今天教大家如何通过豆包 MarsCode 低代码实现图像物体智能检测。轻松了解购物同款识别、动植物品种识别、车辆违章识别的底层逻辑,并进行初步应用。快码住这期干货满满的教程,一起用代码炼出火眼金睛。
课前准备
安装豆包 MarsCode
在启动编码工作前,我们需要先下载安装豆包MarsCode 编程助手。
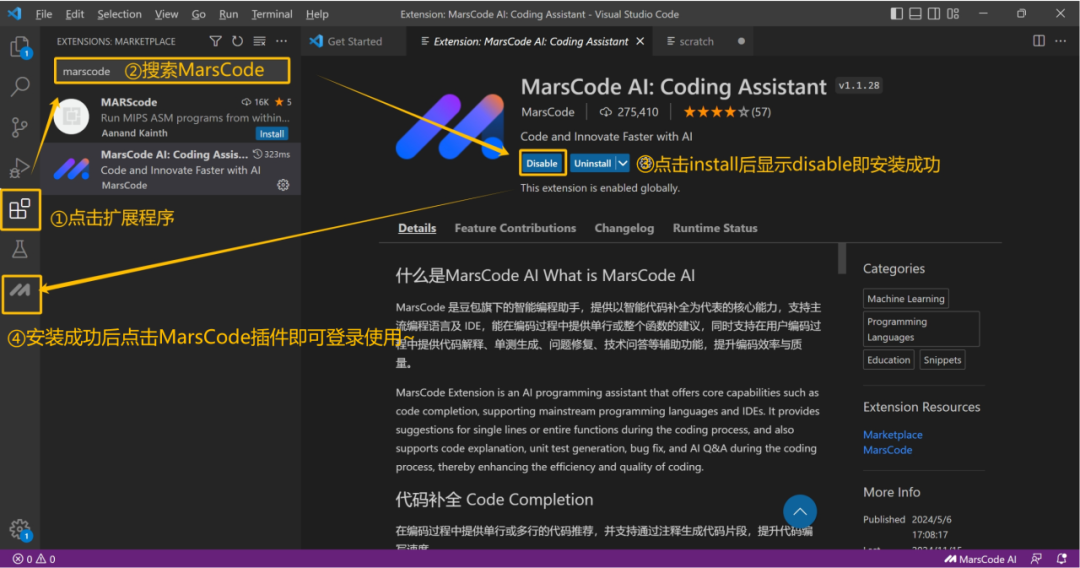
以在 Visual Studio Code 中为例,需要先打开 VSCode 扩展窗口,在搜索框搜索 MarsCode,找到豆包 MarsCode 后单击 「install」,完成安装,登录后即可使用豆包 MarsCode 编程助手。

获取课程代码
复制如下链接至浏览器,即可获取代码:
git clone https://gitcode.com/langgptai/ImageDetection.git安装 Python 环境
Windows 系统安装 Python
打开如下官方网站,点击适合自己电脑配置的版本即可下载👇
https://www.python.org/downloads/
🌟注意要记住自己安装的 Python 版本,之后会用到~
配置 VSCode
1. 安装 Python 必备扩展:
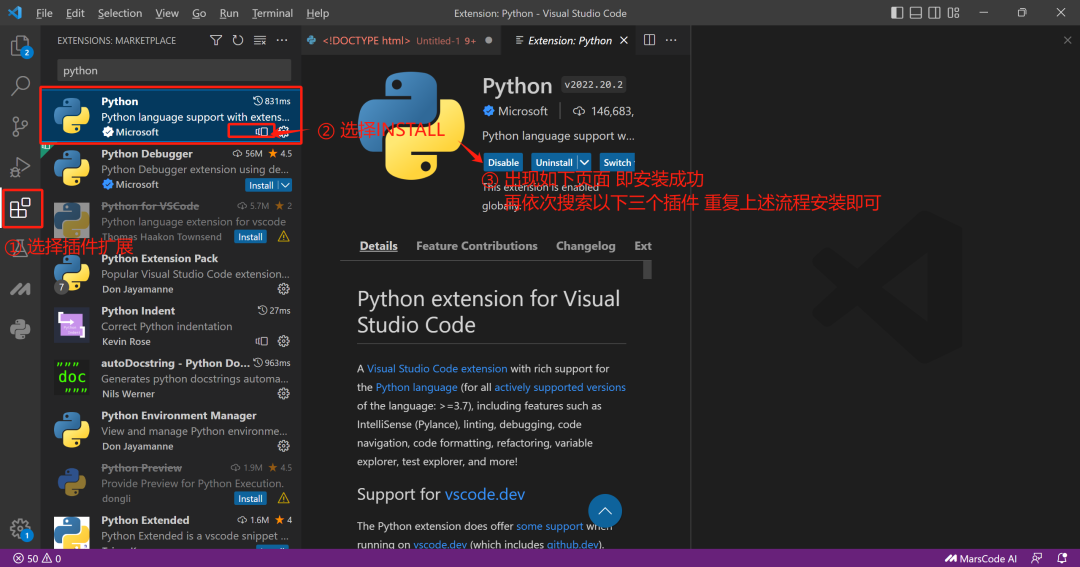
打开 VSCode,点击左侧扩展图标(或直接按快捷键:Ctrl+Shift+X ),搜索并安装以下扩展:
Python(Microsoft 出品,必装)

Python Extension Pack(包含多个实用工具)
Python Indent(自动缩进)
Python Path(路径管理)
2. 配置 Python 环境
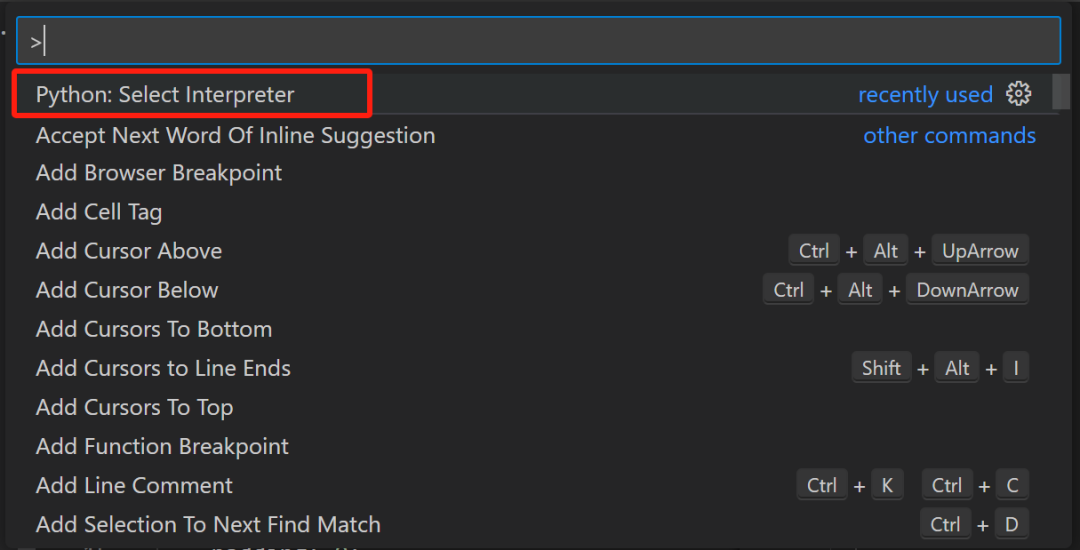
按快捷键 Ctrl+Shift+P(macOS 用 Command+Shift+P)
输入"Python: Select Interpreter"

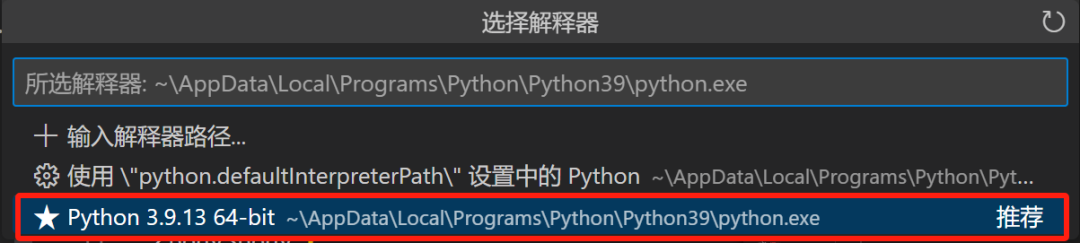
选择之前安装的 Python 版本

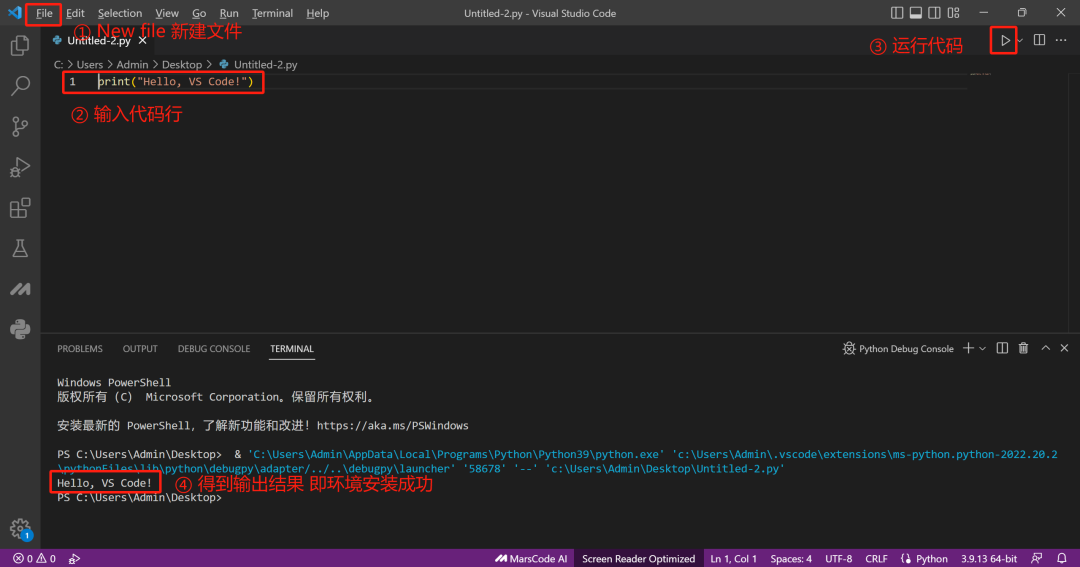
3. 创建和运行第一个 Python 程序
点击"文件 > 新建文件"
保存为.py 文件(如:hello.py)
输入示例代码:
printf("hello world!");右键点击编辑器,选择"在终端中运行 Python 文件" 或点击右上角的运行按钮(三角形图标)

安装 Git(可选,用于下载模型)
访问以下网址: https://git-scm.com/downloads
下载并安装 Git
验证安装:git--version
FFmpeg 安装
Windows:
访问如下网址后:
https://www.ffmpeg.org/download.html,下载 Windows 版本(选择 Windows builds),解压下载的文件到指定目录(如 C:\ffmpeg)并添加以下环境变量:
右键"此电脑" → 属性 → 高级系统设置 → 环境变量
在"系统变量"中找到 Path
点击"编辑" → "新建"
添加 FFmpeg 的 bin 目录路径(如 C:\ffmpeg\bin)
验证安装:打开新的命令行窗口,输入 ffmpeg -version
Linux:
sudo apt updatesudo apt install ffmpegMac:
brew install ffmpegPython 依赖安装
升级 pip:
python -m pip install --upgrade pip安装主要依赖:
# 基础依赖pip install torch torchvisionpip install transformerspip install pillowpip install opencv-pythonpip install ultralyticspip install tqdmpip install ffmpeg-python# 如果下载速度慢,可以使用清华源:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple torch torchvisionpip install -i https://pypi.tuna.tsinghua.edu.cn/simple transformers pillow opencv-python ultralytics tqdm ffmpeg-python完成一系列的准备工作之后,终于来到了我们的实操环节!现在正式开始我们的课程跟练,开启 AI 视觉之旅~
课程跟练
首先打开前文提到的课程代码~
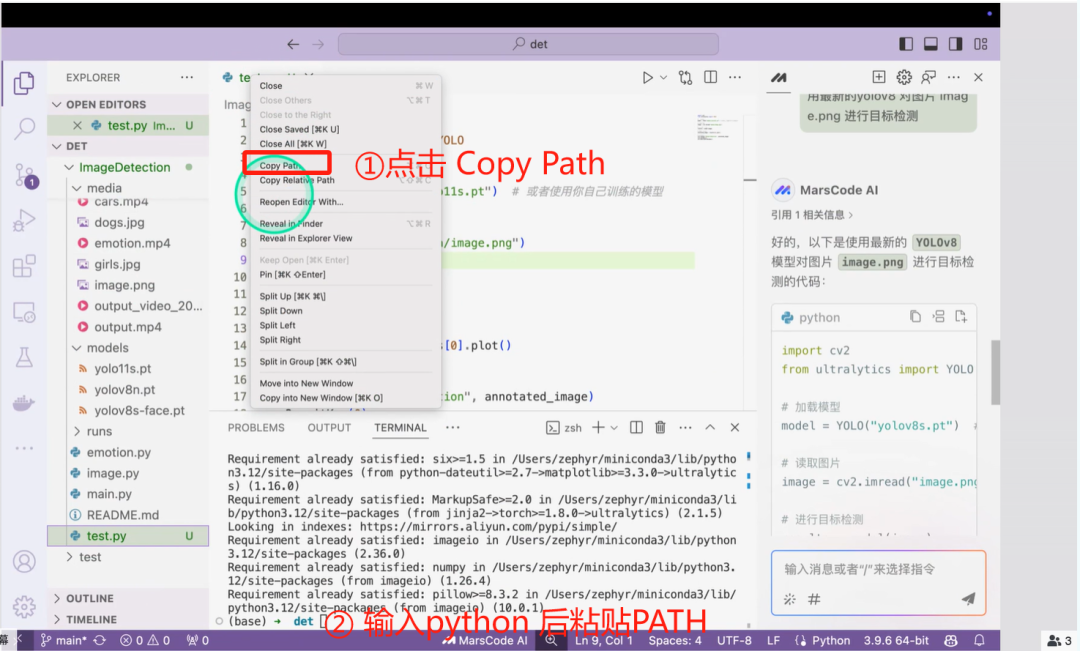
git clone https://gitcode.com/langgptai/ImageDetection.git再打开豆包MarsCode,输入提示词获取代码:
你能否用最新的yolo 进行目标检测
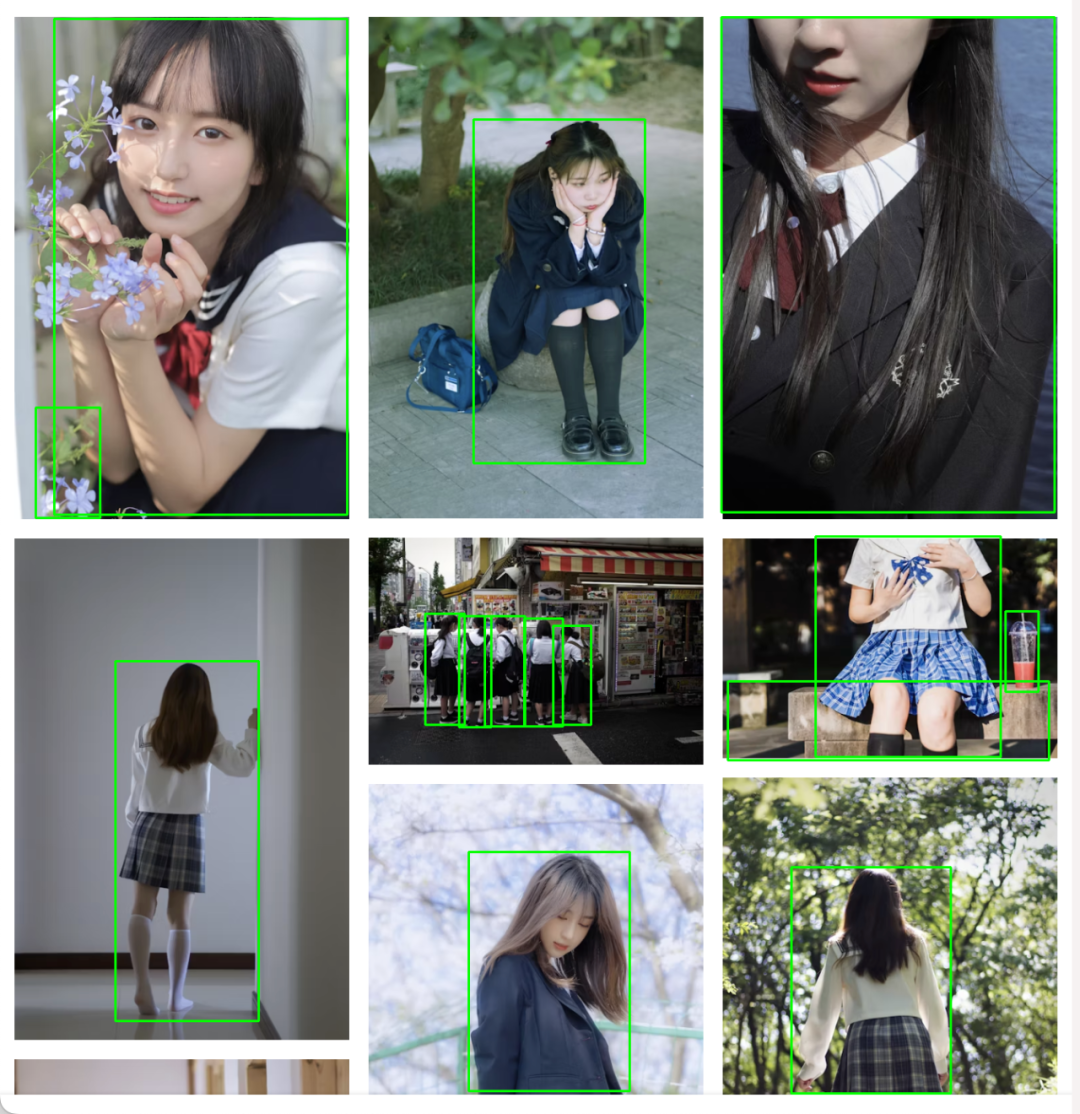
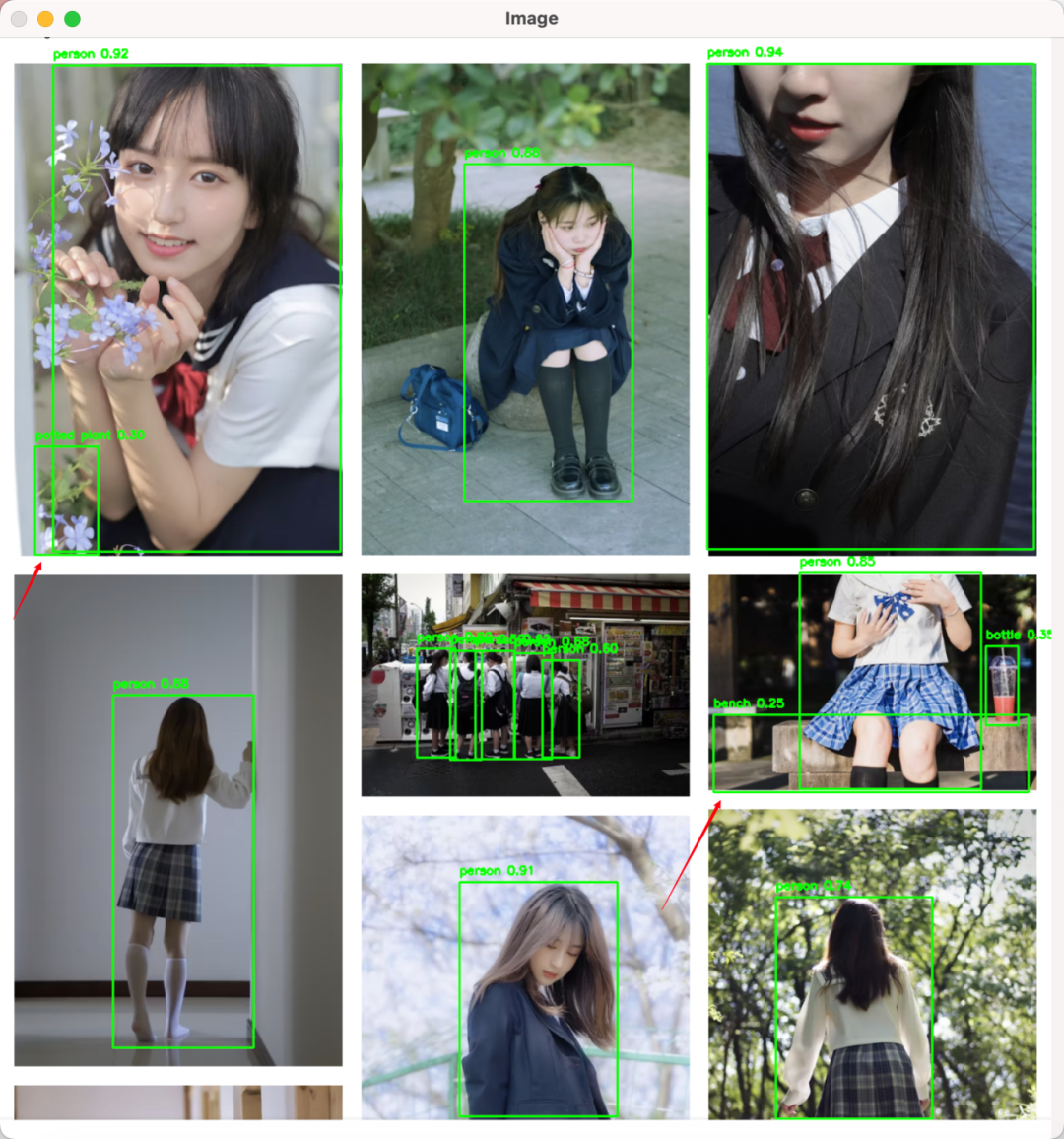
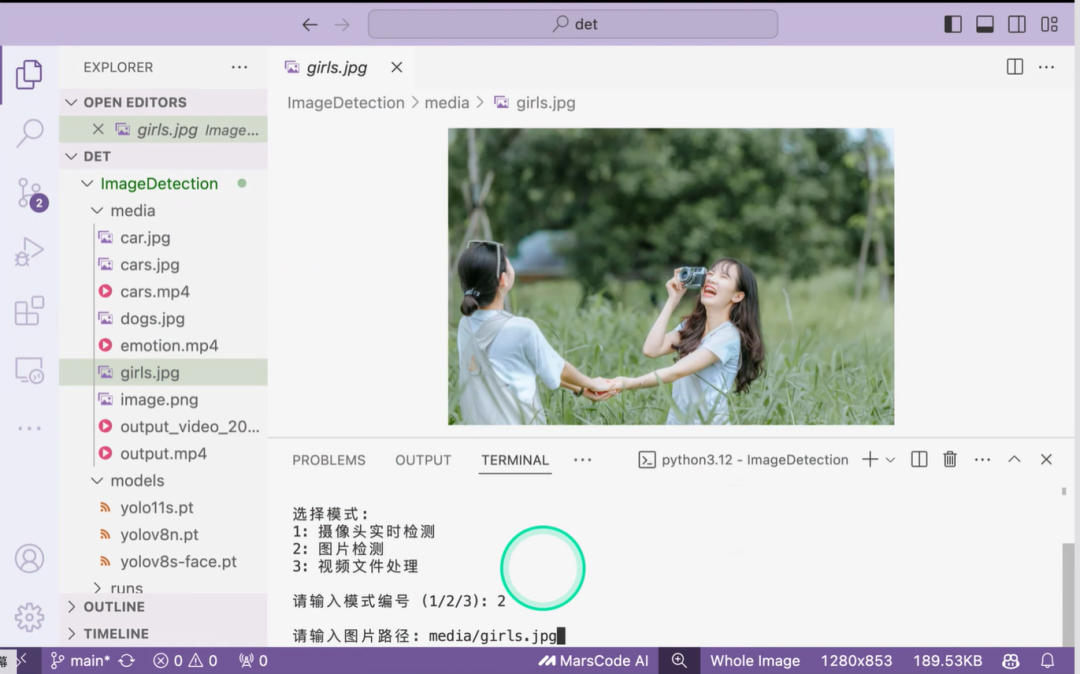
通过更改代码中的图片路径,跟随图片操作运行代码即可对图像进行物体检测,得到如图效果,成功识别出照片中的人物。

下一步需要对图片中的物体是什么进行标注,我们可以在对话框输入如下关键词:
请把标签也绘制出来
替换代码后,可获得如下效果:

观察图像可知有图片中还有其他低概率杂框,比如 Bench 和 Bottle 的识别框。
低概率:指代码识别物体正确概率。
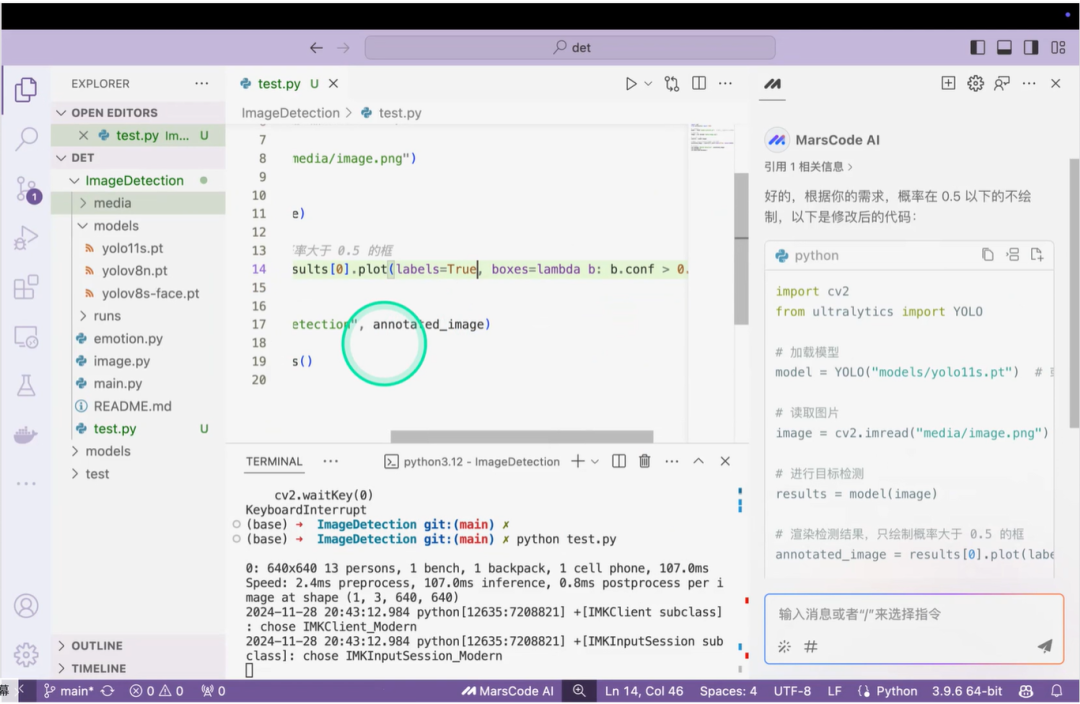
如果需要去除掉低概率杂框,我们只需要在对话框输入如下提示词:
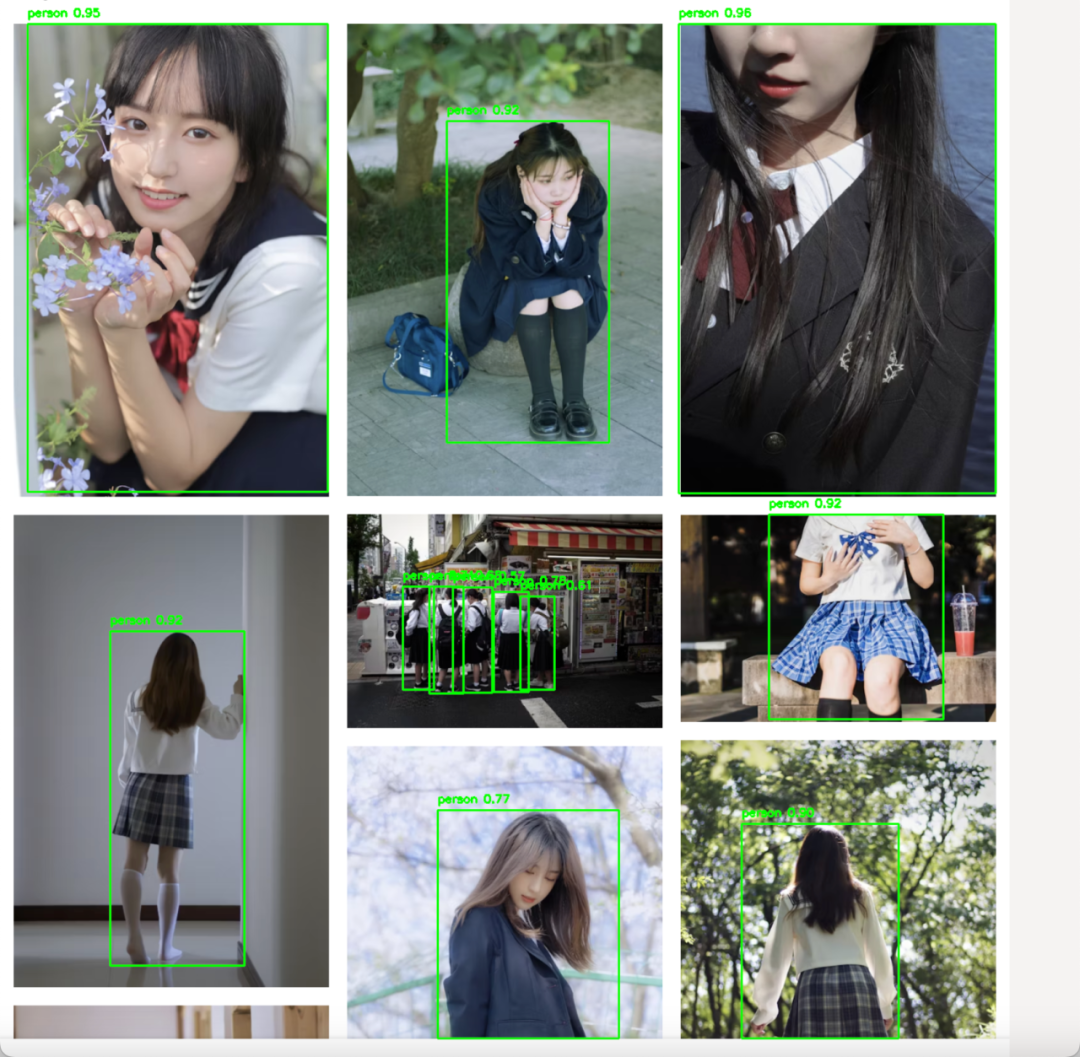
概率在 0.5以下的不绘制,其他代码不变即可得到如下图效果:

想要核对答案的朋友,我们也为大家准备好了完整代码~
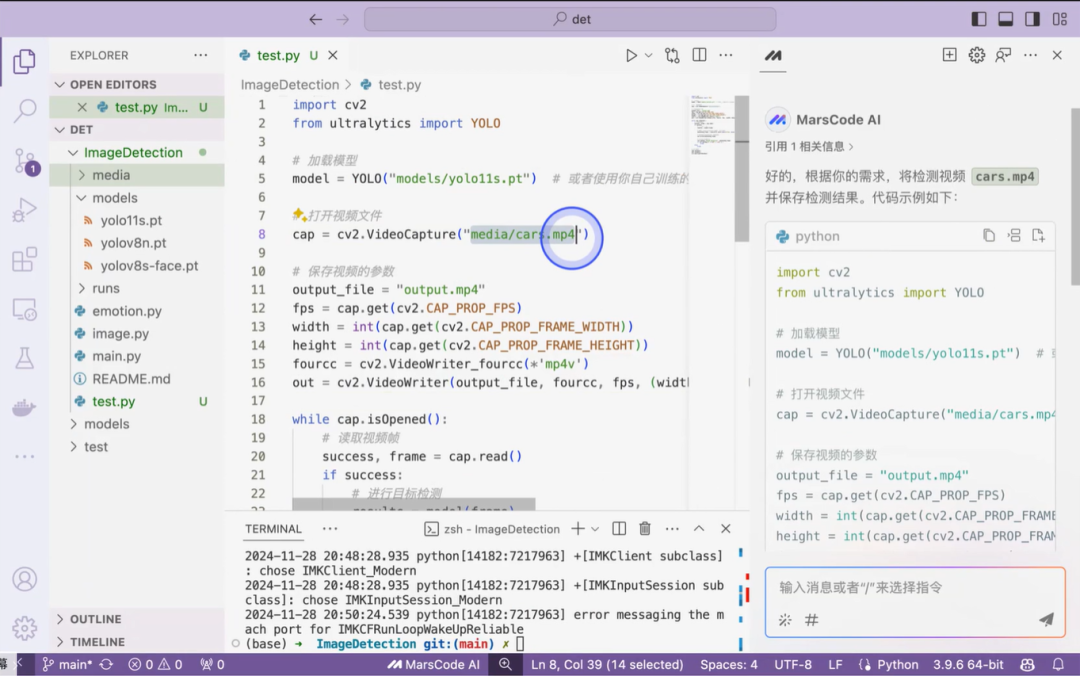
import cv2from ultralytics import YOLO# 加载模型model = YOLO("./models/yolo11s.pt") # 假设我们使用的是 YOLOv8 的 nano 模型# 读取图片image_path = "media/image.png"image = cv2.imread(image_path)# 进行目标检测results = model.predict(source=image, save=True, save_txt=True) # 保存检测结果为图片和文本文件# 打印检测结果for result in results: boxes = result.boxes for box in boxes: if box.conf >= 0.5: # 只绘制概率在 0.5 及以上的检测结果 print(f"类别: {box.cls}, 置信度: {box.conf}, 边界框: {box.xyxy}") # 提取类别标签和置信度 label = f"{model.names[int(box.cls)]} {float(box.conf):.2f}" # 绘制边界框和类别标签 x1, y1, x2, y2 = box.xyxy[0] x1, y1, x2, y2 = int(x1), int(y1), int(x2), int(y2) cv2.rectangle(image, (x1, y1), (x2, y2), (0, 255, 0), 2) cv2.putText(image, label, (x1, y1 - 10), cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 255, 0), 2)# 显示图像cv2.imshow("Image with Detection", image)cv2.waitKey(0)cv2.destroyAllWindows()接下来继续进行应用升级,进行车流检测。打开视频接下里输入如下提示词:
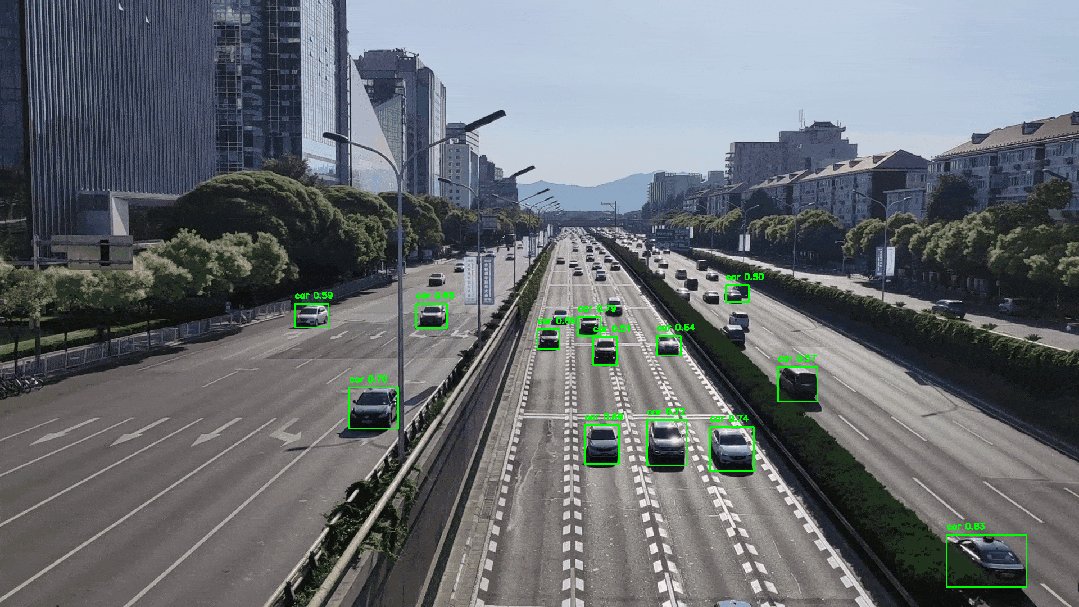
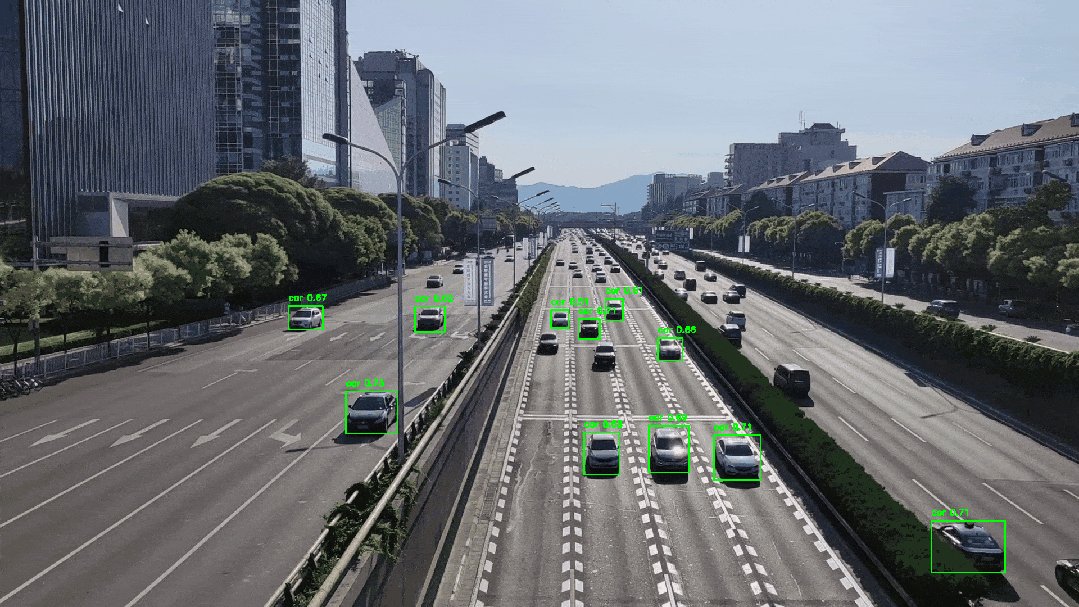
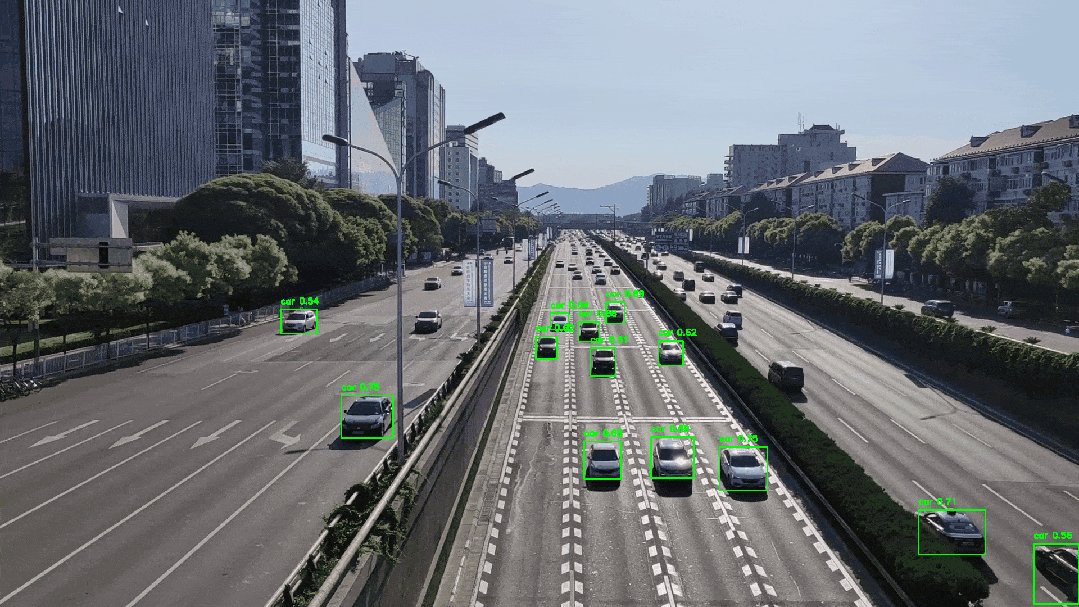
检测视频 cars.mp4 并保存检测结果
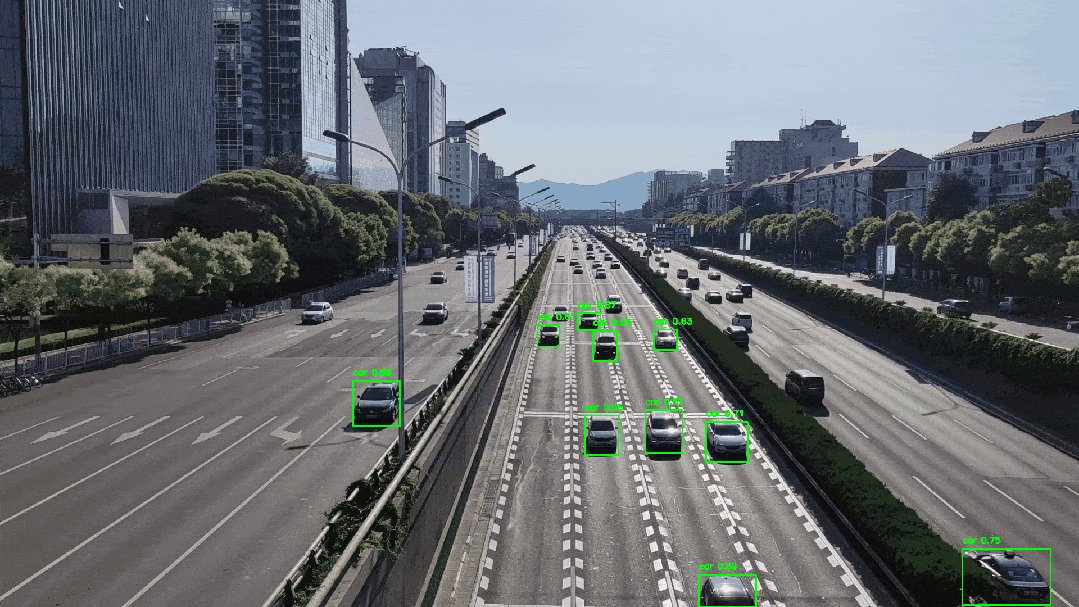
可获取如下效果:

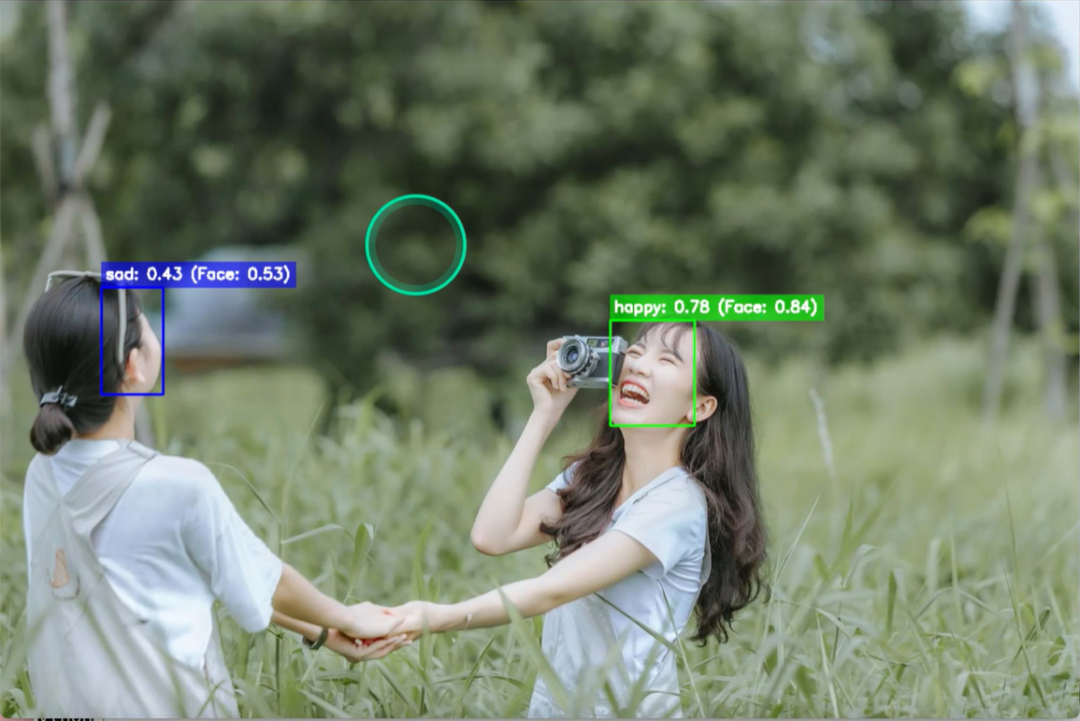
在其他常见的生活应用场景中,抖音的滤镜检测年龄玩法也是运用了类似的原理。现在我们来进行情绪识别的应用,或许也能轻松复刻类似滤镜玩法。
我们对豆包MarsCode 输入如下命令:
HF_ENDPOINT=https://hf-mirror.com python emotion.py
即可加载情绪识别模型识别图像中人物情绪。

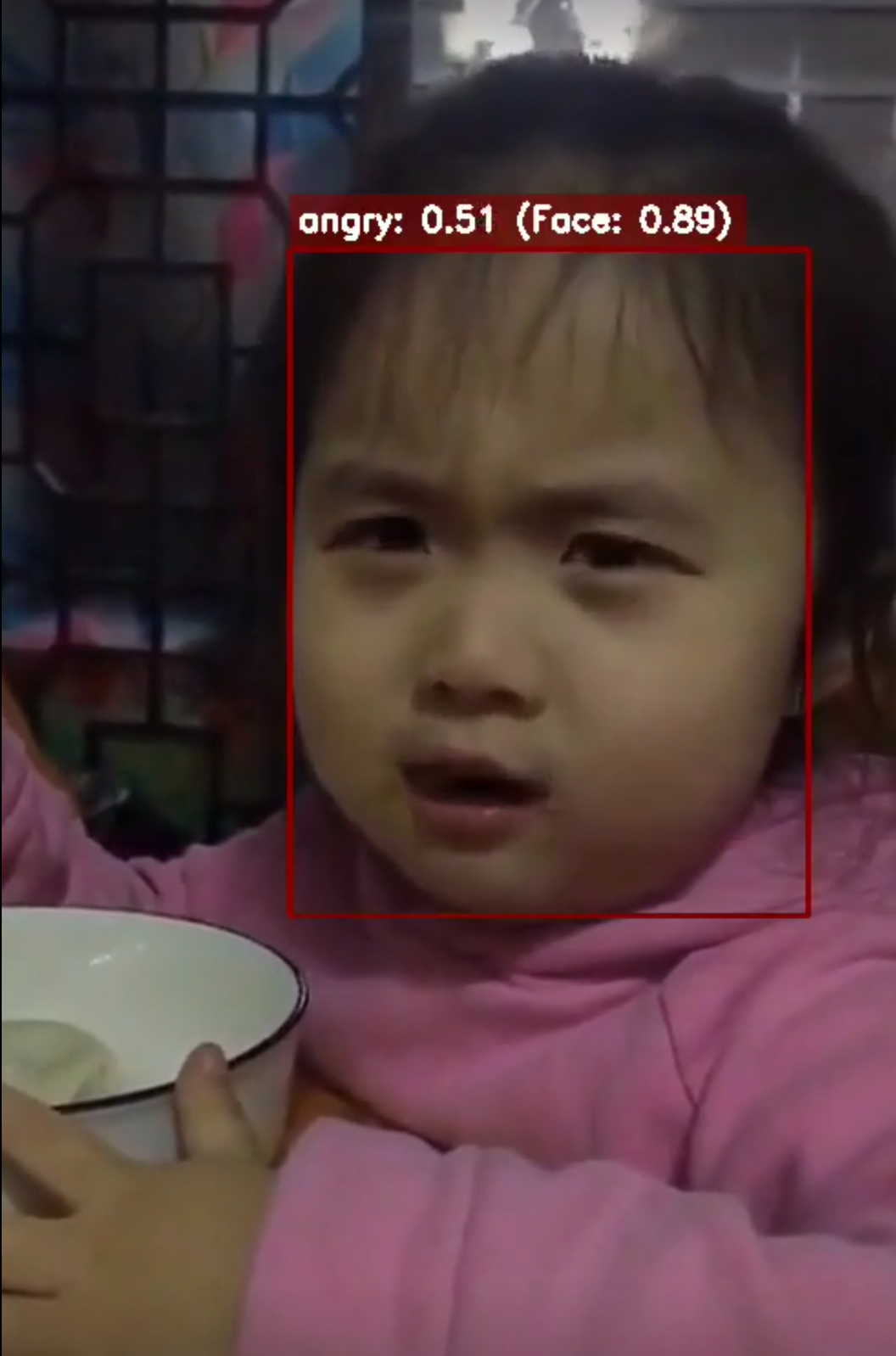
同样的,在模式选择中选择 3 并打开视频路径,类似的也可获得如下图效果👇

以上就是图像物体智能检测的全部内容,类似的原理还能用在非常多生活领域,欢迎大家运用今天所学知识,多多探索生活中更多可能性!





