移动互联网时代,如何快速抓住用户眼球,提升视觉舒适度,强调品牌认知成为 UI 设计的核心诉求。而在日趋精细化、复杂化及多样化的 UI 设计面前,如何高效的把控还原度,让设计稿无损耗的落地到用户手机,成了设计和开发团队的焦点。
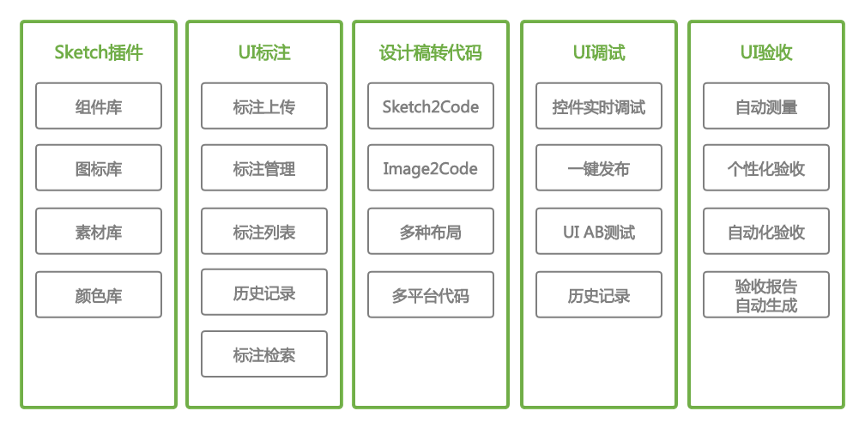
让机器学会设计语言,用机器解放双手,爱奇艺移动开发团队秉承创新提效的理念,研磨了一套覆盖 UI 设计、UI 标注、UI 开发、UI 调试、UI 验收全流程的产品,让整条流程规范化、自动化,提升了整体的 UI 还原度和 UI 设计开发效率。

鉴于 UI 设计、UI 标注、UI 开发等维度业界存在较为成熟的方案,本文将着重在 UI 自动化验收维度,介绍爱奇艺移动开发团队在此方向上的探索与实践。

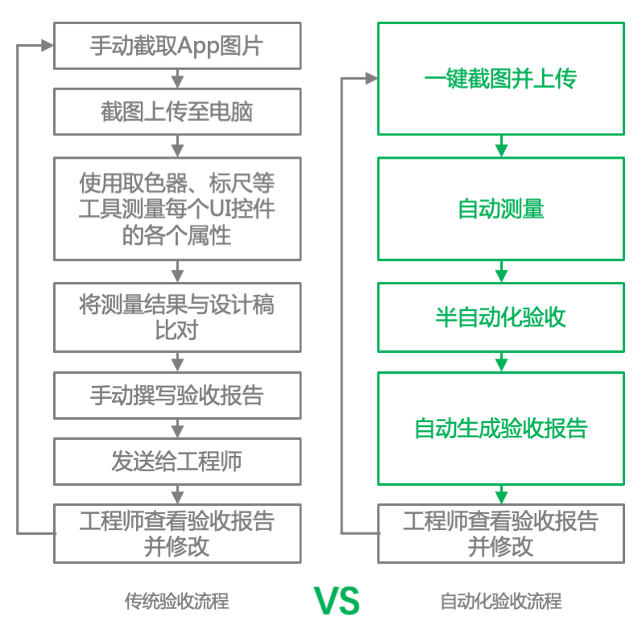
当我们的 UI 验收平台建设完成后,UI 验收整体走上了规范化和自动化的道路。对于设计师,提升了 50%的 UI 验收效率,省去了 UI 测量和 Bug 标注环节,设计师可以快速精准的完成像素级 UI 验收;另外降低了设计师和工程师的协作成本,让设计师和工程师不再反复验收修改;最终提高了移动端 App 的 UI 质量。
接下来我们将按照页面测量、页面验收、验收报告的顺序给大家分享下爱奇艺移动端在 UI 验收自动化规范化的经验,供大家参考借鉴,有想法建议可以在评论区进行留言。

页面测量
如何精准的发现控件并识别相关控件的大小、宽高、背景色等各类属性?带着这个问题,爱奇艺移动客户端团队深入设计团队内部了解现有工作流程及核心关注点,结合现有的技术积淀探寻解决问题的最优方案。
对于设计团队,控件测量需要达到 100%的测量准确度,如果准确度达不到 100%,那么就会导致另一种形式的反复验收与修改。
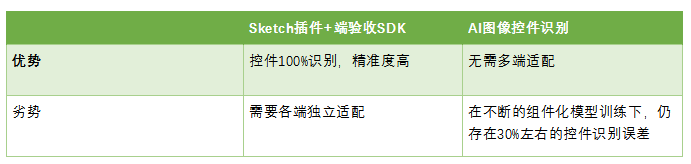
所以,我们综合评估了两种控件测量的方案:
Sketch 插件+端验收 SDK:
●开发页面:在 App 中嵌入验收 SDK,调用控件的 API 来测量。
●设计页面:通过 Sketch 插件来获取每个控件的数据。
AI 图像控件识别:
使用图像识别算法从页面截图中识别和测量控件。

综上对比,尽管 AI 图像控件识别方案无需多端独立适配,但是其在控件精准识别和控件属性识别上暂时无法满足严苛的界面验收标准,所以我们最终在生产环境中采用了 Sketch 插件+端验收 SDK 的方案。
页面验收
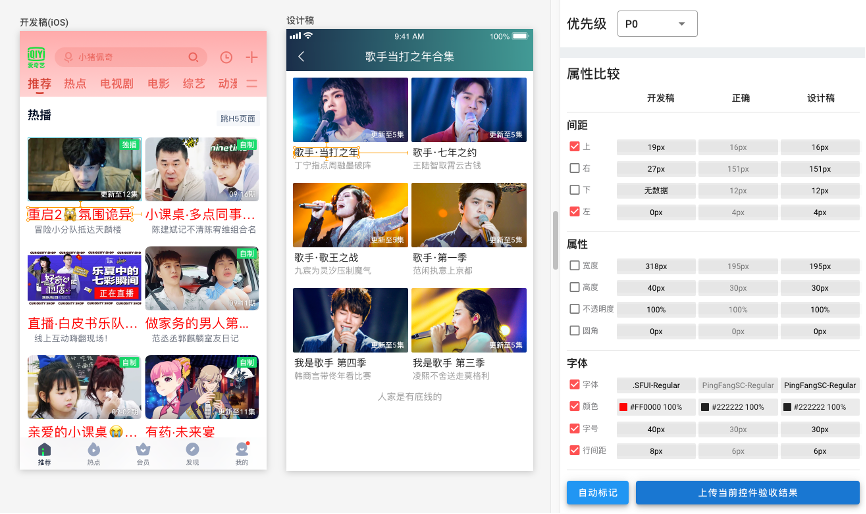
页面验收部分负责对页面进行验收,在进行页面验收时,我们有两种模式:个性化验收模式和自动验收模式。
个性化验收模式:
点击开发页面和设计页面中匹配的控件,在右边栏中进行比对,勾选错误的地方,并上传保存。

自动验收模式:
自动验收模式是用户框选出开发页面和设计页面中匹配的区域,通过一系列算法来自动验收匹配区域中的所有 UI 控件。

页面验收有两个难题:
1.如何建立设计页面与开发页面中控件的一对一关系。如上图所示,图二(设计页面)中的控件 1 应该与图一(开发页面)中哪个控件比较?
2.如何确定控件之间的间距关系。如上图所示,在验收控件 B 的间距时,应该使用间距 B 还是间距 A?
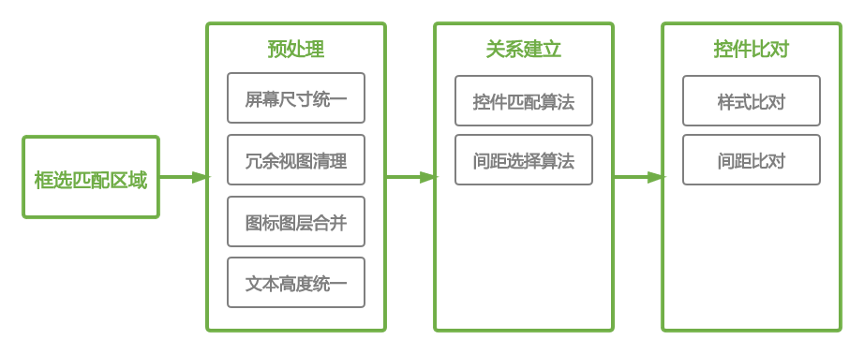
如果这两个难题无法解决,那么我们的验收自动化也就无法进行。所以我们总结了移动端 UI 界面的规律,结合开发页面和设计页面的数据特点,把页面验收拆分为了预处理、关系建立、控件比对三个阶段。

预处理阶段:
清理、统一、合并设计页面和开发页面的数据,抹平因为屏幕、字体、视图结构不同等原因造成的一系列差异。比如屏幕尺寸统一、冗余视图清理等。
关系建立阶段:
通过专门设计的控件匹配算法和间距选择算法,建立开发页面与设计页面的控件之间的一对一关系和间距关系。
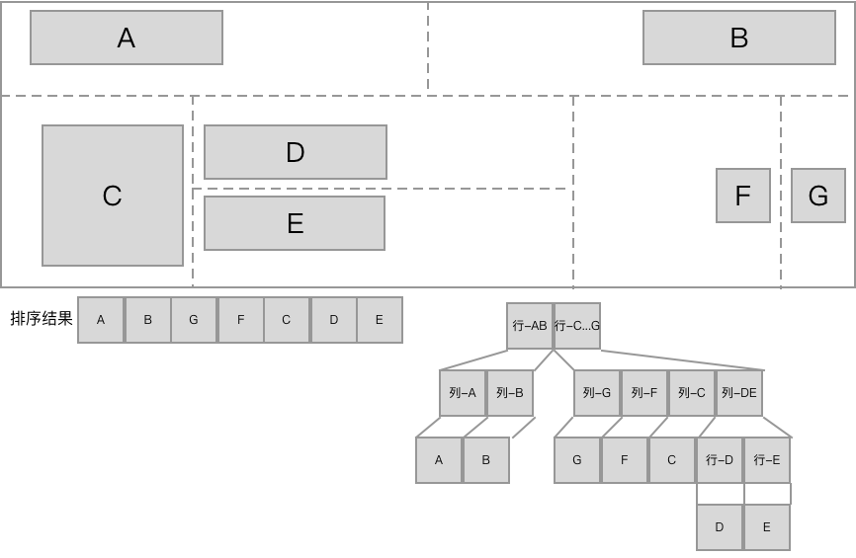
控件匹配算法核心原理:综合控件位置、类型、相邻控件等信息,计算设计页面与开发页面中的控件之间的匹配度,通过匹配度确定一对一关系。

间距选择算法核心原理:按照间距最小原则进行排序,依托排序结果计算当前控件与其他所有控件的间距,选取绝对值最小的间距,作为当前控件的间距。
上面是两个算法的核心原理,在实际应用过程中,我们还根据业务的实际情况,做了一些调整,这里不再详细列出。
控件对比阶段
根据关系建立阶段得到的控件一对一关系和间距关系的数据,去比对每一个控件的样式和间距。
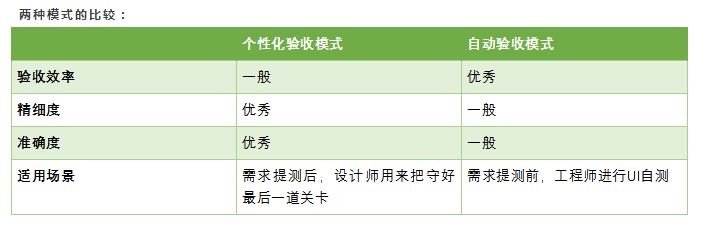
两种模式的比较:

验收报告
验收完成之后,我们会根据验收结果,自动生成多维度可追踪的验收报告供工程师查看。
验收报告包含以下信息:
●问题优先级:通过优先级确定修复的先后顺序并根据提示进行修复
●问题说明:UI 验收时的实际样式和期望样式对比。
●修复状态:工程师可以查看修复状态,并把已修复的控件设置为已修复状态,便于多人协作。
总结与规划
平台上线后,UI 验收整体实现了规范化和自动化,在该平台加持下,UI 验收提效 50%。
后续一方面我们计划结合设计师和工程师的工作方式,继续完善整个 UI 验收平台,提升效率;另一方面不仅仅局限于 UI 验收环节,从 UI 设计到上线的整条链路出发,深入挖掘改进其中的流程,做到更加高效的设计与开发、更高质量的交付,从而提升整条链路的质量与效率,让技术改变我们的工作方式。
本文转载自:爱奇艺技术产品团队(ID:iQIYI-TP)





