设想一个场景,你需要使用微服务构建电子商务应用程序。你可以为客户、订单、产品、购物车等提供微服务,微服务暴露 API 给前端使用。
但是,微服务提供给前端的数据可能不会按照前端需要的方式进行编排或过滤。
这种情况下,前端需要一些逻辑来重新处理这些数据,同时在用户端使用这样的逻辑会占用更多的浏览器资源。
在这样的情况下,我们可以使用 BFF 将一些前端逻辑转移到中间层,中间层就是 BFF。当前端请求一些数据时,它将调用 BFF 中的 API。
BFF 将执行以下操作:
调用相关的微服务 API 并获取所需数据
根据前端展现来处理数据
将格式化后的数据发送到前端
因此,前端将有更少的逻辑,BFF 有助于简化数据展示,并为前端提供一个目的明确的接口。
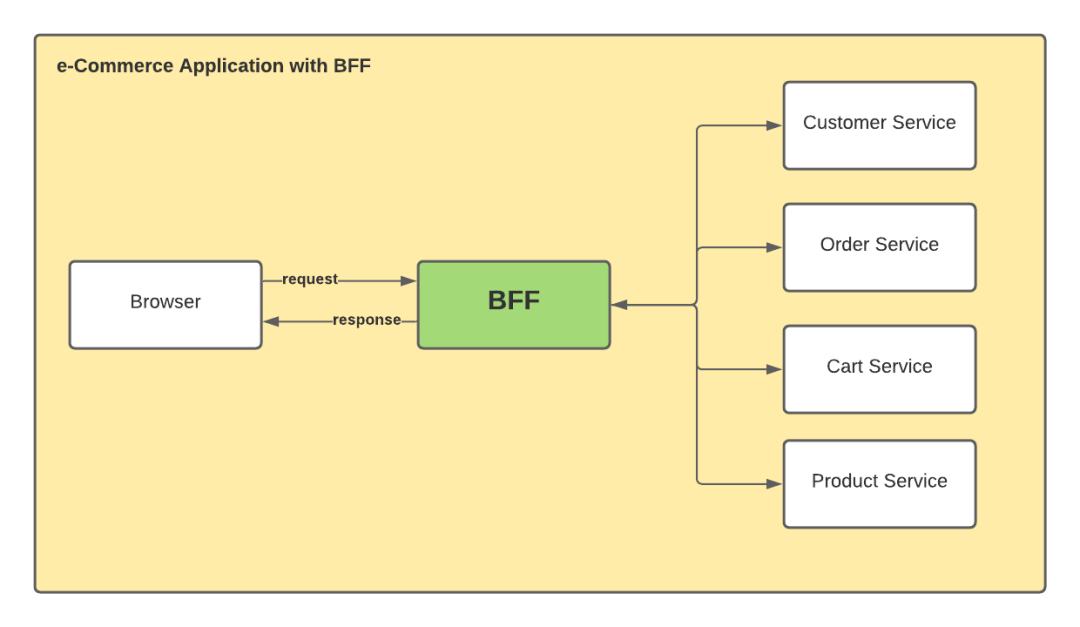
它如何适用于电子商务?
下图显示了每个微服务如何通过 BFF 与前端连接。

BFF 的角色
正如我们已经探讨过的,BFF 充当前端和微服务之间的简单接口。理想情况下,前端团队也将负责管理 BFF。
一个 BFF 只关注一个 UI,而且只关注那个 UI。因此,它将帮助我们保持前端的简单性,并通过后端输出的统一的数据格式。
这就引出了下一个问题。我们能为多个用户界面提供多个 BFF 吗?我们将在后面回答这个问题。
这会增加延迟吗?
现在我们知道 BFF 类似于客户端和其他外部 API、服务等之间的代理服务器。如果请求必须通过另一个组件,它肯定会增加延迟。但是,如果浏览器需要处理多个未针对前端优化的服务,那么与浏览器的高资源使用率相比,BFF 延迟可以忽略不计。
构建 BFF 允许你智能地对其他后端 / 微服务进行批处理调用,并一次返回所有数据,或者通过转换和格式化数据来返回更方便的展现形式。
这对于 2G 或 3G 网络上的移动客户端非常有用,因为在这些网络上建立连接可能需要几秒钟(或更长时间)。
应用程序何时使用 BFF
与许多其他模式一样,在应用程序中使用 BFF 取决于你计划遵循的上下文和体系结构。如果你的应用程序是一个简单的单片应用程序(译者注:monolithic app,单片软件指非模块化的软件,也是一种设计思想。它将 UI、数据、逻辑等全部做成一整块,以一个完全整体的方式实现,通常会直接从开始到结束完成一个复杂任务的每一小步,同时由自己独立对所有的数据进行管理),那么 BFF 是不必要的,它几乎毫无价值。
但是,如果你的应用程序依赖于微服务,并且使用许多外部 API 和其他服务,那么最好使用 BFF 来简化数据流,并为你的应用程序带来更高的效率。
此外,如果你的应用程序需要为特定的前端接口开发优化的后端,或者你的客户端需要使用在后端进行大量聚合的数据,那么 BFF 是一个合适的选项。
提示:分布式设计需要不同种类的代码协作工具。使用 Bit(Github)在单个组件上进行协作,这些组件可以跨代码仓库共享并独立开发。
保持你的代码仓库可扩展性、可维护性和始终同步。
了解更多信息:
如何构建微前端:
https://blog.bitsrc.io/how-we-build-micro-front-ends-d3eeeac0acfc?fileGuid=S9EhcQ4jbascxSJk
如何利用 Bit 在微服务间共享和重用代码;
我们能有多个 BFF 吗?
当然可以!这就是 BFF 的意义所在。
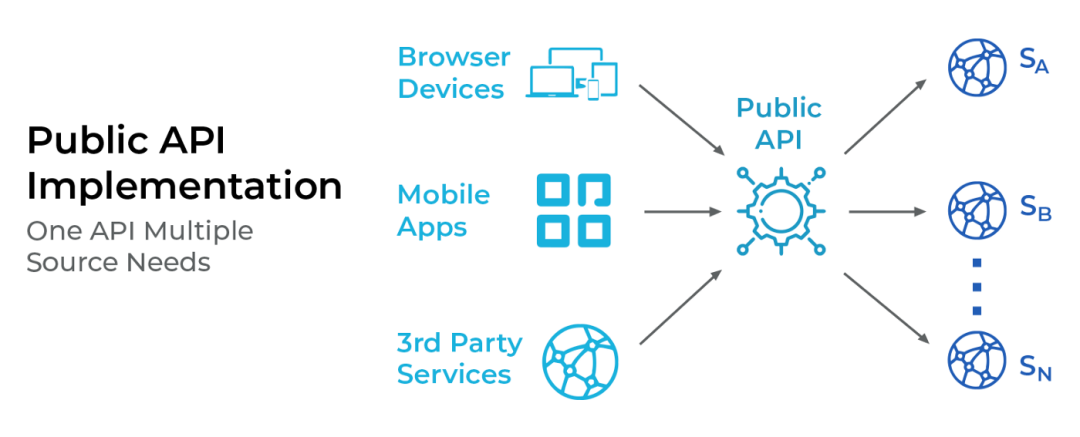
没有 BFF 的传统应用程序对于各种客户端只有一个 API 网关,如下所示,

来源:https://perspectives.mobilelive.ca/
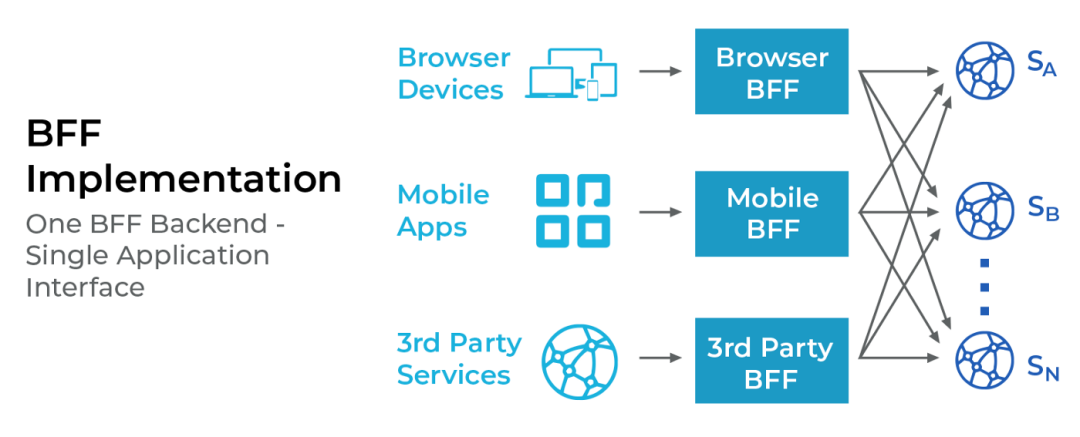
然而,拥有 BFF 的目的是为客户端提供一个可连接的集中接口。例如,移动 UI 的数据消耗可能不同于浏览器的数据消耗。在这种情况下,为了更好地展示数据,可以使用两个 BFF。多个 BFF 的应用程序如下图所示,

来源:https://perspectives.mobilelive.ca/
如你所见,每种客户端都有一个 BFF,它将有助于优化服务(Sa、Sb…Sn)的响应。
BFF 的优点
拥有 BFF 的几个优点,
关注点分离——前端需求将与后端关注点分离,便于维护。
更容易维护和修改 API——客户端应用程序对 API 结构了解较少,这将使其对 API 中的更改更有弹性。
更好的前端错误处理——大部分时间,服务器错误对前端用户是没有意义的。BFF 可以映射出需要显示给用户的错误,而不是直接返回服务器错误,这将改善用户体验。
多种设备类型可以并行调用后端——当浏览器向 BFF 发出请求时,移动设备也可以这样做。这将有助于更快地获得相应服务的响应。
更好的安全性——某些敏感信息可以被隐藏,并且在向前端返回响应时可以忽略不必要的数据。这种抽象将使攻击者更难以应用程序为目标。
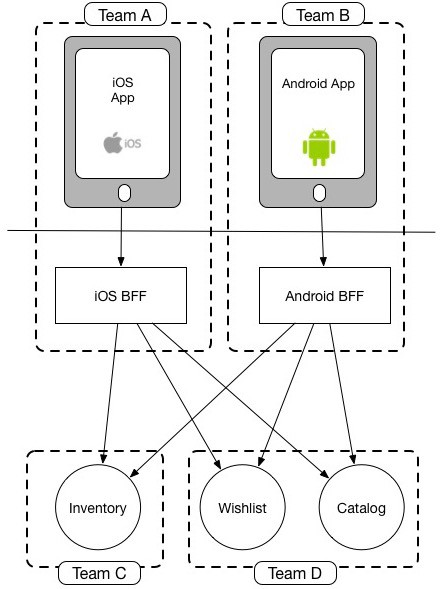
共享组件的团队所有权——应用程序的不同部分可以由不同的团队轻松处理。前端团队可以共享客户端应用程序及其底层资源消耗层的所有权,从而提高开发速度。下图显示了团队划分 BFF 的例子。

来源:https://samnewman.io/patterns/architectural/bff/
在实践中遵循的最佳实践
到目前为止,我们所看到的一切都是惊人的!但是,BFF 是否可以防故障?
答案是否定的!和其他技术或模式一样,即使是 BFF 也有陷阱。为了避免这些,我们必须遵循一些最佳实践。下面列出了一些要遵循的最佳做法。
避免使用自包含的大而全的 API 实现 BFF——你的自包含 API 应该位于微服务层。大多数开发人员忘记了这一点,也开始在 BFF 中实现服务级别 API。你应该记住,BFF 是客户端和服务之间的转换层。当数据从服务端 API 返回时,其目的是将其转换为客户端应用程序指定的数据类型。
避免 BFF 逻辑重复——需要注意的一个关键点是,单个 BFF 应该满足特定的用户体验,而不是设备类型。例如,大多数时候,所有移动设备(iOS、Android 等)共享相同的用户体验。在这种情况下,所有这些操作系统的一个 BFF 就足够了。iOS 不需要单独的 BFF,Android 也不需要单独的 BFF。
避免过度依赖 BFF——BFF 只是一个转换层。是的,它也为应用程序提供了一定程度的安全性。但是,你不应该过分依赖它。你的 API 层和前端层应该负责所有的功能和安全方面,而不管是否存在 BFF。因为 BFF 只是填补一个空白,而不是向应用程序添加任何功能或服务。
总结
BFF 模式不仅有助于开发,而且有助于极大地改善用户体验。因此,在保持 BFF 专注于其前端的同时,考虑数据优化和聚合是非常重要的。
此外,如果你以前没有使用过 BFF 模式,现在是时候开始了。
延伸阅读
https://blog.bitsrc.io/bff-pattern-backend-for-frontend-an-introduction-e4fa965128bf





