YodaOS 首个版本发布于 19 年,它当时定位于开源智能音箱解决方案,笔者当时就作为 YodaOS 应用框架的核心维护者,为 JavaScript 开发者提供了内置的 JavaScript 语音应用框架。
时过境迁,智能音箱逐渐淡出了人们的焦点,似乎在语音助手领域的场景与 Web 生态并没那么契合,带屏音箱也让解决方案重新回到了 AOSP(Android)的生态。
而我兜兜转转 4 年过去,又回到了 Rokid,我仍然希望为 Web 开发者们找到一些有趣又足够支撑起工程师们生存的下一个增长曲线,于是便有了今天的 YodaOS JSAR —— 空间小程序。
几年时间,YodaOS 从原来的智能音箱操作系统(基于 Linux)升级为 YodaOS Master,后者是用于空间计算(AR/MR/XR)场景的操作系统,技术底座也从原来的 Linux Kernel 变为 AOSP,而 YodaOS JSAR 则是在这个系统之上构建的一套面向 Web 开发者的应用框架,可以说 YodaOS JSAR 是之前 YodaOS JavaScript Application Framework 的延续,从原来开发一个语音技能应用升级到空间小程序的开发。
就在不久前,笔者受邀参加了 OpenJS World 2023 在上海的一次小型分享会:

OpenJS World 2023 上海站研讨会
本文将结合这次研讨会上分享的内容做一次文字版本的输出,以期望给本文读者了解 YodaOS JSAR 的全貌以及背后的思考逻辑。
空间与空间计算
作为背景补充,首先来了解什么是空间。
在增强现实(AR)的场景中,空间是指现实世界中的一个区域,这个区域可以是一个平面,也可以是一个立体的物体。用户通过空间小程序来获取空间的信息,比如空间的大小、空间的位置、空间的旋转角度等等,而在一般的 AR 应用开发中,我们都会使用一个场景来承载空间。

来自 Wolvic 技术文档
如上图,来自 Wolvic 的技术文档,它描述了一个浏览器在空间中的设计,可以看到浏览器之前的 Tab 现在变为了一系列环绕在用户周围的虚拟屏幕(网页),这样用户只需要通过转头即可切换要浏览的网页或应用,而功能菜单则位于虚拟屏幕的上下,可以通过手柄或者手势进行交互。

来自 YodaOS-Master 系统真机录制
而 YodaOS Master 系统也有同样的设计,用户可以在系统中打开不同的窗口,每个窗口对应一个网页或者安卓应用,用户通过手势或射线来与窗口和功能菜单进行交互。

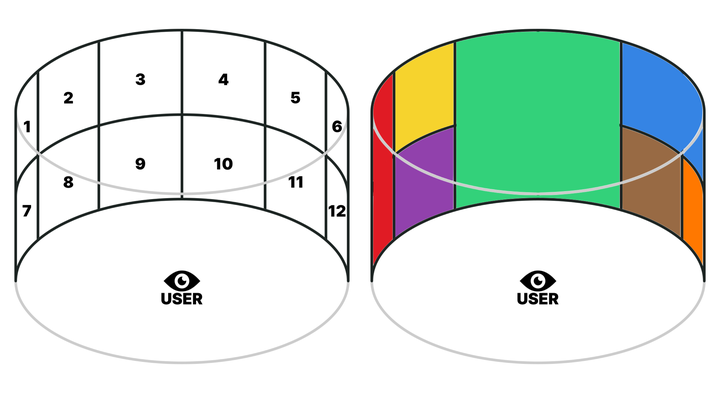
来自 Wolvic 技术文档
用户空间描述起来就如同上图一样:用户位于空间的中心,围绕着用户的是一个圆柱曲面,用户可以将曲面中的一部分作为一块虚拟屏幕用于显示一个网页或应用,用户通过转头来切换要使用的应用。
空间小程序
读者熟知的小程序一般是微信小程序,开发者通过开发小程序可以在用户无需下载应用的情况下,在微信中使用一些即开即用的功能,比如:点外卖、酒店预定、网约车等。
那空间小程序是什么呢?先来看一个演示视频:
https://ar.rokidcdn.com/web-assets/pages/yodaos-jsar-demo.mp4(这里是视频)
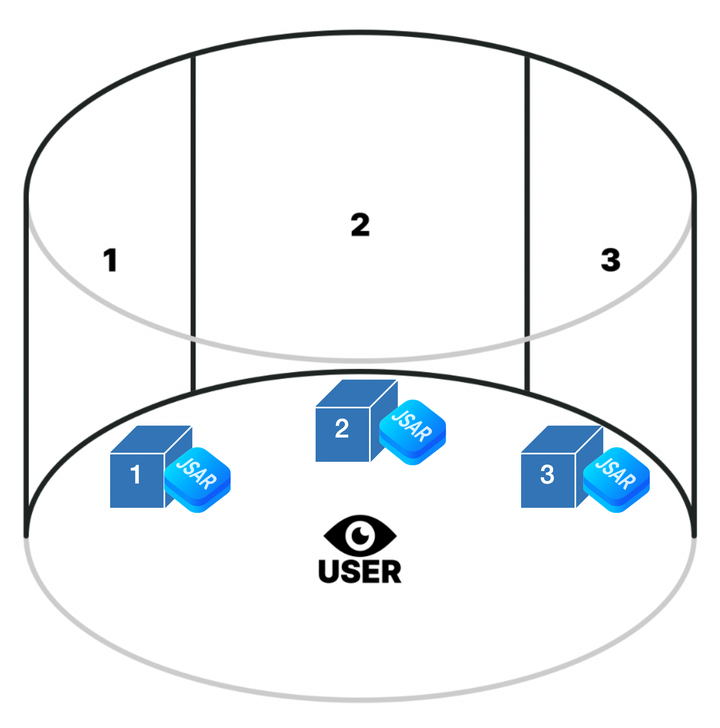
可以看到除了在上一小节中看到的屏幕外,还在空间中有一些可交互的 3D 物体,这就是空间小程序。

因此,空间小程序就是在原有的空间中,在屏幕之外添加一些可交互的 3D 物体,并且每个可交互物体之间是独立运行的。这就需要空间小程序具备以下特性:
安全性
从平面到立体
从窗口到空间
为什么选择 Web
单从空间小程序的技术实现来说,并不一定要选择 Web,像 Lua、Python 或是其他脚本语言都可以完成,这次除了我自己对于 Web 的一腔热血外,也需要一些特别的技术优势。
Web 技术从 1993 年 HTML 1.0 发布以来,从原来的文档分享,到信息站点,再到现在的 Web 应用,我们可以抽取到大家愿意使用 Web 技术的特点就是安全性和便捷性,而这两者相辅相成、互相成就。
因此 YodaOS JSAR 希望基于安全性和便捷性设计的空间应用框架,以此来让开发者和用户可以在独立的空间应用之外,可以做一些简单、有趣、便捷的“空间小程序”,它可以很容易被分享(当然安全性是前提)和传播。

新三剑客
在空间计算时代,YodaOS JSAR 给出了 Web 的新解决方案,即新的三件套 —— XSML、SCSS 和 TypeScript。
XSML
它对应于 HTML,全称是 eXtensible Spatial Markup Language,即可拓展空间标记语言。

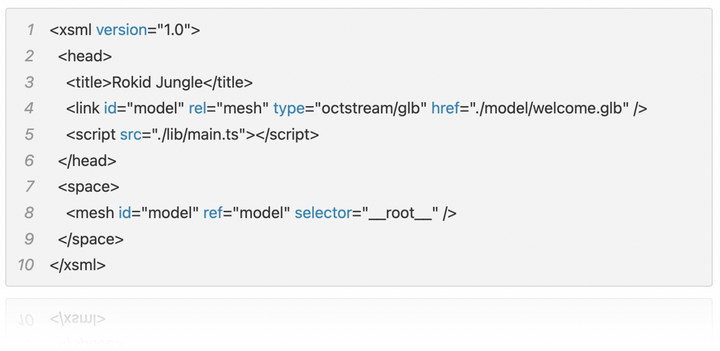
XSML 代码示例
上图是 XSML 的代码示例,熟悉 HTML 的开发者一定不陌生,几乎和今天的 HTML 类似,区别仅在于一些标签的差异,比如:
变成了
- 变成了
以下便是一些 YodaOS JSAR 新增的标签:
引用 3D 模型
创建一个立方体
创建一个平面
创建一个球体
创建一个胶囊形状
创建一个圆环
创建一个 3D 包围盒,类似于

上图的狮子就是通过 XSML 描述生成的:
源代码:https://github.com/M-CreativeLab/jsar-gallery-flatten-lion/blob/main/lib/lion.xsml
在线演示:https://jsar.netlify.app/playground?url=https://raw.githubusercontent.com/M-CreativeLab/jsar-gallery-flatten-lion/main/lib/lion.xsml (请确保你本地可以访问 raw.githubusercontent.com 域名)
如需了解完整的 XSML 说明,可访问:https://jsar.netlify.app/zh-CN/manual/latest/basic-concepts/intro-xsml
SCSS
它对应于 CSS,全称是 Spatial Cascading Style Sheet,即空间层叠样式表。SCSS 语法完全继承自 CSS,使用方式也相同:
通过选择器选择对应的元素
设置样式
比如:
@material red { diffuse-color: #ff2200;}#box { rotation: 0 0 180; position: 0 1 0; material: "red";}可以看到现在设置的不再是原来 CSS 的样式,而是面向 3D 空间设计的旋转、位置和材质等。通过 SCSS 可以非常容易和自然的布局空间样式,相较于脚本的方式更直观。
如需了解完整的 SCSS 说明,可访问:https://jsar.netlify.app/zh-CN/manual/latest/basic-concepts/intro-scss
TypeScript
随着 Deno 和 Bun 这样的服务端运行时都默认支持了 TypeScript,YodaOS JSAR 也选择了 TypeScript 作为原生的支持语言,它在运行时内置了一个 TypeScript 编译器,在解释

