背景
近年来,各大 APP 内的弹层需求逐渐增多,以手机淘宝为例,日常的弹层上线频率为单端每月 50 次左右,而在大促期间可以达到 240 次以上。在手淘内,各类弹层业务都会通过 PopLayer 中间件的能力进行投放。但业务往往会遇到开发弹层难、慢、稳定性差的种种困难。对比于往年业务研发成本较高的现状,PopLayer 在今年提出了【低研发搭投模式】来解决这类问题,形成一套 快速搭建+可视化+多端多场景通用 的解决方案,在日常与大促期间得到了广泛应用:
研发效率升级: 弹层业务的上线成本从 3 天+,降低到 2 小时左右
业务覆盖率高: 双 11 大促期间的业务覆盖率达到 75%
稳定性极佳: 大促期间线上 0 故障
在各类 APP 都逐渐走向存量时代,精细化流量运营的今天,弹层作为一个可以随时随地产生内容并带来高流量的强运营手段,已经从低频需求,变成了面向各类人群投放的高频需求。作为业务支撑方向的中间件,如何为业务提效,将业务的关注重点从开发转向内容运营,助力其完成触达矩阵,成为了一件非常值得探索的事情。
PopLayer
弹层,是一种强触达用户的交互形态。 PopLayer 的定义,则是一个可以在任何 APP 页面上,在指定时间内,对页面无侵入地弹出任何内容的弹层中间件。其业务定位,则为触达各领域用户的重要流量场。
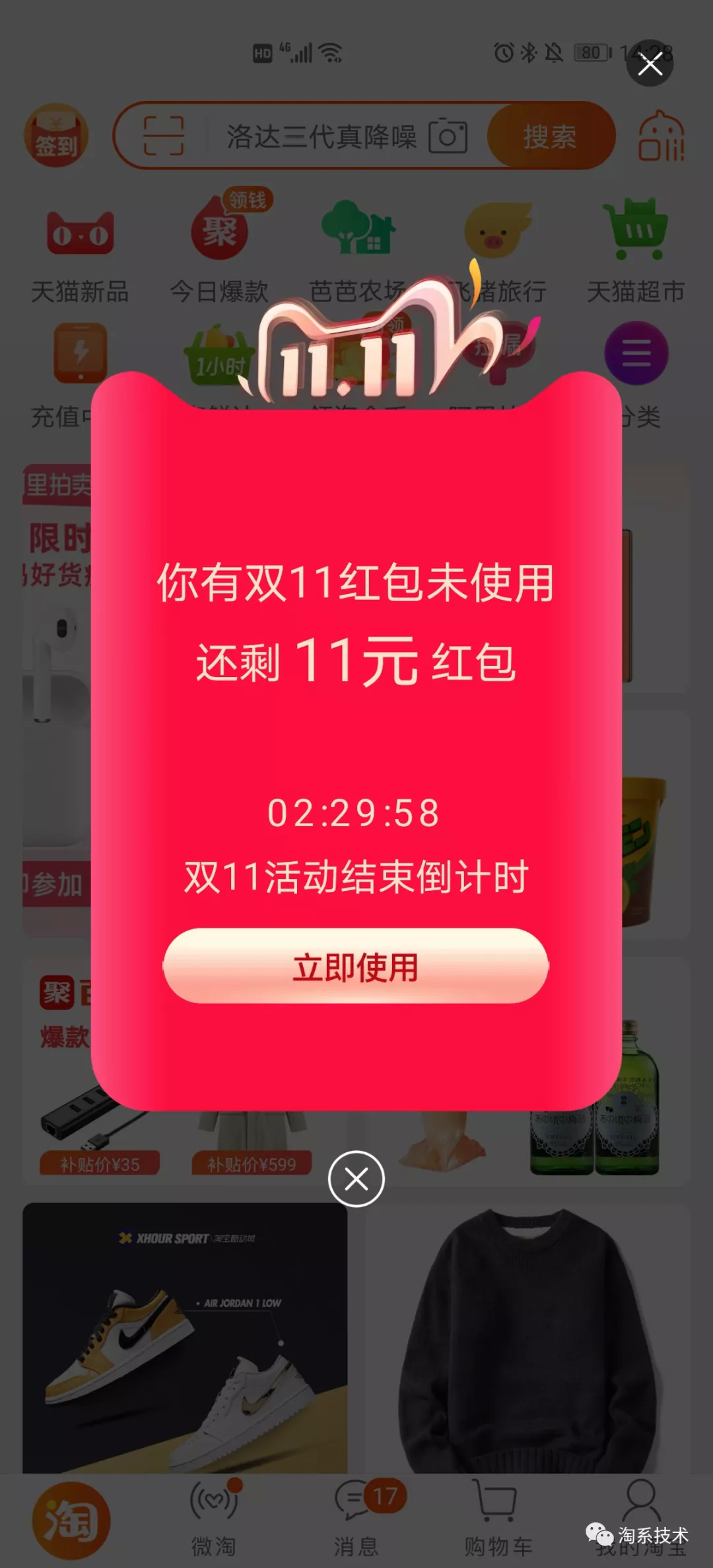
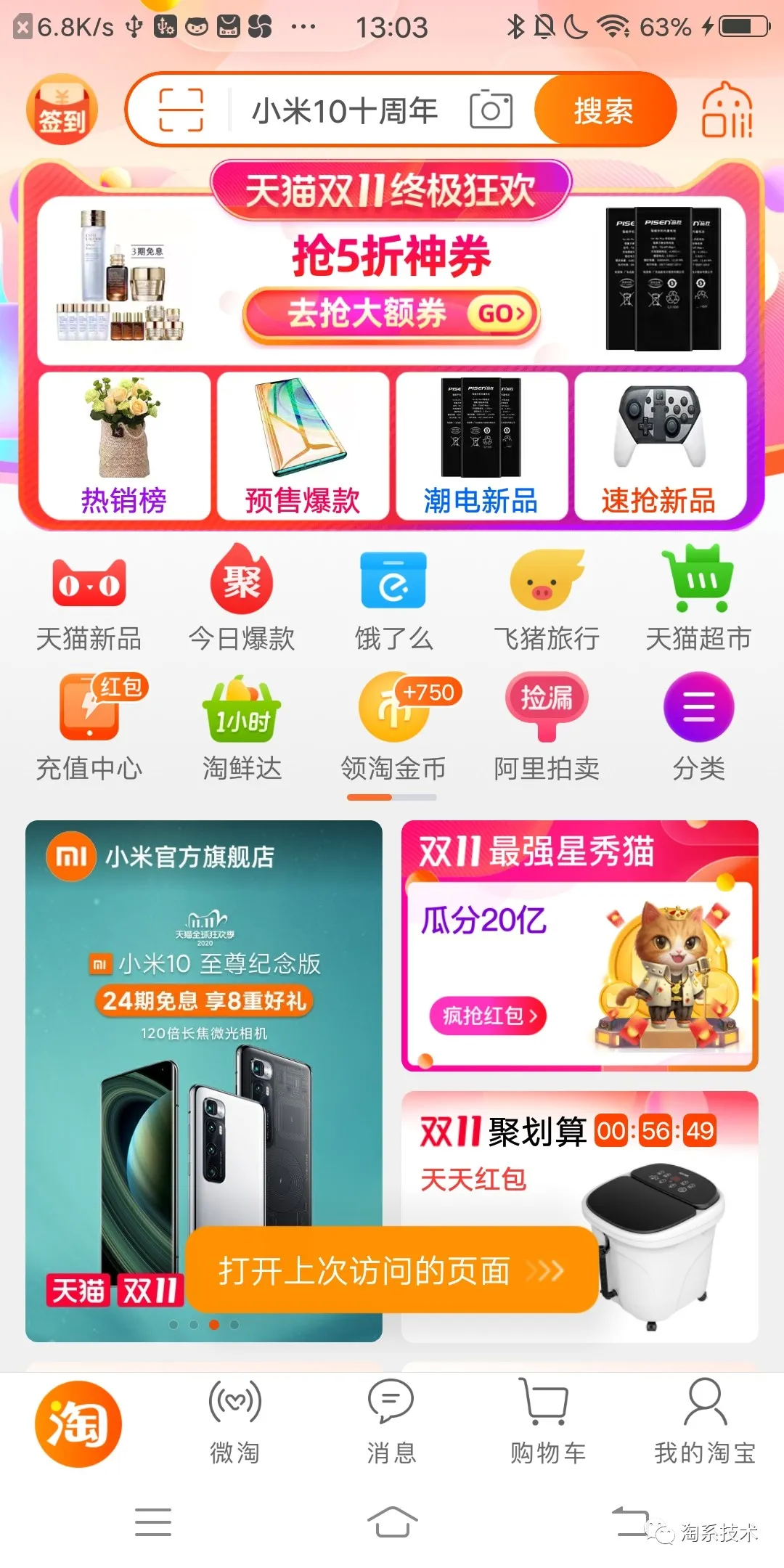
为了便于理解,下面以手淘首页近期 Pop 为例,将手淘内的 Pop 业务分类举例介绍(本文中 Pop 即指弹层):
1、大促氛围打造

开售倒计时提醒
2、增强用户体验

死亡恢复浏览飘条
3、红包发放 &提醒

左图:星秀猫开奖,右图:红包催用提醒飘条
4、用户指引
可以看到,弹层业务的交互形态是灵活多变的,业务目标诉求也各有不同。其背后有着各自业务层面的复杂诉求和增长目标。PopLayer 为此提供了一套端侧弹层管理 SDK+投放系统的整体解决方案。

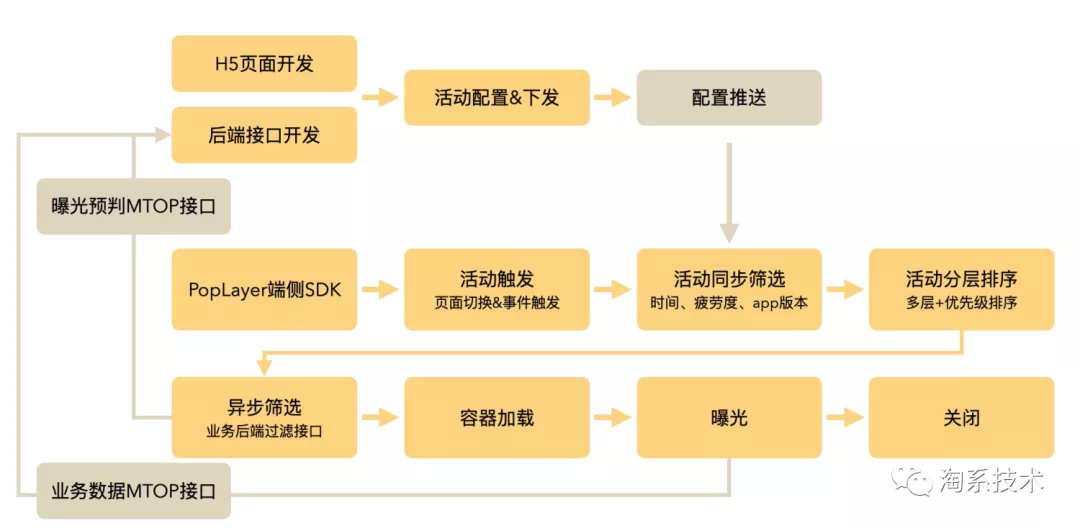
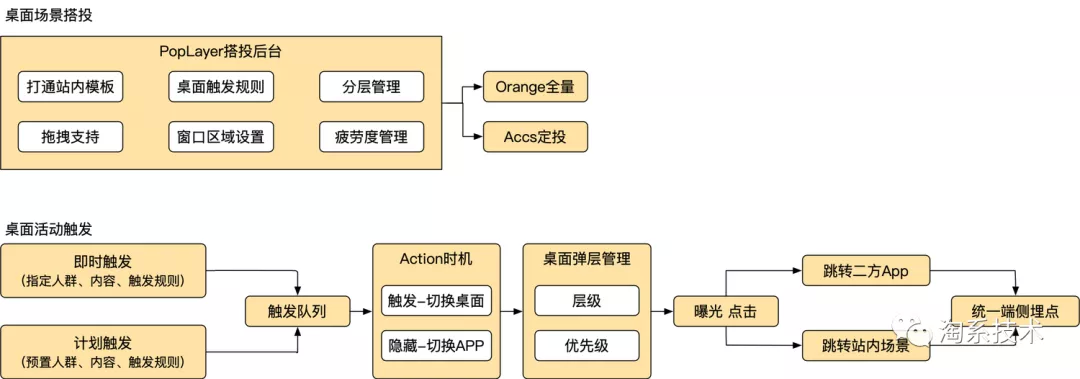
PopLayer 常规投放 &生效流程
注:PopLayer 是以端侧中间件为核心进行建设的,其中每个环节都有比较复杂的链路可以展开,这里我们不展开讨论端侧细节,主要讨论研发效率方面。
在这套流程中,对业务方负担最重的,也是研发耗时最重的,便是前端页面的研发以及服务端接口的研发。且各个业务的曝光预判接口不断累积,也带来了非常大的资源浪费与 QPS 压力。随着弹层业务逐年增多,这套模式的弊端越来越凸显:
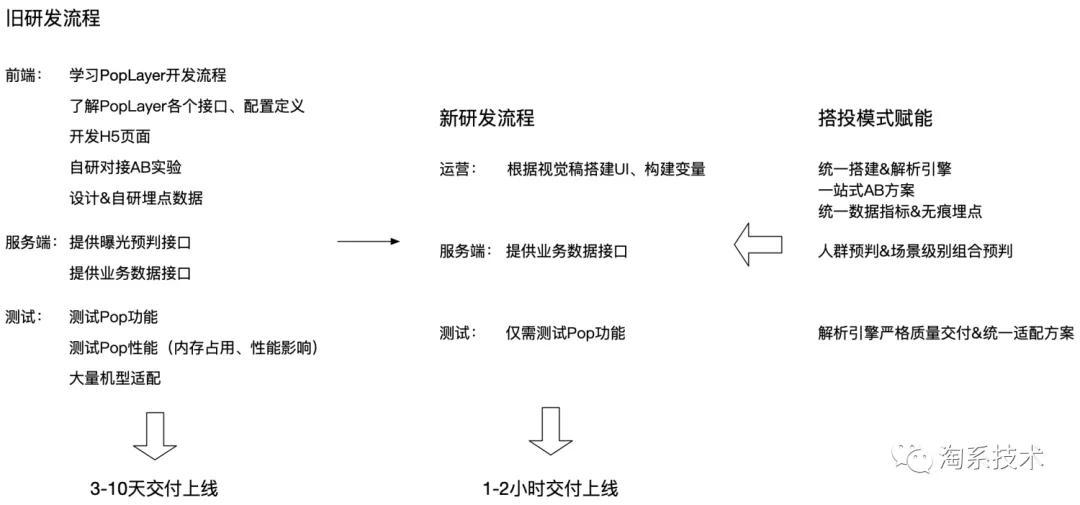
研发效率低下。 以日常期间观察,研发一个图文类型弹层, 至少需要一个前端人员投入三天以上时间+一个后端人员投入三天以上时间+测试人员投入一天以上。
运营效率低下。 运营策略往往受限于研发成本、资源调控、以及上线时间等等问题,而无法灵活展开与快速迭代。尤其在大促期间,很多快速决策的运营玩法无法及时且稳定地落地,丧失了关键时刻获取流量的机会。
研发质量难以保证。 不同于整页研发,弹层存在一些特殊需要注意的问题。而研发人员接入 PopLayer 的流程熟悉程度往往有限,很容易因缺乏经验而产生线上异常,比如只有背景黑色遮罩弹出而内容加载失败(可以想一想会是什么状况)
业务数据指标没有统一标准, 无法形成客观统一的业务指标,无法通过数据快速定位问题,无法形成有效的数据沉淀与对比。
整体方案难以沉淀复用。
这样的研发成本,对于 Pop 这类往往需要快速响应的业务需求,是远远不能满足的。尤其在大促期间,对时效性要求很高,一个 Pop 从决策到上线,可能仅仅只有 1-2 个小时的响应时间,一旦错过时机对业务的流量损失是巨大的。
经过建设搭投模式,这套陈旧野生的研发流程终于得到了改变。如今,通过新模式, 一个常规的单图 Pop 几分钟就可以完成搭投。 业务方可以彻底解放双手,集中精力在更加优质的内容编排与制作上。

PopLayer 搭投模式对研发流程的影响
PopLayer 搭投模式
Pop 业务背景分析
经过长期与业务深入合作,我们发现弹层的需求往往有一定的规律可循。PopLayer 领域下的业务特征大体如下:
UI 结构轻量: 主要为底图+内部图文混合的 UI 结构,视觉复杂度有限
点击交互可枚举: 跳转页面、关闭 Pop、发送后端接口、切换内部子页面等
组件复用性低、整体复用性高: 每个 Pop 内部可复用的组件几乎不存在,更应该以一个完整的 Pop 作为一个模板进行维护和复用
Pop 特有逻辑较多, 比如疲劳度规则、各类数据来源变量解析等
那么实现一套统一标准的搭建-投放链路,从前后端等各个方面逐个击破,来承载业务的大部分高频需求,支持其快速、无研发迭代上线,便成了解决这类问题的首选方案。
得益于这套标准化的前端协议规则,我们可以将 PopLayer 的触发范围,从 APP 站内触达,向其他流量场横向扩展,比如 Android 桌面、H5 环境等,这部分后文将会展开讨论。
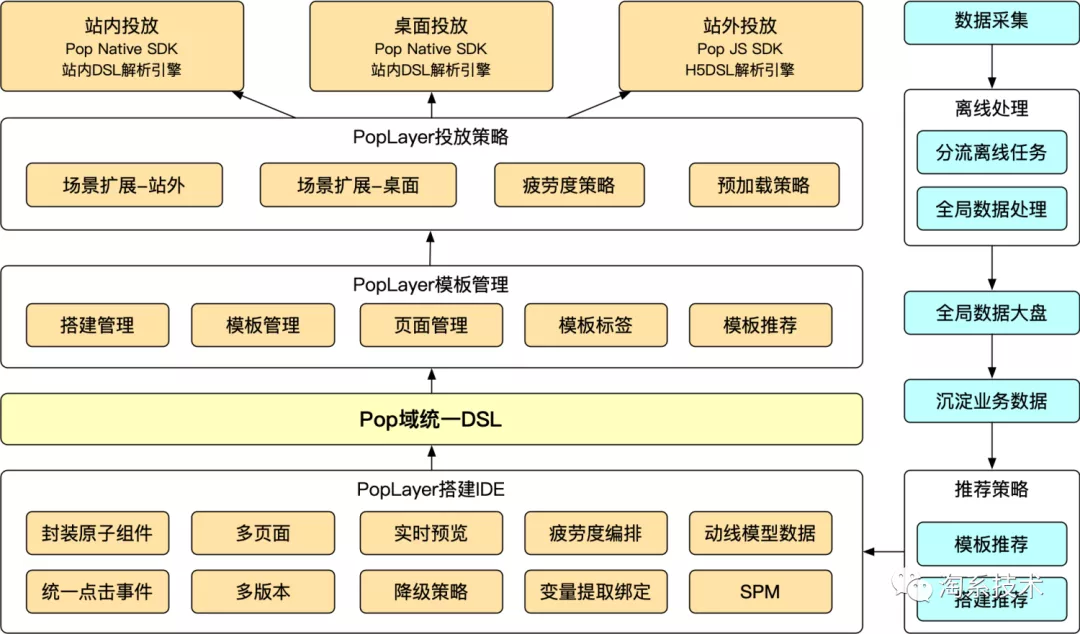
搭投模式架构

搭投模式方案框架图
我们通过锁定 无研发搭建+多端多领域统一框架 的解决方案,支持运营与业务快速完成各类弹层小时级上线。其链路主要包括如下几个部分:
搭建
设计一套 Pop 业务域内的统一业务描述 DSL,来描述 Pop 的全部 UI 架构、数据提取规则、交互逻辑等等内容。以其为核心,完成搭建与各端各领域的解耦
搭建 IDE,提供友好的编辑界面、实时动态预览、真机预览、搭完即投等业务服务,最终产生标准 DSL 内容
投放
探索除 APP 站内之外的更多触达领域,包括 Android 桌面环境、H5 环境
研发 DSL 运行时解析引擎,并完成统一体验的 Pop 渲染及交互
ServerLess 服务
提供一体化人群预判服务
提供权益、AB 与模板搭建的打包配置能力,无需业务方自建实验、自研权益对接
将单场景多 Pop 情况下的预判 QPS 压力,降低为单场景组合预判模式,有效降低服务端压力
搭建
搭建与 DSL
DSL,即领域特定描述语言,是为了解决特定领域问题而形成的编程语言或规范语言。在 Pop 业务域下,我们无需形成编程语言,甚至追求尽可能低研发,所以这里的 DSL 即为一种 Pop 业务域范围内的规范描述语言。
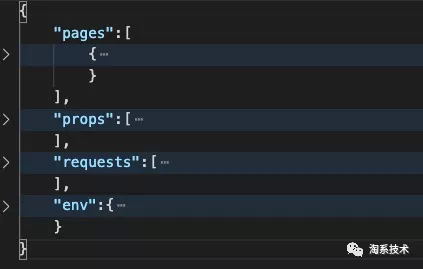
Pop 的 DSL 格式为常用的 JSON 格式。其整体结构为 pages-UI 动线、props-变量解析、requests-请求接口、env-环境全局配置。

下面我们从交互动线结构、变量解析、事件结构、疲劳度几个方面分别介绍 DSL 描述的主要内容。
1、交互动线与 UI 结构
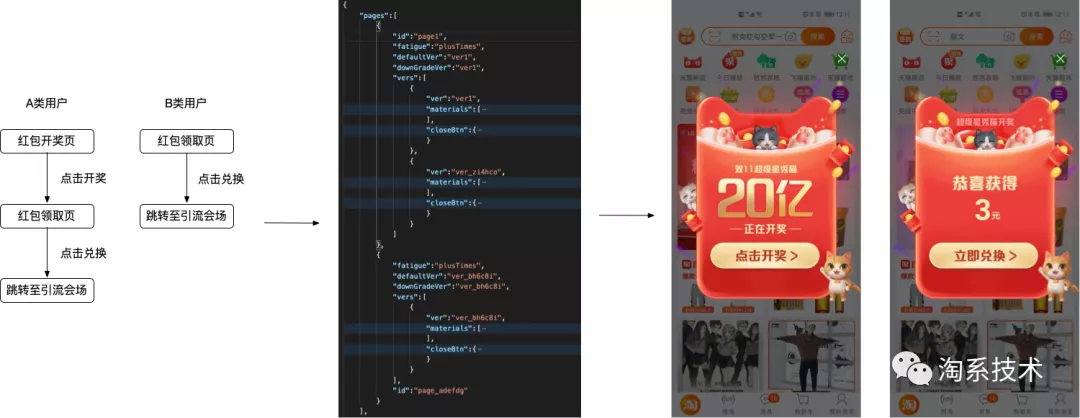
交互动线
以如上的测试 Demo 为例,我们可以看到其基本动线为:展示开奖图文,点击后,进入第二页红包获取图文。但实际针对部分不同策略的用户,会如第二个视频,直接展示其红包获取图文。
对应到 DSL,我们提供了多子页面+多版本的描述方案,即通过创建多个子页面+每个子页面的多个版本来完成动线素材,并通过设置事件动作,完成动线串联。对应到 DSL 的结构,即通过 pages+vers 以树形结构分别描述各个子页面版本。其整体示例如下:

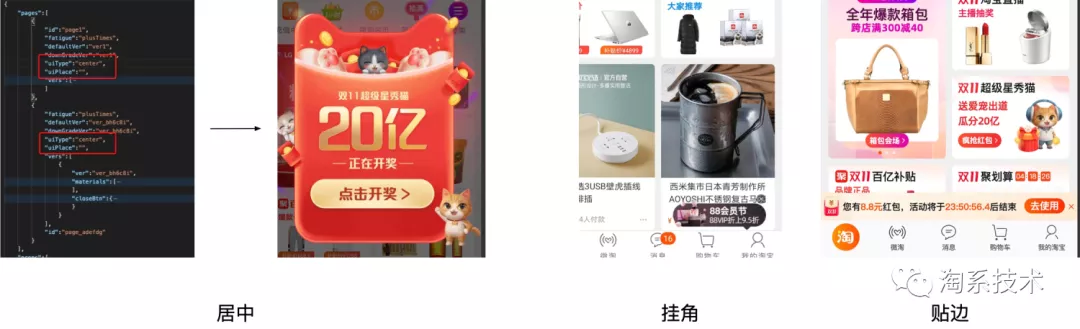
布局版型
Pop 的布局版型是多种多样的,但基本可归类为如下几种:居中、四角挂角、四边贴边。DSL 设计中,每一个子页面都可以单独设置其布局版型。不同的版型,会以不同的布局逻辑计算其大小位置。

UI 组件
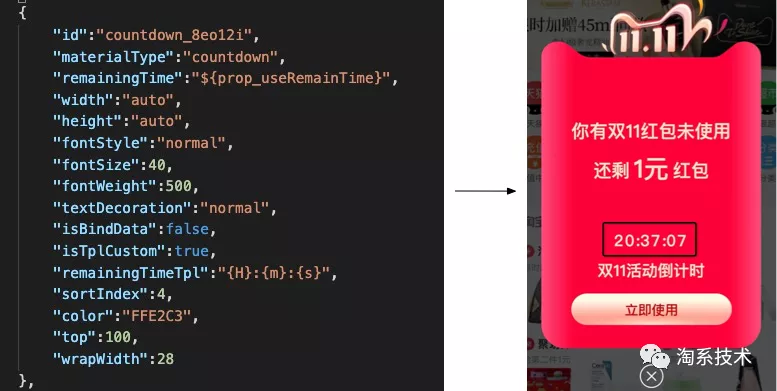
Pop 形态下的 UI 组件,基于围绕着如下几个类型展开:图片、文本、视频、容器、倒计时、点击热区等。即通过提供大图或视频为背景,并通过容器+内部组件形成内部复杂的界面布局。我们针对各个组件提供了统一的布局配置+各自不同的素材配置。以一个倒计时组件为例:

2、变量数据提取与绑定
变量数据提取
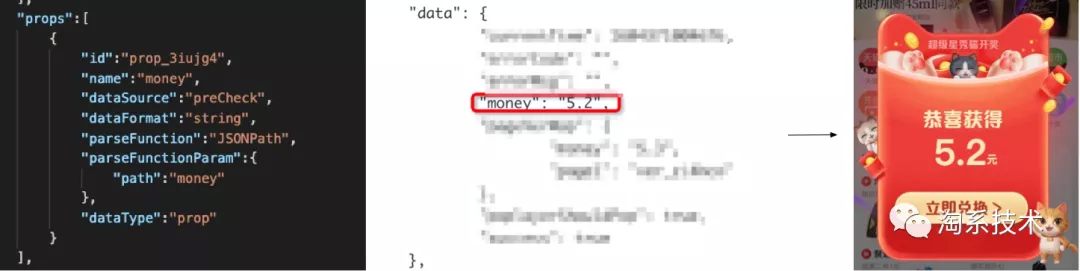
Pop 的内容与服务端数据做绑定时,需要提供一套提取数据的描述方案。而数据来源因 Pop 的整体链路设计,存在多个可能来源。我们通过 指定数据来源+提供插入式 Mtop 接口配置+接口数据提取 Function 完成数据提取的设置,形成一个变量。仍以上述 Demo 为例,其中红包金额的变量为服务端 Mtop 接口返回数据。其提取流程示例:

即通过预判 MTOP 接口数据源,通过 JSONPath,并指定其数据位置完成提取。在某些较为复杂的情况下,有时数据来源需要多层解析(JSONPath+URLDecode+URLParse),那么也支持其设置串行多层解析。
变量绑定
解析结束的变量,即视为一种全局资源,其可以绑定到各种内容与其他数据上,哪里需要哪里搬。比如图片地址、文本内容、toast 内容、跳转地址、MTOP 请求参数等等。其实现方案为常用的字符串模板表达式 ${prop_name},进行运行时替换。
3、事件结构
大多情况下,Pop 内的事件,即为用户点击事件,但随着业务复杂度的提升,例如视频播放结束、视频加载失败、倒计时结束等时机也需要响应事件,我们便提供了统一的事件描述,方便挂载到各个组件事件配置上。而事件的类型。即为跳转场景、切换子页面、发送 MTOP 接口、关闭 Pop 等,我们分别对这些事件提供了对应的封装描述。此处细节较多暂不展开。
4、疲劳度
疲劳度是 Pop 投放策略的重要组成部分之一。疲劳度的设计分为疲劳度规则+疲劳度消耗规则。例如 Pop 需要用户每天曝光不设限,但点击后当天不再弹出。那么其疲劳度规则为一天一次,而消耗规则即为点击时消耗。通过这样的实现方式,则可以非常灵活的实现各类疲劳度需求,做到想怎么弹就怎么弹。
在 DSL 的曝光、关闭、以及每个事件结构中,均有疲劳度消耗规则,而疲劳度整体规则,则通过不同的疲劳度表达式完成配置。
搭建 IDE
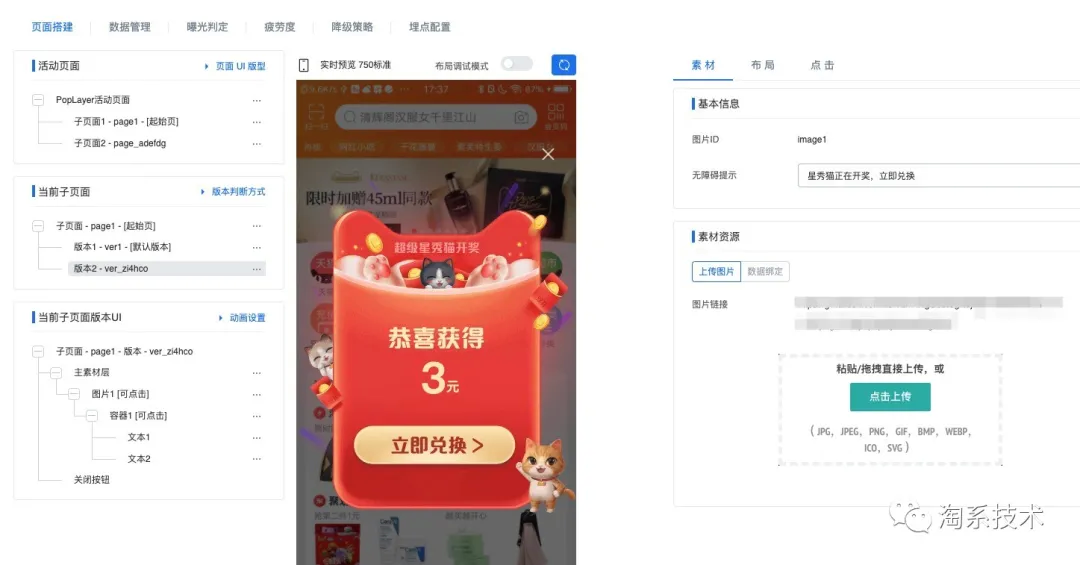
IDE 的核心功能,即为业务用户提供一个 实时可视化、随时可真机预览、搭完即投 的一站式搭建编辑器。其产出,则是产生一份描述业务完整需求的 DSL 内容。目前已为业务提供包括 页面搭建、数据管理、曝光判定、疲劳度规则、降级策略、埋点配置 等方面的搭建服务。

搭建 IDE
投放
如方案框架图所示,搭投模式的目标不仅仅是在 APP 站内完成 Pop 投放,还需要在 Android 桌面、站外 H5 这样的环境里完成一站式多端投放。我们可以把目前涉及的几个流量域,称为投放领域。
APP 站内的触发流程,即 PopLayer 端侧中间件,功能上有非常丰富的积累,可支撑几乎所有 Pop 业务的各方面诉求,此处不进行展开,本文将从弹出 Pop 后的解析引擎、Android 桌面的投放领域支持方面进行介绍。
运行时解析引擎
针对不同的投放领域,需要形成各自的运行时解析引擎,目前我们完成了 APP 站内引擎:负责站内+Android 桌面的解析渲染,以及 H5 站外引擎:负责 H5 环境下的解析渲染。这里我们主要针对站内引擎进行介绍。
PreDisplay + Running
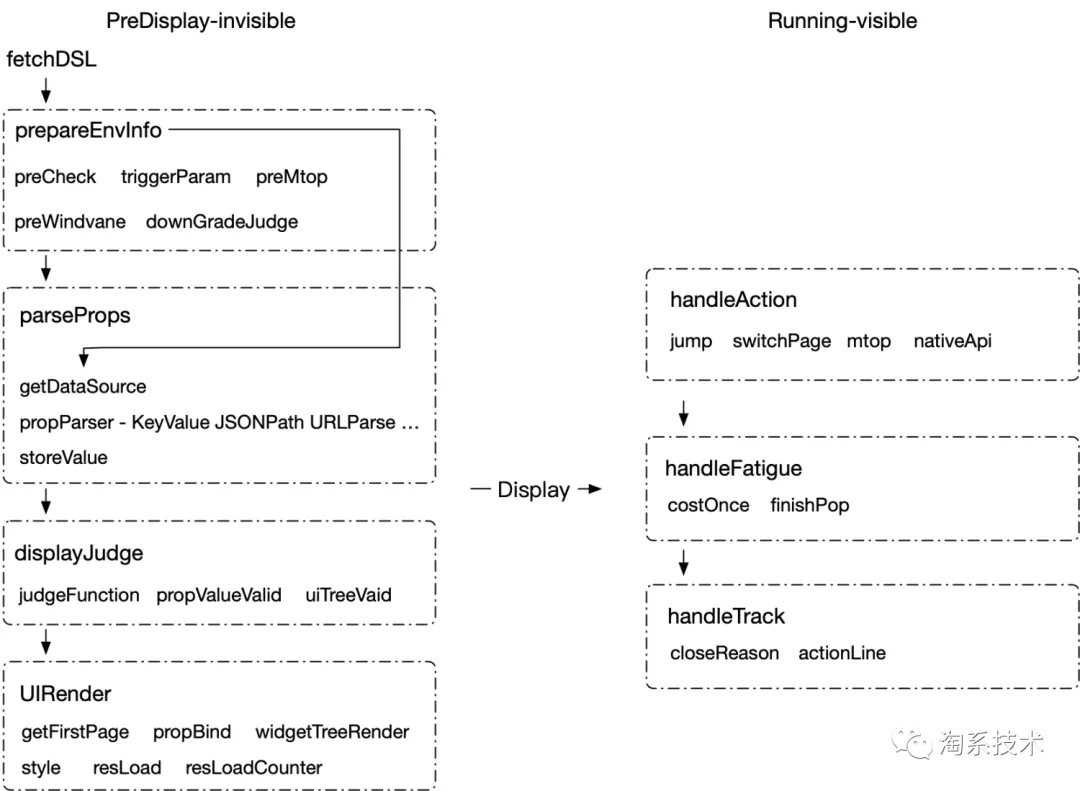
解析引擎的主体工作流程,分为 PreDisplay 阶段:获取 DSL、获取各环境数据、解析变量、完成 UI 渲染并曝光,以及 Running 阶段:在曝光后的事件交互处理。

解析引擎工作流
在执行 display 之前,Pop 为隐形状态,用户无感知。经过如上图的 DSL 解析、同步各类环境数据、变量解析、曝光判定、素材加载等流程后,通过 display 接口,完成最终曝光。
为了达到双端统一的渲染效果、高适配性、以及高性能渲染的要求,站内引擎的底层载体目前为 Rax 方案。基于 Rax 完善的工程化支持,我们得以完成一系列上层方案,无需过度关注动态性、适配性等问题。
Android 桌面流量域打通
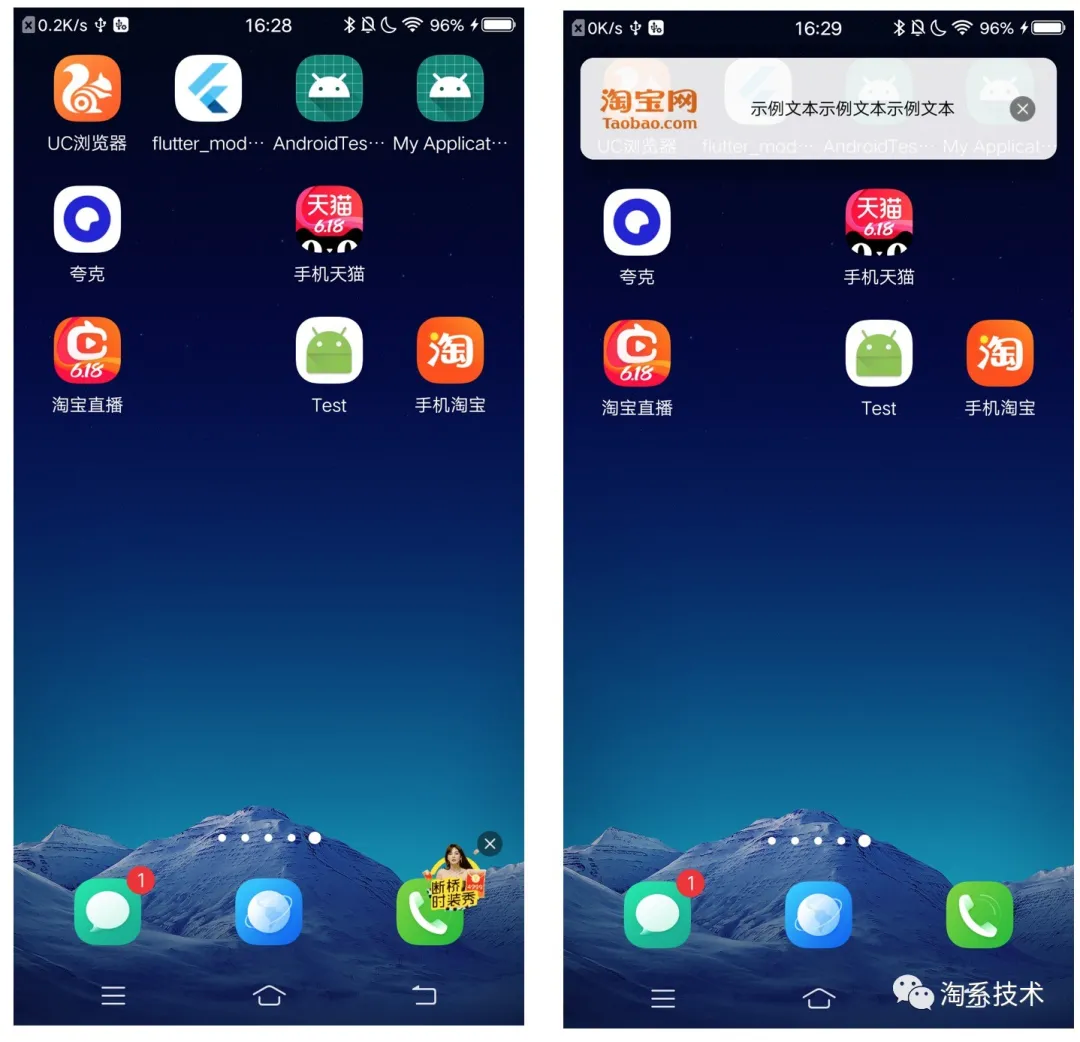
对于手淘这样日活流量足够大的 APP,其 Android 桌面的触达流量价值同样是巨大的。相比 APP 站内的 Pop 触达,其更加拥有包括加强唤端、二方流量交换这样的独特价值。在有规则规范的投放前提下,我们可以通过端侧中间件建设,把 Pop 搭投的能力无差别的输出到桌面环境,使其成为 Pop 触达生态的一环。其具体的触达形态,则可以是顶部消息、挂角提醒等。其底层实现方案为 Android 悬浮窗。
桌面 Pop 的效果 Demo 如下:


桌面 Pop 方案框架
首先,我们将桌面与站内进行了包括端侧、投放侧的搭投能力对齐,使一个搭建产生的页面,即可以投放在手淘里,也可以投放在桌面上。为此我们抹平了底层方案不同带来的差异,包括:
搭投模式与站内一致,同样采用标准 DSL+解析引擎完成渲染
通过控制 Window 添加次序来对齐层级管理
通过控制视窗大小位置,控制其可绘图区域;通过搭建输出可视区域位移量,对视窗内容进行位移还原窗口内容
另外,我们提供了桌面环境的特殊处理:
增加了切换桌面触发时机(计划触发,适合计划常驻),并打通了 ACCS 消息触发时机(即时触发,适合消息类型)
增加了自由拖拽、边侧自动吸附功能
由于桌面环境的特殊性,应避免对用户形成严重的干扰。那么桌面触达的规则管理则十分重要。目前我们设计了如下避免过度干扰的规则:
桌面环境的 Pop 必须有明确明显的关闭按钮
切换其他 APP 时,需要将 Pop 内容进行隐藏,对于 Android 高版本则进行倒计时后自动关闭设置
桌面的弹出管理底层与站内一致,采用分层分优先级管理,并对一次桌面切换的曝光次数进行上限设置
ServerLess 相关建设
从上述投放流程图可以看到,业务对于曝光预判、业务数据方面都是需要服务端的人力投入的。即除前端的研发成本问题,服务端同样面临类似的问题。我们梳理业务目前痛点如下:
人力消耗大,大促时效性差
机器资源消耗大
全量配置下发+全量接口预判的模式,导致单活动机器资源消耗大;
单场景(比如手淘首页)下的 Pop 往往存在多个,活动之间筛选独立进行,导致机器消耗总量增长快(QPS 总量随活动数线性增加且无上限)
稳定性风险高
临时开发的模式,加上人员开发质量层次不齐,稳定性很难保障。
业务需要自己投入精力维护稳定性,特别是每次大促的时候应对突发流量
为此我们实现了对业务进行一站式托管服务。核心目标为:
实现权益、导流这两个业务领域的无研发极速上线
降低机器资源消耗,在线活动数量不再受机器资源限制
托管业务全年 0 故障
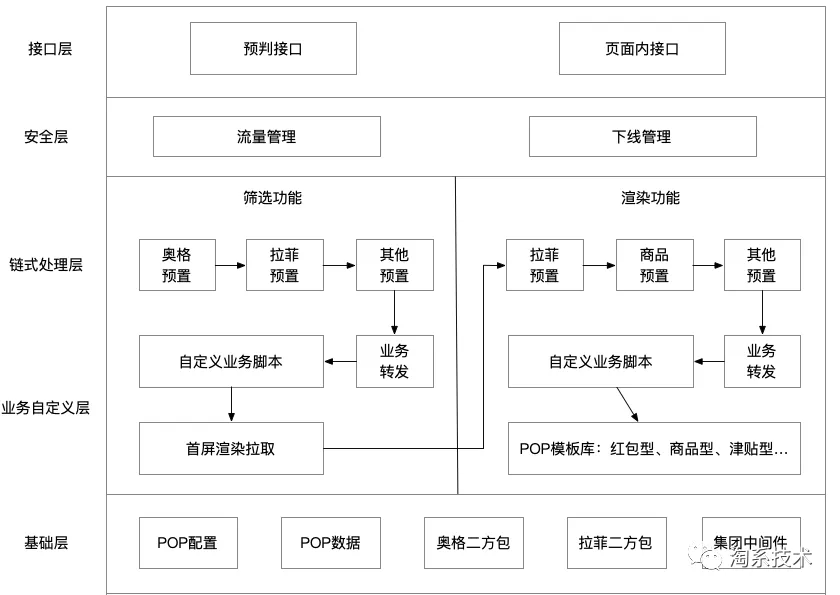
通过拆解上文的投放流程图,可以看到服务端的工作主要包括曝光预判接口,以及页面内的业务数据接口。我们针对两部分分别进行部分托管建设,架构图设计如下:

ServerLess 服务架构
针对曝光预判接口,我们提供了单场景多活动的人群预判复用能力,即将人群圈选的预判模式统一集中管理,底层与奥格人群平台二方包打通,上层单场景仅透出一个整合接口。从过去每次切换页面触发 N 次预判接口,变为仅触发一次。业务也无需自研人群接口,仅需把人群包 ID 进行配置即可。
针对内容数据接口,我们仍在建设中。计划通过底层打通了拉菲权益平台二方包,将权益类型(红包、优惠券等)直接整合进搭建体系中,业务无需进行复杂的权益能力对接,仅需提供权益 ID 配置即可。
整体效果
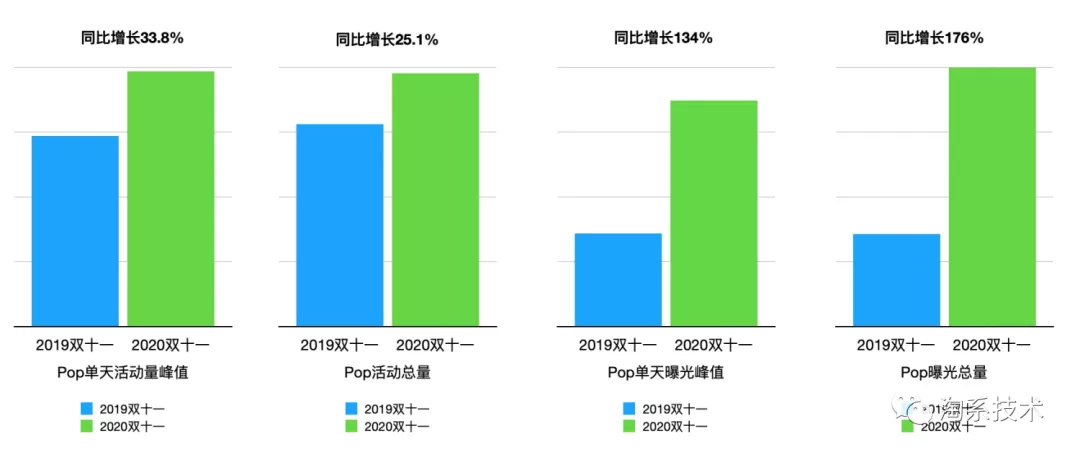
除文章开头提到双十一期间的业务覆盖率已经达到 75%之外,得益于搭投模式对研发效率的提升,今年双十一期间,手淘内 Pop 的业务量和整体流量也有了大幅度飞跃:

除此之外,今年我们快速稳定地响应了大促期间的全部紧急需求,避免出现过去几年因封网、研发效率等问题带来的无法上线 Pop 的情况。
写在最后
PopLayer 目前除手淘外,已经服务了集团众多 APP,包括天猫、淘宝特价版、闲鱼、淘宝直播、饿了么、Lazada、零售通、AE 等等。 后续也将继续以手淘为核心,服务更多的集团业务。
通过双十一大促期间以及日常的业务覆盖率,我们印证了搭投模式+ServerLess 对业务的价值。站在业务的角度思考,Pop 这类“既轻量又复杂”的业务域,经过一番深挖的底层支持,可以大幅度破除业务的桎梏,让其解放双手,去快速通过“提出 idea-搭投-AB-看数据-再次迭代”的模式得到最佳的业务结果。这套研发模式的优化,从思考如何研发变为如何尽可能封装研发,对于相对轻量级的业务域来说也是有输出价值的。
后续,我们一方面将会继续完善相关建设,将 AB、标签+推荐系统、引擎加载页面性能优化等等进行深度挖掘,从研发效率提升,升级到业务价值提升;另一方面也会将 Pop 的建设经验沉淀成流量域方法论的一部分,输出到其他流量域中,为业务探索与构建更有价值的流量增长矩阵。
本文转载自公众号淘系技术(ID:AlibabaMTT)。
原文链接:





