Google Chrome 是网络浏览器领域的领军者之一,而最新发布的 Chrome 117 Beta 版本为其 15 岁生日庆祝活动带来了一份特别的礼物。这个版本引入了一系列令人兴奋的功能和改进,让用户在浏览网页时能够获得更好的体验。
除非另有说明,以下变更适用于 Android、ChromeOS、Linux、macOS 和 Windows 的最新 Chrome beta 渠道发行版。您可通过文中提供的链接或 ChromeStatus.com 上的功能列表了解更多细节信息。Chrome 117 自 2023 年 8 月 16 日起发布 beta 版本,您可在桌面版 Google.com 或 Android 版 Google Play 商店处下载此最新版本。
Chrome 117 beta
CSS
此版本添加了 6 项新的 CSS 功能,前 3 项是 Chrome 离散属性转换机制的一部分,用于启用进入和退出动画。
@starting-style 规则
这项 @规则允许在首次样式更新时执行 CSS 转换。
CSS 转换不会在元素的首次样式更新时、或当显示类型从 none 变更为其他类型时被触发。这样设计是为了避免初始样式发生意外转换。要从首次样式更新时即开始转换,您现在可以使用 @starting-style 规则以应用新样式。例如,以下 CSS 将在 div 的首次样式更新时,启动从绿色到淡黄绿色的背景颜色转换:
div { transition: background-color 0.5s; background-color: lime; } @starting-style { div { background-color: green; } }Overlay 属性
overlay 属性允许开发人员在退出转换时继续保留顶层元素。添加 overlay 属性以指示元素是否位于顶层,具体取值分为两种:none 或 auto。
CSS transition-behavior 属性
transition-behavior CSS 属性为 transition 转换属性的简写,允许在转换中使用离散属性。通过为 transition-behavior 指定 allow-discrete 值,离散属性现在可以启动动画并从初始值过渡为最终值的 50%。对于初始值或最终值为 display: none 或 content-visibility: hide 二者之一的转换,可见值将在整个转换持续时间内生效。
CSS 网格的 subgrid 值
grid-template-columns 和 grid-template-rows 的 subgrid 子网格值现已在 Chrome 中实现。开发人员可以使用该值让嵌套网格使用其父网格上定义的轨迹,而不再需要为行、列创建新的轨迹定义。
CSS text-wrap: pretty 值
CSS text-wrap 属性中的 pretty 值用于优化最佳布局,相当于以速度换取美观度。此值用于正文,因此需要多行。通过使用 pretty 值,开发人员可以显式选择可能比 wrap 更慢的布局方法,借此优化视觉效果。Chrome 的当前实现会针对 orphans 进行优化,以防止在文本段落的末尾显示单个单词。
在 Chrome 117 中参考此 text-wrap:pretty 演示,观察该值如何改变文本呈现效果:
https://codepen.io/argyleink/pen/dyQxmYK
contain-intrinsic-size: auto none 支持
此功能扩展了现有 contain-intrinsic-size 语法,能够支持 auto && none。
Web APIs
数组分组
数组分组属于一类常见操作,典型例子就是 SQL 的 GROUP BY 子句与 MapReduce 编程(特别是 map-group-reduce)。将数据整合为组的功能,使开发人员能够计算更高阶的数据集,例如群组中的平均年龄或网页的每日 LCP(最大可见图片或者文本块的渲染时间)值。为达成此效果,数组分组功能会添加 Object.groupBy 和 Map.groupBy 静态方法。
Object 方法会返回一个普通对象,其中的属性键为组。Map 方法则返回一个 Map,其中的键可以为任意值。
通过 Clear-Site-Data 头清除客户端提示
网站现在可以使用 Clear-Site-Data:“clientHints”清除客户端提示缓存。当“cookies”、“cache”或“*”被同一标头定位时,客户端提示现在也将被清除。这是因为如果用户清除 UI 中的 cookie,客户端提示也已经被清除;而客户端提示缓存仅作为缓存,且二者须分别与通配符目标保持一致。
Clear-Site-Data 头通配符语法
网站现在可以发送 Clear-Site-Data: "*"来清除所有存储目标(包括“cookie”、“cache”和“storage”)。请注意,Chrome 目前不支持清除"executionContexts",但如果后续添加这项功能,则任何指向“*”的标头也会将其一并清除。
customElements.getName
customElements.getName()会返回给定自定义元素的标签名称。
迭代器帮助器
迭代器帮助器属于新的迭代器原型设计方法,用于支持迭代器的常规使用与消费。
由 EventTarget interface 派生的 CaptureController
CaptureController 接口现可进一步操作屏幕捕捉会话。未来,预计与捕捉会话相关的事件也将在该控制器上进行分派。为了管理此类事件的侦听器,Chrome 还在 CaptureController 上提供 EventTarget 方法。
PerformanceResourceTiming 新增 deliveryType 属性
PerformanceResourceTiming 的 deliveryType 属性会返回关于如何交付资源的信息,具体包括从缓存传递来的资源(之前通过 transferSize 公开)和由上一页预取的导航信息。
在 URL 设置器中检查端口溢出
设置 url.port 时会检查端口值。所有超出 16 位数字限制的值将直接无效化。例如,以下脚本的行为在更新之后将有所变化:
u = new URL("http://test.com"); u.port = 65536; console.log(u.port);
在上版本中其输出为 65535,但更新后的输出为 80。
私有状态令牌 API
这个新的 API 用于跨站点传播受限的私有依赖,而不再依赖于第三方 cookie 等跨站点持久标识。由于不再依赖第三方 cookie,因此围绕 cookie 设计的反欺诈方法也将不再起作用。私有状态令牌(Private State Token)API 不会生成或定义反欺诈信号,这些由相应的第一方和令牌发送方决定。相反,API 会对信号中传输的信息施加限制,借此保护隐私。
此 API 基于 Privacy Pass 协议的变体,IETF 正在对该协议做标准化改造。大家可以将其理解成 Privacy Pass 协议的 Web 公开形式。API 规范将针对新版本和令牌类型进行更新,并将与 Privacy Pass 工作组提出的规范保持同步。预计更新后的变化将主要体现在底层加密协议和令牌发送代码当中:我们初步判断,开发人员在 Fetch API 发送和赎回操作不会受到影响。私有状态令牌 API 之前也被称为信任令牌 API,此次重新命名为了更准确地反映底层语义、并强调对用户隐私的保护作用。
向 IPv6 主机解析器嵌入兼容 URL 标准的 IPv4
向 IPv6 主机解析器嵌入兼容 URL 标准的 IPv4,为了更严格地遵循 Web URL 标准。对 IPv6 地址的引入限制为:
嵌入的 IPv4 地址应始终由 4 个部分组成。
少于 4 个部分的地址(例如http://[::1.2])将不再有效。此功能属于 URL interop 2023 的一部分。
URL: 允许在 URL 路径中使用"%00"
在之前的版本中,若 URL 路径部分包含不符合 URL 标准的“%00”(或 null)部分,则 Chrome 会将该 URL 认定为无效。例如,以下测试会在 Chrome 中失败,因为 new URL(...)将抛出 Invalid URL 异常。
assertEquals(new URL("http://example.com/%00").pathname, "/%00");
根据 URL 标准,URL 路径中的任何字符或字节序列不应致使 URL 无效,因此本次 Chrome 更新将遵循这一标准要求。
WebRTC RTP 头扩展控制
扩展了 WebRTC RTCRtpTransceiver API,用以对经过协商的 RTP 标头扩展进行控制。
VideoEncoder 中的逐帧量化器
向 VideoEncoder 中添加“量化器”(quantizer)VideoEncoderBitrateMode,因此可以为 AV1、VP9 和 AVC 视频编解码器的每个帧指定 quantizer 参数。
在 requestDevice()中提供 WebUSB exclusionFilters 选项。
navigator.usb.requestDevice()中的 exclusionFilters 选项允许 Web 开发者从浏览器选择器中排除某些设备,借此排除能与过滤器本身匹配、但实际上无法支持的设备。
继续开发 origin trials
在 Chrome 117 中,您可以选择体验以下新的 origin trials 选项。
通过共享 Brotli 传输压缩字典
此功能现可支持使用已指定的先前响应,并将其作为 Brotli 压缩 HTTP 响应时的外部字典。
CompressionDictionaryTransport origin trial 注册链接:
https://developer.chrome.com/origintrials/#/register_trial/2583940286203822081。
WebSQL 弃用 trial
Chrome 正着手移除 WebSQL,我们鼓励仍在依赖 WebSQL 的站点通过 Wasm 迁移至 SQLite。
本次弃用 trail 允许开发人员继续使用 WeblSQL,截止日期至 Chrome 123 发布之时(2024 年 3 月),在此期间您可逐步规划迁移工作。
WebSQL 弃用 trail 注册链接:/origintrials/#/register_trial/494270059103911937。
选项卡式 Web 应用
允许 Web 应用程序在容器中显示选项卡栏,用户可以借此体验更多功能,例如在同一应用之内编辑多个文档。这项功能将添加新的显示模式“选项卡式”和新的清单字段,允许开发者对选项卡栏做自定义设置。
选项卡式 Web 应用 origin trail 注册链接:
https://developer.chrome.com/origintrials/#/register_trial/3547710606461108225。
弃用与移除
新的 Chrome 版本将弃用和移除以下内容。具体请访问 ChromeStatus.com 网站以了解计划弃用、当前弃用和此前移除项目的详尽列表。
此版本 Chrome 弃用了以下两项功能。
弃用 unload 事件
从 Chrome 117 起开始弃用 unload 事件处理程序。如果您的网站正在使用此程序,我们强烈建议您阅读关于 unload 的弃用说明帖,以了解更多详细信息。
https://developer.chrome.com/blog/deprecating-unload/
弃用 TLS SHA-1 服务器签名
Chrome 将移除在 TLS 握手期间使用 SHA-1 进行服务器签名的算法支持。此举不会影响到服务器证书(已被移除)或客户端证书(仍受支持)中对 SHA-1 的支持。
此版本 Chrome 移除了以下四项功能。
[WebRTC]取消基于回调的遗留 getStats()
RTCPeerConnection 拥有两个 getStats()版本:其一符合规范,通过解析 Promise 返回报告;其二不符合标准,通过回调作为首项参数返回完全不同的报告内容。现在,基于回调的 getStats()已被移除。
关于迁移操作的具体信息,包括如何暂缓移除带来的影响,请参阅遗留 getStats()迁移指南:
https://developer.chrome.com/blog/getstats-migration/
移除 WebRTC getStats datachannelIdentifier 的-1 值
WebRTC getStats API 会公开 dataChannelIdentifier 属性。如果在建立数据通道连接之前查询统计信息,现在它不再显示“-1”值。相反,新版本中该字典条目将被直接略去。
移除 WebRTC getStats encoderImplementation 与 decoderImplementation "unknown"
WebRTC getStats API 会公开出站与入站视频的编码器与解码器实现名称。如果在视频帧编码或解码之前查询统计信息,新版本中该 API 不再显示“unknown”值。相反,该字典条目将被直接略去。
移除 CSS 属性-webkit-highlight
移除 CSS 属性-webkit-highlight,此属性用于高亮显示文本、但一直未被纳入标准。该属性在 Chromium 中没有明显效果(会被解析,但从未被实际用于渲染内容)。该属性于 2014 年从 WebKit 中被移除,已在 MDN 上被标记为弃用,最近还被 CSS Highlight 伪规范正式取代。
Chrome 117 Beta 的发布标志着 Google Chrome 浏览器的不断演进和改进,以适应用户和开发人员的不断变化的需求。同时,正如 Chrome 副总裁 Parisa Tabriz 在Chrome 15岁生日庆祝活动中所提到的,为了庆祝这个生日,Chrome 桌面版迎来了全新外观,同时推出一系列新的升级,帮助大家在 Chrome 继续享受轻松、快速、安全的浏览体验。
Chrome 迎来 15 岁生日
尽管这 15 年来发生了很多变化,但 Chrome 的使命依旧不变——打造一款快速、可靠、安全且易于使用的浏览器。这一目标推动着 Chrome 不断做出一项项改进,并以远超其他浏览器的速度向数十亿用户发布更多功能与更新。此外,Chrome 还与开发人员合作,帮助他们提升网站性能。
今年,Chrome 在基准测试中的加载速度环节中拔得头筹。而为了增强安全性,Chrome 还协助将 Web 默认转向 HTTPS,同时让人们轻松管理并保护其密码。Chrome 也不忘携手机器学习,带来更易于访问且个性化的浏览体验。

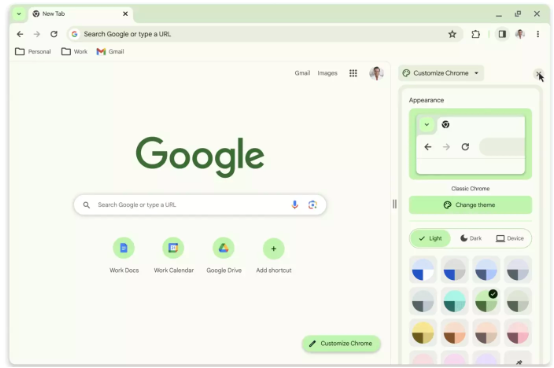
用 Material You 实现浏览器个性化
在接下来的几周内,Chrome 桌面版将焕然一新。基于 Material You 设计语言,Chrome 的图标也已更新,重点关注易读性;此外还有新的调色板,用以填充用户的选项卡和工具栏。这些新主题和独特颜色将帮助用户一目了然地区分具体设置,例如工作账户和个人账户。Chrome 还将更好地与操作系统相集成,确保您的 Chrome 首先项可以轻松适应操作系统层面的设置,例如明亮与夜间两种显示模式。
此外还有其他一些改进,同样让 Chrome 的易用性得到增强,例如更全面的菜单、更快速的 Chrome 扩展程序访问、Google 翻译、Google 密码管理等。(要访问菜单,请单击浏览器右上角的三个点。)

在全新 Chrome Web Store 中寻找更多扩展
Chrome 还用同样的 Material You 风格重新设计了 Chrome Web Store,帮助用户轻松发现自己需要的扩展。除了新鲜、现代的界面之外,该商店还提供新的扩展类别(例如 AI 驱动型扩展和编辑精选)以及更多个性化推荐。目前,新版 Chrome Web Store 已经开放预览版本:
https://chromewebstore.google.com/

在安全方面,Chrome 已经将安全检查引入扩展程序,确保识别商店中最近被下架、违反谷歌政策或存在潜在恶意的扩展程序。借助 CRXcavator 和 Spin.AI 风险评估等第三方工具,Chrome 还能帮助企业在广泛部署之前评估扩展风险。各评估选项均在 Chrome 浏览器云管理中列出,可帮助安全团队做出明智决策。
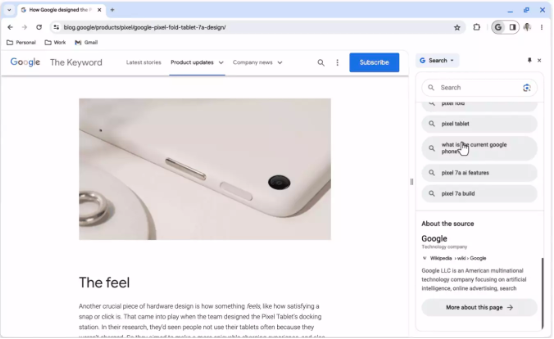
用新的搜索功能轻松浏览网页
Chrome 还在进一步降低搜索操作门槛。最近,Chrome 推出的新功能就允许用户在浏览时快速访问信息与搜索工具。在大家访问网页时,可在“三点”菜单中选择“使用 Google 搜索此页面”选项。点击后即可开启 Google 搜索侧面板,用户将在这里查找相关搜索、了解关于页面来源的更多信息或启动另外一个新搜索。我们甚至可以将 Google 搜索侧面板永久固定在工具栏上。

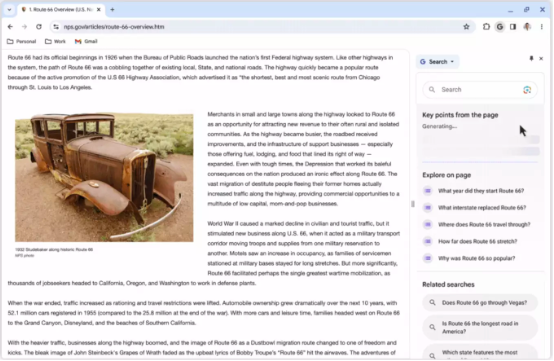
上个月,Chrome 还将生成式 AI 搜索功能扩展到了桌面版 Chrome 当中,用以丰富网页浏览体验。美国用户可以在 Search Labs 中选择“浏览时使用 SGE”以参与测试。此实验可帮助大家更好地浏览网络信息,快速找到自己希望通过网页查找的内容。例如,在符合条件的网站上,我们可以点击查看 AI 生成的关键点列表,包括可直接访问页面信息的链接。与此同时,“探索页面”功能则可向您显示文章所回答的问题,还提供可直接跳转至页面上相应位置的链接。

升级安全浏览以保障安全
Chrome 中的 Google 安全浏览(Safe Browsing)功能可以标记出危险网站与文件,借此为用户提供自动保护。之前,它的工作原理是根据本地存储的已知不良网站清单对每次网站访问执行检查,且列表内容每 30 到 60 分钟更新一次。但如今,网络上的钓鱼域名正变得愈发复杂,其中 60%的存在时间甚至不足 10 分钟,因此极易成为漏网之鱼。
为了在启动这些危险网站时加以阻止,Chrome 升级了安全浏览的标准保护模式,现在它会实时检查各个已知不良网站,且无需与谷歌共享您的浏览历史记录。通过缩短从识别威胁到阻断威胁之间的间隔,预计 Chrome 的恶意软件与网络钓鱼威胁防护能力将提高 25%。此更新将在未来几周内正式登陆 Chrome 浏览器。

如果用户需要更多保护,可以随时打开安全浏览中的增强保护模式。该模式将进一步运用 AI 技术阻止新的攻击、提供对文件的深度扫描,并针对恶意软件提供额外保护。
参考链接:
https://blog.google/products/chrome/Google-chrome-new-features-redesign-2023/
https://developer.chrome.com/blog/chrome-117-beta/





