2023 Next.js Conf 大会已经于加利福尼亚州旧金山的 SFJazz 中心举行,众多行业专家和优秀演讲者汇聚一堂。本文梳理了本届 Next.js Conf 大会的重要内容。
要点汇总
Turbopack 又提速了!
Server Actions 迎来稳定版。
Partial Prerendering 部分预渲染功能推出预览版。
Next.js Learn 免费课现已上线。
Next.js 编译器进一步增强
自版本 13 以来,Next.js 团队就一直在孜孜不倦地提升本地开发性能。新版本又带来了增量化增强方法,而一系列改进的核心就体现在基于 Rust 的 Turbopack 引擎身上。通过快速刷新,本地服务器启动速度提高了 53.3%,代码更新速度提高了 94.7%。相应的稳定版也将按计划发布,有望带来更加可靠、高效的开发体验。
Server Actions 迎来稳定版
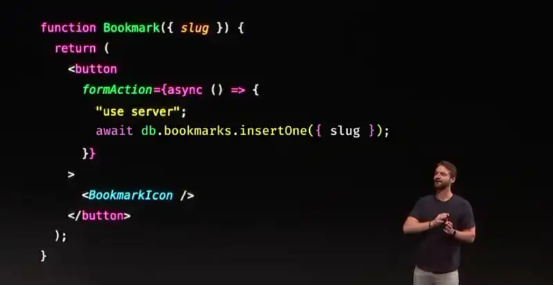
在 Next.js 14 当中,Server Actions 终于迎来稳定版。开发者无需为后端任务手动创建 API 路由,现在可以直接在 React 组件中定义服务器端功能,从而允许客户端与服务器间实现无缝交互,甚至可以在 App Router 模型当中合并错误处理、缓存、重新验证与重新定向。此次更新的意义在于简化开发者工作流程,同时增强用户与应用之间的交互。对于各位 TypeScript 用户来说,稳定版功能还能更好地保障客户端与服务器间实现类型安全。此次稳定升级凸显出 Next.js 项目为增强客户端与服务器间协作所做出的持续努力,也承诺带来更加精简、愈发强大的 Web 开发体验。
// app/page.tsxexport default function Page() { async function create(formData: FormData) { 'use server'; await db.form.insertOne({ formData }); } return ( <form action={create}> <input type="text" name="name" /> <button type="submit">Submit</button> </form> );}Partial Prerendering 部分预渲染 (预览版)
部分预渲染旨在将静态渲染的速度优势,与动态个性化响应的灵活性相结合。这项编译器优化依靠 Rewact Suspense 来提供快速的初始静态响应,同时可根据用户交互或其他触发器动态替换组件。新功能简化了渲染模型,无需学习新的 API,且目前正在积极开发当中。
// app/page.tsxexport default function Page() { return ( <main> <header> <h1>My Store</h1> <Suspense fallback={<CartSkeleton />}> // skeleton loads while data is being loaded from your database <ShoppingCart /> // Replaces the skeleton when data loading is finished </Suspense> </header> <Banner /> <Suspense fallback={<ProductListSkeleton />}> <Recommendations /> </Suspense> <NewProducts /> </main> );}
元数据改进
Next.js 14 解决了在传输页面内容的数据流之前,向浏览器发送相关视口、配色方案和主题的关键元数据这一难题。这项工作有助于防止屏闪或布局变化,从而增强用户体验。部分已弃用的元数据选项将被新选项取代,以进一步推动改造效果。
教育和社区
Next.js 的全新免费课程现已发布,涵盖从样式、字体与图像优化到数据库设置、错误处理等广泛主题。这批新增内容也再次证明,围绕 Next.js 建立的社区和教育资源仍在不断扩展。
教育社区:
重大变更
新版本还迎来了几项重大变更和弃用,为改进功能和简化开发体验铺平了道路。
最低 Node.js 版本要求已更新至 18.17。
WASM Target 被移除。
@next/font 被替换为 next/font。
ImageResponse 导入由 next/server 变更为 next/og。
next export 被弃用; 现在使用 output: 'export'。
主题演讲
受篇幅所限,下面推荐会议期间的部分精彩演讲。
“没有新 API”(No New APIs)
在这场主题演讲中,Guillermo Rauch 讨论了 Next.js 的发展和未来前景。演讲重点介绍了 Next.js 14 版本的定位,即提高性能并简化开发流程,而非引入新的 API。Guillermo 还谈到 Next.js 14 如何立足 React Server Components 等基础技术进行构建,并在预览中引入了名为“Partial Prerendering”部分预渲染的新功能,旨在加快初始与动态视觉效果且不影响开发者体验。
演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=fO_5hPPaKEPLKbiw&t=1387
Next.js 如何实现 React 的未来前景(How Next.js is Delivering React’s Vision for the Future)
Sam 讨论了 Next.js 如何实现 React 的未来愿景,而且特别关注了如何将服务器组件与 Server Actions 服务器操作集成至 Next.js 当中。他解释称,服务器组件和服务器操作提供“一流的数据获取和处理方式”,对 React 的固有强项可组合性做出有力补充。🍻
Twitter 上出现了一张断章取义的截图:
https://twitter.com/peer_rich/status/1717609270475194466
这个 Twitter 在网络中引发了不少争议。但如果大家耐心观看演讲,就能明确理解 Sam 想要表达的观点:Server Actions 是个好设计!

演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=Ds8T7XLCd9g4Mwz1&t=4253
使用 Vercel Stack 将灵感转化落地(Executing on Inspiration with the Vercel Stack)
Michelle 分享了她组织 React 迈阿密开发者大会的历程,还谈到 Vercel 及 Next.js 如何提高流程效率、降低管理门槛。由于之前没有组织此类活动的经验,所以 Michelle 分享了她所面临的挑战,以及 Vercel 功能套件(包括免费 Next.js 模板和 AI 驱动的 CMS 方案等)如何帮助她专注于处理最重要的工作:建议社区,并将世界级科技大会引入南佛罗里达。
演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=orTYufNa7c0yZKjC&t=6596
使用 Next.js 构建生成式 UI(Building Generative UI with Next.js)
在演讲中,Vercel 公司 AI 副总裁 Jared Palmer 介绍了 v0 的使用方式——这是一款可根据自然语言提示生成 UI 代码的 AI 产品。v0 使用 Vercel 的 AI SDK 并能够与 Next.js 无缝集成,为 AI 原生产品提供简化架构。Palmer 还讨论了生成式用户界面时代的逐渐来临,以及 Next.js 14 将如何为这个新时代奠定基础。
演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=HOUMd0cdM4zD0dOi&t=12777
关于无头 CMS 的大骗局(The Big Headless CMS Lie)
Payload(可支持 MongoDB 的无头 CMS)公司联合创始人 James 分享了在 Web 开发中使用无头 CMS 时的缺点和局限性。他本人对于无头 CMS 的种种承诺经常提出质疑,例如关注点分离和内容迁移便捷性等等,并认为这些说法跟开发者和客户面临的实际情况往往对不上号。James 正考虑将 Payload 与 Next.js 直接集成,借此克服局限并提供更好的开发者体验,包括开箱即用的功能和更简单的部署流程。
演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=jJ-rFUopxbZxl6f0&t=13647
React 与 Next.js 中的性能问题(Performance in React and Next.js)
Lydia 的演讲重点关注 React 18 中的 Web 性能增强,并讨论 Next.js 该如何利用这些进步。她提到主线程上长任务带来的挑战,及其对用户体验造成的影响。Lydia 还谈到 React 18 的并发功能,这些功能将带来更灵敏、无阻塞的用户交互和流畅的状态更新效果。她重点介绍了 Next.js 如何进一步优化这些功能,为开发者提供开箱即用的解决方案,借此提高应用程序性能。
演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=RA90SGQxr_uJFHMd&t=15612
Next.js 大会直播:Twitch 最佳(Live from Next.js Conf: Twitch Takeover)
Theo、Madison 和 Prime 都在会议期间对 Next.js 进行了现场直播。向大家推荐 Theo 的 Twitch 直播,这边的观看氛围和实时评论最好。
演讲链接:
https://www.youtube.com/live/8q2q_820Sx4?si=8NKSU2YotvgXKmpR&t=8421
使用 App Router 解锁可组合内容(Unlocking Composable Content with the App Router) - Kapehe & Grant Sander
Kap 和 Grant 讨论了在 Next.js 中使用 App Router 的好处和挑战,而且重点强调了该功能对于 Formidable 业务的影响。对话涉及 App Router 如何通过服务器组件与异地数据获,以及将 Sanity Studio 直接嵌入 Next.js 应用程序的方式来提高使用体验。演讲还讨论了迁移问题,主要集中在库兼容性方面,并深入分析了如何使用 revalidateTag 函数在 Sanity 与 Next.js 之间进行缓存和重新验证。
演讲链接:https://youtu.be/FdiX5rHS_0Y?si=ynq58oFRm89KuVp7&t=605
使用 Vercel 扩展开源学习平台(Scaling an Open Source Learning Platform with Vercel)
Chris(花名 Trash)讨论了 TypeHero 团队如何利用 Next.js 和 Vercel 生态系统快速扩展其开源学习平台。他强调了这套框架的突出优势,例如用于高效数据渲染的 React Server Components 和用于嵌套路由的基于文件路由设计。他还分享了现实应用中的挑战和解决方案,包括使用 Turborepo 大幅缩短构建时间,并利用 Vercel 的协作功能进行 UI/设计反馈。
演讲链接:
https://youtu.be/FdiX5rHS_0Y?si=Ox5rYirYInQa0n46&t=1639
为 Next.js 应用注入实时与协同特性(Make Your Next.js App Realtime and Collaborative)
Sylwia 以开发投票应用为例,讨论了如何让 Next.js 应用程序获得实时与协同特性。她介绍了 PartyKit 工具,能够在简化实时数据 WebSocket 实现过程的同时,避免运行自有服务器。通过将 PartyKit 与 Next.js 相结合,她演示了如何创建一款功能全面的实时民意调查应用,用户可以与之交互并查看代码和部署过程。
演讲链接:
https://youtu.be/FdiX5rHS_0Y?si=DhBaNB8DNcTEPJHr&t=3350
如何让 RSC 与 SSR 紧密配合(RSC and SSR: How it Fits)
Tejas 深入研究了 React 服务器组件(RSC)的复杂性,及其如何在 Next.js 场景下与服务器端渲染(SSR)相集成。他以狗狗品类展示网站为例剖析了 React 元素的概念,并解释了如何让 RSC 与 SSR 紧密协作。Tejas 还演示了 Next.js 中的软导航机制,强调服务器组件输出的是 JSX 对象、而非 HTML 字符串,这就实现了更流畅且愈发出色的用户体验。
演讲链接:
https://youtu.be/FdiX5rHS_0Y?si=4twi_q-XuaosTi85&t=9523
Vercel 不会告诉你的秘密(The Things Vercel Won’t Show You)
Theo 在 Next.js 中探索了 Vercel 一般不推荐的非常规、甚至“被诅咒”的反模式。演讲涵盖了一系列从勉强可以接受、到堪称“大逆不道”的策略,例如通过 Server Actions 进行分页、使用 globalThis 作为 SSR 帮助程序,甚至使用 generator 函数来实现服务器到客户端的组件更新等。这些策略虽然很少用到,但却有助于突破 Next.js 的可能性边界。
演讲链接:
https://youtu.be/FdiX5rHS_0Y?si=21zZ4aQXCLdoFFDs&t=11375
使用 Next.js 中的 AI 实现客户邮件处理自动化(Automate All of Your Customer Emails with AI in Next.js)
Joel 整理了一份关于在 Next.js 环境中用 AI 自动处理客户邮件的综合指南。此次演讲强调建立一套灵活、立足代码层级且由事件驱动的邮件处理流程,并推荐了 inngest 这款自动化管理工具。演讲的核心就是演示 hooks 如何利用摄取功能,根据用户的特定操作来触发邮件处理,并通过基于 GPT 的 AI 模型进行多轮生成并完善邮件内容本体,从而输出高质量、与上下文相匹配的客户邮件。
演讲链接:
https://youtu.be/FdiX5rHS_0Y?si=3I3TZTY7y_EQUngA&t=13145
本文灵感来自 Vercel 团队撰写的综述文章。
要深入了解并探索文中提到的各项功能,请参阅 Vercel Next.js 14 原始博文:
https://nextjs.org/blog/next-14
相关阅读:
Next.js 13 新的实验性特性,实现 App“动态无限制”





