在近日的 Rails World 大会上,Ruby on Rails 之父、37signals 联合创始人兼首席技术官 DHH(David Heinemeier Hansson)发表了观点称,最快的打包工具就是没有构建 (No Build),有了 HTTP/2 以及浏览器原生支持 ES Modules ,前端根本不需要构建。
“复杂性已经堆叠得太高了”
“我们正在构建一切,一切的一切。” DHH 说道。目前,市面上正不断涌现种种令人兴奋的新框架和新库。“新生的事物太多了,可能我们必须得依靠 AI 提供的建议才能想明白该怎么应对。”
DHH 认为,人们似乎获得了越来越多能够创建出略好一点新版本的工具,但投入却一路飙升。这不是正确的方向、也不是理想的发展状态。
DHH 以自己当时开发 Ruby on Rails 的经历为例称,团队最初的立项是 BaseCamp 框架,前后花了约六个月时间,成员只有一位开发者加两名兼职设计师。最终 BaseCamp 建立起出色的业务,多年间创造了数亿美元的收入。“既然我们在 2003、2004 年那会儿就能做到,那么 2023 年我们理应做得更多。”
对于企业需要用很长的时间才能做出一点改进的原因,DHH 认为其中重要一点是,在生产力低下的时代,取得早期成功的那些企业定下了标准,其他人即使意识到自己需要一点不同的东西,也很难做出实质性的变革:要么效果没有大厂同类方案好,要么就是不具备同样的可扩展性。
“根据一位 Twitter 前员工的说法,他们决定脱离 Rails 是因为之前的架构设计不好,于是他们决定转向当时认为更好的 Java 微服务这边。但很长一段时间过去,工作并没有什么进展。他们完成了立项,又雇用了好几千人,但毫无进展。Twitter 的例子基本就是生产力黑暗时代的常态,人们认为工作在推进,但增量收益却极其有限。顺带一提,Airbnb 那边也有类似的情况,这已经成了一种趋势。JavaScript 框架造成的类似问题还有很多,甚至开始拖累整个行业的发展速度。”DHH 以 Twitter 为例论述道。
DHH 还提到,过去 10 年到 15 年间,技术栈分化问题也给开发人员带来了困扰。架构师想要解决的只是他们认为能解决的问题,但未必是真正重要的问题。所以大家需要关注的是能做到哪些以往做不到的事,而每个人都应该努力成为全栈开发者。
总而言之,DHH 认为,过去 10 到 15 年间复杂性已经堆叠得太高了,现在是时候把简单性作为新的目标了。
如何实现“无构建”
就前端领域而言,某种程度上讲,它已经走进了一种“死循环”——虽然它也获得了一定实质性的进展,改变了如今开发 Web 应用程序的基本预期,但紧跟潮流正变得越来越困难。
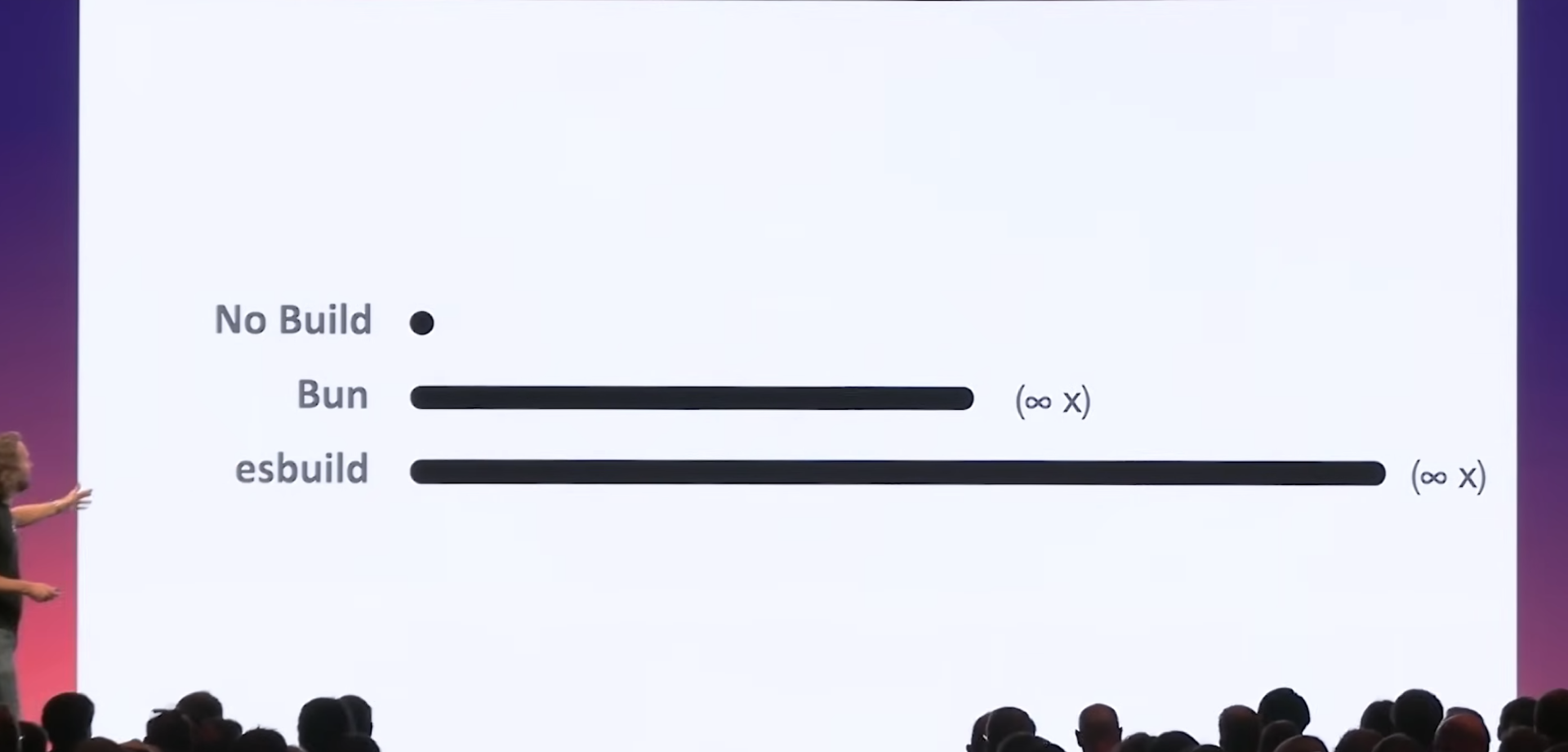
对于前端的简化,DHH 提出了“没有构建”的理念。“只要存在构建,那就只能提速。如果根本没有构建,那速度不就到头了?”
“最先进的(打包)技术不再是寻找更复杂的方法来构建 JavaScript 或 CSS,因为前端根本不需要构建。现在可以依靠 HTTP/2 和对 import map 的普遍支持来避免打包。”DHH 介绍称。
import map 直译过来是“导入映射”,可以让开发者直接在页面上管理模块,而不需要通过打包构建。“ import map 堪称是 Rail 7 中的一次大冒险。”DHH 表示,配合 HTTP2 一道, import map 就构成了一条加载瀑布流,通过一系列独立的脚本让所有的内容都能同时加载,而不必再将 JS 拆分成一个个包。开发者可以更轻松、更顺畅地使用 esBuild,甚至不再需 Bun 的协助。
“No Build”还具备其他一些奇妙的功能,例如用户可以在任何网站上直接查看源,其内容不涉及任何源映射、不需要任何捆绑,它们就是开发出所编写的文件,未必是编译的纯 JS 文件。一切都能直接交付、不需要经过构建,直接在浏览器端呈现。

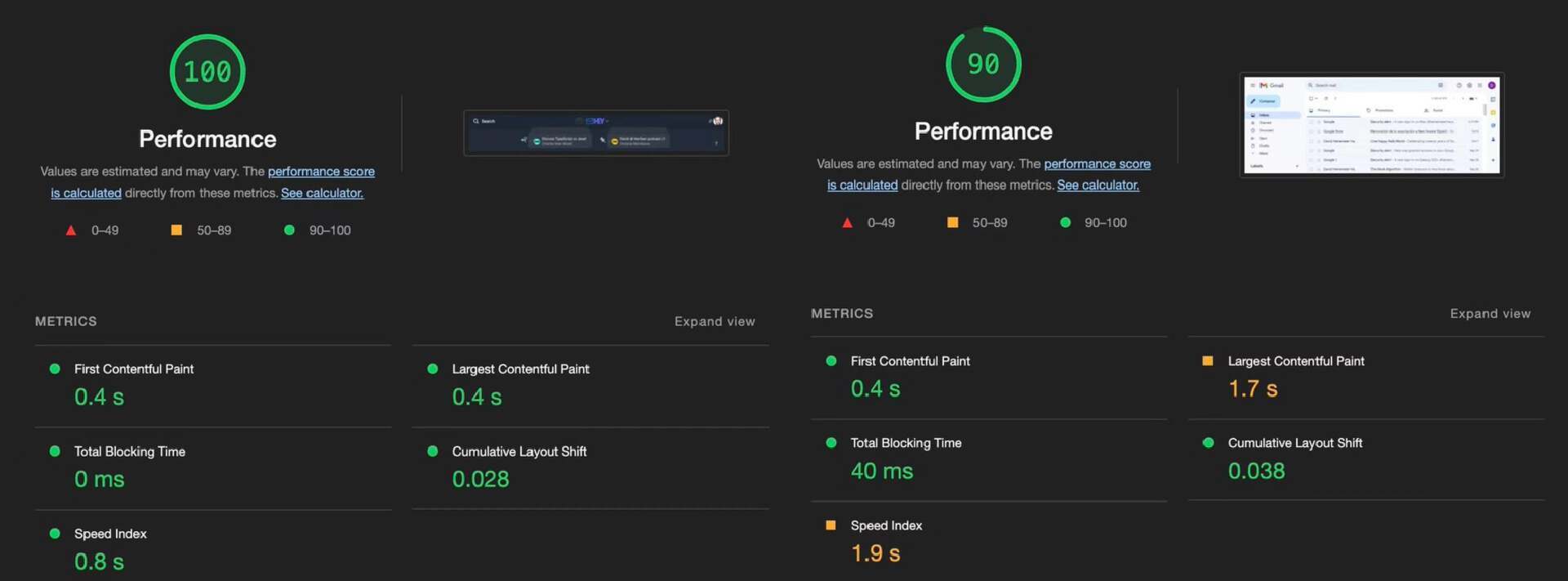
对于 Gamil 那种极为复杂且充满交互的产品,DHH 认为,HAML 可以解决。“HAML 为此而生,我们可以借此编写出纯 JS 代码而且无需任何构建。这让我非常兴奋,也是我们目前的主要开发方式。”
没有构建的理念正在迅速普及,如今也已经进入了 CSS,并推出了大受欢迎的 CSS 嵌套功能。现在所有浏览器都支持 CSS 编译,所有浏览器都支持自定义属性即变量。
DHH 透露,现在 37 Signals 的新应用开发中也在运用这两大功能:无需构建 JS 代码和无需构建 CSS。“之前我们就考虑过使用嵌套和变量来回避构建。事实证明没有构建不仅是可能的,而且具有极其重大的意义,我们耗费了约十年时间才破解这种复杂性。”
DHH 表示,绝大多数静态站点不需要花哨的构建管道。Server Side Includes (SSI)被严重低估了。他提出可以将一个 Jekyll 站点转换为 SSI。“一旦将静态站点转换为 SSI,我就会将这些简化为一个新工具,让它们变得简单。拥有一种巧妙的石器时代技术,可在 5 秒内自动推送更新。只需为其提供一个小型虚拟机即可,每月花费应该不会超过 5 美元。”
DHH 还表示,这一年半以来,37 Signals 开始转向 propshaft,这个新库用于在 Rails 侧无需编译的前提下提供资产管道。它的基本功能只有两个:为所有资产提供加载路径,以便在任意视图中访问任意位置上的 gem 及其他资产;提供摘要标记,从而确保拥有良好的远期动态缓存。
在推特上,DHH 还展示了公司主站的性能表现,他表示 HEY 主要应用运行的 JavaScript 代码没有经过构建。“我认为我们在 No Build、 import map 和大约 100 个单独的 JS 文件方面做得很好!我们发送 500kb 的未压缩 JS,而 Gmail 则发送 10mb!”

“在 es6 以及 JS 世界中一系列基础进展的支持下,如今的前端代码已经做好了跨越复杂性之桥的准备。我知道,现在的方案仍然有点复杂,但从结果上看所有付出都绝对物有所值。”DHH 表示,“我们目前最应该做的是:在现代 Web 应用程序的构建过程中,剔除一切形式的 JS 捆绑或转译。当然,这样的未来是等不来的,我们应该从现在开始转换自己的开发思路。”
真有用还是噱头而已?
对于 DHH 提出的“No Build”理念,Vercel CTO Malte Ubl 在推特上表示,他们已尝试过,但结果是行不通。因为在 HTTP2 中,每个请求的开销仍然非常大,并且存在并发限制,此外还会出现瀑布流和低效压缩。目前,“打包” 对于高性能网站来说是无法绕过的。
DHH 不认可 Malte Ubl 所说的 “行不通”。他表示,这就是技术讨论的奇怪之处。即便已经有案例证明项目能完成大规模任务(如 Rails 之于 Shopify),但人们也会声称它不能进行扩展。或者已顺利使用某种方法多年(如 no build JS 之于 HEY 网站),也会有人说这套 “行不通”。
还有人觉得这个只是噱头。推特网友“Viking”表示,自从移除 TypeScript 后,DHH 越来越激进了。甚至有网友称 DHH 散发出令人不安的“邪教领袖”气息。

开发者 Nander 表示,“构建时间并不重要,重要的是 FCP(First Contentful Paint ,从开始加载到页面内容的任意部分在屏幕上渲染出来的时间)。导入映射时间并不比位于同一服务器上的 RSC(构建步骤)和最小化捆绑包(构建步骤)快。”
“Chrome 删除了 HTTP/2 的多路复用,它并不比捆绑更有效率。HTTP/3 已经解决了这个问题,并且可能证明捆绑已经成为过去。但据我所知,还没有人尝试过 HTTP/3 多路复用 esm 服务器。Node、Deno 和 Bun 甚至还没有支持 HTTP/3。”Joe Pea 说道。
还有开发者指出,不打包=把开发细节暴露给用户,浏览器原生支持不等于高效。build 是快了,但运行时慢了的话还划算吗?前端工程化的一个重要里程碑就是引入了 build 步骤,让开发体验和用户体验分离,特别是几百个不同版本的、不同浏览器的用户体验完全分离,这才让开发者真正解放了。
有开发者很喜欢这个主意。Rails 开发者 Niklas Häusele 表示,“我喜欢用‘No Build’的方式进行本地开发。无需等待即可刷新,这就是最高的生产力。我甚至删除了 `tailwindcss-rails` 并将其替换为 tailwind CDN,以避免必须在本地运行任何内容。对于 tailwindcss-rails gem 来说,这将是一个有趣的默认值。”
对于 DHH“没有构建”的理念,你有什么看法?欢迎在评论区留下你的想法。
参考链接:
https://www.youtube.com/watch?v=iqXjGiQ_D-A
https://twitter.com/dhh/status/1713615147393323408
https://twitter.com/cramforce/status/1712265070213050390
https://twitter.com/cramforce/status/1712265070213050390
https://world.hey.com/dhh/you-can-t-get-faster-than-no-build-7a44131c





