前言
中国互联网最为兴盛繁荣的那个年代,也是 Web 前端技术领域飞速发展的时代,中国各家互联网公司均大规模进行了人才的军备竞赛,充裕的人力加上不断飞速发展的业务,让各个公司的前端团队都出于业务、技术或者团队的考虑,造出了大量轮子。
绝大多数的轮子都慢慢因为业务、组织的原因逐渐凋零,极少数的产品活了下来,成为行业中大家膜拜的标杆产品。
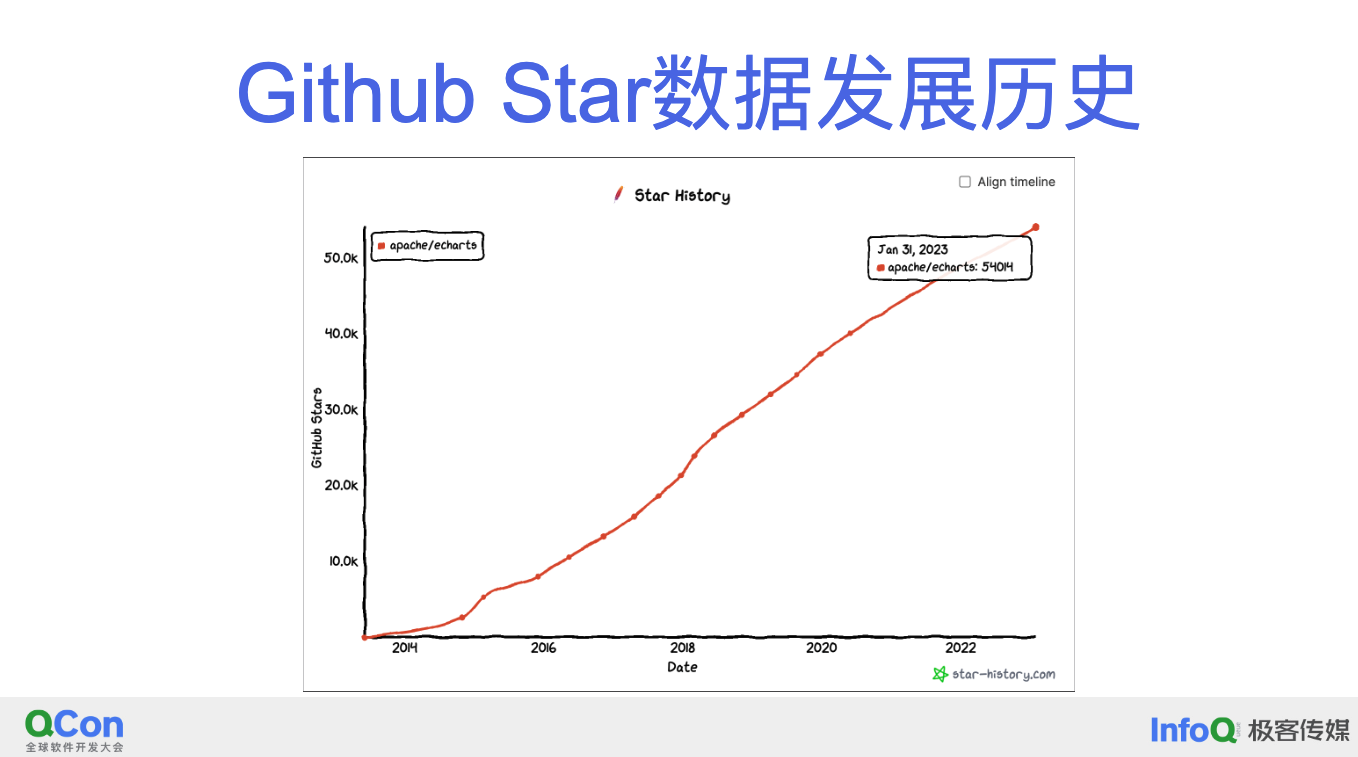
Apache ECharts,应该能算得上其中的一份子,这个诞生于百度的数据可视化产品,从发布之日算起,至今刚刚有十年的时间。它在 Github 上拥有的五万多的关注数(star)充分说明了这是一个由国人打造的极具影响力的开源技术产品。
这样产品的背后,是怎么样的一群人在为之付出?这十年,这些人是如何一步一步走到今天的呢?
基于 QCon 2023 中的分享,以及各种历史材料,本文将分享一下 Apache ECharts 十年来的开源故事。
Apache ECharts 介绍
在回顾历史故事之前,我们先简单地介绍一下什么是 Apache ECharts。
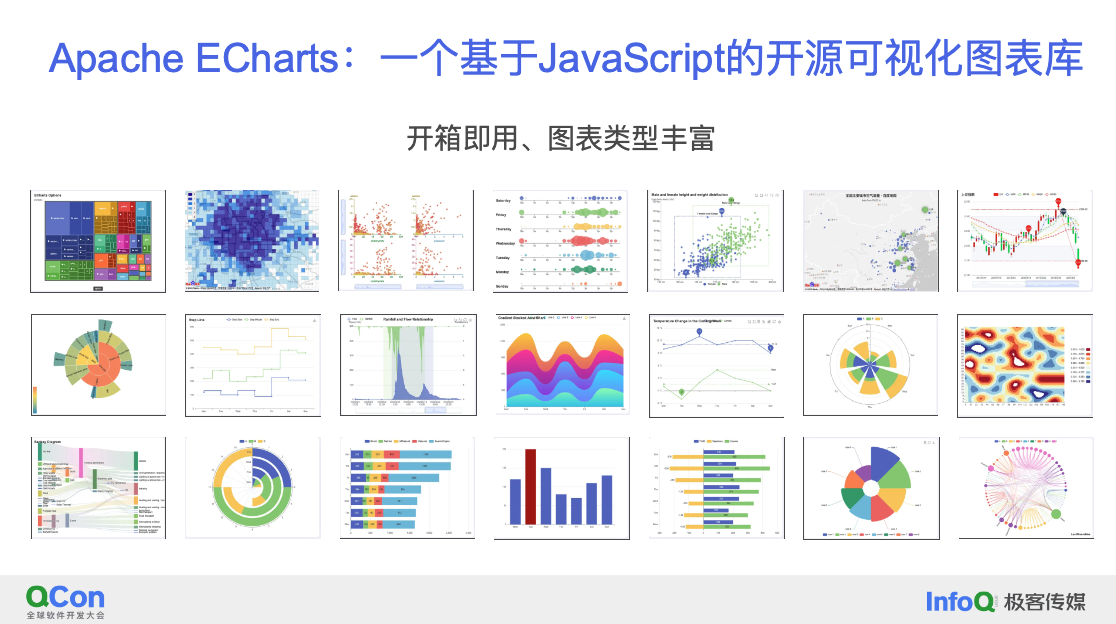
Apache ECharts (下简称 ECharts)是一个基于 JavaScript 的开源可视化图表库,提供了丰富的图表类型,丰富的可配置化参数,开箱即用,对于大部分图表需求,ECharts 的上手使用成本极低。这也是十年前 ECharts 立足的重要产品力之一。


而对于复杂的可视化需求,ECharts 也提供了非常强大的自定义扩展能力,比如上图中的左上角部分,是一个篮球场的投篮命中率的分布图,这并不是一个常规图表,但用户基于 ECharts 提供的扩展能力能够可以实现上图中各种各样的可视化需求。

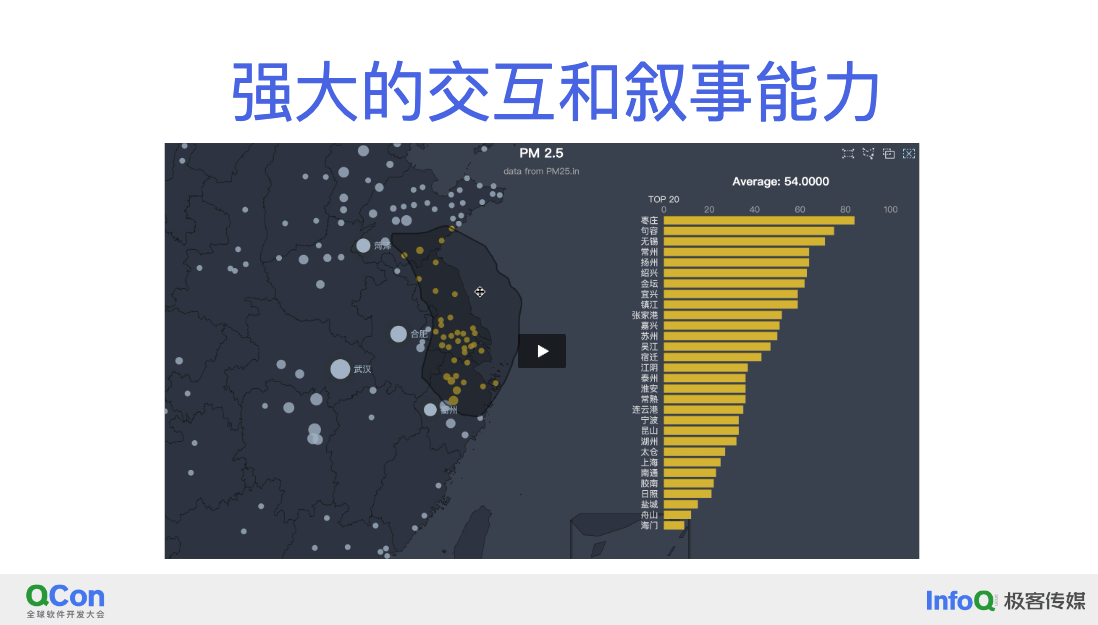
对于 ECharts 来说,它希望提供给最终查看数据的用户,不仅仅只是一个静态的数据展现,它还希望能帮用户更好地理解数据、分析数据,所以 ECharts 从最初版本就开始提供了大量交互和动态展现的能力。比如上图中,展现的就是一个左侧地图拖拽选择和右侧条形图的分析联动。

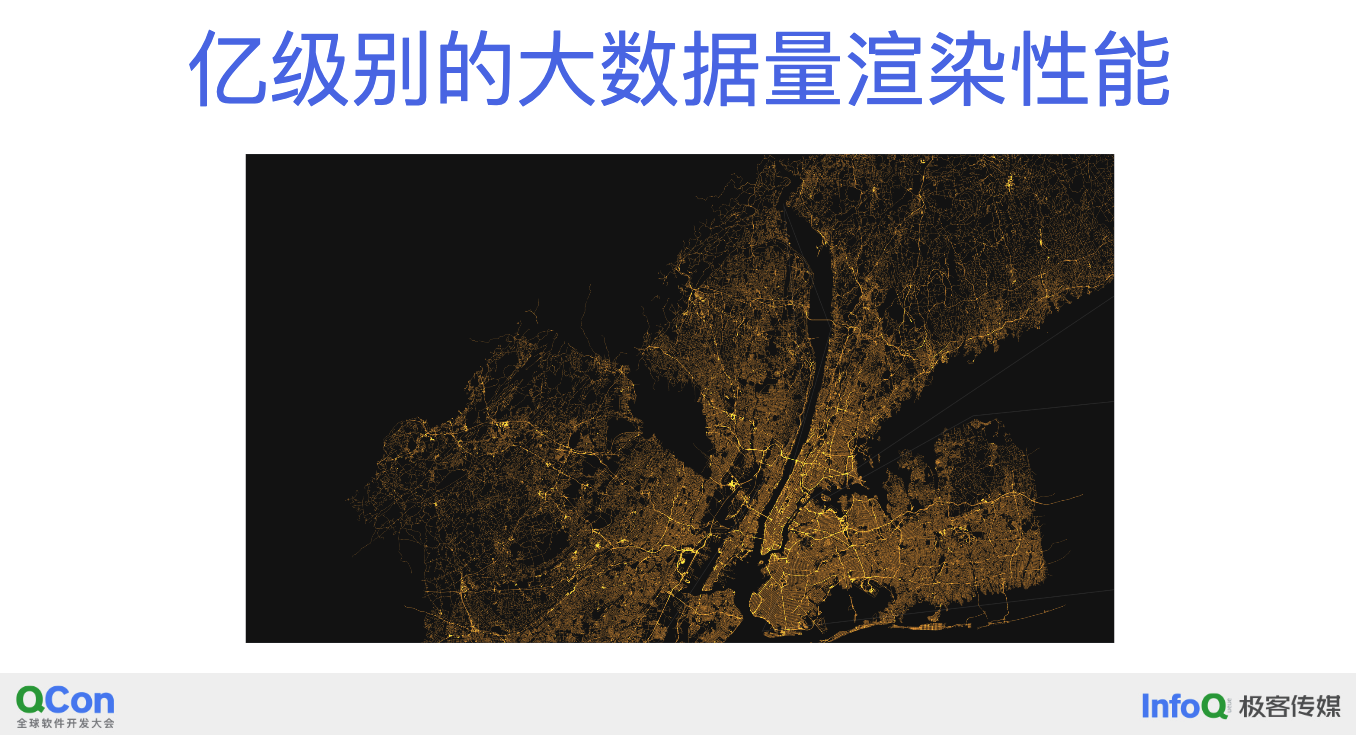
在 ECharts 诞生的时候,曾经不断强调数据可视化是大数据时代的最后一公里,那大数据的大要如何怎么体现呢?ECharts 选择了具备超大数据量渲染性能,从最早的十万量级、百万量级,到 ECharts 5.0 的亿级,通过大量的算法优化、使用 WebGL 加速等手段,帮助开发者在开发一些数据大屏时得心应手。

ECharts 在 4.0 版本发布时,同步也发布了其三维的可视化解决方案,ECharts GL,提供了包括地理可视化,函数可视化(如上图)。充分体现了团队在可视化领域上的技术实力。

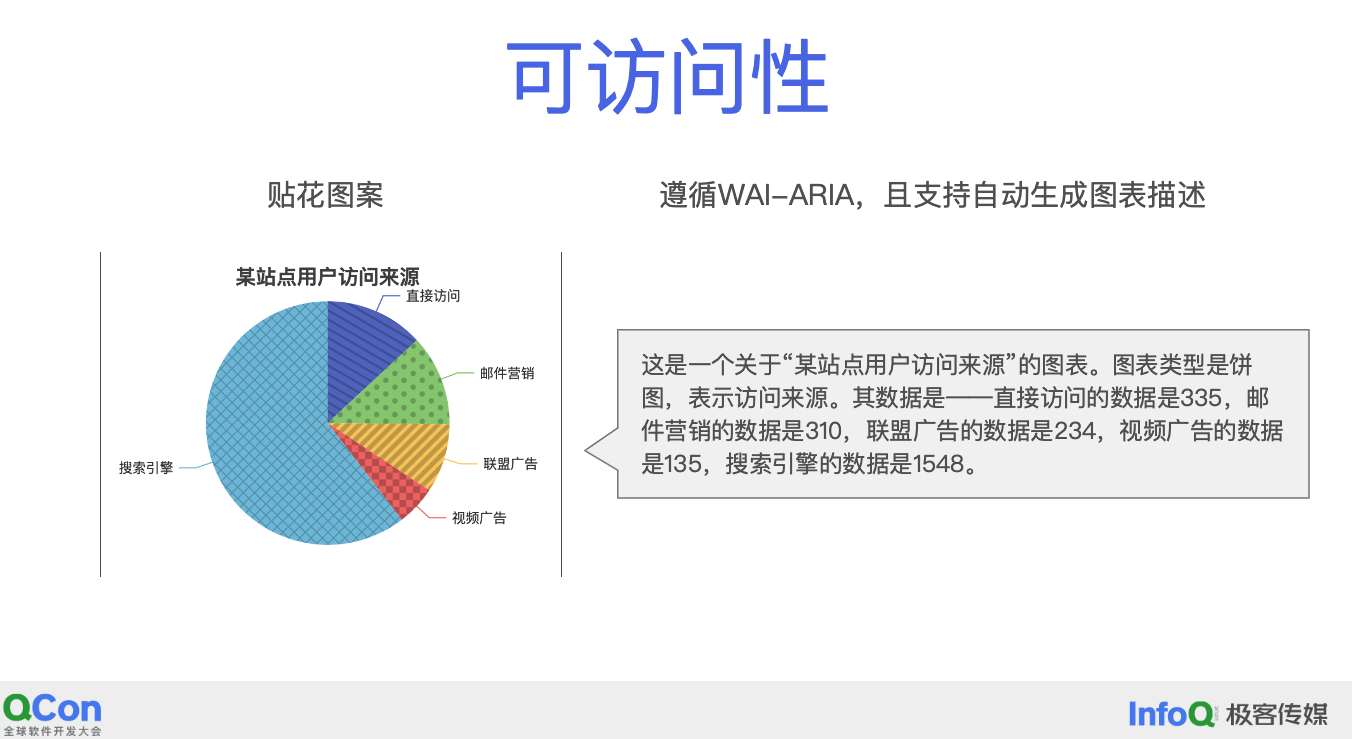
在与 ECharts 团队交流的过程中,发现团队对于 ECharts 在可访问性上的支持,是团队特别引以为傲的功能。
ECharts 提供了贴花的方案,帮助色弱人群区分图表里的不同数据系列。
ECharts 充分遵循 W3C 标准,能够让开发者定制图表要表达的内容,让视障人群通过听的方式了解图表里的内容。同时,ECharts 还提供了基于规则的自动图表描述,例如上图中,针对左侧图表,ECharts 会生成右边的一段描述文字,当视障人群在访问这个页面的时候,可以听到相关的描述。
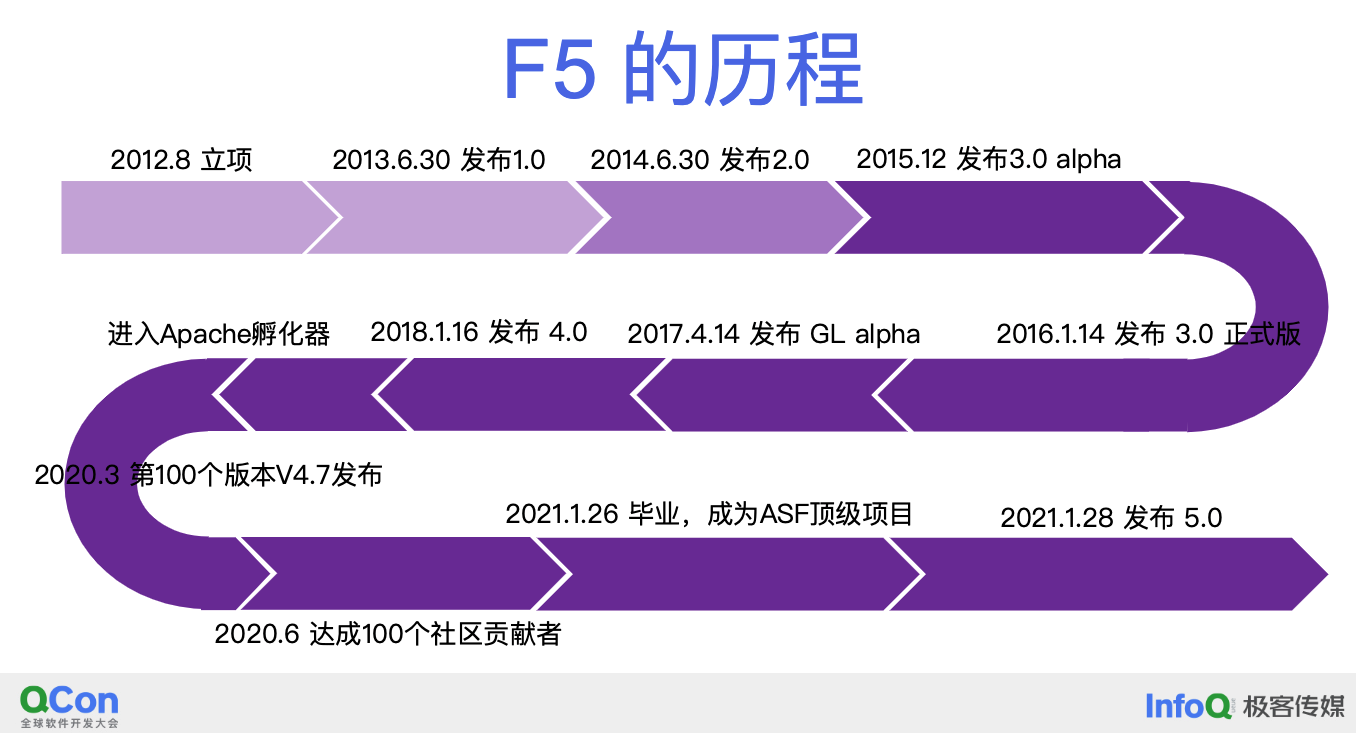
Apache ECharts 发展历史

Apache ECharts 从 2012 年 8 月立项,在 2013 年 6 月 30 日正式发布了 1.0 版本,到今年(2023 年)的 6 月份正好是 10 周年。在 1.0 发布后的一年后, 2014 年 6 月 30 日,ECharts 发布了 2.0 版本。从立项到 2.0 的发布,可以算 ECharts 的早期诞生阶段。
接下来的三年多时间,从 3.0 的 alpha 到 3.0 正式版,再到 4.0 版本,这是 ECharts 的第二个发展阶段,在这期间是以百度的团队为核心发布版本。
2018 年 1 月,ECharts 进入 Apache 基金会进行孵化,由此转为社区运营状态,这个过程中 ECharts 得到了较好的发展,尤其是在 2020 年的 6 月份,达成了 100 个社区贡献者的成就,进入 Apache 基金会以后,社区的力量帮助 ECharts 吸引了很多贡献者。
2021 年 1 月份 ECharts 顺利从 Apache 基金会毕业,同时也发布了 5.0 版本。

随着版本不断迭代,Apache ECharts 在开发者社区内得到越来越多的关注,在 Github 中获得了超过五万的关注数。
从 2.0 到 5.0 的各个大版本执念
ECharts 团队认为大版本发布,是一个非常严肃而正式的事情,因此也需要有非常仪式感的发布形式,在资源有限的情况下,团队会找寻各种可利用的资源,或是自己掏腰包,来进行大版本发布的宣传运作。
对于一个技术团队来说,除了做好每个版本的技术工作,学习如何运营、如何做市场宣传运营,也是非常有意思的事情。

上图是 2.0 的官网,从 2.0 开始,ECharts 有了自己的设计师,也因为有了设计师,ECharts 终于有了 logo----小鲸鱼。
为了营造 2.0 的宣传氛围,当时还做了分节奏的宣传海报,先放了左边这张图,代表比 ECharts 1.0 还好用的图表即将跃出海面,小鲸鱼还埋在地平线下,满屏幕充斥着各种不同语言的“二”。然后再放出第二个图,ECharts 2.0 正式发布,小鲸鱼浮出海面。

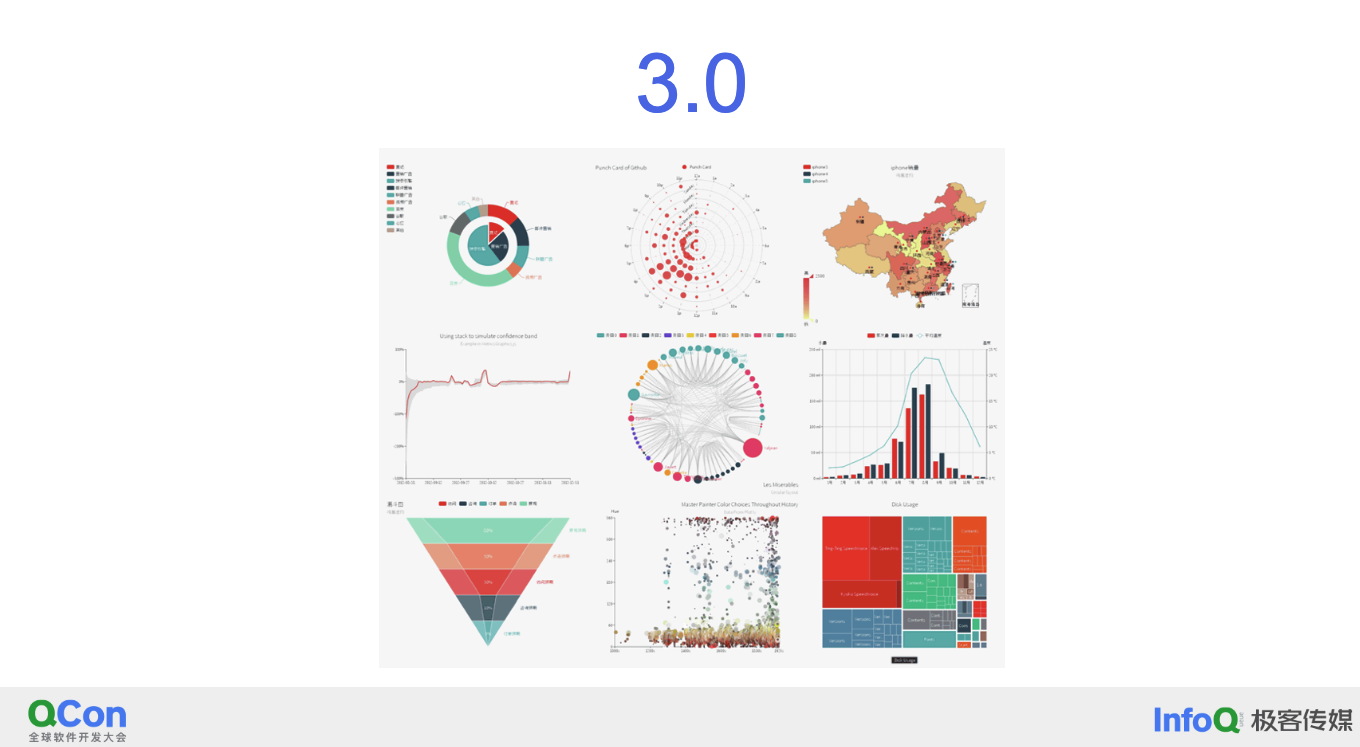
在 2.0 发布以后,面临着用户需求越来越复杂,技术实现时,发现原有的技术架构,已经无法很好适应新的需求迭代,效率极低。再加上创始人离职,所以大家都很希望通过 3.0 来证明自己。

因为全身心投入到了 3.0,导致在 3.0 正式发布前的好几个月,ECharts 没有任何版本更新,用户因此经常通过邮件或微博上问 ECharts 是不是黄了。
好不容易 3.0 发布,但因为整个架构调整太大,BUG 太多,导致头几个版本骂声一片,导致前期的口碑和反馈特别差。
好在经过团队的努力,在 3.0 发布后的 4 个月内,连续发布了 12 个版本来修复各种各样的 bug,用户终于看到了新的大版本的优点和变化,再次接纳了 ECharts。
基于新的架构,3.0 迭代速度越来越快,用户的需求和大家的技术想法得到更好的落地,经过长时间积累,4.0 也顺理成章地到来。

ECharts 团队一直渴望有一次正式的发布会,而 4.0 达成了团队的这个心愿(上图)。
4.0 发布的同时,也是百度开源如火如荼开展的时候,团队借势将 ECharts 捐献给了 Apache,帮助公司提升在开源领域的影响力,也为产品的未来发展开启了一条新的大路。
ECharts 捐献到 Apache 以后,不管是团队内部角度,还是从公司角度,都希望它能够成为百度第一个从 Apache 正式毕业的顶级项目。
在这个过程中面临着很多挑战,最大的挑战来源于对于 Apache Way 的适应。首先是效率之争,大家日常办公中习惯了用 IM 工具,甚至当面或以集中办公这种方式去沟通项目和技术方案,但是 Apache Way 要求以邮件的方式公开沟通,大家一开始认为效率太低。
但当真正去适应、尝试之后,团队发现了其中的优势。通过邮件沟通的时候,每个人都需要尽可能地在邮件里把所要表达的内容写的非常详细,包括你的思考是什么,结论是什么,建议等都在邮件里,同时,大家的回复非常清楚。阅读邮件时,所有的上下文都能够通过邮件完整、明确地进行回溯。反而使得沟通效率变高。
适应了 Apache Way 后,更多的贡献者加入到了 ECharts 5.0 的开发中,已经充分适应远程协同办公的团队,让 5.0 没有受到口罩的影响,5.0 也通过视频直播的方式,完成了线上发布会。

和 ECharts 相关的一些人
除了产品自身的发展故事,产品背后的人与团队的故事,也吸引着我们去深度了解。
干一行爱一行的创始人
说到 ECharts 的团队,许多人首先想到的就是它的创始人,林峰。除了 ECharts,林峰还有个身份,是 AntV 的前负责人。可以说,中国的两大可视化产品,都和他有着密切的关系,不得不说,林峰担得起中国前端数据可视化领军人物这一殊荣。
据说林峰当年加入百度前端团队之前,对 Web 前端几乎没有太多了解,面试前才花了一段时间突击开始学习,就是这段突击,改变了中国前端数据可视化的格局。
林峰加入百度的那些年,正是互联网以及 Web 前端领域欣欣向荣的年代,前端技术轮子一个接一个造得如火如荼。许多团队都把自己拥有多少开源产品作为团队影响力的重要参考。而各家公司冗余的人才招聘措施,也让各个团队在照顾好业务的同时,有足够的资源参与到技术产品的研发工作中来。
林峰加入的团队,历经几年的组织变更后,成立了 EFE 团队,这个团队也同样产生出了大量具备团队特征的技术开源产品,如今都好能在团队的 Github 中看到踪影,但绝大多数产品已经完成了其历史使命,或只是在百度内部个别产品现服役,并没有成为一个有影响的社区开源产品。或者是说,大部分产品,在创立之初,并没有希望成为一个社区有影响力的开源产品的目标,只是务实地为了满足公司内部业务,顺手在 Github 上开了个源。说句题外话,这种操作方式在那些年各家公司的前端团队并不少见,但近些年,随着各家公司对于开源的管控越来越正式,这种现象在大公司中已经减少了许多。
ECharts 也是在 EFE 成立后,在 2012 年 8 月正式立项,并于 2013 年 6 月开源发布,在之后,我们能够频繁地在各种技术社区中,看到林峰为 ECharts 发声宣传,据不完全统计,在 2013 到 2015 年,林峰累计进行了超过了 40 次对外的分享。
那篇经典的《Why ECharts》的在线幻灯片,跟着林峰走遍了大江南北。
林峰在技术上是如何推动 ECharts 开始的,我们不得而知,但在回顾林峰的宣传历史时,我们不难发现,他并没有简单把 ECharts 仅仅作为一个技术产品在各家前端团队中进行宣传。他敏锐地结合了大数据时代及数据新闻的趋势,把 ECharts 的产品价值从一个技术提效工具,提升到了业务价值提升的解决方案。
这是大部分技术人员所不具备的视野和产品力,但这些都是可以通过实践习来,真正让林峰从众多产品负责人中脱颖而出的关键,是他干一行爱一行的能力。用当前互联网大厂的黑话,可以称之为信念感,或使命感。
在做前端之前,他没有前端经验,但却在做 ECharts 之前,成为了团队中的技术中流砥柱;在做 ECharts 之前,他没有做过数据可视化,但却成为了后来中国两大前端可视化产品的重要角色。
一个和林峰共事多年的人对他做出了这样的评价:
“不卑不亢,不骄不躁,总是怀着空杯与谦虚的心态,拼命吸收新领域的知识,但充满自信和信念,坚定自己从事的事情会为他人带去极大的价值。”
低调前行的核心团队
不少人一直把 ECharts 等同于了林峰,但其实林峰早在 15 年便离开了百度,从这之后,百度逐渐建立了一只团队,持续在维护 ECharts,但直到 2018 年,这只团队才借助 ECharts 4.0 的发布,完整地出道。
为了弥补林峰离职的影响,EFE 攒出了一只麻雀虽小五脏俱全的精英团队,里面有来自浙大数据可视化专业硕士毕业,师从陈为教授的高徒;也有后来成为 Apache Member 的羡辙;还有经常代表 ECharts 出席各种技术大会的几位架构师。
这个精英团队从 ECharts 发布后的第三年开始,成为了产品的真正脊梁,扛着产品,走过了七年。如今的 ECharts,从技术架构和社区建设的关键几个环节,都是经这个团队之手。

只是很可惜,这个团队过于低调,我们只能从 QCon 中祖明的分享中,了解到少许这个团队内部的工作情况,诸如大家经常一起到某个工程师家里封闭边娱乐边办公。希望未来有机会我们能够更多地了解到这只核心团队的故事。
但 ECharts 真正的未来,我们相信,依然在社区,随着在 Apache 成功孵化毕业,ECharts 的外部贡献者越来越多,最近一年来 Apache ECharts 最活跃的开发者,已经是一位非百度的程序员,ECharts 虽然走得比以前慢,但详细,社区的力量,会让其走得更久。
总结
第一个是从 ECharts 本身的发展来说,ECharts 的立足点很直接,就是面向百度自己的产品线业务,服务于业务,老板自然会给资源去做这个事,但是做这个事情的人,需要有高瞻远瞩的理想,这样才会吸引更多志同道合的人跟你一块做这个事情。
第二点不一定适合所有产品,即应该适当的内藏外秀,处于公司或者组织下,才能让你的项目更久远的活下去。有时候技术产品服务内部比服务外部更难,因为服务外部业务的时候,会相对能够按照一些偏标准化的方案去执行,或者说即使有不标准化的地方,你也有权利去拒绝,尤其是像 ECharts 这种不用背收入的项目,拒绝就拒了,也没什么影响,但是内部的产品找你,你敢拒绝,那就是文化价值观的问题了,非常的困难。所以有的时候服务内部确实比服务外部难度要大很多。再就是外面的背书,其实有时候比内部的背书更有用,你服务好内部人家觉得你理所当然,但是服务好外部别人来个表扬信,或者别人来夸你,会比内部说很多这句话都有价值,所以大家如果自己有一些小的技术产品想活得更好,建议把外面的客户抓得更好一些。
第三个是长期发展,如果想变成一个特别好的甚至商业化产品的话,不是靠个人力量能实现的,它依赖整个组织的变革,要么是像 ECharts 这样选择一个更加中立的开源组织,然后从外部去找一些开源的商业的模式,要么就是成为组织的第二曲线。做的比较好的就是像百度现在的 sugar,它是一个非常好的典型,它本来也是只服务内部,但是现在变成一个百度云的产品,成为公司的第二曲线之一。
还有在团队组建上,开源是一个非常需要耐心的事,需要招有长期主义思维的人,怎么理解长期主义思维?他不会被眼前的一些小恩小利或者波折影响,他是自己心里明白到底要什么,这个产品要什么的人,而且他很自驱,但不会急功近利。
开源的核心团队。这也是人月神话里提到这种比较大的架构和产品的话,核心团队的能力要足够强,相对在一定范围内要独裁,而不是民主的。最后是共同的价值观,公开透明的合作决策方式,整个团队要有好的默契,最好是培养出很好的私交,让团队能够更润滑一些。
最后一个就是从产品方向上,做自己喜欢的事非常重要,尤其对于开源,如果做开源,还不喜欢做这个事,就不知道图啥了。然后最好是能擅长,能擅长不是说现在擅长,因为做一个开源产品,对整个 ECharts 团队来说,对大家的成长还是非常有价值的,很多东西其实不知道自己擅不擅长,只有试了以后才知道,所以在这个过程中能帮助你发现你其实还有哪些空间可以去做。还有很重要的一点是要关注用户的反馈,因为开源天生的反馈在 issue 里就很多,但是这里给大家提个醒,就是要结合一些反馈的上下文去看,要找到一些用户去问,你遇到这个问题到底是为什么? 你在什么样的场景使用?因为有的时候他直接反馈给你的东西,issue 里其实讲不明白,信息也相对有限。然后文档和 Showcase 也非常重要,什么是 Showcase,就是本来我想展示的东西没展示出来。最后就是产品功能可以多,但营销卖点要尽量专一,有时候你以为的卖点和用户想象的卖点是不一样的,要分清楚。用户想要的东西你直接说会让他觉得很 low,所以宣传的时候还是要高大上一些。





