Remix 软件的联合创始人兼软件工程师 Kent C. Dodds,讲述了当前备受欢迎的单页应用程序(SPA)架构中存在的缺陷。
Dodds 介绍了从纯 HTML 和多页面应用(MPA)开始的不同种类 Web 应用方式的简短历史。他说,MPA 因其简单的心智模型而出名,这种方式虽然专注于开发者的体验,但每次与服务器的互动都需要全页面刷新导致其用户体验很差。开发者们转而使用被 Dodds 称作是 “逐步增强的多页面应用(PEMPAs)”。该方法使用 JavaScript 结合 AJAX(异步 JavaScript 和 XML)和后续的 Fetch API,在无需全页面刷新的情况下即可调用服务器端点。
Dodds 称,PEMPA 的最大问题在于代码的重复。服务器生成了一份 HTML,但为避免全页面的刷新,开发者们将代码放在浏览器客户端又渲染了一份 HTML。“这是 PEMPA 中避无可避的问题”,Dodds 说,“(这个问题)不仅存在于用户界面,还有验证方面。”
对此问题的解决方案是仅在服务器上运行 REST API 的 SPA(单页应用)。“我们干掉了服务器端的渲染层,” Dodds 说。这种方式规避了代码重复,成为了现代网页应用的默认方式。然而,Dodds 也提到规避了代码重复是 SPA 应用相较 PEMPA 而言的唯一优势点。他说,PEMPA 的问题 SPA 一个不少,此外,SPA 还有增多的捆绑大小、高网络流量、运行时性能差,以及困难的状态管理等问题。在状态管理这一点上,Dodds 将其描述为“非常地折磨。只要看看 NPM,就能找到上百个尝试解决这一问题的模块。”其中,NPM 是 Node.js 模块的包注册。

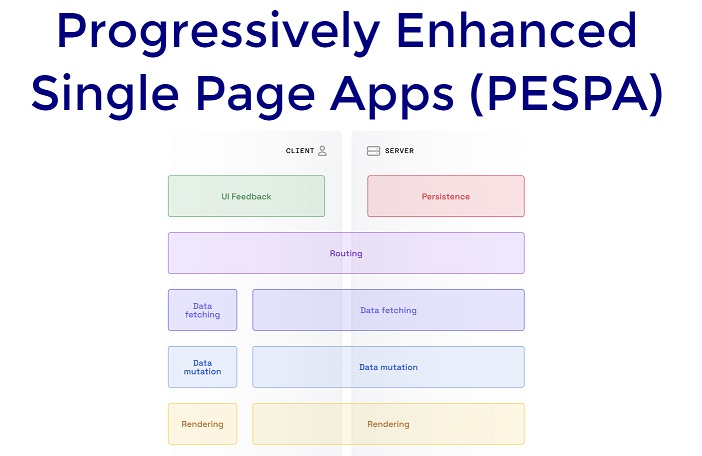
PESPA(逐步增强的单页应用)—— QCon 上所展示的幻灯片
Dodds 认为,他所说的 PESPA(逐步增强的单页应用)应是 Web 的下一个合理过渡。“解决代码重复问题的方法是在两侧都使用同样的代码”,他说,“由此得出的心智模型与十多年前简单的 MPA 心智模型很类似。”
PESPA 模型也包括 Dodds 所称的模拟浏览器。“用于实现这一架构的框架,就是把它看作是浏览器。这就是得出这种心智模型的方式。” Dodds 称,在实践中,多数代码都会在服务器上,而框架则负责调用这些代码。
“许多框架都在采用这种架构,”Dodds 说,“但我印象最深的还是 Remix……不过老实说,我也是 Remix 的联合创始人,”虽然 Dodds 已经于 2022 年离开了公司,去追寻不同的道路。Remix 使用的是 React,也就是 Dodds 所说的“UI 框架”,他也说,未来 Remix 将支持其他 UI 框架。Dodds 还称 Remix 本身即是一个“浏览器模拟器”,可以使用请求对象等标准 web API,但是在服务器端运行。
但 Remix 真的就是答案所在吗?在最新的 React 文档中,该框架确实被称作是“具有嵌套路由的全栈 React 框架”,也是仅有的几个被提及的框架之一。也有其他框架在采用类似的想法,尤其是被 React 团队誉为当前采用 React 服务器组件最佳方式的 Next.js,React 团队称:“(Next.js)将多页应用这种服务器为中心的、简单的请求返回心智模型,和以客户侧为中心、无缝交互式的单页应用相结合,带来两个世界的最佳效果。"
此外,Deno 项目也一直在为服务器端渲染和其自身的 Fresh 框架做准备。
Web 应用框架领域发展迅速,尽管 Dodds 的演讲主题是“Web 的下一个转型“,还是留存了许多供人猜测的空间。
附 QCon 伦敦 Kent C. Dodds 主题演讲内容概述。
Kent C. Dodds 谈 Web 的下一次转型
DOdds 解释了近年来 Web 所经历的一系列变化,从静态 HTML 文件开始,并迅速演变为动态服务器生成的 HTML 响应。如今,REST 或 GraphQL API 已经通过 Jamstack 得到 JavaScript 重型客户端的广泛使用。Web 的最新转型可谓前所未有,现代基础设施和技术已经重新定义了卓越用户体验的评判基准。在这个全新时代,旧实践正得到全面改造,而现代方法也日益暴露出自己的局限性。

在演讲中,DOdds 分享了上述转变给用户体验和开发效率带来的影响。即将到来的 Web 时代将以去中心化为共性,强调更快的速度、更低的成本和更加令人向往的发展前景。
用于构建当今 Web 的技术早在 25 年前就进行过首次标准化,包括诞生于九十年代中期的 HTTP、HTML、CSS 和 JS。多年以来,Web 已经发展成无处不在的重要应用程序平台。随着 Web 的发展,用于创建这些应用程序的开发架构也在同步改进。虽然当今 Web 开发者采用的核心架构多种多样,但单页应用程序(SPA)仍是其中应用最广泛的类别。而如今,我们正进一步过渡至新的、更加强大的 Web 应用程序构建架构。
最近,Web 的开发生产力又迎来另一波影响深远的冲击。借助现代 Web 开发工具和流程,开发人员能够更快完成任务,显著减少新 Web 应用程序的开发和启动时间。此外,新变化也让开发者能够将更多精力放在应用程序的业务逻辑上,而非底层支持基础设施上,从而带来更富成效、更令人满意 的成果。
把握这些新技术和新方法的潜在优势、积极适应不断变化的数字环境可谓至关重要。开发人员可以利用现代基础设施和程序的功能,设计出速度更快、可靠性更高、开发和维护成本更低的新一代 Web 应用程序。
总而言之,Web 的最新变化标志着开发人员迎来了提高生产力、改善用户体验的又一个激动人心的历史性时刻。随着我们的进步,特别是对新趋势和新技术的密切关注,未来的 Web 开发方式必将呈现出不同于以往的全新面貌。
参考链接:
https://qconlondon.com/presentation/mar2023/webs-next-transition
相关阅读:
使用 Lambda Web Adapter 在 Lambda 上 构建 web 应用





