小程序组件库简介
通过之前文章的介绍我们了解到,建信小程序是一种新的连接用户与服务的开发方式,可以在应用内被便捷的获取和传播,并且提供了一套供开发者使用的开发工具链。同时,建信小程序还提供了一套完整而又优美的组件库,里面包含了丰富的组件,并且可以进行多端的兼容,无论是在小程序端还是 H5 端都可以使用它进行组件的开发。本文将会对小程序组件库进行详细的介绍。
小程序组件库由来
传统开发方式效率低、维护成本高,而且往往随着业务的增长或者变更,系统的复杂度会呈现指数级的增长,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
同时,不同的开发人员有各自的开发习惯和风格,导致代码的交互方法和页面的风格各不相同,这样就导致不同的开发人员没有统一的规范,代码变得冗余,复用率低等各种问题越来越明显。
为了实现提高代码复用率,统一视觉和交互,并且规范开发,小程序组件库应运而生。
多端兼容
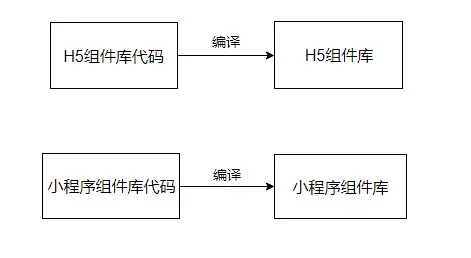
起初设计时,为了使小程序组件库能够满足能在小程序和 H5 两个平台上使用,我们搭建了两套组件库,采用多仓库设计,一套适用于 H5 开发,一套适用于 App 小程序开发,如图所示:

这种模式在组件库内容较少的时候工作得还不错,但是随着后续支持的组件越来越多,两套代码所带来的问题也愈发突出:即使一个简单的需求也需要在两套代码库分别修改,造成额外的工作量,效率低下。因此,我们开始考虑,是否有更好的方式能够只写一份代码,又同时支持小程序和 H5 呢?
要合并代码,我们必须分析出两条代码的相同点和不同点,把相同点提取为公共的代码,同时对不同点想办法针对小程序和 H5 的要求分别处理。
我们组件库都是基于 Vue(针对 H5)/类 Vue(针对小程序)的方式实现,因此一个组件的代码,都是由模板(template)、样式(style)、逻辑(script)三个部分组成。从外观上说,H5 和小程序的组件是保持高度一致的,因此,模板和样式部分完全可以复用,只要保证基础构成和属性一即可。
唯一的区别聚焦在逻辑上:对于 H5 组件,逻辑处理相对比较简单,基本只有交互逻辑;而对于小程序组件库而言,还需要处理跟小程序框架相关的控制逻辑,例如:通过 jsbridge 与原生层完成生命周期协同控制,又或者在部分逻辑实现上需要使用原生层的 API 完成。如图所示:

通过对目前市场上成熟的多端输出组件库进行调研后,得出了两个初步的方案:
运行时抹平差异方案:它是先以 JavaScript 作为基础选定一个 DSL 框架,以这个 DSL 框架为标准在各端分别编译为不同的代码,各端分别有一个运行时框架或兼容组件库保证代码正确运行。
条件编译型方案:通过对代码的不兼容逻辑部分进行条件判断,通过在打包时添加全局变量的方式,在不同的条件下执行对应的逻辑部分,从而实现不同端打包编译不同代码库。
根据目前的需求多端只需要输出小程序组件库和 H5 两个组件库,而且运行时抹平差异方案比较复杂,首先需要基于同样的 DSL 设计一套统一的 API,然后需要分别针对 H5 和小程序实现两套 runtime 来屏蔽底层差异,投入成本比较高。
综合对比下来,我们采用了条件编译型方案来实现多端的需求。
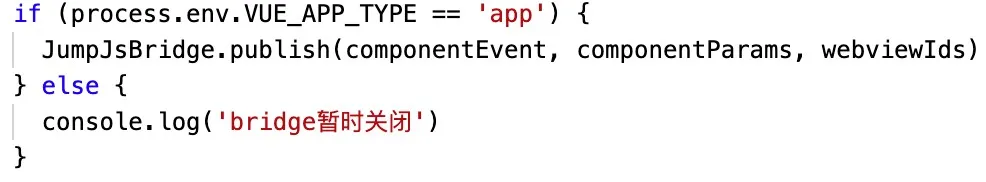
采用条件编译这个方案,我们可以复用代码的模板部分和样式部分,只需要在所有不可复用的逻辑交互部分加上条件判断。条件判断的添加方式如下图所示:

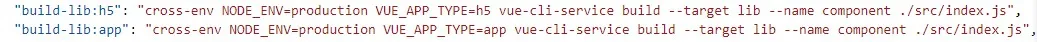
接下来,我们需要在打包时添加环境变量,实现通过不同的打包命令得到不同的组件库。因此 cross-env 这个模块是一个很好的选择,它可以在打包命令处设置全局环境变量。打包命令的设置如下图所示:

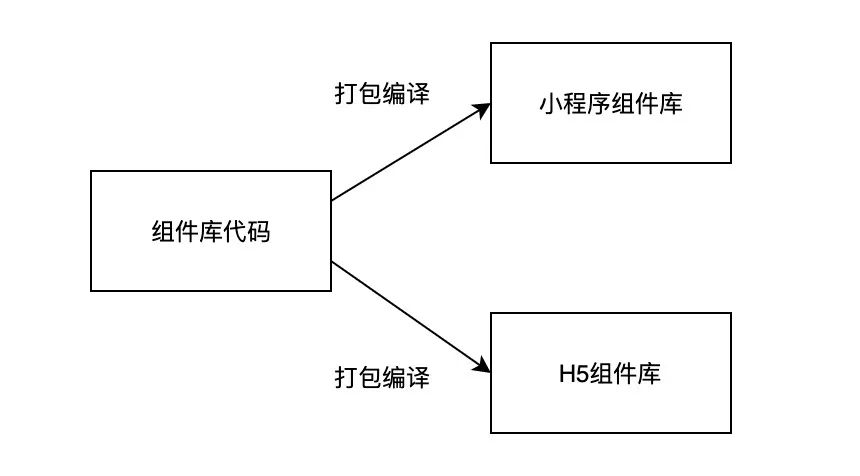
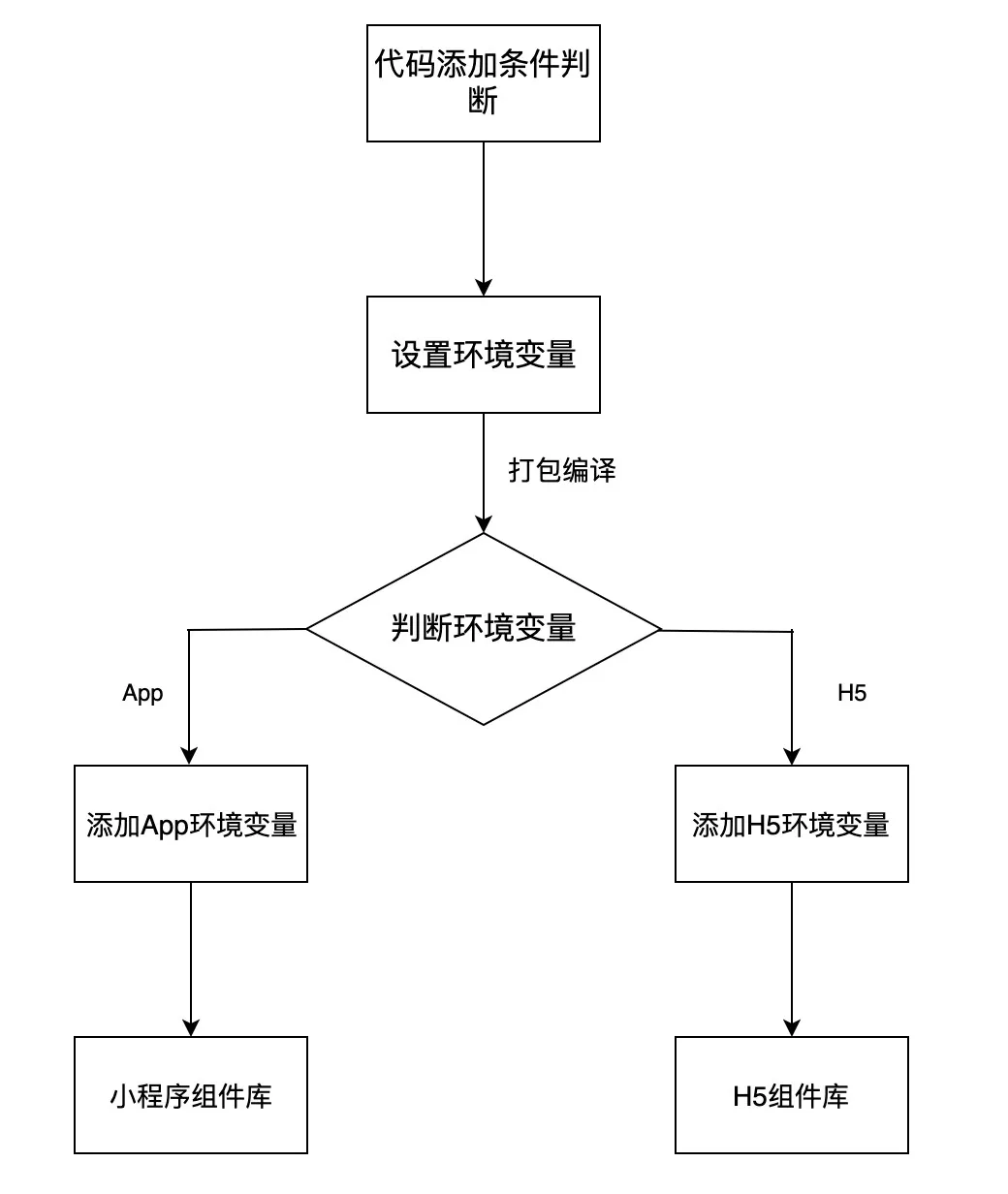
然后执行打包命令时就会将特定的环境变量打包到代码,在使用组件库时通过不同的条件去执行不同的逻辑部分,从而实现组件库的多端兼容,流程图如下所示:

未来展望
随着小程序库的使用越来越广泛,我们可能会不仅仅只兼容小程序和 H5 这两端,还会对支付宝小程序端,微信小程序端等进行兼容,就像 uni-app 组件库一样支持各种各样的端。
到时候,目前条件编译的兼容方案可能无法支持我们小程序的发展,我们可能会选择采用运行时抹平差异方案,自己搭建一套框架去管理各个端的组件库,这样就可以让每个端的小程序代码很干净,各自都只有自己的逻辑交互,我们只需要通过外部框架去管理消除每个端的小程序库的差异即可。通过这种方案就可以更加优雅和完美的去实现组件库多端兼容的问题。
文章转载自:金科优源汇(ID:jkyyh2020)
原文链接:建信小程序组件库介绍





