双 11 如丝般顺滑的服务体验背后,是技术团队对性能优化不断地探索尝试、升级迭代。今年飞猪会场实现了主会场直出、重点会场秒开、整体会场体感优秀。本文中,飞猪前端技术专家太吾分享了飞猪在前端性能优化上面临的挑战及改进方向,详解在端侧预渲染、SSR、SnapShot、SPA、资源和数据预缓存及监控和诊断上的优化细节。
在前端开发领域,性能是一个永恒的话题。没有最快,只有更快!它不仅仅代表着用户体验,更直接影响业务效果,业界流传着一个共识:页面加载时长每增加 1 秒,用户就流失 10%。
与去年双 11 相比,今年飞猪会场的最大区别是从 Rax0.6 on Weex 到 Rax1.0 on Web。因为在上半年,基于开发成本、可维护性等一系列的考虑,我们将前端渲染引擎回归到 WebView,页面打开在强网络环境和资源离线这两种情况下,虽然加载体感几乎一致,但 Web 首屏性能数据还有提升空间。且在 Web 端通用手段已用尽,需要重新探索优化方向。但项目组最终通过多职能协同,完成主会场直出、重点会场秒开、整体会场体感优秀。
今年双 11 前端的目标之一就是,在性能方面,体感要超过 Weex,数据也要超过 Weex。
面临的挑战
为 Follow 阿里集团的主推方案,使用 Rax1.0 统一 DSL,一码多端支持 H5、小程序和未来的 Flutter,飞猪从 618 大促开始,就将会场渲染侧全量切换到 Rax 1.0 Web 渲染,当时对于性能方面的优先级不是那么高。之后,性能优化专项重启,开始着手进行 Web 方面的优化研究,力争提升双 11 的用户体验。
飞猪的会场模块复杂,包括视频、动画、多 Tab、长列表;接口 RT 高,且服务端已无优化空间;旅行行业特点,页面依赖定位信息、用户信息,拖慢首屏时间。所以如何保证会场可以更快地呈现给用户是个严峻的考验。
与此同时,双 11 项目组对性能方面提出一个近乎苛刻的目标:比日常会场性能提高 25%。在前端优化手段日趋稳定的情况下,还要进行几百毫秒的优化,只能进入深水区。
优化方向
面对这个目标,传统意义的前端方面优化已经不足以支撑,于是我们联合客户端、服务端以及其他 BU 同学,进行了一场协同战役。我们主要面向三个方向进行优化:
一是,与客户端团队合作,进行预渲染、离线包、Data-Prefetch 等手段的落地和优化。
二是,顺应 Serverless 大潮,重启营销域 SSR 方案,将原本端侧的压力转移到服务端上去完成。
三是,在兼顾数据的同时,兼顾用户的体感,做了两种 Snapshot 的方案(接口缓存、HTML 缓存)以及 SPA 方案。
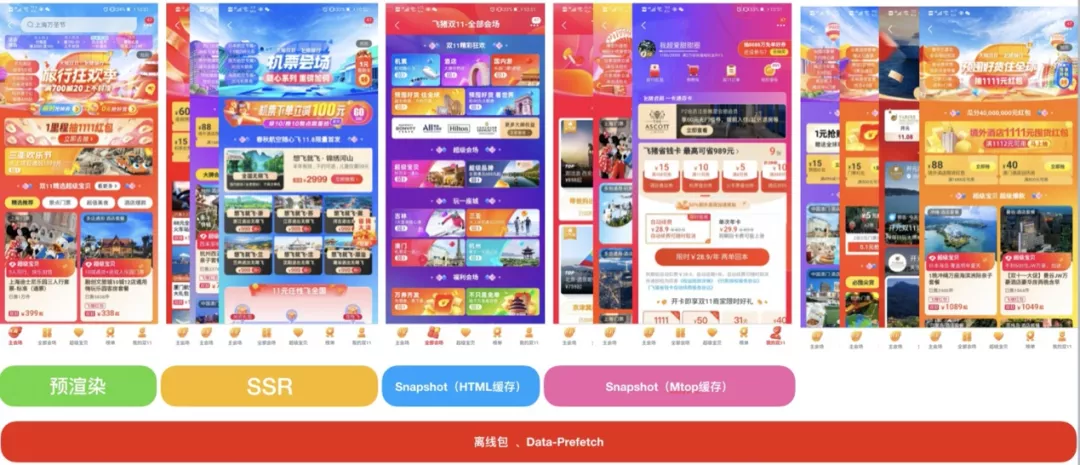
下图展示了所有会场所使用的优化手段:

所有会场所使用的优化手段
主会场:为了保证主会场的最佳体验,使用客户端提供的终极大招——预渲染。
主要会场:对于首屏没有异步模块的场景,使用 SSR 配合 Data-Prefetch,提升用户可见页面时间。
全部会场:因为模块基本没有变化,全部会场使用 HTML 缓存类型的 Snapshot 方案,用户可以更快浏览该页面。
底部重要会场:采用接口缓存类型的 Snapshot 方案,提升用户浏览体验。
所有会场均通过统一渲染页推送离线包和 Data-Prefetch。
为保证分会场分别运营和页面之间切换的流畅性,底部 Tab 五页面之间使用类 SPA 方案,使页面切换起来无缝衔接。
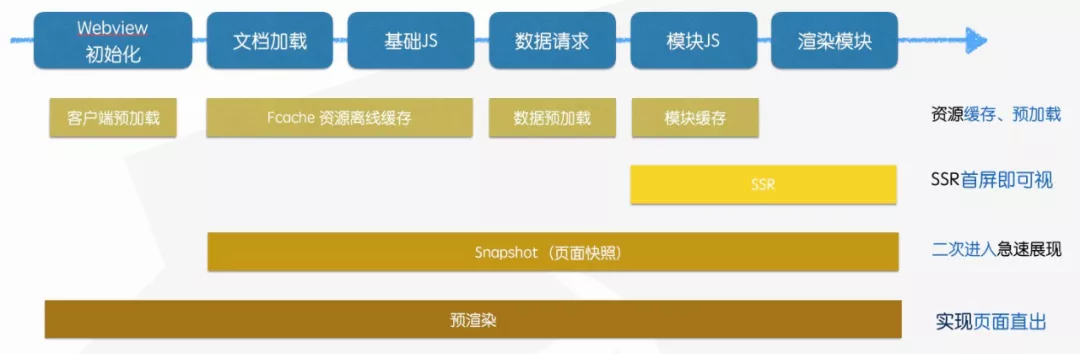
整体优化思路分析从整个渲染流程分析触发,针对每个节点进行细致的分析优化:

1 技术实施详解:端侧预渲染
如果不考虑可能带来的 Crash 风险,这应该是提升最大的方案了。
在双 11 大促的场景下,通过端控制开关,将下发的配置 URL 以“离屏”的方式初始化好容器并 loadUrl,在上屏之前完成页面的 Rasterization(栅格化)。当用户点击页面入口时,客户端会直接将“准备好的 Webview”推到前台展示,页面 FCP 从 1~2s 直接降到 100ms 以下,形成几乎无感的打开效果。
效果对比
开启预渲染(上)未开启预渲染(下)
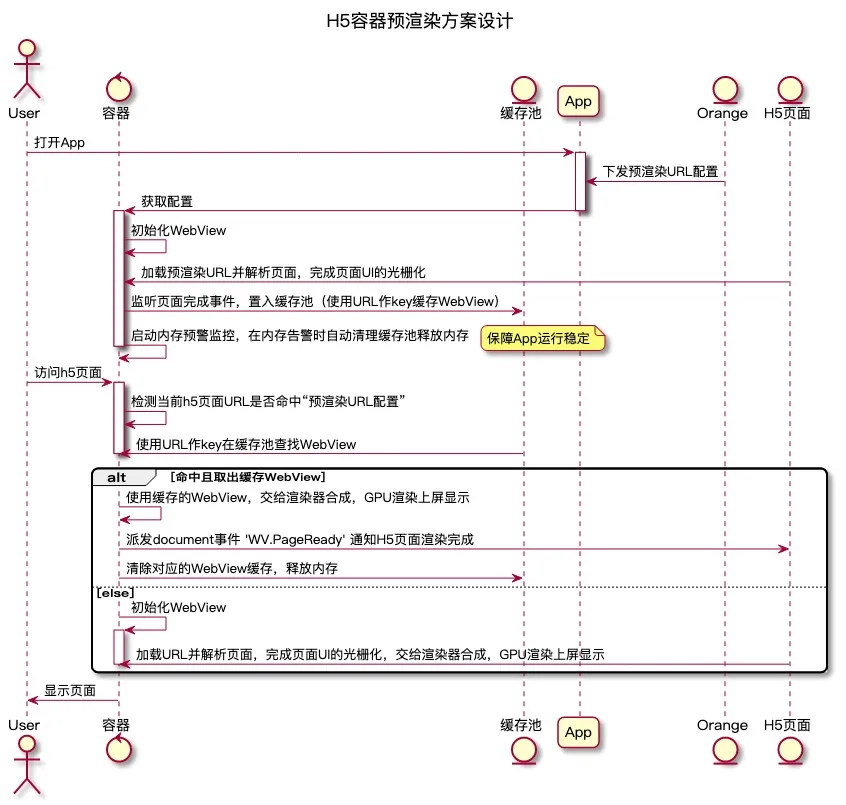
方案流程图
在客户端通过配置下发的方式初始化 WebView,并通过内存管控保证 APP 的稳定性,同时在展示逻辑上和前端配合,保证数据的一致性,最终通过释放后续的一系列处理管理多次访问的情况。

2 技术实施详解:SSR(Server-side render or Serverless-side render)
披荆斩棘的战士,带着荣光归来。
SSR 中文名:服务端渲染,是将渲染的工作放在服务端进行,在 Ajax 出现之前全部是这种方式,由服务端返回给浏览器完整的 HTML 内容。在传统 BFF 架构时期,这种方式逐渐消失。但借着 Serverless 大潮,当 Faas 遇上 SSR,又迸发出新的火花。
今年 3 月,狼叔在《前端新思路:组件即函数和 Serverless SSR 实践》中,将 SSR 的概念升级,从传统意义上的 Server-side render 升级为 Serverless side render,基于 FaaS 环境,提供端侧页面渲染能力。
项目组通过两个月的调研和开发调试,在国庆大促一个会场预演,在双 11 的五个重点会场使用 SSR,使机票会场性能提升 50%,首屏可见时间减少 1000ms+。
效果描述
SSR 代表首屏即可视,相比 CSR 减少模块加载以及页面渲染,将可视时间大幅提前。
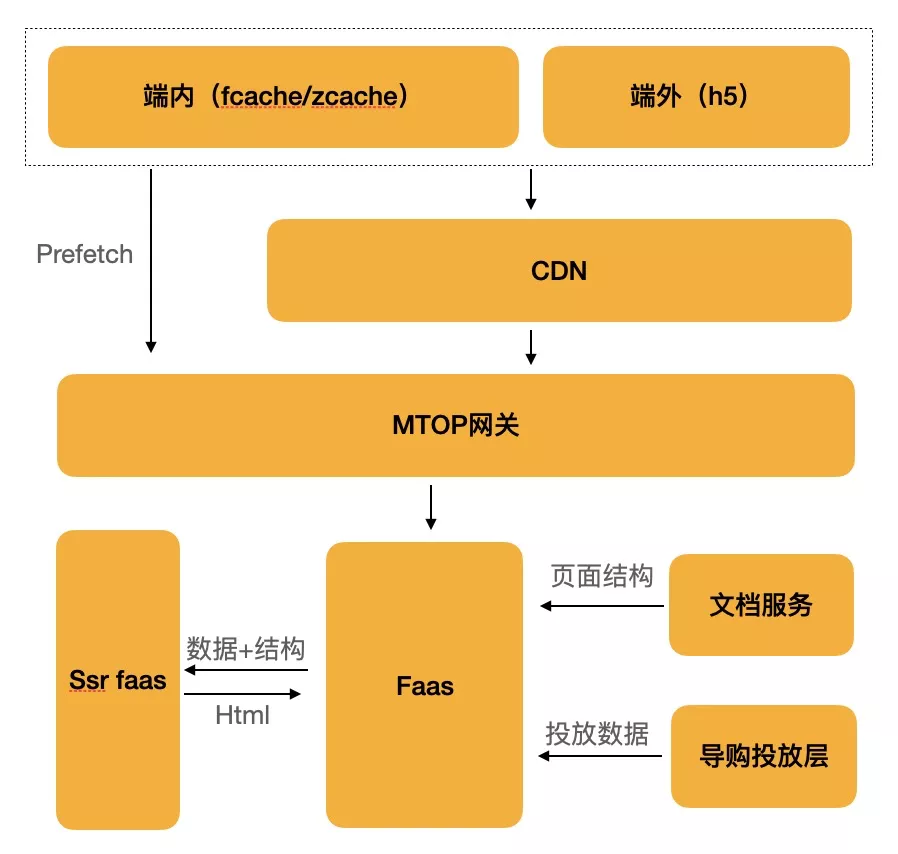
方案流程图
整体方案保证性能优势以及改造成本小的前提,采取异步 SSR 方案,即将 HTML 放在接口中返回,在规避高低端机容器影响的同时,又可同时复用客户端的离线以及数据预加载能力,还保证 CSR 到 SSR 的平滑切换。

3 技术实施详解:SnapShot(页面快照)
将用户体感页面可见时间继续提前。
最初设计 SnapShot 是在非千人千面的场景下,多次访问,更快的可见页面。原理是将上一次访问的 HTML 直接缓存在本地,用户下一次进入页面时,首先展示缓存的页面。但后来发现,在双 11 会场这种几乎每天都会变阵的场景下,模块的删减以及顺序的调整,都会使得从“缓存页面”到“真实页面”的过程中发生不可避免的闪动,而这种闪动是难以接受的。于是我们重新设计出接口缓存的方式,配合模块缓存,实现与之前效果相同,但避免闪动的方案。
同时,我们发现 HTML 缓存的方式也并非毫无用武之地。双 11 会场上线前,针对所有会场进行 Review 优化手段,发现在全部会场场景下,会场基本无变化,使用 HTML 缓存的方式简直再合适不过,于是我们将使用 Snapshot 的页面分为两类,达到所有页面都快且完美地呈现给用户。
效果描述
开启 Snapshot 后,整体页面无 Loading,基本达到页面的直出效果。
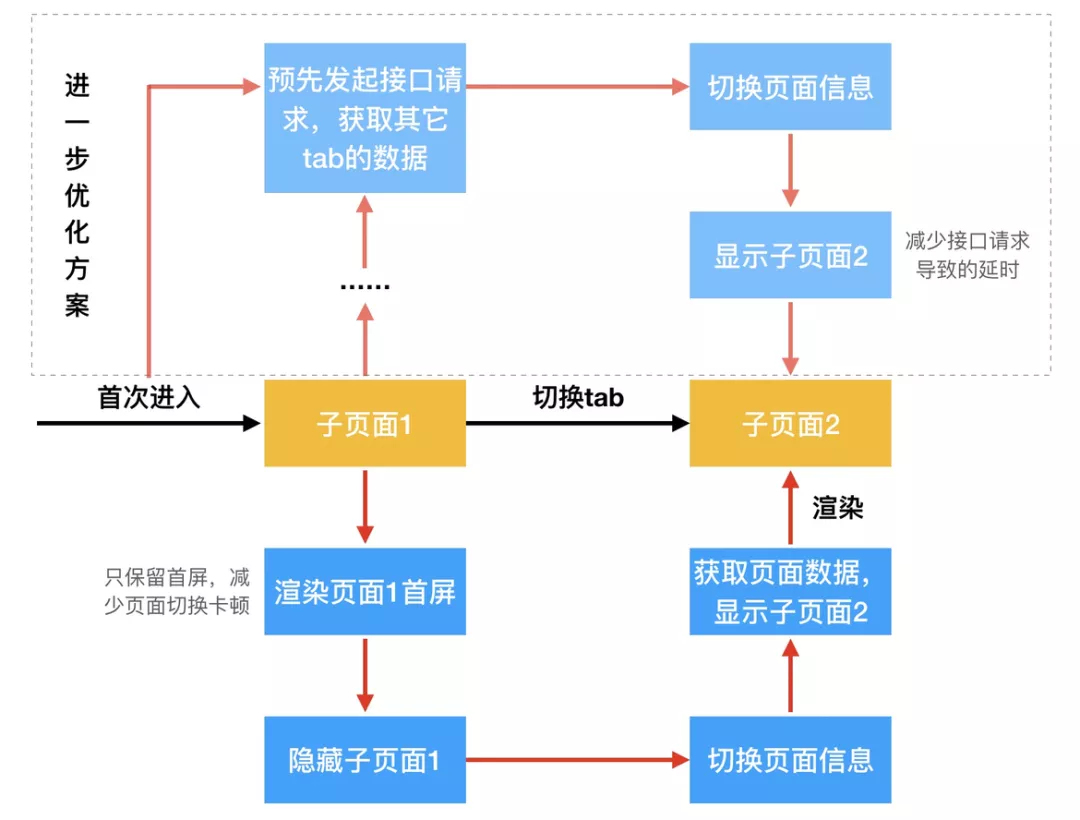
4 技术实施详解:SPA
完成用户体感的“最后一公里”,多页面间跳转实现无感知。
各分会场需要进行分别运营,通过底部 Tab 包框将多页面聚合,展示成一个页面,通过点击 Tab 进行切换,但页面之间的跳转造成的割裂体感一直被诟病。本次升级完成了类 SPA 的方案,将 Tab 中的页面数据请求后,直接渲染成真实的 Dom,切换通过 Display 的方式,基本在高端机上实现了将多页面聚合成单页面,多页面间跳转无感知,给予用户最好的体验。
效果描述
从多页面之前的 replace 操作,页面跳转中出现白屏,到目前页面中 DOM 的替换,用户体感大幅提升,也取消了用户点击 Tab 却跳页面割裂的感觉。
方案流程图
搭建页面框架共用一套渲染引擎,且每个页面的所有模块通过 Fetch 获取,每个模块独立发布,且支持模块拆 combo 后单独缓存,非常适合 SPA 方案。同时项目组针对高低端机做了不同处理,在高端机上请求单 Tab 数据完成后,预加载其他几个 Tab 数据,切换时直接取用,提供更好的体验。

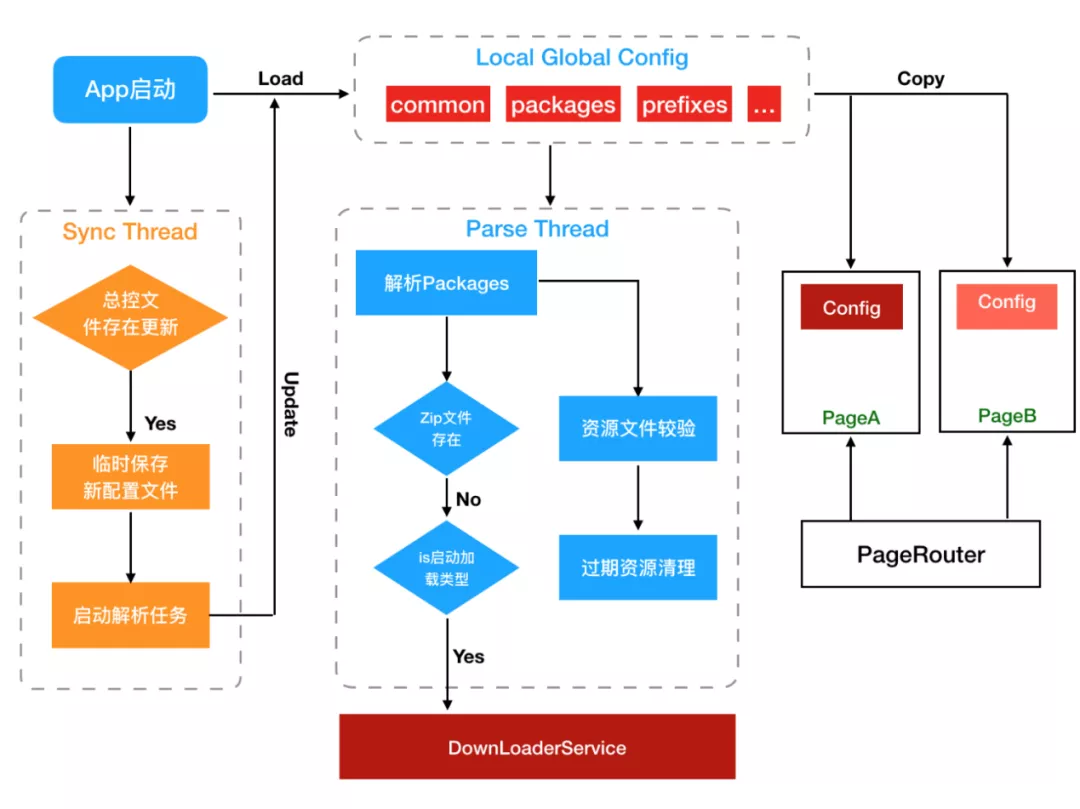
5 技术实施详解:资源 &数据预缓存
最快的请求是不发请求。
利用飞猪端侧的 Fcache/DataPrefetch 机制,结合总控配置下发通道,将页面内的静态资源主动下发到客户端进行缓存,使用户访问页面时无需请求静态资源。此外,在页面发起跳转时,在端侧提前触发页面的数据请求,减少接口请求等待时间。
Fcache 方案 (资源缓存)
会场的离线方案采用 url+package 的方式,在配置后台录入 url 后,后台通过 puppeteer 去跑这个 URL,把请求的资源缓存下来,其中还包括一些滚屏操作,把懒加载的资源也抓下来,最后通过通过读配置去匹配资源缓存。

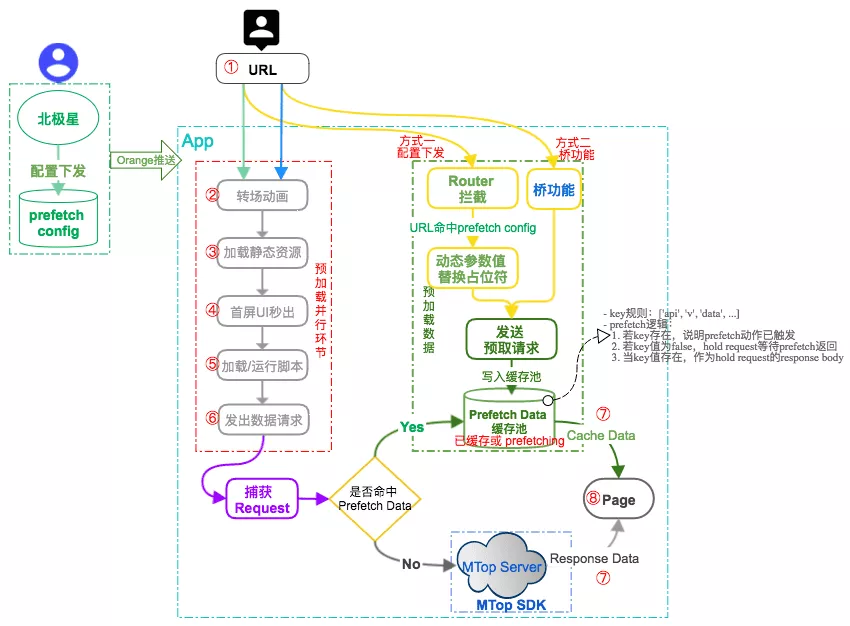
DataPrefetch 方案 (数据预加载)
数据预加载拥有三个状态:Memory、Ongoing、Miss。我们认为将请求放在客户端发出一定会减少真实的请求时间,所以即使真实请求发出时,客户端还未完成请求,只要 key 匹配,会等待客户端数据,而不是重新进行一次请求发送。

6 技术实施详解:监控 &诊断
优化手段之余,也需要对会场页面的性能趋势进行持续监控,对于异常 Case 进行排查。为此,我们开发了实时的性能稳定性实时大盘、双 11 会场小时级性能大盘平台、耗时异常长的慢会话跟踪小工具。

性能稳定性实时大盘
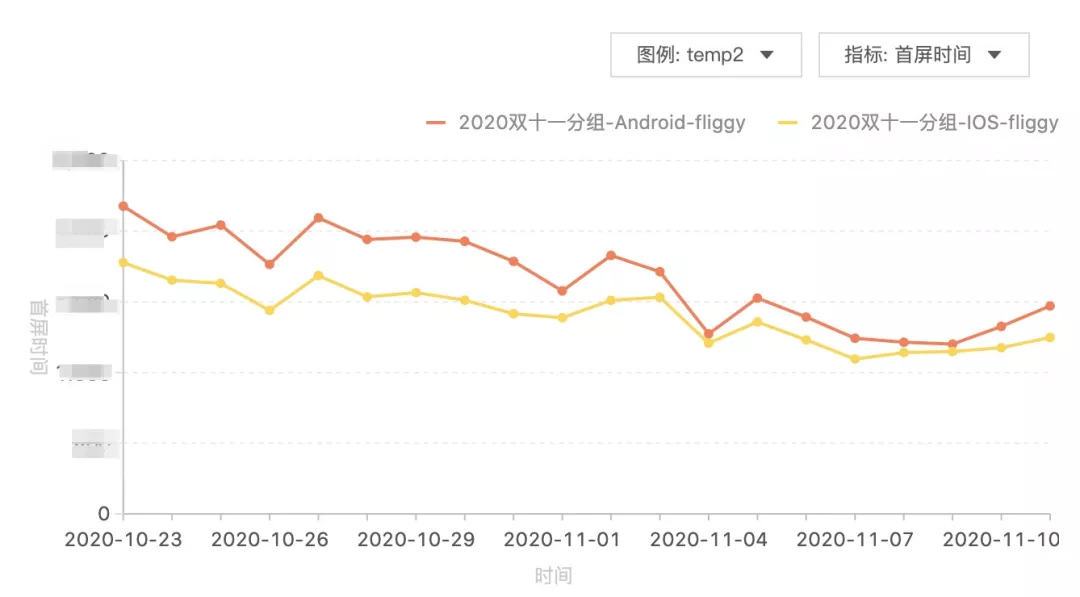
成果
飞猪端内双 11 所有会场首屏可见时间达成既定目标,较日常会场首屏耗时环比降低 25%,较 618 以及国庆会场首屏耗时环比降低 20%。

双 11 分组整体性能耗时趋势图
命中 SSR 的情况下首屏可见时间更是被拉入 1s 内,开启 SSR 的会场在使用 Web 后也可以重提秒开率,在业务频繁变阵影响首屏模块的基础上,达到周整体秒开率 60%以上,机票会场秒开率 75% 以上。
技术规划
本次技术上有着很多新尝试和迭代升级,在经过双 11 的磨练之后,需要朝着更加易用和通用的方向发展,主要分为以下几个部分:
1 SSR 方案优化
SSR 在端内提供了巨大提升,首先需要完善同步方案,实现端外场景的提升。其次,在现有基础上增加 AbTest,来支持更有说服力的业务效果对比;最后优化 SSR 在服务端的执行速度以及弹性扩容能力。
2 客户端优化
接下来会尝试多 Webview 的 Tab 切换,接入 PHA 方案。并将更多的唤端情况列入优化方向,如冷启动场景的专项优化
3 配套设施
优化的背后离不开配套设施的支持,在现有基础上支持卡口、巡检、监控等功能,实现性能问题及时治理。
总结
作为一位前端开发工程师,担任双 11 会场性能 PM,特别是对于今年从 Weex 到 Web,性能水位重新被拉高,是挑战也是机会。
在保障业务不受影响的前提下,确保用户打开会场可以得到更快体验。从页面各阶段的耗时分析,到借助兄弟团队能力,最终支撑双 11 会场圆满结束。
优化思路从整个渲染流程出发,秉承着缓存优先、压力转移、阶段并行、端侧深挖、体感优化五项原则,对各节点应用不同手段达成最终结果。
在整个过程中,通过应用大量的优化手段和创新方案,提高用户的秒开率来侧面帮助业务转化提升;将预渲染、SSR 逐渐落入更多场景,为之后的全面性能提升做铺垫;联合客户端、服务端,打破前端能力和边界,进而探索性能深水区;提升性能数据提升的同时,兼顾性能数据监控,实时把控异常情况。
这种种优化手段肯定还不够,之后首先会从单业务场景推广到多业务场景,从单容器到多容器兼容,各业务、容器间进行方案的落地与反哺,最终期望可以完成全端性能标准统一。
最后,为明年双 11 立个 Flag:明年不再需要性能保障,而是在页面生产出来的时候,就是满足性能标准的!





