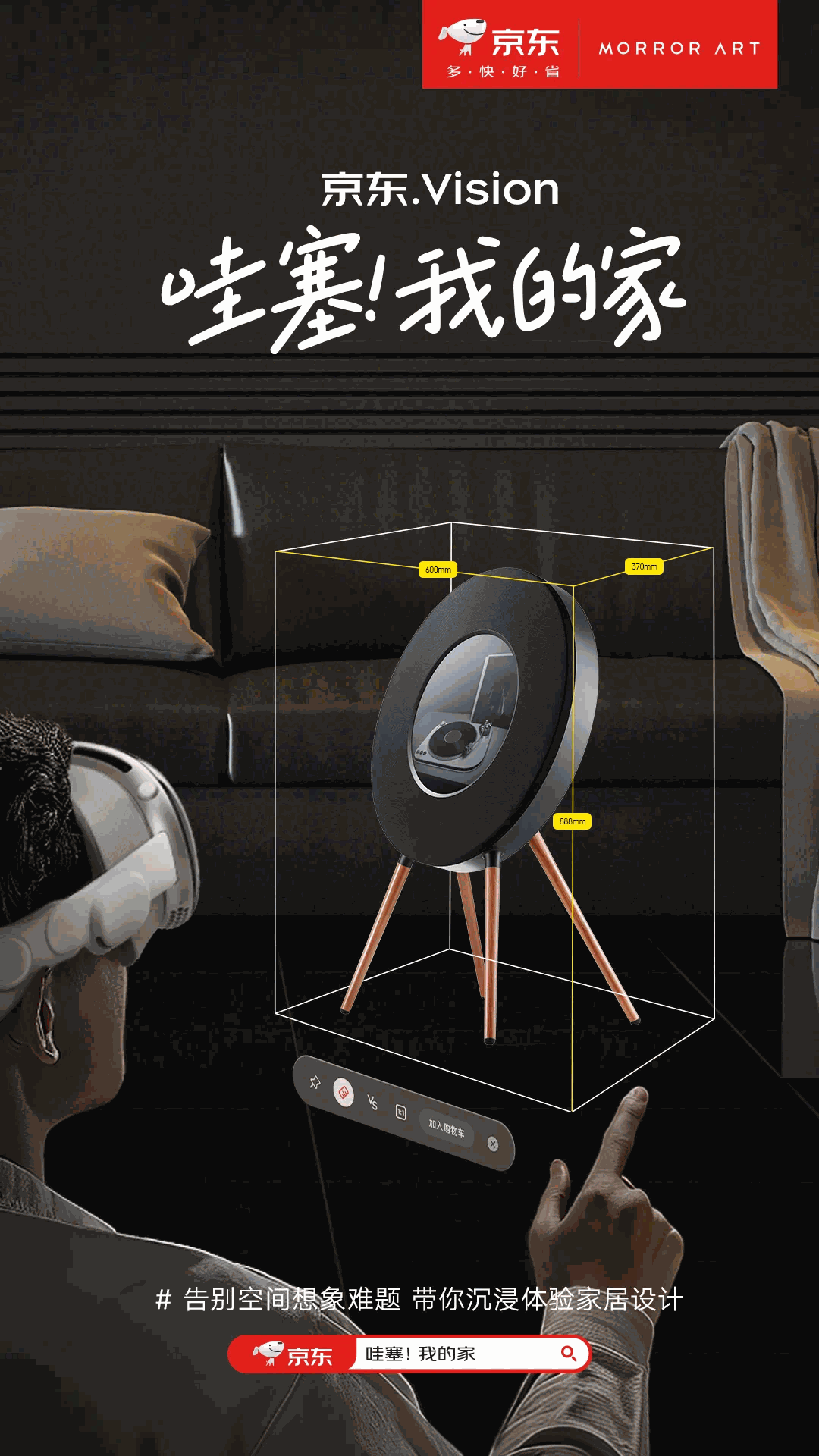
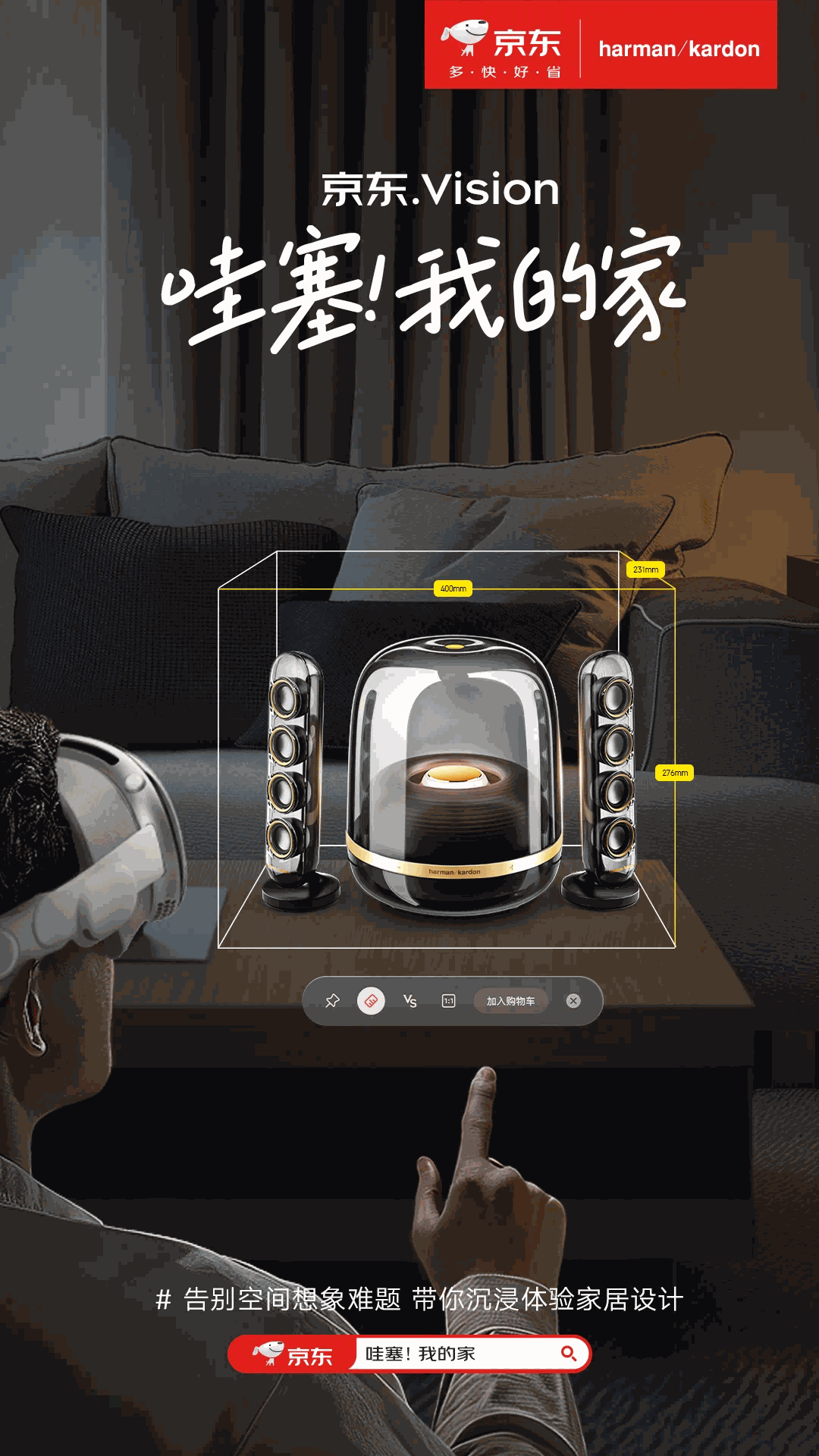
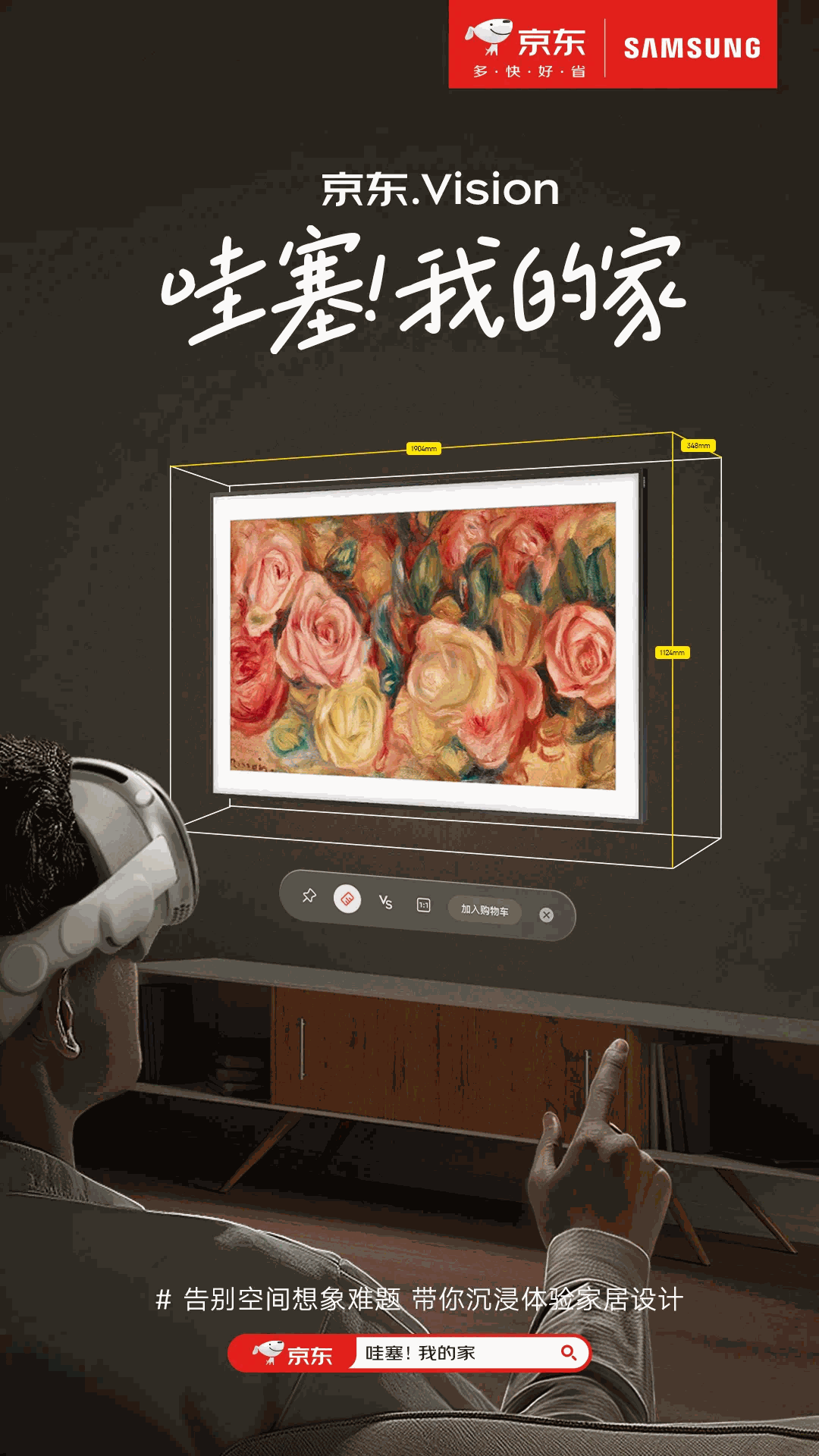
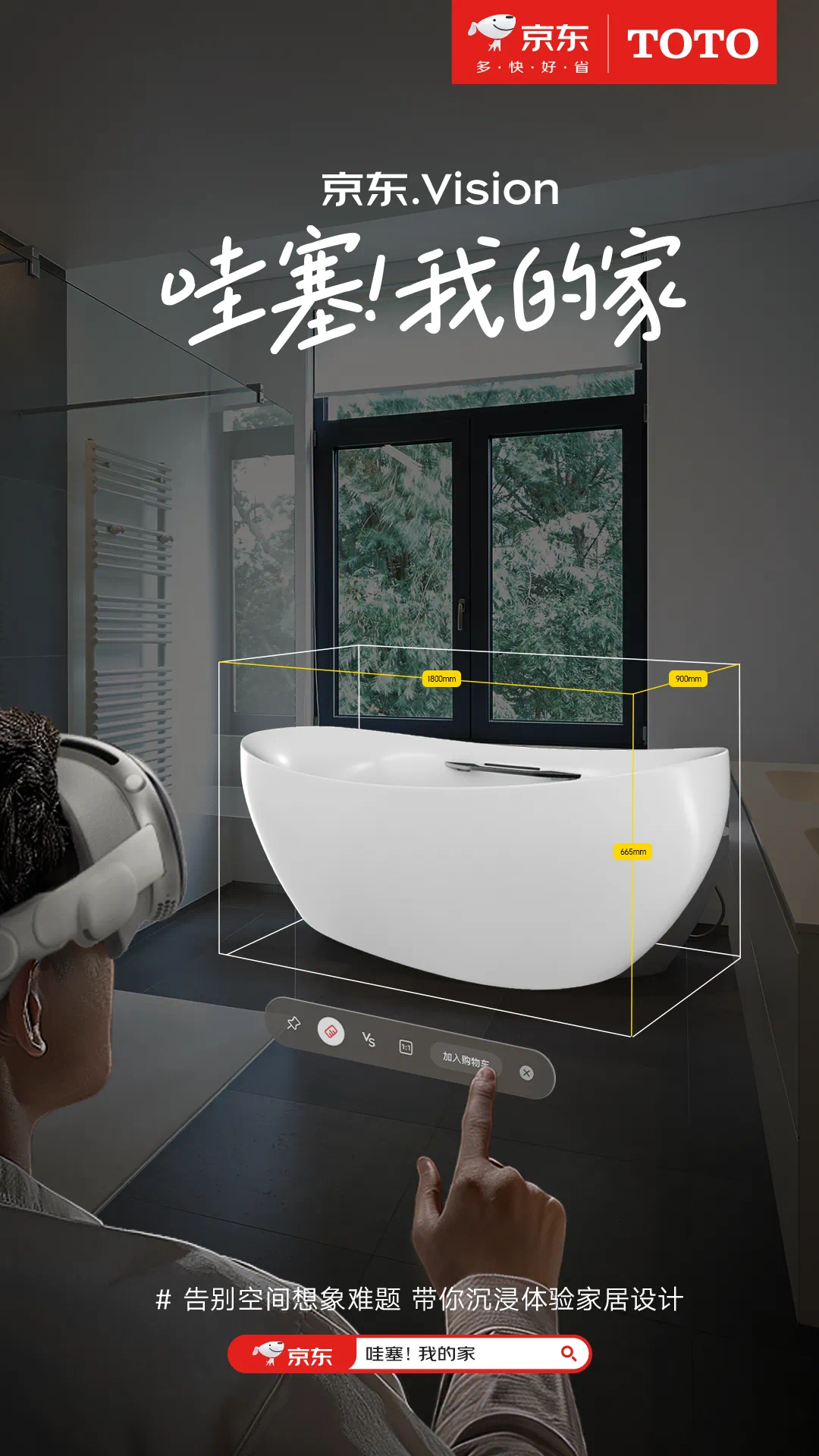
没错!随着今天 Apple Vision Pro 国行版的正式发售,京东.Vision 也正式和大家见面了!京东.Vision 是什么?它是一款京东专为 Apple Vision Pro 用户打造的好玩、好逛、好买的沉浸式体验购物平台。
首期,京东.Vision 以“家”场景为核心,覆盖了包括三星电视、哈曼卡顿、MORRORART、老板电器、卡萨帝、芝华仕、全友家居、追觅、源氏木语、林氏家居、TOTO、九牧、雷士照明、华硕在内的多款家电家居 &潮流数码大热爆款。
我们观察到,以前大家在购买家装家居产品时,容易出现尺寸不对或家装风格整体不匹配的问题,需要反复退换货,十分消耗精力。
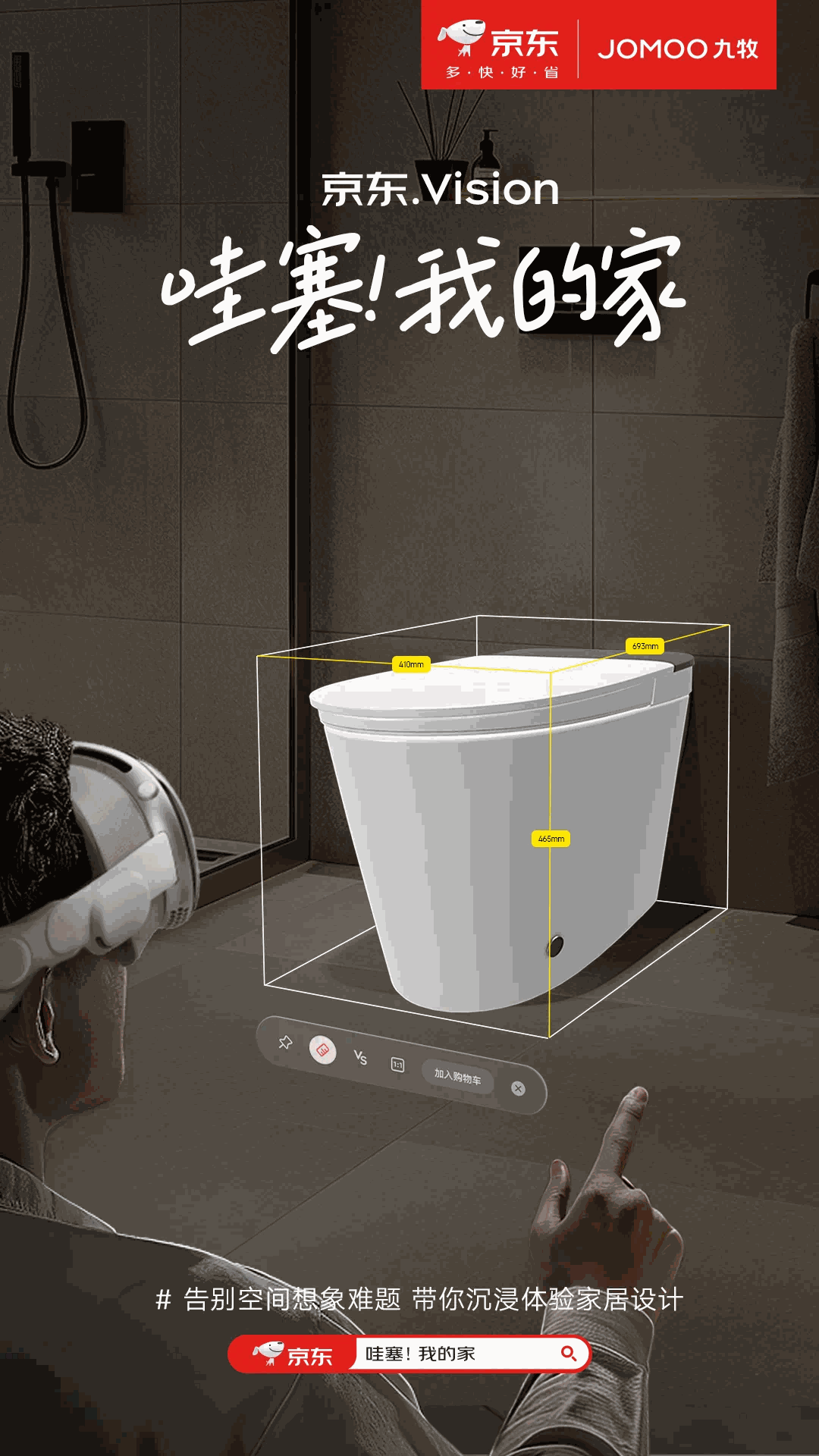
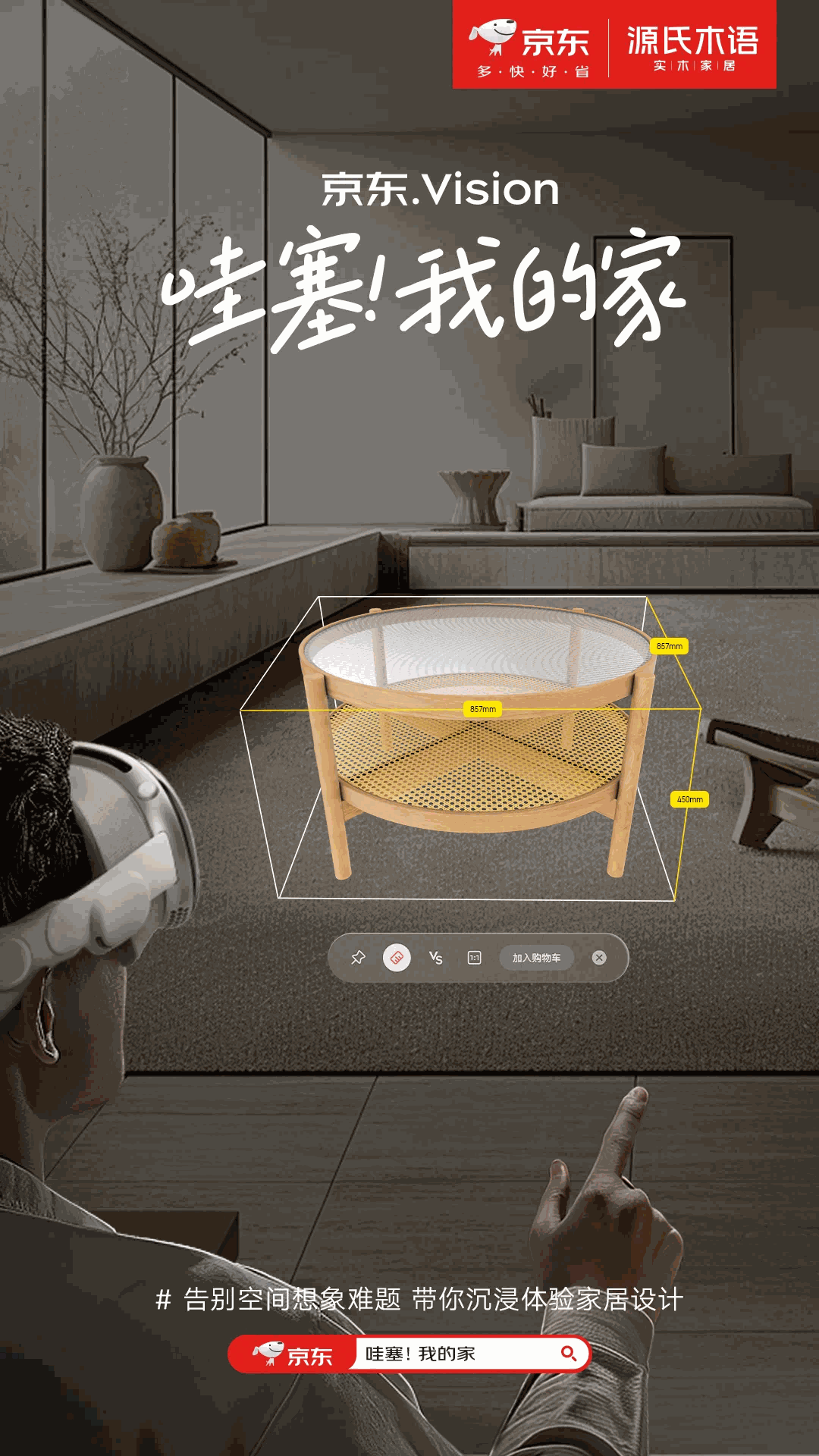
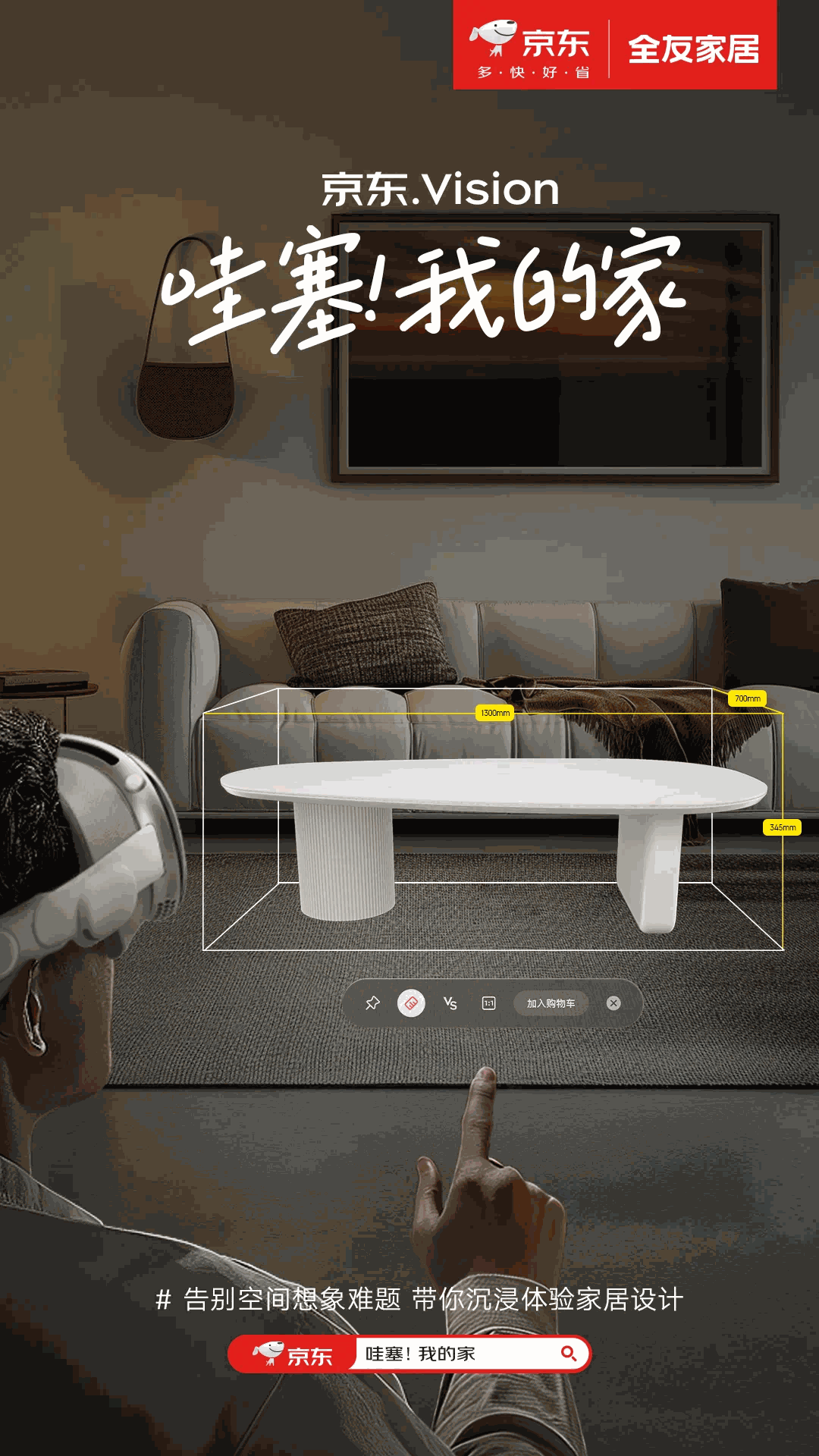
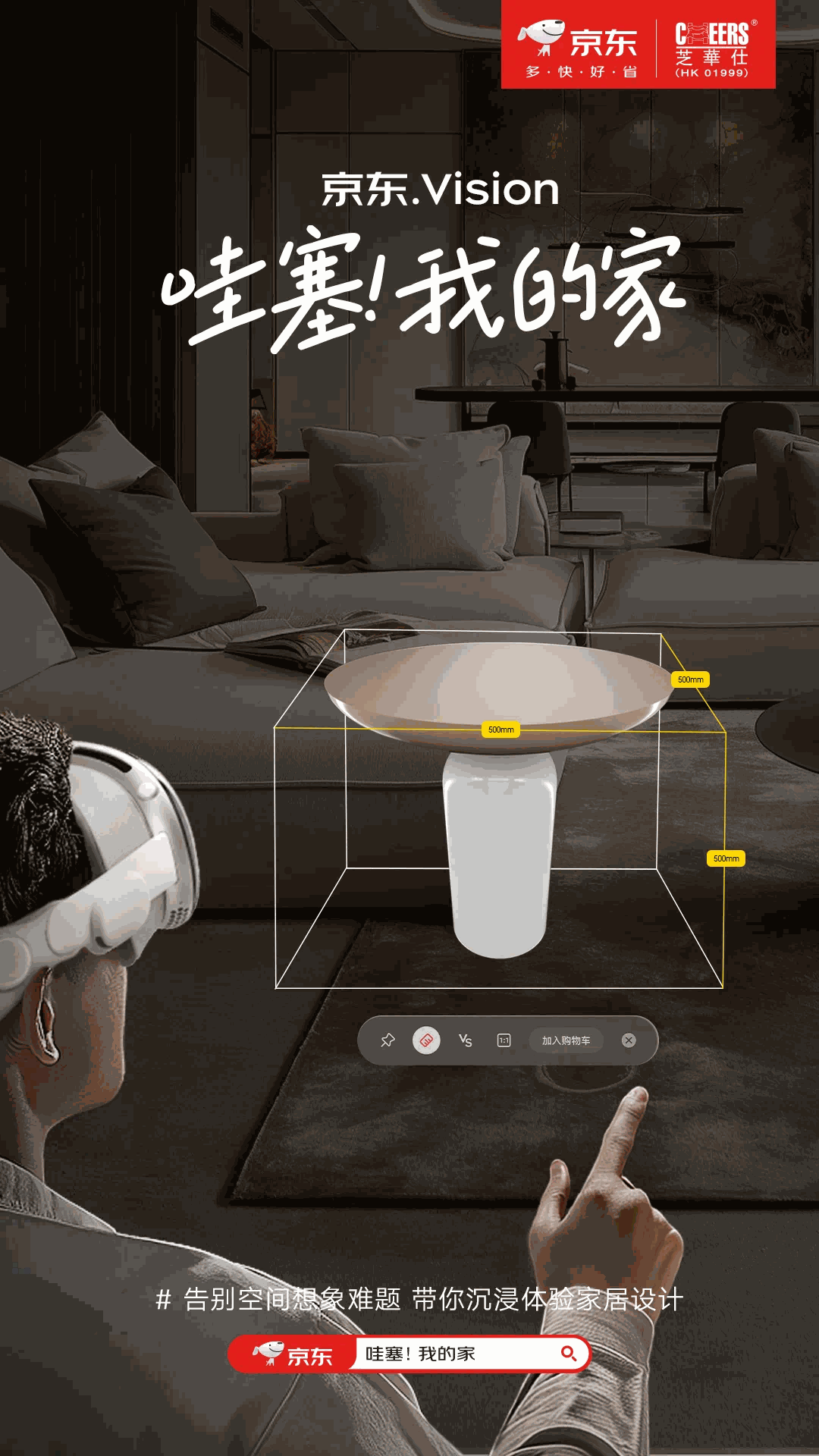
所以,京东.Vision 利用 Vision Pro 的空间计算技术,为大家提供了一种全新的购物方式。在这里,你可以将心仪的产品 1:1 等比例“拖拽”到家中,直接看到每件物品的在空间中的布局和外观,真正享受“所见即所得”的购物体验。
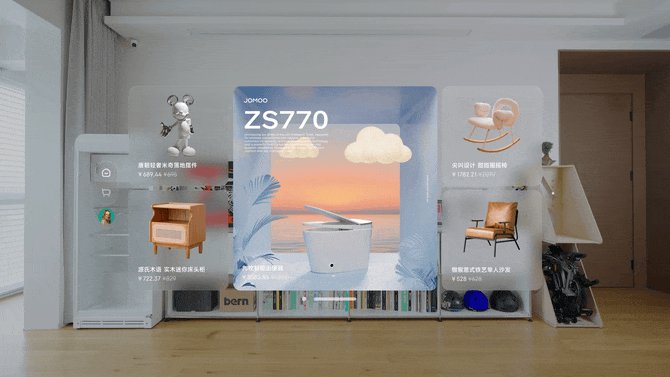
超前体验现在发车!短暂离开真实世界,打开京东.Vision,一起来感受“交互橱窗”带来的亿点点震撼!

从首页开始,就进入了一个完全不同的世界,所有的商品都是 3D 立体式橱窗展示,你可以 360 度查看商品,唱片上的播放器还会自动翻转,仿佛一切就在眼前,触手可得。
京东.Vision 百分百真实还原
提前把商品“带回家、用起来”
京东.Vision 的项目组是一群细节控,他们对还原商品的真实尺寸和真实效果格外地执着。比如:
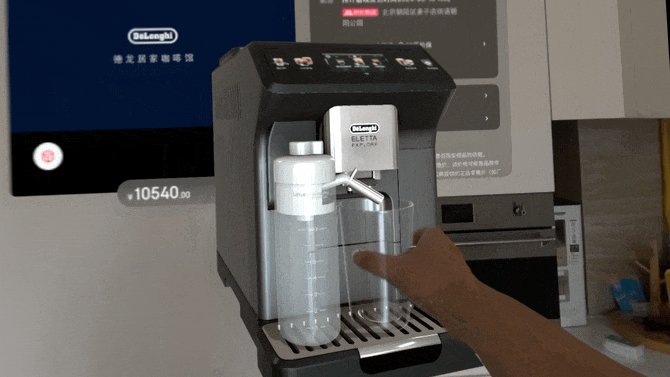
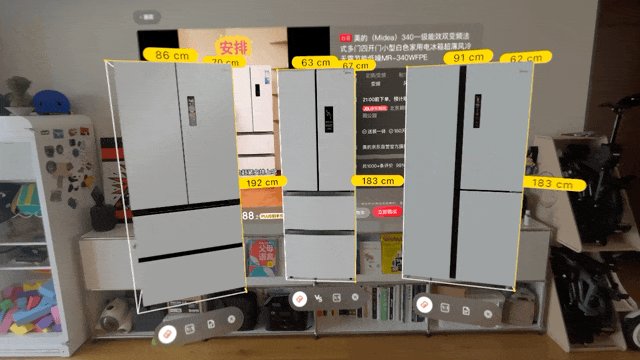
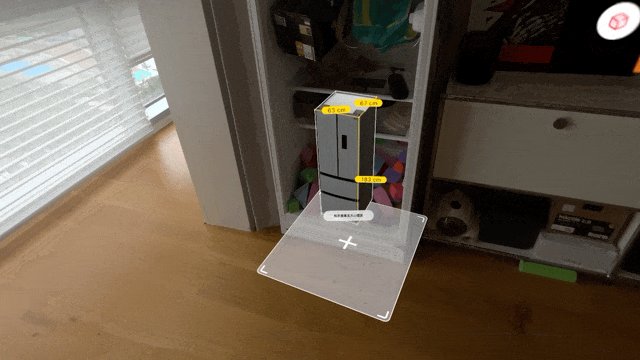
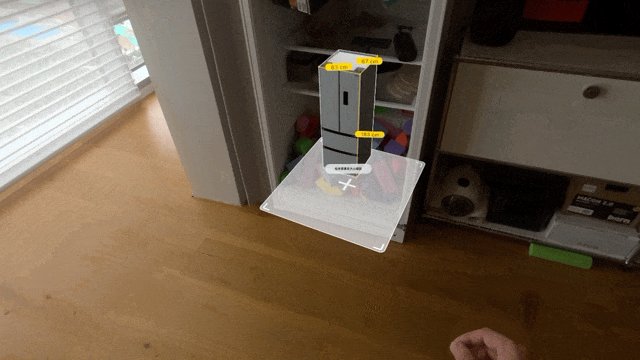
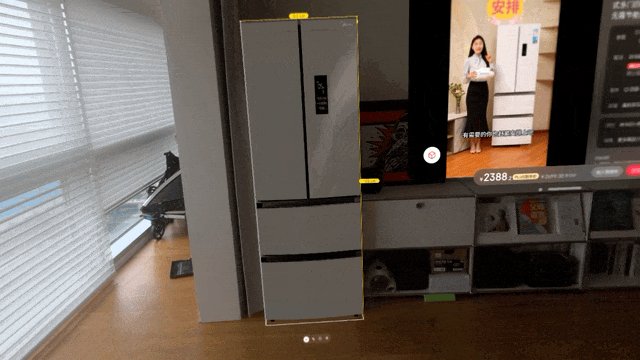
他们坚持要提供产品“1:1 的比例展示”和“长宽高数据展示”:这样你只需动动手指,就能把 3D 商品拖拽到实际空间中,它会自动按照 1:1 的实物尺寸展示并落在摆放位置上,过程丝滑不卡顿。

相比其他应用,在京东.Vision 里,你还可以看到商品近乎真实的材质、纹理、和高光阴影。项目组在模型质量上异常考究,甚至连灯光照射时的真实阴影效果都能完美复刻。

😎当然,以上都是“基操”。 为了更真实,京东.Vision 还加入了独有的空间检测与真实物理碰撞能力。比如当茶几、椅子摆放时碰到墙面,就会自动停下来,不会穿墙而过。
看到这里,真实羡慕能用上京东.Vision 朋友们了,可以体验足不出户 0 元装修大 house 的快乐!
DDDD!大件儿家具和家电产品价值高昂、搬运麻烦,购买前大家总是要思考再三、甚至还要反复去线下店查看所有细节。京东在家电家居和 3C 行业深耕多年,对每款商品的特性了解非常深入,这一次,除了产品尺寸,京东.Vision 还花了很多心思,把每款商品的独特之处、细节数据、产品使用时的交互效果,统统打包带给你!
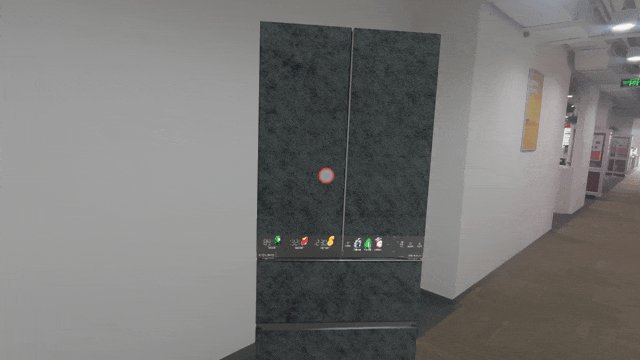
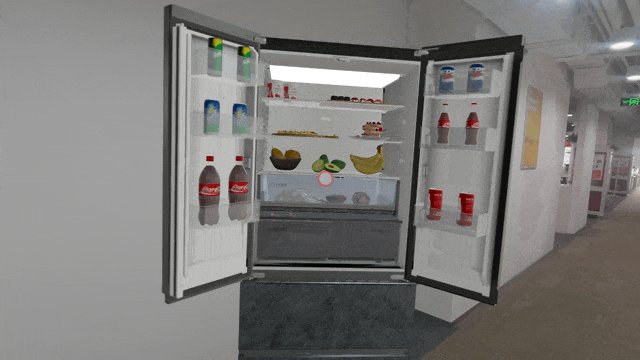
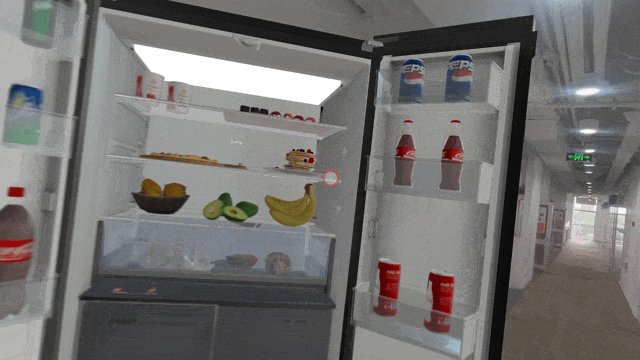
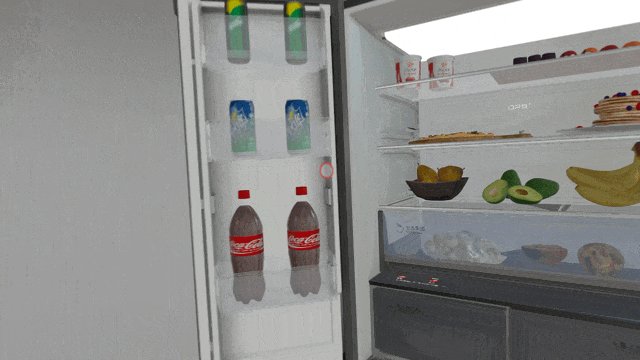
打开冰箱门,你可以充分感受它的容量,看看里面的储藏空间是否够用。

如果你看上了不止一款冰箱,京东.Vision 也支持多款产品同屏对比,直到你满意为止。

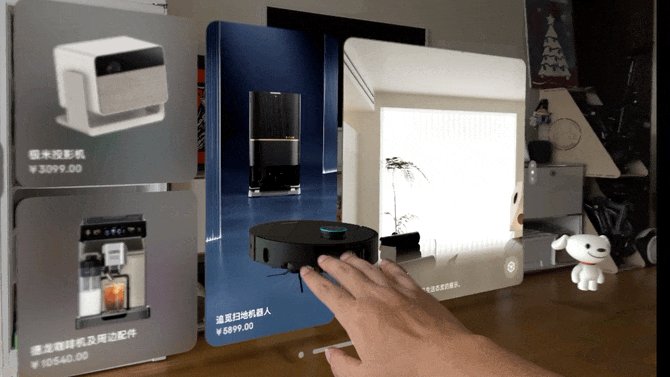
众所周知,“扫地机器人和家里沙发高度是否拉齐”是家装人永远的痛。不过在这里,你可以选择让扫地机器人提前扫下沙发,看看它能否丝滑进出。

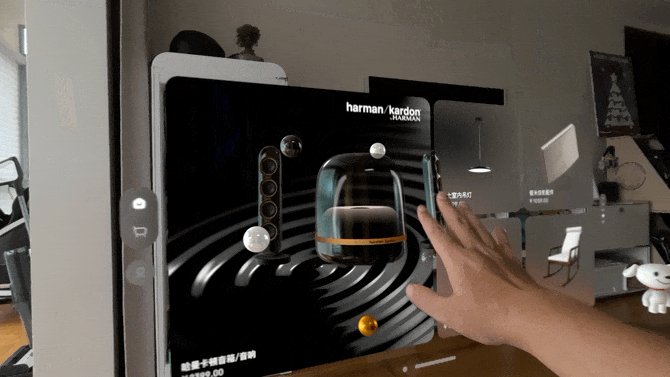
喜欢听音乐的朋友,在挑选唱片机/音响时,可以直接体验唱片的播放/更换的互动效果。

你甚至可以实现一些现实中难以完成的心愿。比如打开洗衣机门,将脑袋伸进去看看它的内部构造。

当然,京东.Vision 也支持多件商品叠放展示。

总而言之,有了京东.Vision,你就可以舒服坐/躺/瘫/倒立在沙发上,把以前只能脑补的画面效果真实投射在眼前,不用纠结,轻松挑选。现在还支持多品搭配与便捷加购,可以一口气拉出多款商品装饰你的家啦。
不想太操心?样板间小抄已备好!
如果你对选家具、装修搭配不太懂,或者不想花费太多时间,可以在京东.Vision 点击“悠享起居室”,直接穿越商场样板间现场!这里有专业设计师做好的整体家装搭配,看上哪件就直接拖到家中,查看多件产品的整体搭配效果,直接抄作业!

丝滑下单,售后无忧
京东.Vision 支持直接下单!京东 APP 账号已与京东.Vision 无缝衔接,不用注册新账号;同时,京东.Vision 中的产品展示价格为叠加优惠后的直接到手价,购买后的每笔订单在京东 APP 手机端均能查看,物流、售后标准一致,让购物体验丝滑过渡,完美转换!
还有 3D 购物车,购物车里所有的商品都是 3D 展示,让你在下单前可以再次查看它的细节。

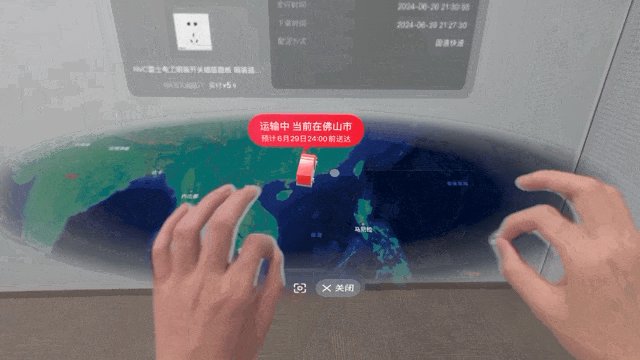
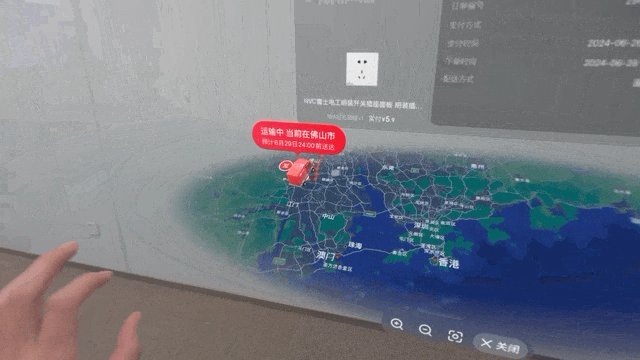
可视化订单地图,三维立体查看包裹位置,看包裹追随你的脚步,尊嘟很酷!

极致的用户体验是京东永恒的追求。未来,京东.Vision 将逐步拓展更多商品类别,升级更多功能场景,打造更酷炫、更沉浸式的未来感购物体验。
现在打开 VisionOS 的 APP Store,搜索“京东.Vision”,即刻下载体验!














*文中视频和图片中的产品价格均为画面效果示意,实际价格以京东站内显示为准





