作为一名鸿蒙应用开发者,我最近遇到了一个让我头疼不已的 UI 问题——一个看似简单的页面布局,却在真机上出现了严重的错位问题。按钮重叠、文本溢出、图片显示不全……这些问题不仅影响了用户体验,还让我在调试过程中焦头烂额。幸运的是,ArkUI Inspector 的出现,帮助我快速定位并解决了这些问题。今天,我想和大家分享这段经历,希望能为正在面临类似挑战的开发者们提供一些启发。
问题背景:复杂的 UI 布局,隐藏的“坑”
我的任务是开发一个商品详情页,页面中包含多个嵌套的组件:顶部的轮播图、商品名称、价格、规格选择按钮、用户评价列表等。在设计阶段,UI 稿看起来非常清晰,但在真机运行时,问题却接踵而至。例如,规格选择按钮在某些设备上显示不全,用户评价列表的间距不一致,甚至在某些情况下,按钮会重叠在一起。
起初,我尝试通过手动检查代码来解决问题,但由于页面结构复杂,组件嵌套层级深,我花了大量时间在代码中来回跳转,却始终无法准确定位问题的根源。更糟糕的是,每次修改代码后,我都需要重新编译并运行应用,才能看到效果,调试效率比较低。
初识 ArkUI Inspector:UI 调试的“神器”
在团队同学的推荐下,我尝试使用了 ArkUI Inspector。这个工具集成在 DevEco Studio 中,能够实时查看 UI 层级结构、组件属性,并支持源码跳转。通过它,我迅速找到了问题的根源。
第一步:实时查看 UI 层级结构
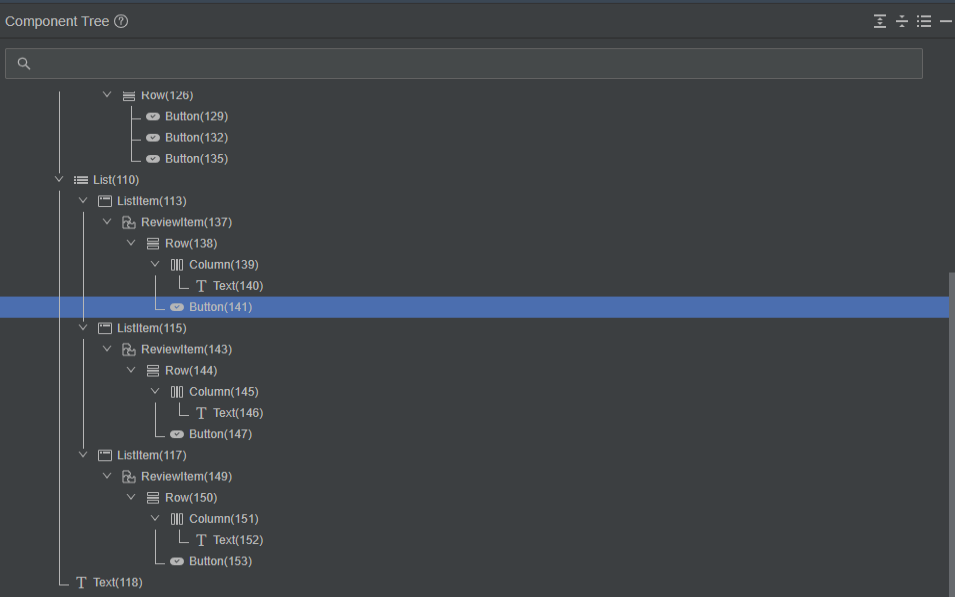
我打开了 DevEco Studio 中的 ArkUI Inspector,连接上真机设备后,工具立即显示了当前页面的 UI 层级树。通过这个层级树,我清晰地看到了每个组件的嵌套关系,而且还可以看见组件间的布局信息。原来,规格选择按钮的父容器内间距属性设置错误,导致按钮在部分设备上显示不全。而在用户评价列表中,组件的高度被错误地设置了,导致布局不一致。
通过 ArkUI Inspector 的 UI 层级结构查看功能,我快速定位到了问题组件以及其上下层相对关系,无需再在代码中盲目搜索。这种直观的调试方式让我对整个页面结构有清晰的感知。

第二步:源码跳转,精准修改代码
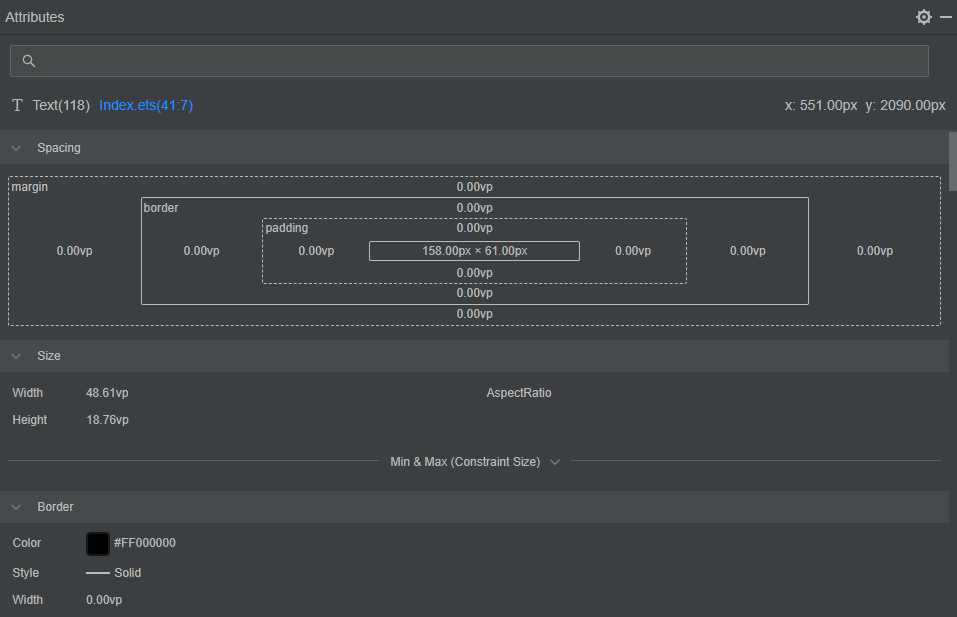
在定位到问题组件后,我使用了 ArkUI Inspector 的源码跳转功能。只需点击层级树中的某个组件,工具就会自动跳转到该组件的源码定义处。例如,当我发现规格选择按钮的宽度设置问题时,点击属性面板中的文件行列号后,工具直接跳转到了对应的 ArkTS 代码位置。我迅速修改了宽度属性,重新运行应用,问题果然得到了解决。
源码跳转功能让我不再需要手动在代码中搜索组件定义,节省了大量时间。更重要的是,它让我能够快速验证修改效果,提高调试的效率。

第三步:分析状态变量,解决动态 UI 问题
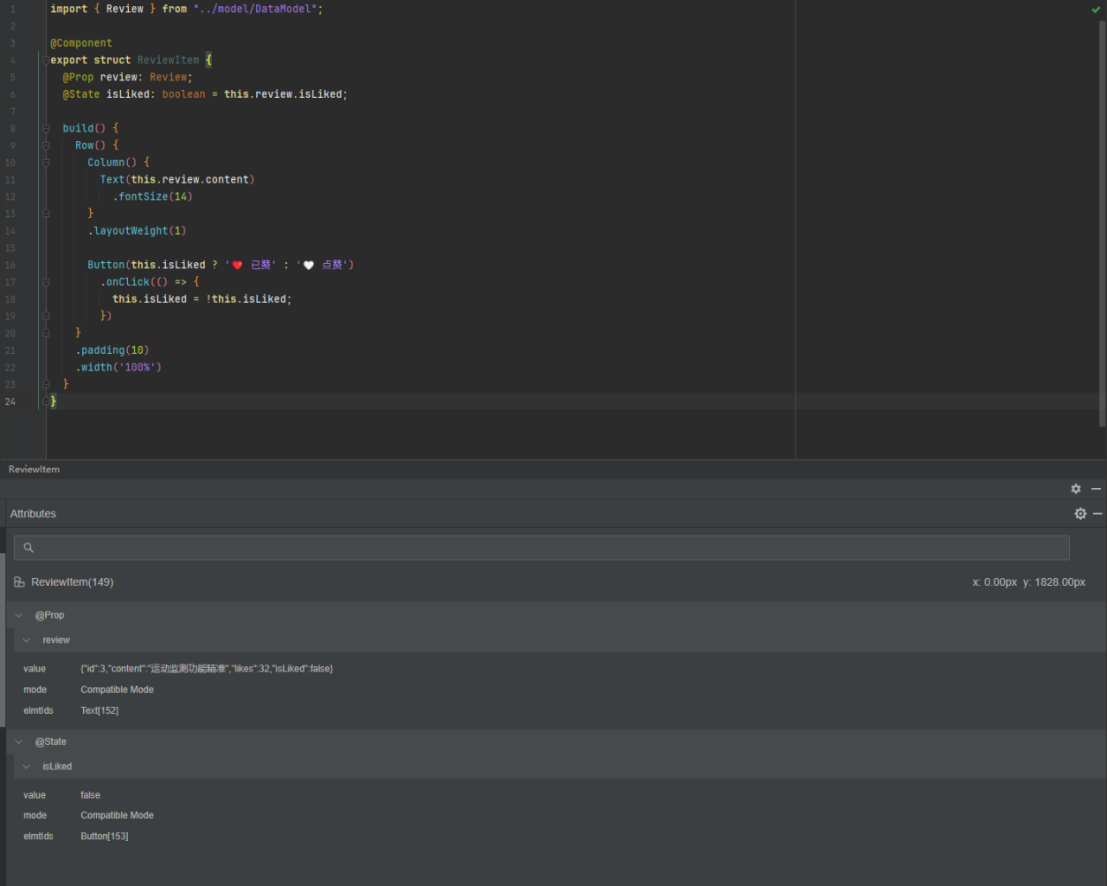
最后,我还遇到了一个动态 UI 的问题:用户评价列表中的“点赞”按钮状态未正确更新。通过 ArkUI Inspector 的状态变量查看功能,我实时查看了按钮的状态变量值,发现某个状态变量未在正确时机更新,导致页面没有刷新响应。于是我迅速修复了相关逻辑,重新运行应用,问题迎刃而解。
状态变量分析功能让我能够快速定位动态 UI 问题的根源,精准调整 UI 表现,避免了盲目猜测和反复调试。

总结:ArkUI Inspector,我的 UI 调试“利器”
通过这次经历,我深刻体会到了 ArkUI Inspector 的强大。它不仅帮助我快速解决了复杂的 UI 布局问题,还让我在调试过程中节省了大量时间和精力。无论是实时查看 UI 层级结构、源码跳转,还是查看样式属性和状态变量,ArkUI Inspector 都为我提供了很大的便利。
如果你也在鸿蒙应用开发中遇到了 UI 调试的难题,我推荐你尝试 ArkUI Inspector,能够帮助你轻松应对各种 UI 挑战,提升开发效率。随着鸿蒙生态的不断发展,未来的应用场景将更加复杂,期待 Inspector 会出更多强大的功能来帮助我们处理多样化应用的 UI 调试。
更多信息,请至 HarmonyOS 开发者官网了解:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides/ide-arkui-inspector-V5





