- 一个风和日丽的下午,眉清目秀的 Dev 小乒挺了一下腰,喊了 BA(Business Analyst),UX(User Experience Designer)还有 QA 小乓一同 SignOff,。十几分钟后,场景验收完毕,BA 和 UX 退位,只有 QA 小乓还定坐在那里,斩钉截铁地说了句:“看下 UT 吧……”,故事也就从这里开始了。
- “嗯?还要看 UT?” Dev 小乒一脸突然诧异。
- “嗯,看下吧” QA 小乓谈定的说。
- “好吧……”Dev 小乒边回话边打开 Git 翻找,嘴里还好像在嘀咕着什么。
- “这部分测了保险单的消息提醒功能” Dev 小乒随手打开一个测试文件。
- “那理财单的消息提醒测了没?” QA 小乓追问道。
- “没测,不用测,实现都一样!” Dev 小乒顺口答道。
- “只测保险单,那理财单的挂了怎么办,?它们是不同的业务,难道,还得手动一遍遍测试?” QA 小乓皱了皱眉看了一眼 Dev 小乒。
- “不用,相信我,我们是 TDD,——测试驱动开发,再加也驱动不出新代码,再说实现都一样,加了也是重复代码。”
- 说完这段话后,Dev 小乒身子往后一靠、椅子向后一滑,身体转向 QA 小乓,语重心长地说:“小乓呀!我觉得吧,你不用看 UT,对你没啥用,再说都跟实现相关的,也很难给你讲清楚……”
- 此处的 QA 小乓仿佛看到了无数只黑乌鸦从眼前飞过……
这就是我们项目在尝试“QA Review UT”实践后出现的一个真实场景,从中可以看到这个新的实践所面临的挑战,那问题来了?对呀,为什么 QA 要 Review UT 呢?
为什么要 Review 单元测试(UT)?
1、先从 UT 的重要性说起
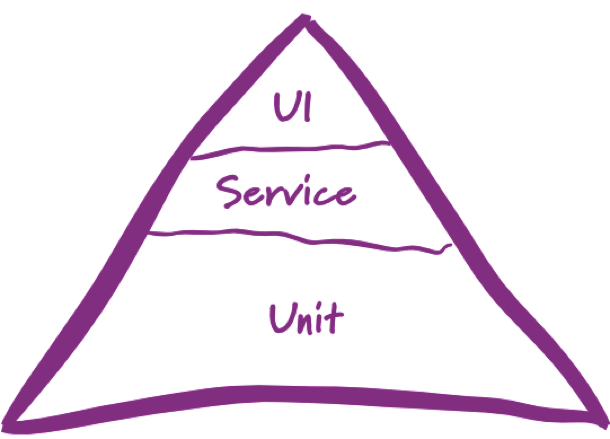
根据测试金字塔,UT 处于测试金字塔的最底端。其特点是更贴近于代码,运行速度快,成本相对较低,对问题的反馈也更准确。所以通常情况下绝大部分的业务代码都会在 UT 层被覆盖,也就意味着有近 70% 或更高的业务逻辑会由 UT 来保护。

2、再从 QA 对 UT 不可见的弊端谈谈
作为把控质量的 QA,对于这类在测试策略中占比最大的单元测试(UT)却通常是不可见的。因为 UT 通常都是开发人员编写,与实现紧密相关,又纷繁复杂,所以 QA 通常都不知道在 UT 中到底测了哪些没测哪些。这样一来,只能通过手动一遍遍测试或编写更加昂贵的 UI 回归测试予以保障,这样不仅耗费了很多精力,而且可能还会与 UT 测试有很大的重复。
但如果加入了 UT Review,使 UT 对 QA 可见,可以让 QA 更好的了解产品的质量情况,制定更加有效的测试策略,就可以在增加整个团队对于产品质量信心的同时,使工作更加高效合理,测试策略更加的精简有效。
由于 QA 对于业务的理解也比较深入,有时还能在 Review 中发现漏掉的测试场景,在更早期识别风险,避免更大问题的产生。
由此可见,Review UT 很必要,可是往往好事多磨,就像一开始的故事,QA 小乓就遇到了很多困难。
Review UT 过程中的那些困难

1、开发人员内心排斥 QA Review UT
回想一下一开始的场景,Dev 小乒对 QA 小乓要 Review UT 表现得有些突然,包括 Dev 小乒最后语重心长的那句话。从 Dev 的角度,UT 是与实现相关的,与技术架构,、工具选型,甚至是底层设计相关,QA 又不懂。另外,QA 要 Review 他们写的 UT,可能会让 Dev 觉得这是对他们的不信任。再者,Signoff 加入 Review UT 后,时间变的更长,成本也会相应变高。所以,在刚开始推行 Review UT 的过程中,会出现双方合作不畅的情况。
【解决方案】:在 Review UT 这件事上团队内必须先达成共识,通过沟通使团队明白 QA Review UT 不是因为对于 Dev 的不信任,也不是为了专挑刺儿;而是为了挖掘前文中为什么要 Review UT 章节中阐述的 QA Review UT 能给项目带来的好处。另外,作为 QA 也需要了解些代码方面的知识,比如:系统架构、DEV 用的 TDD 等,便于更好的理解 UT,最终通过双方的努力,不断的降低 Review UT 带来的成本,实现利益的最大化。
2、测试结构乱,看不懂
开始 Review UT 就发现,UT 结构零散,经常需要在不同代码库,文件、及 Commit 中跳来跳去,全程 Review 下来经常会感觉一片混乱,也搞不清哪些测了哪些没测。甚至还会引起双方怨念四起、互相嫌弃,QA 嫌弃 Dev 写的乱、又讲不明白,Dev 嫌弃 QA 看不懂、还嘚吧嘚!
【解决方案】:首先 Review UT 对 QA 提出了更高的要求,要对代码架构提前有个了解。而 Dev 在写 UT 时,也要尽可能写的结构清淅易读,命名准确。在每张卡 Signoff 时,开发人员可以先简短介绍清楚 UT 的结构(也可以简单画一画),再介绍哪部分 Test Case 放在了哪里,然后去对应的结构里看相应的测试 。这样整个过程才会更加的顺畅,也才能真正的起到预期的作用。
3、根据现有实现,不需要再加
开发人员有时会说:“根据现有实现不需要加,这个业务和另一个业务实现代码是一样的。再比如,这方法的实现是用数组,你提到的两种业务场景在这里就是数组里的 1 和 2,处理上没区别”。
【解决方案】:测试验证的应该是业务价值,而不是具体的实现方式。而在业务价值不变的前提下,实现代码却可能会发生变化,比如:代码可能被重构。所以测试也不该根据代码实现来设计 CASE,更应该从业务价值来设计。当然实际情况中会有一些特殊情况,但总体原则不变,即我们应该更多的通过测试来保障我们交付价值而不是具体实现。
收获
经过一段时间的实践 QA Review UT,我们发现在不同程度上,都有了很大的收获。
- 及时发现了 UT 上的一些问题并改进 Review UT 以后,Signoff 时发现了不少漏掉的测试场景,让一些 Defect 提前被识别出来,避免了更大的损失和风险。
- QA 越来越熟悉 Code&Test 结构 要想 Review 好 UT,QA 要大致了解系统的技术架构,而且每次 Review UT 前,开发人员还会给介绍或画一下测试结构,时间久了,对于代码和测试的结构就会越来越熟悉,从而让整个 Review 过程变得越来越有效率。
- QA 和开发人员更近了 在 Review UT 的过程中,QA 和开发人员之间更多的交流,介绍测试结构时,会提到实现架构与实现等,渐渐 QA 对 Dev 的术语也懂的多了,也更了解了开发人员的测试思维,沟通合作起来更顺了,Review UT 过程中遇到双方争异也更易解决了。
- DEVev 测试 sense 提高 QA 更多地从业务角度以及从测试专业角度思考问题、交流,在 QA 潜移默化地影响下,开发人员对于测试和质量的 Sense 也有了提升,UT 的质量也有了明显的提升。
- 团队对质量更有信心 QA 参与和开发人员一同严格把控了重要的 UT 环节,也清楚了哪些业务价值已经在 UT 中被覆盖,所以在设计更高层次的测试时就会更加有针对性,减少了重复测试带来的浪费,同时团队对产品质量也更有信心了。
- QA 做更多有价值的事儿 被 UT 覆盖的业务价值对于 QA 来讲不需要做完整的细枝末节的手动回归测试了,只需要做一些针对性的探索性测试,这样 QA 就有了更多的时间做更有价值的事情。比如:更早参与需求分析、Review Story,写 Regression 测试,实施內建安全 & 性能, 以及生产环境下 QA 的事儿等等!
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




