在视频直播中,首帧渲染速度会直接影响用户体验。想象一下,你兴致勃勃进入了一个爱豆的直播间,进入直播间后迟迟不见直播画面,而是长时间停留在直播间背景图上,这是大多数用户都无法接受的体验。
为了提高用户在爱奇艺直播和小视频平台奇秀 app iOS 端的观看体验,爱奇艺去年中旬对奇秀秒播进行了整体的优化,主要涉及业务逻辑以及视觉上的优化。
问题出在哪儿?
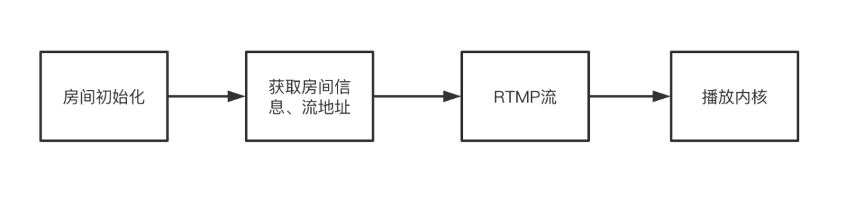
从进入直播间到第一帧画面渲染。播放流程一般涉及如下几个方面:

分析耗时操作,首先要找到耗时较多的逻辑。这里尝试了两种方法:
(1)打印日志。在进入方法前、方法执行结束后,打印日志,输出方法的耗时。
(2)利用埋点投递。在秒播路径中设置若干关键节点,每个节点触发时,将耗时数据投递到神策。
对于打印日志,在实际操作的过程中,发现有比较明显的弊端,比如:
(1)测试次数一般不会很多,所以不具有代表性。
(2)进入不同的直播间、在不同的网络状况下,都可能会影响到测试数据。
为了保证分析数据的准确,最终采用埋点投递配合 TimeProfile 的方式。
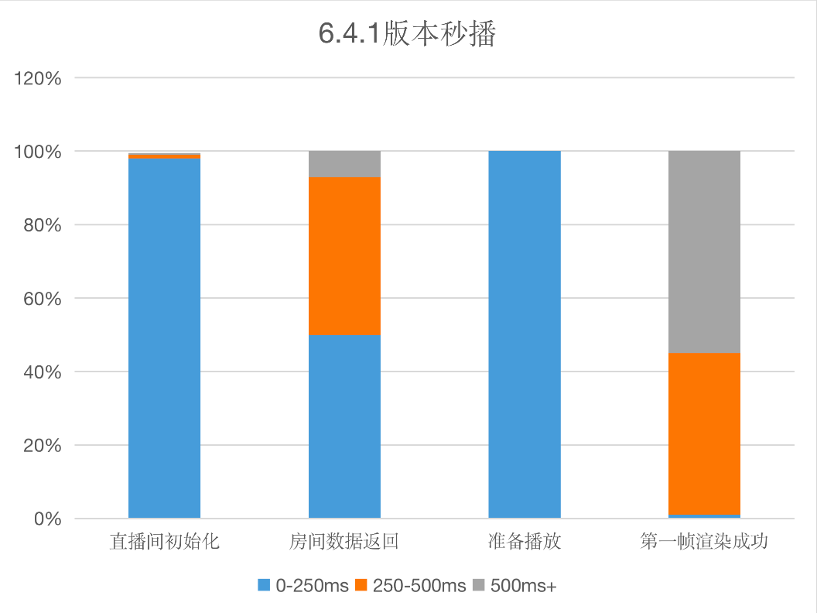
首先将秒播的过程分成几个重要的阶段:进入直播间、房间数据请求返回、准备播放、第一帧渲染成功。
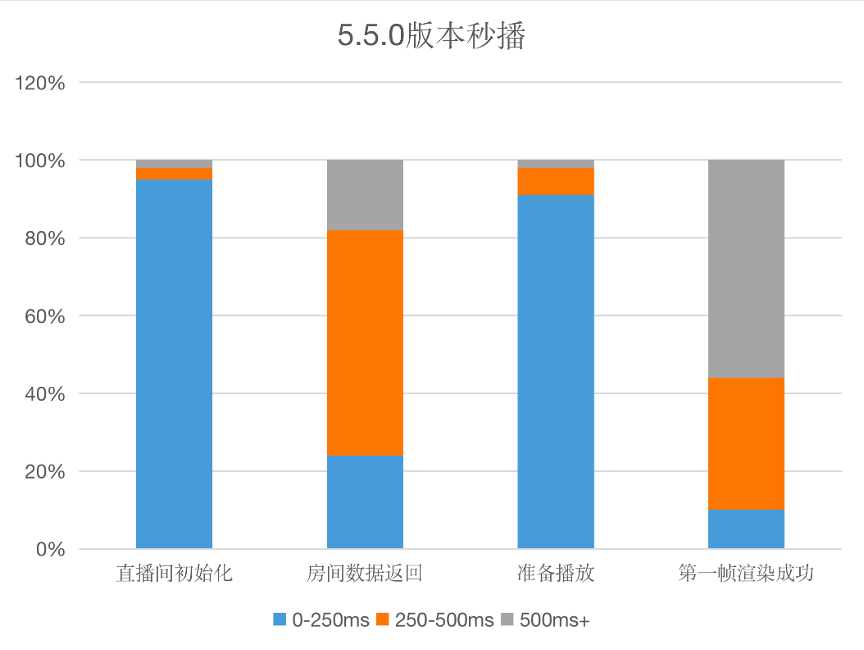
通过埋点,统计出不同阶段的耗时情况。这里以优化前的 5.5.0 版本举例,如图所示:

从图中可以看到,房间数据请求解析阶段以及播放阶段耗时较长。
缩小了问题的范围,我们使用 XCode 自带的调试工具 Time Profile 进行具体的耗时分析。
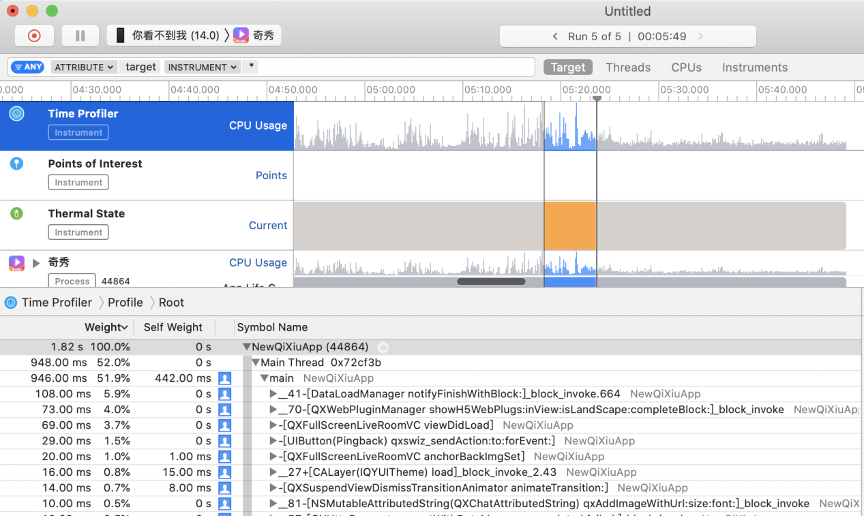
TimeProfile 的原理是通过按照固定的时间间隔来跟踪每一个线程的堆栈信息,通过统计比较不同时间间隔之间的堆栈状态,来推算某个方法执行了多久,并获得一个近似值。如图:

对多次测试数据进行对比发现,具体的耗时逻辑主要有两处:
(1)播放器 SetFrame 操作会卡主主线程较长时间。
(2)处理房间接口返回的数据消耗的较多的时间。
如何解决?
首先,最亟待解决的问题是 SetFrame 导致卡顿的问题,通过与播放内核同学的沟通,猜测可能与苹果系统的转场动画有关(疑似资源争抢,播放器短时间内获取不到上下文),导致播放器在系统进行动画的过程中去争抢相关资源,最终导致第一帧渲染失败。所以这里引入状态机来解决这个问题:

所有的播放操作都等到系统告知我们 UI 布局结束后再去操作,这样调整后,秒播回到正常的区间(大概 56%左右),且未再复现卡顿问题。
其次,对于处理接口返回的数据,进行的一系列初始化操作耗时较多的问题。具体分为 2 点:
(1)初始化各个功能模块会导致耗时较多,比如聊天区历史消息功能。
(2)由于 iOS 要求 UI 相关的操作需要在主线程进行,所以接口请求返回后,存在多次异步到主线程的逻辑,非常消耗时间。
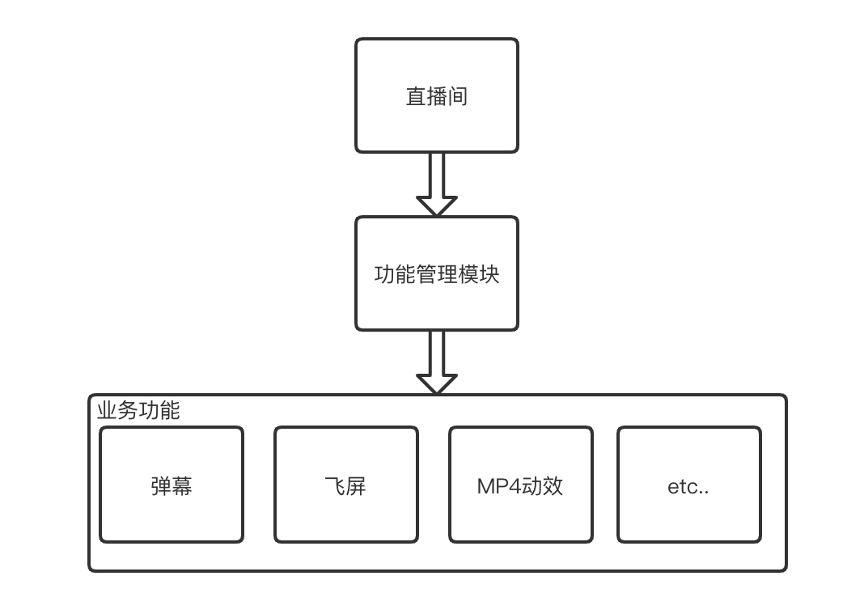
针对功能模块初始化耗时问题,我们在直播间抽象了一个功能管理模块,一方面是控制模块的加载时机,另一方面可以将功能模块与直播间解耦。如图:

针对重复异步到主线程的问题,我们在底层对所有的网络请求都进行一次异步到主线程的操作,这样就不用在业务层由开发同学再进行异步主线程的操作了。
这个问题改动之后,秒播提升较为明显,大概稳定在 78%左右。

一些非技术相关的调整
上面主要讨论的是从外部进入直播间的秒播优化,我们还有一种比较重要的切换直播间的方式——上下滑切换。
对于上下滑技术上的相关优化,我们放在下一个章节说明。我们讨论一种通过一些视觉上的处理,让上下滑操作中的秒播看起来"更快"一些。
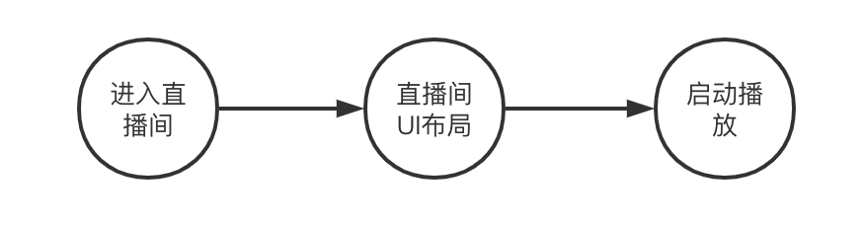
相较于之前先加载直播间 UI 的方式,新的方式延迟直播间相关 UI 的创建(拿到房间数据后再创建),由于观众首先看到的是直播画面,所以会给人一种播放的"更快"的错觉。
继续改进的方向
再看看技术方面。
目前针对上下滑也做了一些优化,主要是在滑动操作中,当手指离开屏幕时判断出动画结束时是否会滑入到下一个直播间,从而提前加载播放数据。
相对于之前等待完全滑入到下一个直播间后,再加载播放数据,有了一定的提升。但实际上还存在着一些缺点,比如:
(1)已经判断出要滑动到下一个直播间,但在滑动动画结束之前,用户突然触摸屏幕导致滑动中止。这时如果用户放弃滑入到下个直播间,而是返回刚刚的直播间,那么就要重新加载播放数据,体验不是很好。
(2)在用户开始滑动到手指离开屏幕,这段时间其实什么都做不了,浪费掉了。
对于滑动切换直播间这个操作,目前更好的实现方式是使用双播放器,这样在开始滑动时,就可以直接加载下个直播间的数据,从而避免了对于一些特殊情况的复杂逻辑处理并且最大限度地提前了加载的时间。
但由于我们的播放内核较大,目前采用双播放器会导致直播间架构复杂度上升,边际成本较高,所以没有再进一步尝试双播放器的方式。
结语
通过对逻辑、视觉效果的优化,最终将秒播率提升至 78%左右。
除了通过一些新的机制(比如上面提到的延迟加载、模块管理)来保证后续版本迭代时不会对秒播率造成影响,还会尝试双播放器来进一步提升秒播率,为用户带来更好的播放体验。
本文转载自:爱奇艺技术产品团队(ID:iQIYI-TP)
原文链接:爱奇艺奇秀直播的秒播体验优化实践





