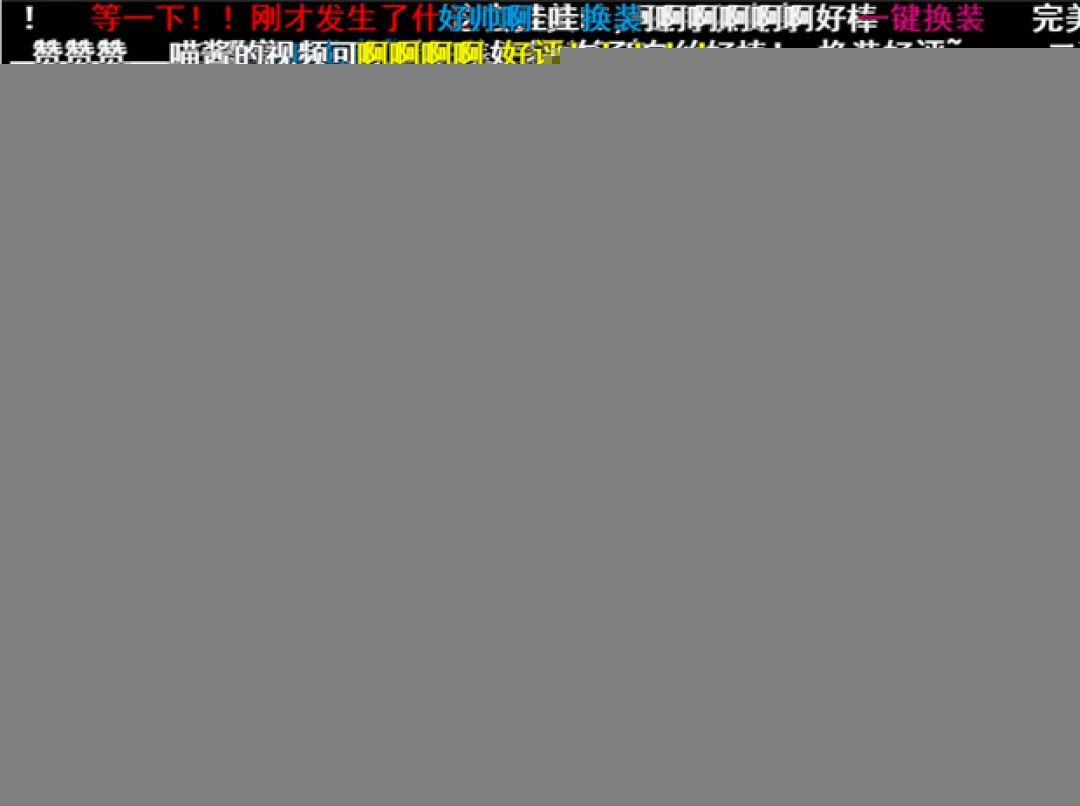
身为 B 站老司机的你,是不是总会在自己喜爱的 UP 主或者热门的视频中遇到如下情况:
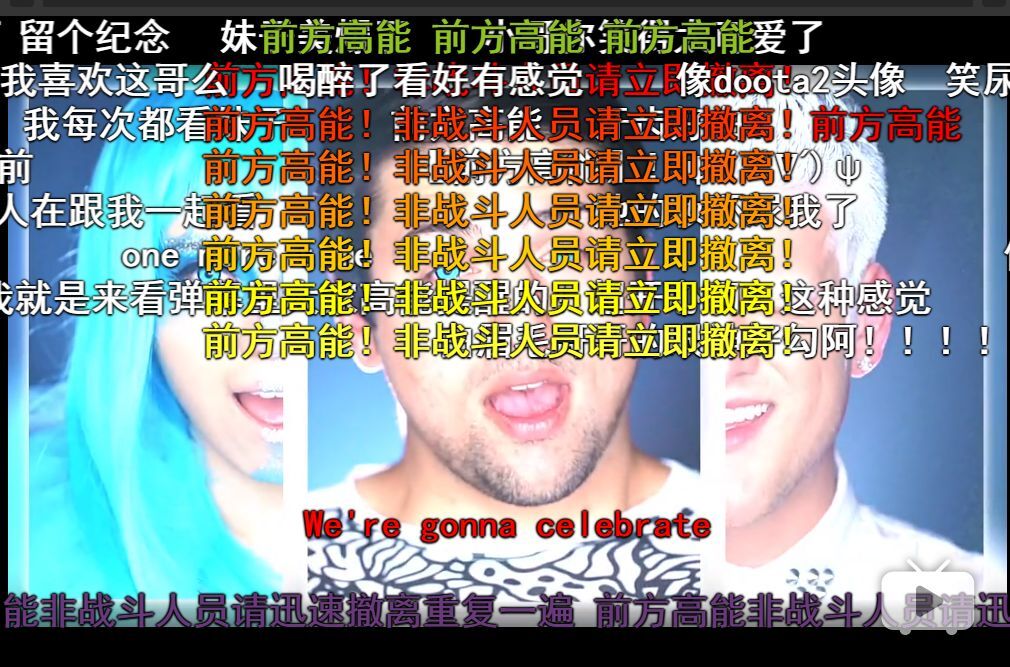
或者这样“前方高能”类型的挡脸弹幕:
说起来,我们当然知道弹幕刷屏是大家表达对 UP 主或者视频中人物喜爱的方式,但是作为粉丝,爱豆的颜被厚厚的弹幕挡得严严实实实在是不爽的体验啊!
(╯‵□′)╯︵┻━┻
有人可能会说:可以关弹幕啊。
But,在 B 站关弹幕看视频,那就完全丧失了乐趣好伐?!
Ummmmm,还挺难伺候。
于是,B 站为了提升各路用户老爷们的体验,推出了这样一种蒙版弹幕技术。这一技术背后的男人:光驱子,也被小编从社交平台上挖了出来 ( •̀ ω •́ )✧强行进行了一番采访。
光驱子,加入 B 站到现在已有三年,算得上是一个老员工。加入 B 站后,主要负责弹幕的相关工作,包括产品和运营,期间也曾主要负责过比如手机版主站,创作中心等等项目。
光驱子告诉我们,开发这一弹幕技术的初衷,除了为了满足用户的需求,还有一些个人体验方面的考虑。
他说:首先开发蒙版弹幕的目的不仅仅是因为刷屏这一个原因而存在的。想必之前大部分未曾使用过弹幕功能的用户都会觉得,弹幕这种东西,总是遮挡我想看的内容,真的非常讨厌。然而刷屏仅仅是遮挡的一种情况而已。实际只要想看的内容和弹幕正好重叠,就会产生和刷屏一样的问题。
所以,光驱子和团队的产品思路就已经非常明确了,那就是:只要弹幕不去遮挡想看的内容就可以了。
为什么叫它“蒙版弹幕”,光驱子告诉我们:“我们的前端实现方法就正如 PS 中的‘蒙版’一样,实心区域允许,空白区域拒绝。而技术的核心就在蒙版的生成上,所以将这个功能称之为‘蒙版弹幕’。”
同时,他还为我们揭露了一些技术原理:通过计算机视觉的技术,对视频内容进行分析,并将之前已经定义好的“视频主体内容”进行识别,生成蒙版并分发给客户端后,让客户端利用 CSS3 的特性进行渲染从而达成最终的效果。这样就形成了我们最终看到的,“不挡脸”弹幕效果:

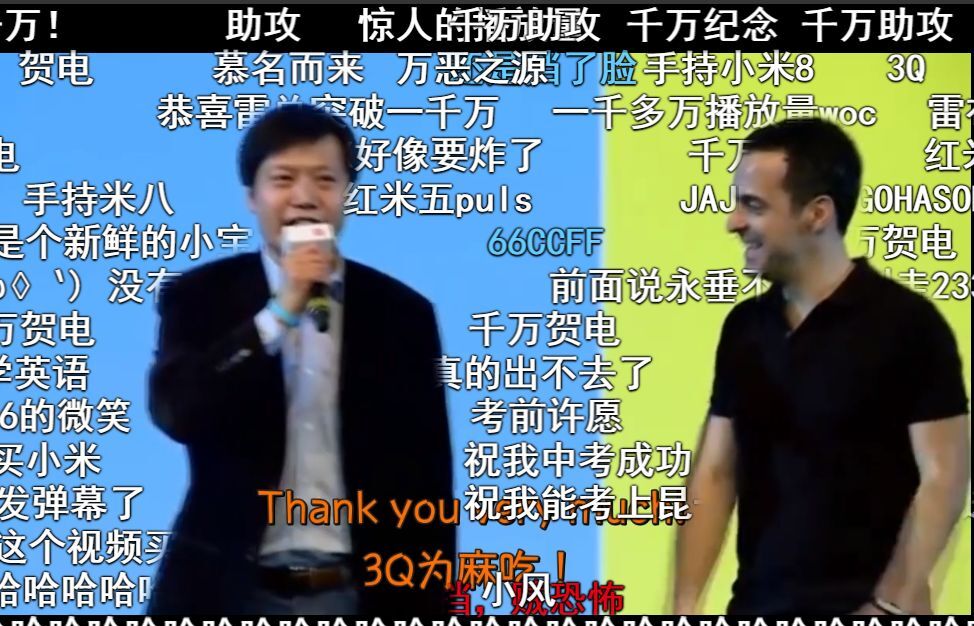
弹幕“穿”雷总而过
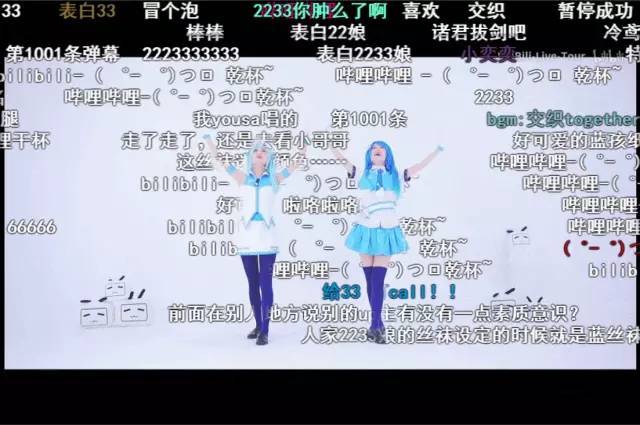
妹子舞蹈的流畅动作再也不用担心看不清了!
不过,我们在测试的过程中还是产生了一些疑问:目前可供体验的视频基本上都是以三次元真实的人作为视频主体,难道说视频主体为二次元纸片人的时候,蒙版弹幕暂时不起作用?
光驱子答道:“确实,假设我们仅仅对一个单独的视频进行分析,可能我们就‘万策尽きた’(无计可施)了。但是我们可以作为视频主体内容判断的参考的不仅仅是视频本身。用户投稿的分区,标签,简介,甚至于 UP 主的过往投稿都会被我们作为参考。
举个例子,一位 UP 主在科技区中投稿了个评测视频,我们在视频中发现其中“手机”这个元素在视频的 50% 以上时长都出现了,那么我们就可以认为手机应该也是视频主体内容的一部分。生成蒙版时自然就可以起到同样的效果。”
光驱子说,二次元视频相对于三次元视频元素拥有更多艺术表现形式,也因此实际效果差异较大。但他们将持续进行算法调研,以便未来能够支持更大范围内的视频。
不过,据了解,不论视频主体是二次元还是三次元,总体的技术都是相同的,并无太大区别。 而可见的最大难点便是训练,这是相当费时费力的过程。
目前,蒙版弹幕技术已经在效果上最稳定,同时需求更迫切的舞蹈区进行小范围应用,之后将会逐步扩大使用范围。可供测试的视频见此链接(戳阅读原文可以直达视频页面哦 ( •̀ ω •́ )✧):
https://www.bilibili.com/read/cv534194
简单的说,它的开启方式是这样的:
-
第一步:打开特定的舞蹈区视频内容(web 端播放器需为 H5 播放器)
-
第二步:在内心默念咒语 bilibili 干杯 233 遍
-
第三步:在屏幕前连续打 call 大约 23 分钟
-
第四步:在播放器弹幕开关内的设置选项中勾选:智能防挡弹幕
以上都是逗你玩的 prprprpr
功能发布之后,蒙版弹幕团队也收集到了很多用户反馈,包括移动端支持的需求,浏览器兼容性,以及一些蒙版不够完美的问题。
收到众多宝贵意见的同时,大部分用户在站内专栏和微博上也都表达了出了对这个功能的惊艳感和对未来应用的期待。光驱子说:“我们可以说非常的开心和自豪,也非常感谢大家的支持。”
光驱子还告诉我们,接下来蒙版弹幕技术团队将会加快这一技术在移动端的使用,短期内前端开发组的同学将会对性能和兼容性上进行优化,而蒙版生成方面我们仍将不停的优化调整算法。未来还将会把这一功能扩展到二次元内容和直播业务上。
对于 B 站这样浓厚 ACG 氛围公司的技术团队,我们很是好奇他们的工作方式会有什么不同,所以在采访中,我们优先问了这样的问题,得到的回答也蛮有意思:
“就工作流程上而言其实和其他的技术公司并无太大不同。但是因为我们都喜欢 ACGN,所以在工作中都会有意无意的像调味料一样,添加这些元素到我们所开发的产品里来。像使用角色名命名项目,评审需求时圈内骚话漫天飞等等等等。这些都让可能本来严肃紧张的工作变得更加轻松愉快起来。”