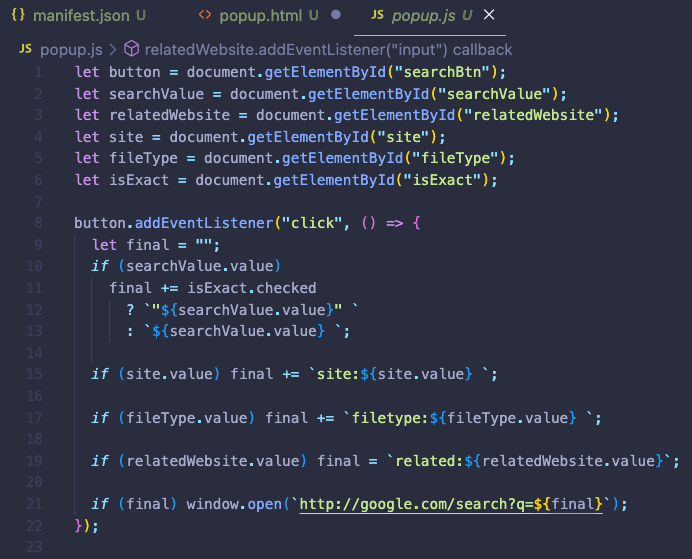
下面是代码:

如你所见,我将输入值串联起来生成最终的搜索查询。在生成最终的搜索关键词后,打开一个包含该查询的新页签。
逻辑就这些。最后一步是将扩展发布到 Chrome Web 商店。
发布扩展
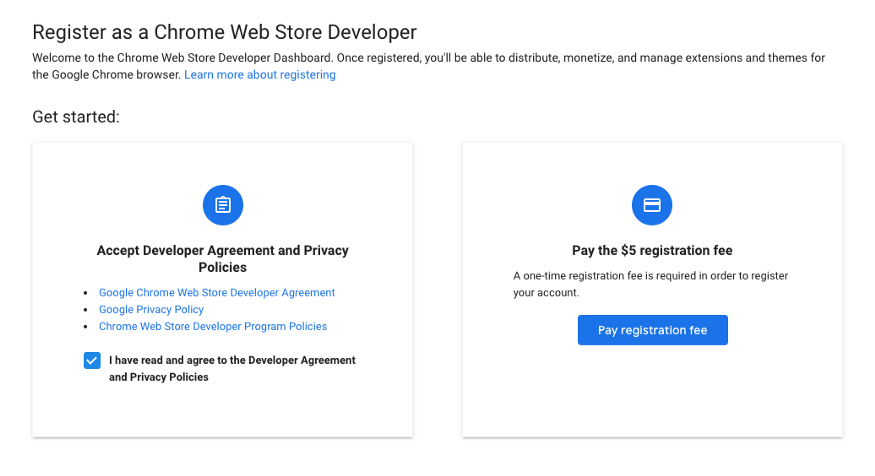
为了将扩展发布到 Chrome Web 商店,我们需要注册一个开发者账号,并一次性支付 5 美元的注册费。

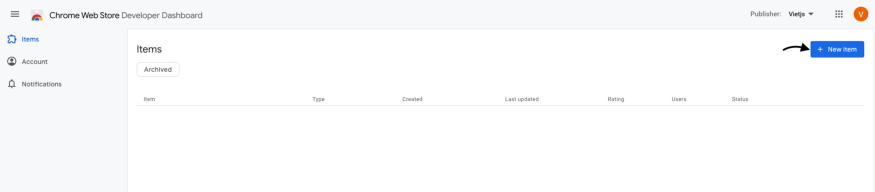
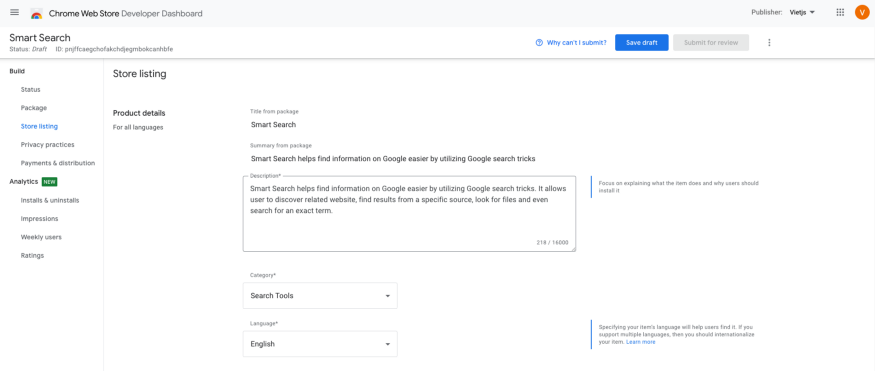
然后,进入“开发人员面板(Developer Dashboard)”,点击“新建项(New Item)”,创建一个新扩展。

接下来,需要填写有关扩展的信息,如描述、类别等。

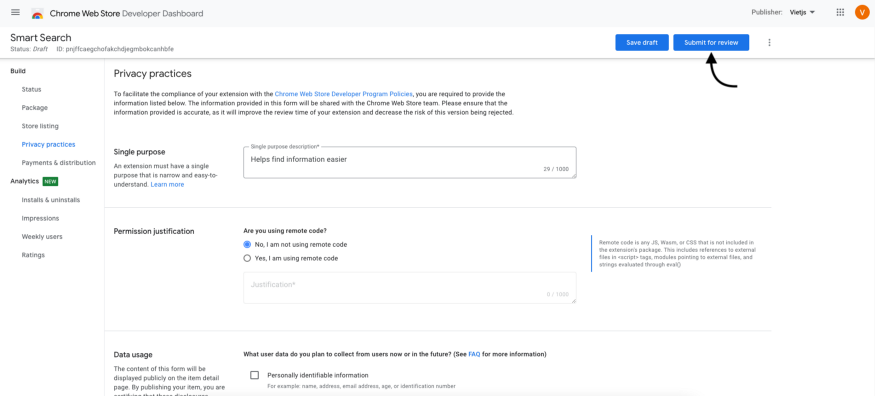
当一切准备就绪,只需点击提交进行扩展发布审核。

谷歌审核大概需要 1 到 2 天。审核通过后,就可以通过商店安装了。

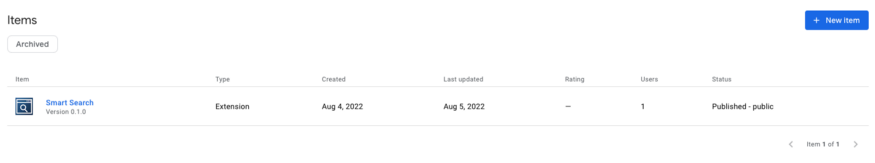
经过一段时间的等待,我的扩展审批通过并公开发布了(试用)。
本文要介绍的内容就这些,希望对你有所帮助。感谢阅读!
原文链接:
https://medium.com/geekculture/how-i-build-and-publish-a-chrome-extension-e8fe37c0f578





