安全研究人员 Sabri Haddouche 发现了一个只需几行代码就可以让 iPhone 崩溃并重启的方法。
Sabri Haddouche 在 GitHub 上发布了一个示例网页,只有 15 行代码,如果在 iPhone 或 iPad 上访问这个页面,就会崩溃并重启。在 macOS 上使用 Safari 打开该页面也会出现浏览器挂起,无法动弹。
这段代码利用了 iOS Web 渲染引擎 WebKit 中的一个漏洞。Haddouche 解释说,在 CSS 过滤器属性中嵌套大量元素(如 <div>),就会耗尽设备的资源,并导致内核崩溃,然后关闭并重新启动操作系统。
Haddouche 说,“任何在 iOS 上渲染 HTML 的应用程序都会受到影响”。他警告说,任何人都可以通过 Facebook 或 Twitter 上向你发送链接,或者通过电子邮件发送链接,如果你打开了这些连接或者访问了任何包含这段代码的网页,就会中招。
下面是 Haddouche 的推文截图:
他在推文中给出了网页链接和 GitHub 代码链接,并事先给出警告,如果点了那个网页链接后果自负。
经安全公司 Malwarebytes 的证实,最新的 iOS 12 测试版在单击这个链接时也会发生挂起。
即使有些“幸运”的设备不会发生崩溃,也会重新启动用户界面。
好在这个攻击虽然令人讨厌,但它不能用来运行恶意代码,也就是说无法利用它来运行恶意软件,也无法通过这种方式来盗取数据。但目前没有简单的方法可以防止攻击发生。只要单击链接或打开 HTML 电子邮件,这段代码就会让设备崩溃。
Haddouche 向苹果公司报告了这个漏洞,苹果公司表示正在调查中,还没有发言人就此事发表评论。
这里给出带有这段代码的网页链接,有好奇心的人在单击链接之前请慎重考虑: https://t.co/4Ql8uDYvY3 。
下面是这段代码的 GitHub 链接: https://gist.github.com/pwnsdx/ce64de2760996a6c432f06d612e33aea
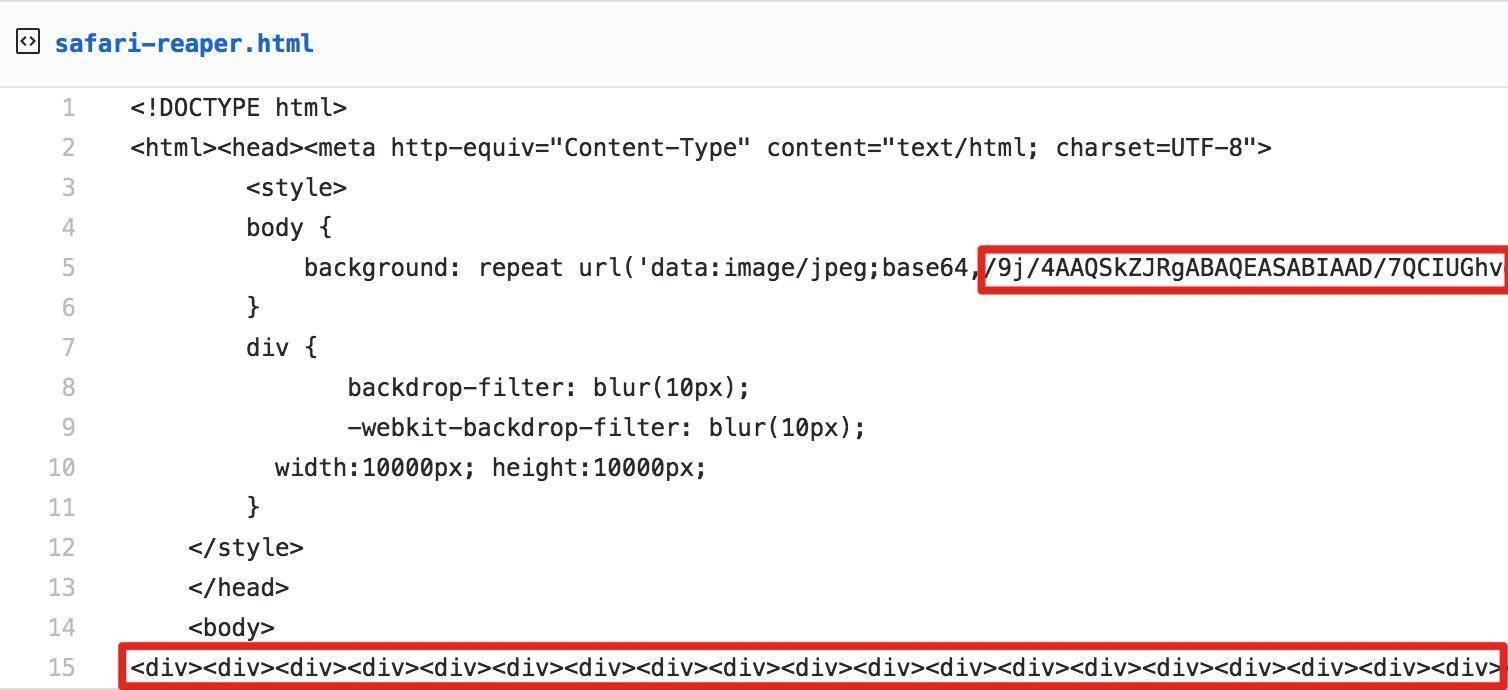
打开这个 GitHub 页面,可以看到代码如下:
上面红色部分是一张经过 base64 编码的图片,下面是很多 <div> 标签。正如 Haddouche 所说,就是利用了在过滤器属性中嵌入大量 HTML 元素标签来消耗设备的资源,从而达到攻击的目的。
感谢覃云对本文的审校。