在 Chrome 69 中,UI 风格有了比较鲜明的变化,整体更符合 Material Design 扁平化的设计语言,与 Safari 类似,现在 Chrome 也可以为用户生成安全密码,而且还新添加了对以下内容的支持:
-
通过 CSS Scroll Snap 创建流畅平滑的滚动体验;
-
兼容刘海屏;
-
通过 Web Locks API 异步获取锁,在执行任务期间保持锁,然后释放它。
更多内容请戳: https://developers.google.com/web/updates/2018/09/nic69#more
CSS Scroll Snap
开发者可以通过 CSS Scroll Snap 来创建流畅平滑的滚动体验。开发者声明目标滚动位置,告诉浏览器在执行完滚动操作后停在哪个位置。这对于某些场景非常有用,比如在进行图像轮播或分页时,可以让用户滚动到指定位置。
视频链接: https://developers.google.com/web/updates/images/2018/07/css-scroll-snap/gallery-page.mp4
对于图像轮播,可以为滚动容器添加 scroll-snap-type: x mandatory;,同时为每个图像添加 snap-align: center;。然后,当用户进行滚动操作时,每个图像将平滑地滚动到目标位置。
#gallery {
scroll-snap-type: x mandatory;
overflow-x: scroll;
display: flex;
}
#gallery img {
scroll-snap-align: center;
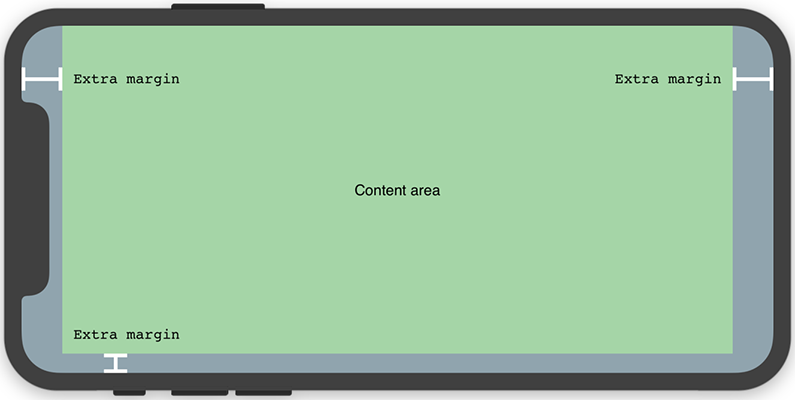
兼容刘海屏
随着越来越多的手机使用刘海屏,Chrome 浏览器会为页面腾出一些额外的空间,这样内容就不会被凹口遮住。
但如果你想要使用凹口空间该怎么办?
使用 CSS 环境变量和 viewport-fit 元标记就可以实现你的目的。例如,要让浏览器扩展到凹口区域,可以在 viewport 元标记中将 viewport-fit 属性设置为 cover。
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
然后,你就可以使用 safe-area-inset-*CSS 环境变量来布局内容。
.content {
padding: 16px;
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
}
Web Locks API
Web Locks API 让开发者可以异步获取锁,在执行任务期间保持锁,然后释放它。在保持锁的同时,origin 中的其他脚本无法获取相同的锁,从而有助于协调共享资源的使用。
例如,如果在多个选项卡中运行的 Web 应用程序想要确保同时只有一个选项卡可以进行网络同步,那么同步代码就需要尝试获取一个叫作 network_sync_lock 的锁。
navigator.locks.request('network_sync_lock', async lock => {
// 获取锁
await do_something();
await do_something_else();
// 锁将被释放
});
第一个获取到锁的选项卡将开始网络同步。如果另一个选项卡尝试获取相同的锁,它需要排队。锁被释放后,队列中的下一个请求将获得锁。
MDN 提供了一个很棒的 Web Locks 入门教程,进行了更深入的解释,并提供了大量示例( https://developer.mozilla.org/en-US/docs/Web/API/Web_Locks_API )。
以上这些只是针对开发人员的一些变化,当然还有其他更多特性:
- 根据 CSS4 规范,现在可以使用圆锥渐变来创建围绕圆周的颜色过渡。Lea Verou 提供了一个 CSSconic-gradient() polyfill( https://leaverou.github.io/conic-gradient/ ),这个主页上还有一大堆由社区提交的非常酷的示例。
- 为元素新增了一个 toggleAttribute() 方法,用于切换属性的存在与否,类似于 classList.toggle()。
- JavaScript 数组新增了两个方法:flat() 和 flatMap()。它们返回一个新数组,其中包含了所有子数组元素。
-
OffscreenCanvas 将主线程的任务转移给了 worker,以帮助消除性能瓶颈。
查看英文原文: https://developers.google.com/web/updates/2018/09/nic69