
一、前言
电商广告图片不仅能够抓住消费者的眼球,还可以传递品牌核心价值和故事,建立起与消费者之间的情感联系。然而现有的广告图片大多依赖人工制作,存在效率和成本的限制。尽管最近 AIGC 技术取得了卓越的进展,但其在广告图片的应用还存在缺乏卖点信息、难以规模化和个性化以及不利于卖点展示等问题。
为了解决上述业界难题,京东广告部门在 2023 年提出了一系列创新性方法:首先提出了关系感知扩散模型将卖点信息叠加在人工制作的商品图片上;之后提出了融合类目共性和个性化风格的背景生成模型来实现规模化和个性化的图片自动生成;最后提出了基于规划和渲染的海报生成模型来实现图文创意的端到端生成。借助以上方法,既实现了高质量广告创意的自动生成,又带来了平台广告收入的提升。
二、基于关系感知扩散模型的海报布局生成
【2.1 技术背景】
海报布局的生成旨在预测图像上视觉元素的位置和类别。此任务对于海报的美学吸引力和信息传播起到了至关重要的作用。创建一流的海报布局需要同时考虑到布局元素的彼此关系和图像组成,因此这项要求很高的任务通常由专业设计师完成。但是人工设计是一件既耗时又费财的事情。为了以低成本生成高质量的海报布局,自动布局生成在学术界和工业界越来越流行。
随着深度学习的出现,一些内容无关的方法被提出用于学习布局元素之间的关系。但这些方法更关注元素之间的图形关系而忽略视觉内容对海报布局的影响,直接将这些方法用于海报布局生成可能会产生负面影响。为了解决这些问题,一些内容有关的方法被提出用于布局生成。尽管这些方法考虑了图像本身的内容信息,甚至额外引入了图片的空间信息,但是两个重要的因素仍该被考虑进去。一方面,文字在海报的信息传递中扮演了重要的作用;另一方面,一个好的布局不仅要考虑单个元素的坐标是否准确,也要考虑到元素之间的坐标关系。
针对上述问题,我们提出了一个关系感知扩散模型用于海报布局生成领域,该模型同时考虑了视觉-文本和几何关系因素。 由于扩散模型有在许多生成任务中取得了巨大成功,我们遵循噪声到布局的范式,通过学习去噪模型逐渐调整噪声来生成海报布局。在每个采样步骤中,给定一组以高斯采样的框分布或最后一个采样步骤的估计框为输入,我们通过图像编码器提取 RoI 特征作为生成的特征图。 然后是图文关系感知模块(VTRAM)被提出用于建模视觉和文本特征之间的关系,这使得布局结果由图像和文本内容同时决定。 与此同时,我们设计一个几何关系感知模块 (GRAM)基于 RoI 彼此的相对位置关系增强每个 RoI 的特征表达,这使得模型能够更好地理解布局元素之间的上下文信息。受益于新提出的 VTRAM 和 GRAM 模块,用户可以通过预定义布局或改变文本内容以控制布局生成过程。
【2.2 基于扩散模型的海报布局生成】

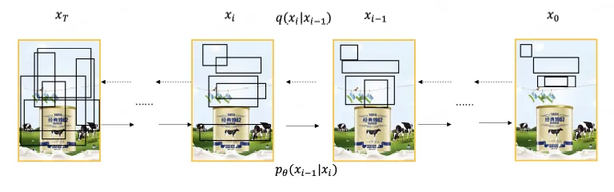
扩散模型是一类使用马尔可夫链将噪声转换为数据样本的概率生成模型。 如上图所示,我们将海报布局生成问题作为一个噪声到布局的生成过程,通过学习去噪模型以逐步调整噪声布局。 因此扩散模型生成的海报布局也同样包括两个过程:扩散过程和去噪过程。 给定一个海报布局,我们逐渐添加高斯噪声以破坏确定性的布局结果,我们称这个操作为扩散过程。相反给定初始随机布局,我们通过逐步去噪的方式获得最终海报布局称为去噪过程。
【2.3 图文关系感知】

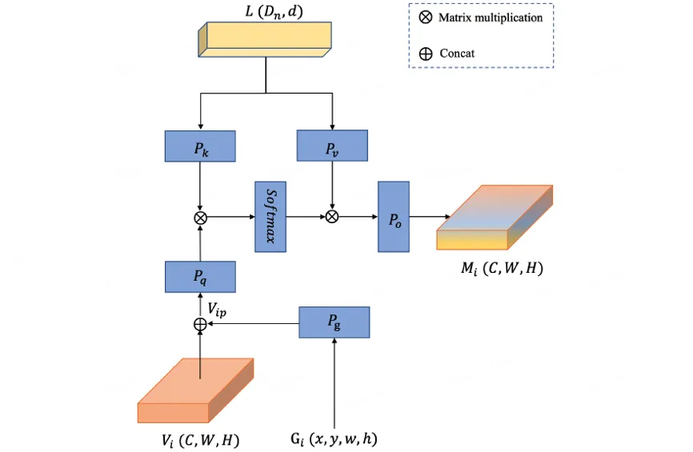
相较于直接将视觉特征和文本特征简单拼接,我们设计了一个能够识别视觉-文本关联的模块(VTRAM)来对齐图像与文本的特征域。这个模块能够意识到视觉元素和文本元素之间的关系,并能从图像和文本中优化特征的利用,这样使得对内容的理解更加全面。上图展示了 VTRAM 的流程,它通过两步实现了第 i 个 RoI 特征𝑉𝑖和语言特征𝐿的多模态融合。首先,为了在视觉特征中添加明确的位置信息,将 RoI 特征𝑉𝑖及其对应的位置嵌入进行拼接,以获取视觉位置特征。之后,我们将加入位置信息的视觉特征作为 query,语言特征作为 key 和 value,进行 cross attention 计算来得到最终的多模态特征 Mi。
【2.4 几何关系感知】

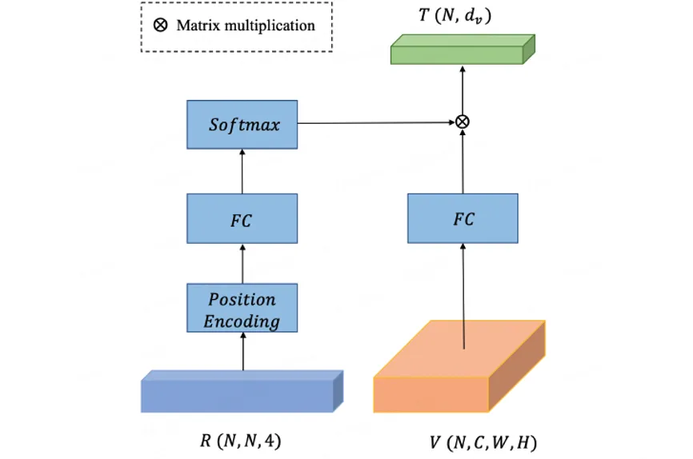
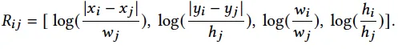
为了加强 RoI 特征感知彼此的位置关系,我们设计了几何关系感知模块(GRAM)让模型更好的学习布局元素之间的内容信息。具体细节如下: 首先,给定 𝑁 个 RoIs,两个 RoI 𝑙𝑖 和 𝑙𝑗 (𝑖, 𝑗 ∈ {1, 2, . . . , 𝑁})的相对位置特征 𝑅𝑖𝑗 计算方式如下:

然后,4 维 embedding 向量通过 sin-cos 编码方法被 embedding 为几何权重系数 Rpij。最后通过 softmax 函数对几何权重系数进行归一化以突出起到主要作用的部分,

需要强调的是不同类型元素应该有不同的定位策略, 例如衬底应覆盖在文本类型元素上但是其他种类的元素之间应避免重叠, 因此我们提取 RoI 特征作为元素的类别信息。 为了合并位置和类别信息,提取视觉特征𝑉被展开并且被投影函数 P 转换为𝑑𝑡维度的向量。 最后,视觉 embedding 乘以几何权重进而得到最终的几何特征𝑇:

其中,V′是 V 的展开形式。
三、融合类目共性和个性化风格的商品背景生成
【3.1 技术背景】
商品广告背景生成旨在为商品透底图生成自然、逼真的背景,以构造高质量的广告图片,从而提升图片点击率。现有的背景生成方法主要分为两种方式,即“文生图”模式和“图生图”模式。“文生图”模式指的是向扩散大模型(如 Stable Diffusion,ControlNet)输入一段描述图片的提示词和一张商品透底图,由大模型根据提示词的内容填充商品周围的背景区域。“图生图”模式指的是在“文生图”模式的基础上,额外引入一张参考图像,并将该参考图像添加一定强度的噪声,作为扩散大模型的初始噪声,使得生成的背景区域与参考图像具备一定的相似性。
现有的背景生成方法采用“文生图”模式和“图生图”模式。其中“文生图”模式的缺点在于两方面:第一,需要花费大量时间设计和修正提示词;第二,提示词在描述图片的空间位置布局或抽象风格时效果较差,给精细化定制背景带来了较大挑战。“图生图”模式虽然额外引入了参考图像作为参考,但是它依然存在一定的局限性:参考图像上叠加的噪声模糊了图像中原有的的布局、组成元素等信息使得生成的图片只能保证在整体场景上与参考图像相似,无法进行更细粒度、更精确的控制。
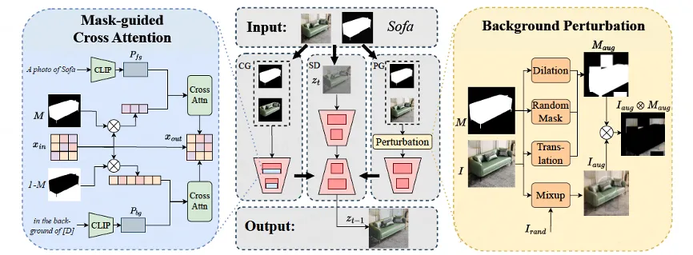
为了解决上述问题,我们提出了一种基于参考图像的商品广告背景生成方法,该方法可以在给定原始商品透底图、原始商品所属类别和任一其他商品的广告图(参考图片)时,为原始商品生成与参考图片布局、组成元素、色彩、风格等相似的背景图。本发明的方法框架如下图所示,包含三个模块,预训练的扩散大模型 Stable Diffusion(SD),基于类目共性的生成器 CG,基于个性化信息的生成器 PG。其中,类目共性生成器的作用是提取商品透底图中包含的信息,如商品位置、商品类别等;PG 的作用是提取参考图片中的布局、组成元素、色彩、风格等个性化信息。CG 和 PG 提取的特征将合并进入 SD 的解码器中,用于生成最终的背景。因此,我们设计了一个可以模仿参考图像生成背景的模型,从而无需设计复杂的提示词来描述布局、风格等细粒度信息。

【3.2 基于类目共性的生成】
该步骤的目的是利用 CG 提取商品透底图中的信息,用于生成适配该商品所属类别的通用背景。CG 的输入包含三部分,即商品透底图,商品提示词和背景提示词。其中,商品提示词为”A photo of C”,背景提示词为”in the background of D”,其中 D 表示特定字符串”sks”与 C 对应的类目编码的拼接。CG 的具体结构与 ControlNet 基本相同,它们的区别在于我们将 CG 中的注意力模块替换为基于商品掩膜的注意力模块。给定透底图中的商品掩膜 M(可由透底图直接得到),基于商品掩膜的注意力模块可以表示为:

其中,Xin 与 Xout 分别表示注意力模块的输入、输出模块,CA()表示常规的注意力模块,•表示点乘符号。经过训练后,每个类目的背景风格被映射且仅被映射到到对应的 D 中。因此,在推理时,给定类目名称 C,模型可以通过固定的映射关系得到其对应的 D,并将 D 作为提示词用来生成符合该类别背景通性的背景,从而减少复杂的提示词设计。
【3.3 基于个性化风格的生成】
该步骤的目的是,在类别通用背景的基础上,利用 PG 叠加参考图片的个性化信息。PG 的输入包含两部分,即参考图片和参考图片中原有的商品的掩膜。PG 的具体结构与 ControlNet 相同,其输入为参考图片的背景区域。注意,PG 不需要提示词输入,即提示词为””。特别地,由于参考图像的个性化信息应当仅作用于生成的背景区域,因此我们利用商品透底图 M 对 PG 的输出进行了过滤。具体地,与 ControlNet 相同,PG 输出五个不同分辨率的特征图,则对于第 i 个特征图来说,我们令其与 M 相乘,其中 M 表示商品透底图的掩膜。
四、基于规划和渲染的商品海报生成
【4.1 技术背景】
商品海报对于商品宣传起着关键作用。一张精美的海报不仅应该包含合理的元素布局,例如衬底、文案、商品等元素,还应该具有和商品和谐的背景。因此,这项挑战性的任务通常由人类设计师完成。然而,依赖人类设计师会使成本提升和效率低下,需要端到端商品海报生成技术来将给定的商品和文本,生成一张可传递商品信息的海报图像。
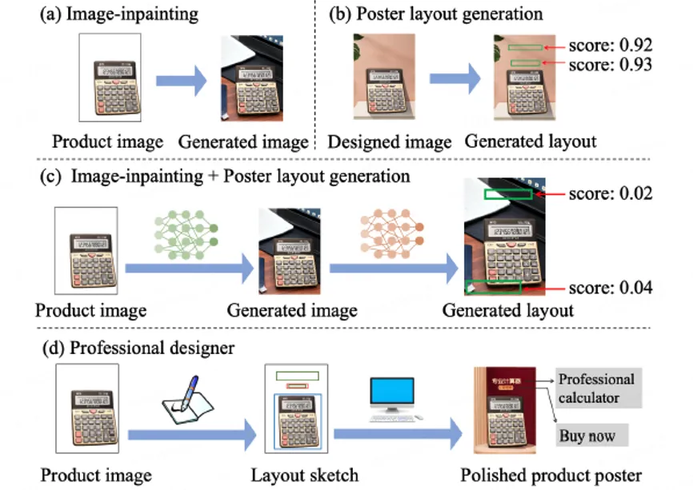
目前尚无端到端商品海报生成技术,与其较为相关的两个领域为图像填充以及商品海报布局生成。如下图(a)所示,图像填充技术可以根据已有的商品图像,自动生成商品的背景区域。如下图(b)所示,商品海报布局生成技术可以在人类设计师产出的海报上,寻找可放置视觉元素的位置。因此,简单的将两个任务串联起来可被视作一种实现端到端商品海报生成的基础方案。

如上图(c)所示,虽然将图像填充和商品海报布局生成联合可看作一种实现商品海报生成的方案,这种技术方案的缺陷有两点:第一,由图像填充技术生成的背景虽然具备真实感,然而由于该背景的内容复杂度过高,导致布局模型找不到合适的位置摆放视觉元素;第二,由于图像填充技术需要提前确定商品的位置,这使得布局模型只能控制文案和衬底的位置,降低了布局结果的多样性。由于上述缺陷,现有技术难以生成美观且多样的商品海报。为了解决现有技术的弊端,我们拆解借鉴了人类设计师设计海报的流程。
如上图(d)所示,该流程通常包含两个步骤:规划和渲染。在规划阶段,设计师通常用纸和笔大致规划所有视觉元素的位置,因此其他视觉元素的位置不会被预定的商品位置所约束。在渲染阶段,设计师使用电脑将整体布局渲染成一幅精美的海报图像。由于渲染背景时会同时考虑文案等元素的位置,这使得渲染的背景益于文字信息的传递。
【4.2 基于规划网络的布局生成】
受上述分析启发,我们提出了一种基于规划和渲染的端到端商品海报生成方法,借鉴了人类设计师的工作流程来完成海报生成任务。所提出的方法框架如上图所示,其中包含一个规划网络 PlanNet 和一个渲染网络 RenderNet。对于 PlanNet,它首先编码商品图像和文本内容,之后使用布局解码器(Layout Decoder)将二者融合来产生更合理的布局结果,最终它预测了商品和其他视觉元素的位置。对于 RenderNet,它将 PlanNet 生成的布局还有商品图像共同作为生成过程的控制条件。首先它利用了一个空间融合模块来学习不同视觉元素的空间位置关系;之后对商品外观进行编码,使得生成的背景和商品是和谐的;最后它将两个控制条件输入给 ControlNet,用于指导 Stable Diffusion 的生成过程。结合上述技术优势,我们实现了一个图片质量较高且多样化的商品海报生成方法。
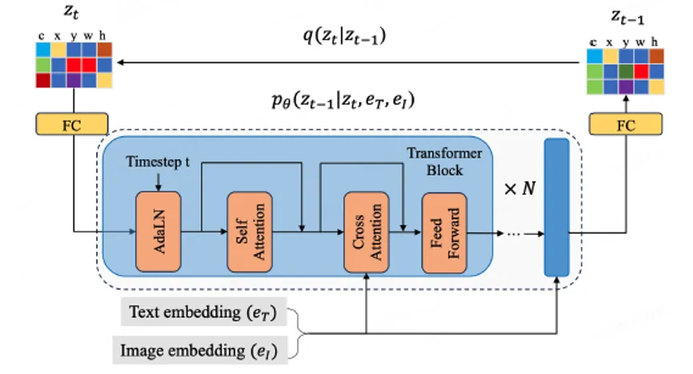
其中,规划网络的目的是将输入的随机布局,经过多步的迭代去噪,采用布局解码器转化成最终视觉元素的布局位置。如下图所示,对于第 t 步来说,布局解码器的输入包含三部分:t 时刻的布局结果 zt,提取好的视觉和语言特征;输出为 t-1 时刻的布局结果 z(t-1)。它的详细结构包含两个全联接层(FC)和 N 个 transformer 模块。首先,zt 被一个 FC 层映射为一个元素表征 et;之后经过 N 个 transformer 模块,处理后的元素表征被另一个 FC 层解码为 zt-1。在每一个 transformer 模块,时间步 t 和元素表征 et 被一个自适应归一化层(AdaLN)和一个自注意力层(SA)处理。之后,交叉注意力层(CA)被用于计算自注意力层的输出,以及视觉和语言特征。

【4.3 基于渲染网络的背景生成】
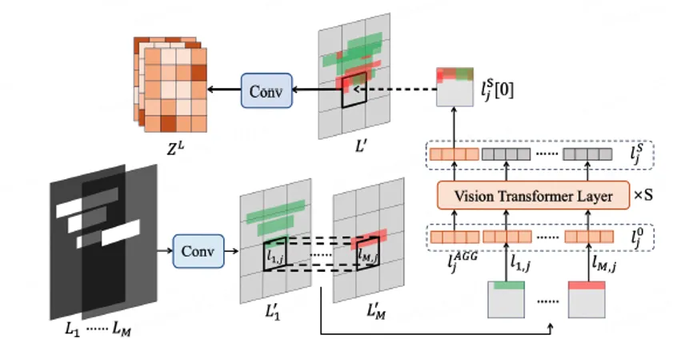
在获得规划网络输出的布局结果后,渲染网络将其与商品的图像共同作为输入,输出一张最终的海报图像。具体来说,它包含一个布局分支、一个视觉分支、Stable Diffusion(SD)、ControlNet 和一个文字渲染模块。其中,布局分支的目的是将各个视觉元素的布局进行编码。为了更好的表示布局的空间信息,我们将规划网络输出的布局坐标转换为布局的掩码图像{Lm},m 的范围是从 1 到 M,M 为视觉元素的类别数。对于 Lm 来说,第 m 类布局元素的位置被填充成 1,其余位置填充为 0。为了更好的探索 M 个布局的空间关系,我们提出了一个空间融合模块。

如上图所示,该模块首先使用三层卷积网络将{Lm}编码,编码后的特征形状为 C×H×W。之后将编码后的{Lm}融合为一个统一的布局表达 L’。具体来说,编码后的{Lm}被切分成多个切块{lm,j},其形状为 C×P×P,j 是块的序号,它的范围是 1 到 W×H/P/P。为了得到 L’的第 j 个切块,我们对编码后的{Lm}的第 j 个切块进行融合。融合后的特征被输入到 S 层视觉 transformer 中。最终,一个三层卷积网络被用于得到最终的布局表征 ZL。
视觉分支的目的是编码商品的视觉和空间信息。本发明首先根据规划网络的输出,对商品图像进行缩放和平移,从而得到重定位的商品图像 V。之后使用一个六层的卷积网络来提取 V 的视觉表征 ZV。最终,视觉和布局表征被相加,来送入到 ControlNet 中,用于指导 SD 的生成过程。
五、总结 &展望
【5.1 技术路线总结】
为了解决广告图片 AIGC 中缺乏卖点信息、难以规模化和个性化以及不利于卖点展示等问题,京东广告部门提出了以下技术方案:
首先,我们构建了一个关系感知扩散模型用于布局海报生成,其中一个图文关系感知模块用于对齐视觉和文本之间的模态,一个几何关系感知模块用于综合考虑元素之间上下文信息进而学习元素之间的几何关系;
其次,我们将类别共性和个性化风格整合到扩散模型中。提出了类别生成器实现大规模背景生成,并使用个性化生成器从参考图像学习个性化风格;
最后,我们提出了一种名为 P&R 的图文创意生成框架,包括两个阶段:规划和渲染。在规划阶段,我们提出了一个 PlanNet 网络来考虑产品的外观特征和文本的语义特征,生成产品和其他视觉组件的布局。在渲染阶段,我们提出了一个 RenderNet 网络来生成产品的背景,并考虑到所生成的布局,在此过程中引入了一个空间融合模块来融合不同视觉组件的布局。
【5.2 未来技术展望】
尽管 AIGC 技术在图像生成领域有较为广泛的应用,但仍存在诸多待解决的问题,未来我们将在以下方向开展技术探索:
可控性:由于对商品内容和外形的理解欠缺,业界生成的素材在可控性上存在劣势,使其应用于广告领域存在用户投诉风险。
多模态:优化技术在处理和整合不同模态的内容上的能力,如如何将文字、图像、视频等元素有效融合,以创造一致性和内在逻辑性强的创意产品。
个性化:针对不同的目标用户群体,利用用户数据和行为分析,生成符合特定用户口味和偏好的个性化广告创意。
最后,我们欢迎对 AIGC、大模型感兴趣的小伙伴加入京东广告研发部,共同成长,一齐助力京东广告业务的发展!联系邮箱:fengwei25@jd.com。





