Ionic 有史以来最好的一个版本 Ionic 4.0.0-beta 正式发布!
经过一年多的努力,Ionic 4 带来了显著的性能和构建时间改进、强大的主题功能、多框架兼容性、全新的文档,以及其他为用户所熟知和喜爱的功能。新版本除了带来众多新的改进之外,升级到 Ionic 4 也是有史以来最简单的一次!
Ionic 4 是第一个完全拥抱 Web API(如自定义元素、CSS 变量和影子 DOM)的版本。它的核心具有框架无关性,它是一个为 Web 开发人员而生的 UI 库,无论他们使用什么样的前端工具或框架。
与此同时,Ionic 4 将继续巩固其作为 Angular 领先移动解决方案的地位。我们更进一步,采用了新的 Angular 工具和功能,确保 Ionic 应用程序遵循 Angular 的标准和规范,并能够立即从社区提供的 Angular 新功能中受益。
通过 Web 标准实现稳定性
Ionic 4 使用标准 Web API 从头开始重建,每个组件都被打包成符合标准的 Web 组件,这样可以更好地基于框架核心开发新特性。
与此相反的是依赖特定框架的客户端运行时和可能会随时间发生变化的组件模型(要求代价高昂的重写和 API 变更)。Ionic 4 旨在避免可怕的“框架用户流失”,因此我们专注在我们最擅长的事情上:为 Web 开发人员创建出色的 UI 组件。简单地说,我们永远不想再重写 Ionic 组件。
Web 组件必胜!
Ionic 4 最大的变化之一就是为每个组件使用了 Web 组件。我们甚至为此开发了一个名为 Stencil 的工具来帮助我们更轻松地完成这项工作,并将它开源!
除了避免框架用户流失,Web 组件将更多工作推到了浏览器端,并只需要更少的代码,为加载和启动带来关键的性能改进,这对于构建高性能的渐进式 Web 应用来说至关重要。
Web 组件指的是一系列受现代移动和桌面浏览器支持的 API,例如自定义元素和影子 DOM。Web 组件已经被炒作了几年,而直到现在,浏览器和开发人员才开始大规模支持它们。除了我们,还有很多传统框架和 UI 库也开始采用它们,比如 Angular Elements( https://angular.io/guide/elements )。
在浏览器支持方面,Ionic 也为极少数本身不支持 Web 组件的浏览器提供了 polyfill 解决方案。更重要的是,它会基于客户端功能检测来下载 polyfill,因此绝大多数用户根本不需要下载它们。移动设备对 Web 组件 API 已经有了非常广泛的支持,因此使用 polyfill 的必要性就更小了。
框架集成和兼容性
从一开始,Ionic 就是为了与 Angular 一起使用而创建的。
我们在 2013 年创建 Ionic 1 时选择了 Angular,就因为它提供了强大的组件 API,拥有活跃的社区,并专注于构建大型 Web 应用程序。但我们最初的愿景是构建一个可以与 Web 开发人员选择的任何一项技术一起使用的 UI 框架,一件我们迄今都无法做到的事情。
这意味着,在实际当中,作为 HTML 标签的 Ionic 组件(例如 <ion-button>)可以用在任何框架中(或者根本不需要使用框架),因为它是浏览器可以识别的自定义元素。在 Angular 中使用 Ionic 标签也是可以的(多多少少会有一些 API 变化),你可能甚至不会注意到有任何不一样的地方。
对于那些使用 Angular 的人来说,需要做出的变更其实是很少的。大部分 API 和标签仍然可以像 Angular 开发人员所期望的那样工作,而 Ionic 的核心 Angular 服务基本上没有什么变化。为了保持 Angular 开发人员的基本体验,我们做了很大的努力。
Ionic 4 的最大优势之一是我们能够进行持续的内部改进,而不需要相应的 Angular(或其他)框架做出更新。Ionic 可以停留在某个特定版本的 Angular 上,也可以与每个 Angular 更新保持同步。
在 Vue、React 中使用 Ionic,或不使用框架也是一样的。我们的目标是提升在其他框架中使用 Ionic 的易用性。
Angular CLI 和 Router
在发布 Ionic 2 时,Angular CLI、构建工具和 Router 方面出现大量用户流失,并存在很多不确定性。因此,Ionic 必须自己构建很多工具。时至今日,Angular 通过一些出色的工具填补了这些空白,现在是时候让 Ionic 充分利用 Angular 并遵循 Angular 社区的标准了。
从 Ionic 4 开始,我们完全拥抱 Angular CLI 和 Router!我们现在可以用官方的 Angular 工具替换 ionic-app-scripts 和 Ionic 的 Router。
这意味着 Angular 开发人员现在可以直接将 Angular CLI 用于 Ionic 应用程序,并与 Angular 保持同步。Ionic Angular 使用了标准的 Router,这样 Angular 开发人员就可以使用他们熟悉的 API。我们将在文档和后续的博文中提供更深入的细节。
虽然这对现有的 Ionic Angular 开发人员来说是一个改变,但对于该项目来说这是一个长期的胜利,因为 Ionic 可以更多地关注组件,而不是不必要的复杂工具。这也是 Ionic Angular 开发人员的胜利,他们现在可以使用正式的 Angular 工具和规范。
升级到 Ionic 4
从 Ionic 3 升级到 Ionic 4 与从 Ionic 1 升级到 Ionic 2 完全不同,因为如果你使用的是 Angular,开发者体验几乎没有变化!你为应用程序构建的所有 Angular 服务、组件和指令都可以立即在 Ionic 4 中运行。由于仍处于测试阶段,我们希望获得更多帮助来测试迁移过程,以便为迁移到 Ionic 4 做好准备。
除了采用 Angular CLI 和 Router 之外,我们让项目结构看起来就像使用 ng new 生成的一样,让 Ionic 应用程序与 Angular 最佳实践看齐。迁移指南中大部分都是关于如何使用 Angular 工具将 Ionic 应用程序转换为 Angular 应用程序。
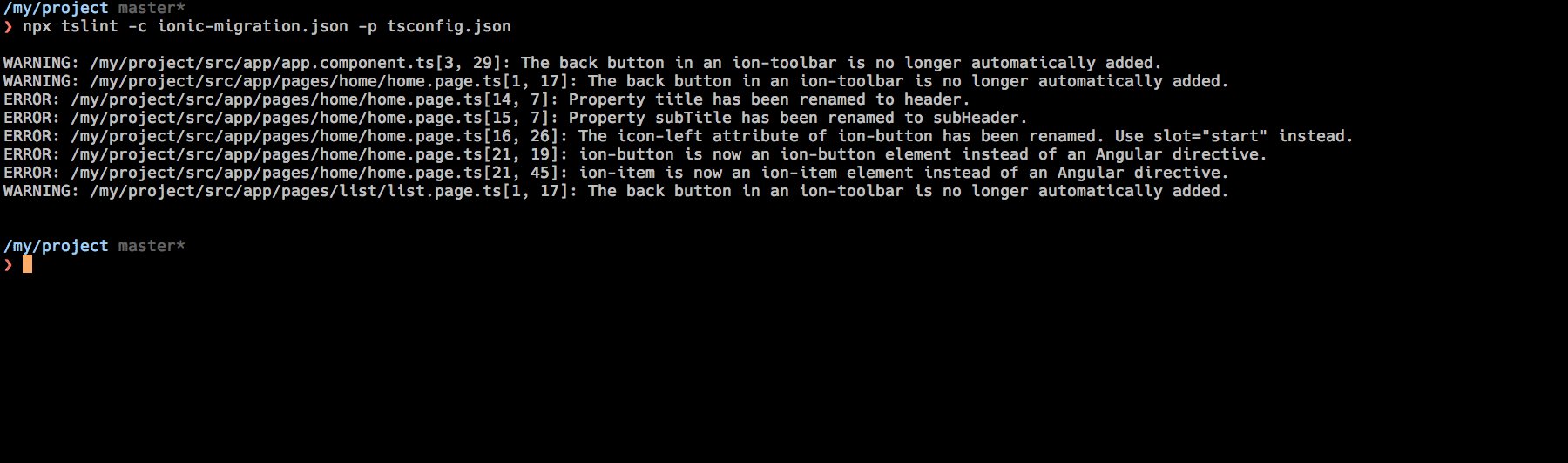
我们的迁移工具可以自动检测文档中所提到的大多数变更,甚至可以自动解决一些问题!
新文档
一直以来,Ionic 的文档在开源项目中算得上是佼佼者。但是,随着项目的发展,文档变得难以维护,并且用户浏览的速度也会变慢。
为了解决这个问题,我们完全重新设计并大幅改进了 Ionic 的文档,改进了加载和浏览性能,并让更新和维护变得更容易。我们花了几个月的时间提供了更多的示例和预览,以及更多可以直接使用的代码片段。我们使用 Web 组件编译器 Stencil 来生成新文档,并且是开源的。
新的文档也处于测试阶段,我们还有很多工作要做,包括添加更多的组件演示,以及与改进的 CSS 变量和主题相关的内容。
其他改进
- Ionicons 4.0:现已可用,并作为 Web 组件发行,尺寸大幅缩小,全新的图标反映了最新的 iOS 和 Material Design 风格。
- 原生 API:Ionic Native 5.0 Beta 现在也可独立于框架使用!现在可以将 Angular 之外的包装器作为简单类,同时仍然提供用于依赖注入的 Angular Provider。
- CLI 4.0:重度重构,更快,更美观,Ionic CLI 仍然是开发 Ionic 应用程序的首选工具,提供了强大的 Cordova 集成、生成器的自定义图表,以及开箱即用的多项目支持。新的 CLI 可以与 Angular CLI 一起使用,因此你可以充分利用这两个工具的功能。
- 新的 CLI 文档:CLI 文档已经进行了彻底修整,提供了更清晰、更易于阅读的布局。
- 影子 DOM:通过采用原生浏览器 API 和 Web 标准,Ionic 减少了发送给用户客户端的代码数量。此外,影子 DOM 通过封装样式,可以更轻松地在任意 Web 应用程序中使用 Ionic 组件。
- CSS 变量:CSS 变量是 Ionic 主题工作原理的核心。你可以通过更改一些变量来修改应用程序的整体外观,而无需使用构建工具。
测试 Ionic 4 Beta
要开始使用 Ionic 4 beta,请使用以下命令安装最新版本的 Ionic CLI(4.0.0):
npm install -g ionic
由于 Ionic 4 仍处于测试阶段,因此在启动新的 Ionic 应用程序时需要带上一个标记:
ionic start myApp tabs --type=angular
重要链接
Stencil: https://github.com/ionic-team/stencil
升级指南: https://beta.ionicframework.com/docs/building/migration
迁移工具: https://github.com/ionic-team/v4-migration-tslint
文档: https://github.com/ionic-team/ionic-docs
Ionicons: https://ionicons.com/
原生 API 文档: https://beta.ionicframework.com/docs/native/
新的 CLI 文档: https://beta.ionicframework.com/docs/cli/overview
查看英文原文: https://blog.ionicframework.com/announcing-ionic-4-beta/
感谢覃云对本文的审校。