太长不看版:Snowpack v3.0 将于 2021 年 1 月 6 日发布(也是该版本最初公布的一周年纪念日)。这是我们最重大的一次版本更新,其中有一些重要的新特性,包括一种按需加载 npm 导入的新方法,可以完全跳过前端的 npm install 步骤。
激动人心的是,大家现在就可以开始试用新版了!
新增内容
Snowpack v3 的重点是完善和正式发布四项已有特性,这些特性在当前版本的 Snowpack(v2.18.0)中通过 experiments 标志提供:
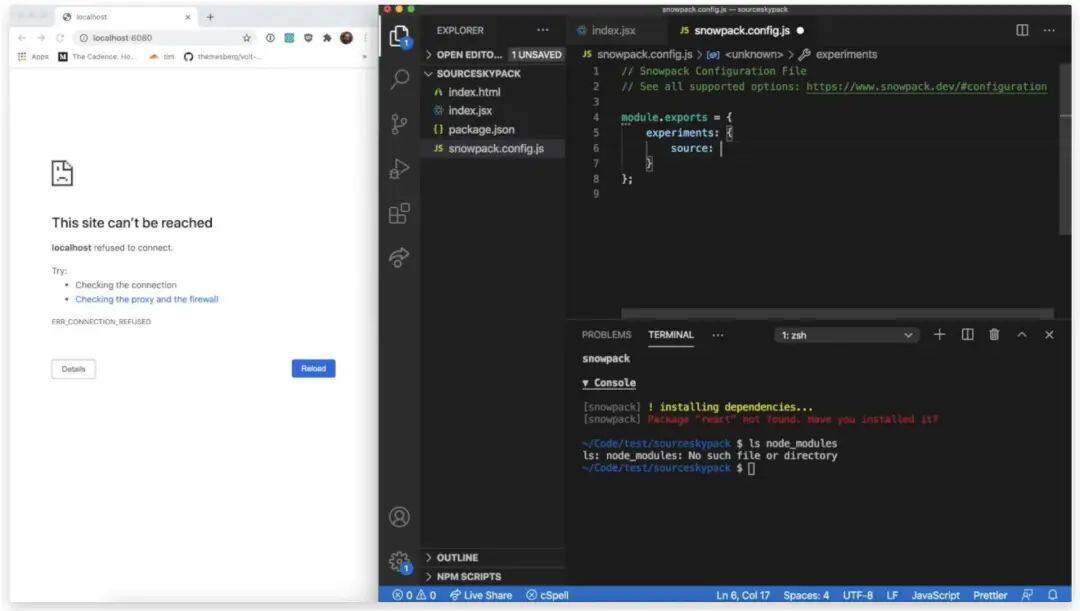
experiments.source:流式导入 npm,无需安装步骤。
experiments.optimize:内置打包、预加载和资产最小化能力。
experiments.routes:用于 HTML 回退和 API 代理的高级配置。
import 'snowpack':用于 Snowpack 集成的全新 JavaScript API。

新增:流式 NPM 导入
Snowpack 一直在努力探索前端开发的边界,这个版本也是如此。Snowpack v3.0 引入了一项令人兴奋的新特性,可加快并简化你的开发工作流程。
一般来说,JavaScript 依赖项是由包管理器 CLI(如 npm、yarn 或 pnpm)在本地安装和管理的。程序包经常带有不相关的文件,并且几乎没有哪个包能直接在浏览器中运行。我们需要额外的步骤来处理、构建和打包这些安装进来的软件包,才能让它们运行在浏览器中。
我们可以简化这一过程吗?如果 Snowpack 可以完全跳过“npm install”步骤,并通过 ESM 按需获取我们需要的,预构建的包代码,这是不是非常令人期待?
// you do this:import * as React from 'react';// but get behavior like this:import * as React from 'https://cdn.skypack.dev/react@17.0.1';上例中的 URL 指向 Skypack,这是一种流行的 JavaScript CDN,我们通过它将所有 npm 包当作 ESM 处理。Snowpack、Deno 和所有主要浏览器都能很好地支持通过 URL 导入依赖项。但是,将这些 URL 直接写入源代码的方法并不好用,并且如果没有网络连接就无法开发了。
Snowpack v3.0 融合了两个方面的优势:在你自己的源代码中获得 import 'react'的简单性,并让 Snowpack 在后台获取这些依赖项,这些依赖项已预构建完毕并可以在浏览器中运行。Snowpack 会自动为你缓存所有内容,因此你可以脱机工作,而无需依赖 Skypack。
与传统的“npm install”方法相比,这种机制有很多优点:
速度:跳过依赖项的安装+构建步骤,并直接从 Skypack CDN 将依赖项作为预构建 ESM 代码加载。
安全性:ESM 包已为你预置在 JavaScript 中,并且不会获取在机器上运行代码的访问权限。第三方代码只能在浏览器沙箱中运行。
简单性:ESM 包由 Snowpack 管理,因此不需要 Node.js(Rails、PHP 等)的前端项目可以选择完全删除 npm CLI。
相同的最终构建:在构建要用于生产的网站时,程序包代码会与网站的其余部分一并转译,并摇树处理到和你的导入一致,使最终构建几乎保持不变。
如果这一切听起来太不可思议了,请放心。想要使用它的话,这是 100% opt-in 的行为。默认情况下,Snowpack 会像往常一样继续将 npm 包依赖项从项目 node_modules 目录中拉出来。
请查阅我们的流式NPM导入指南,了解如何在已有的项目中启用这一新行为。在将来的发行版中,我们希望对定制的 ESM 软件包源和其他 CDN 开放此特性。

内置优化,由 esbuild 提供支持
esbuild 太令人震惊了:它的性能比大多数流行的打包器快 100 倍,比 Parcel 快 300 倍(根据 esbuild 自己的基准测试)。esbuild 用 Go 编写,而 Go 是一种编译语言,可以并行化繁重的打包任务负载,而其他流行的打包程序(用 JavaScript 编写)是做不到的。
Snowpack 已在内部使用 esbuild,作为我们 JavaScript、TypeScript 和 JSX 文件的默认单文件构建器。Snowpack v3.0 更进一步,加入了新的内置构建优化管道。为生产环境打包、缩小和转译你的站点时,它需要的时间只有其他打包器的 1/100。
今天 Snowpack 之所以可以采用采用 esbuild,是因为我们很早就对打包的未来投下了赌注:打包是一种构建后的优化步骤,而不是承载其他一切内容的核心基础。由于早期的这一设计决策,esbuild 可以像其他打包器一样轻松地插入和换出你的 Snowpack 构建。
esbuild 仍算是一个年轻的项目,但它的未来看起来很有希望。同时,我们还将在很长的一段时间内继续投资现有的 Webpack & Rollup 打包插件。
请查看我们最新的《优化Snowpack构建指南》中的 experiments.optimize 选项来开始尝试。

路由
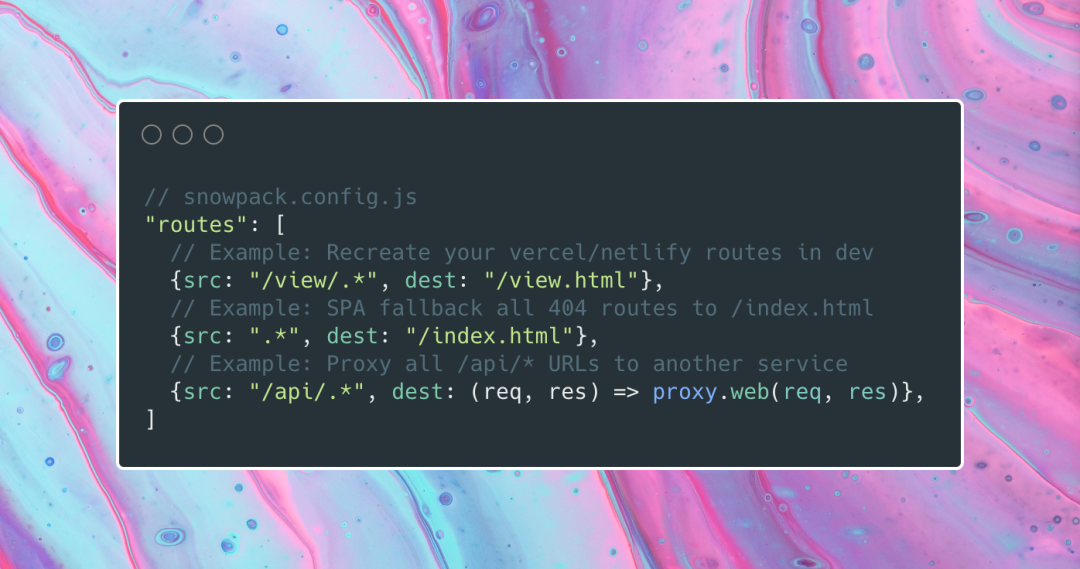
Snowpack 新加入的 experiments.routes 配置使你可以定义让开发环境与生产保持一致的路由。这一特性解锁了一些有趣的新用例,包括:
API 代理:将所有/api/*URL 路由到另一个 URL 或 localhost 端口。
SPA 回退:为所有请求的路由提供应用外壳 index.html。
更快的站点加载:加快站点速度,并为每个路由提供不同的 HTML shell 文件。
岛式架构:让 HTML 以并行方式渲染页面上的各个组件。
模拟 Vercel/Netlify:在开发中重新创建 Vercel 或 Netlify 路由。或者,创建一个 Snowpack 插件以在启动时从你的 vercel.json 或_redirects 文件自动生成这些路由。
Snowpack 已经支持 API 代理和 SPA 回退有一段时间了,而这一新特性会将它们组合在一起,成为一个单一的、富有表现力的新 API。

新的 JavaScript API
Snowpack 的全新 JavaScriptAPI 可让你对 Snowpack 的开发服务器和构建管道进行更高级别的控制,从而帮助你在 Snowpack 上构建更强大的集成,以解锁新的开发工具和服务端渲染(SSR)解决方案。
Svelte 团队最近发布的 SvelteKit 引发了关注:这是 Svelte 应用的官方 zero-effort SSR 应用框架。SvelteKit 由 Snowpack 提供内部支持,使用了我们全新的 JavaScript API 来管理你的构建管道并按需构建文件。Snowpack 加快了开发速度,并帮助将 SvelteKit 的启动时间减少到了几乎可以忽略不计。
请查看我们新的JavaScript API参考,开始在 Snowpack 上构建你自己的自定义集成。或者通读我们关于服务端渲染的指南,开始使用用于生产的自定义 SSR 集成。
安装
你可以通过以下命令安装 Snowpack v3.0 RC 版本:
npm install snowpack@next由于所有 v3.0 特性在现在的版本中都包括了,因此我们现有的文档站点同时适用于 v2 和 v3。目前,只有非常旧的,没有文档支持的旧行为在 next 分支中移除了。随着我们接近正式发布日期,实验标志下的特性可能会继续更改。到今年年底,这些特性将从实验标志后移到下一个 v3.0 分支的顶级配置对象中。
请在 snowpack.dev 上了解更多信息。
原文链接:Snowpack 3 Release





