6 月 20 日,360 奇舞团开源了跨终端 Canvas 绘图库 SpriteJS。21 日,奇舞团负责人月影在 GMTC2018 大会上对 SpriteJS 做了全面的介绍分享,演讲后,我和奇舞团负责人月影以及两名奇舞团的小伙伴一起聊了聊,了解了 SpriteJS 背后的一些故事。
重新定义 Canvas API
2017 年下半年,奇舞团接到任务要给 360 安全团队做数据可视化,在做项目的过程中,他们发现现有的针对 2D 绘图的 Canvas 库在使用上并不方便,于是,2018 年初,月影带领团队开始了一个新项目,这就是 SpriteJS。
SpriteJS 的出现,基于这样一个简单的问题:如果你要在 Canvas 上实现一个简单的动画,现有的开源项目并不能很好的满足。
要使用 Canvas 做数据可视化渲染,有几种选择,一是直接使用原生的 Canvas API,但是因为 Canvas 原生接口比较底层,使用上不是很方便,直接用的开发效率不是很高。二是可以选择一些游戏引擎,比如 Cocos2d-JS,游戏引擎为游戏中复杂的视觉效果而生,你能用它实现绝大多数效果,但是太重,文件尺寸太大,而且也有使用门槛,如果你仅仅想制作一个简单的互动动画,那么用这个相当于牛刀杀鸡。三是 EaselJS、Pixi、KonvaJS 这类图形库,它们不是体量太大,就是 API 太复杂,不符合他们的需求。另外,这些图形库大部分或多或少依赖于 DOM API,因此在跨平台移植上的表现不是很好。
SpriteJS 通过将 Canvas 的 API 封装成类似 DOM 模型的 API,并支持事件分发,支持 Web Animation API,让前端开发者能轻松上手。另外,SpriteJS 内置了缓存策略,避免无用的图像重绘,有些时候性能甚至比直接使用原生 Canvas API 更高。
如果你看过 SpriteJS 的文档,你会发现它的使用方式和前端其它 API 十分类似,如以下代码可以绘制带有圆角的红色矩形。
const scene = new spritejs.Scene('#container'),
layer = scene.layer()
const s = new spritejs.Sprite({
anchor: 0.5,
bgcolor: 'red',
pos: [300, 300],
size: [200, 200],
borderRadius: 50,
})
layer.append(s)
月影表示,SpriteJS 的 API 是支持 Web 标准,并以遵循 Web 习惯为前提而定义的,这让前端实现动画的门槛大大降低。
SpriteJS 的目标不仅是制作简单的动画,它有更大的野心,就是成为各种 Canvas 图形库的底层。
一名奇舞团的小伙伴告诉我,最近她在研究 WebGL,发现 ThreeJS 非常方便,而且几乎成为了 Web3D API 的事实标准,SpriteJS 的目标则是成为 Canvas 中的 ThreeJS。
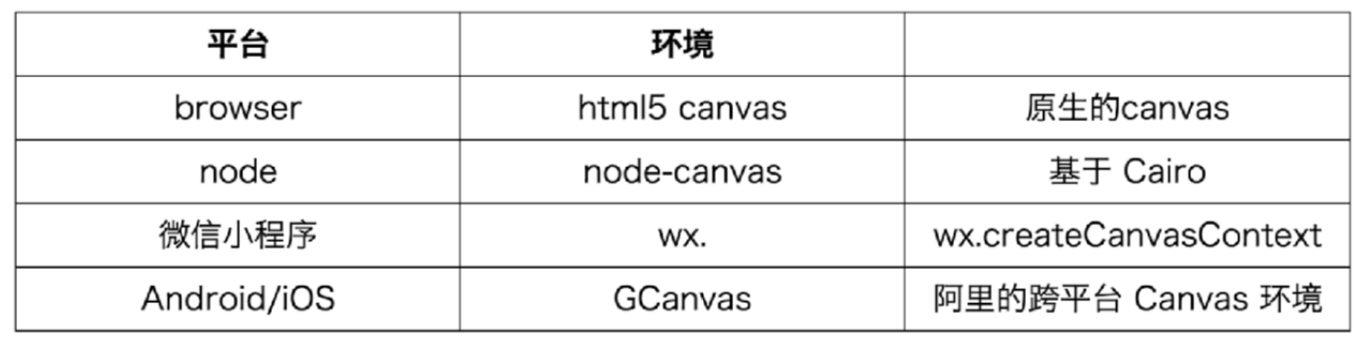
为了达到这个目标,SpriteJS 一方面通过彻底的组件化,抽离出 Sprite-core 来实现跨平台,对多个平台的 Canvas 环境都做了兼容。另一方面适配了多个图形库和物理引擎,包括 D3、Proton、Matter.JS、curvejs 等。
为什么 Canvas 这么重要
近年来 Canvas 相关的开源项目层出不穷,国内不少大公司也都在这个方面有投入,为什么 Canvas 这么火呢?
在前端里,2D 图像和动画有 Canvas 和 DOM SVG、Web Animation 等方案,但一旦涉及到复杂的场景或者要追求性能,Canvas 是唯一的选择。而且,Canvas 还有一个重大的优势,就是它的适用场景甚至比浏览器还要广。
这意味着你可以在浏览器之外使用Canvas 来做各种事情。并且由于Canvas 直接使用GPU 进行绘制,性能很强,Flipboard 数年前曾使用Canvas 来在App 上渲染网页和转场动画,并达到了120fps 的水平。
目前Canvas 一般的使用场景是2D 交互图像动画、数据可视化、HTML5 游戏,而近年来,这几方面的需求都有了长足的进展。
一个是数据可视化,随着大数据的发展,使用图表对数据进行直观的展示成了非常普遍的需求。数据大屏更成为各种活动的宠儿以及企业IT 服务的标配。
另一个是小游戏,HTML5 游戏在PC 时代就已出现,但一直没有火起来,但去年微信发布小游戏之后,跳一跳火了,也让人开始关注这个市场。从目前的限制来看,小游戏会是比目前的手游、页游等更轻量级的存在,而这一形态的游戏并没有适合的开发工具,传统的游戏引擎相对来说太重。
月影说,SpriteJS 目前的目标也正是可视化和小游戏领域。在可视化方面,SpriteJS 正在适配D3 方面做更多的工作,包括定制一些D3 扩展库,如为图表添加坐标轴等。至于小游戏,月影说SpriteJS 在考虑做一个可视化开发动画和游戏的在线工具。
因此,对于SpriteJS 的发展规划,可以说奇舞团也是经过了一番深思熟虑,基于SpriteJS 的数据可视化也是奇舞团今年的重要任务之一。
目前SpriteJS 已经在Github 开源并开放官网,你可以在上面阅读文档和源码:
Github: https://github.com/spritejs/spritejs
你也可以在 GTMC 官网下载月影的演讲 PPT:
https://gmtc.geekbang.org/schedule
月影也正在为 SpriteJS 写一系列的介绍文章,欢迎关注: