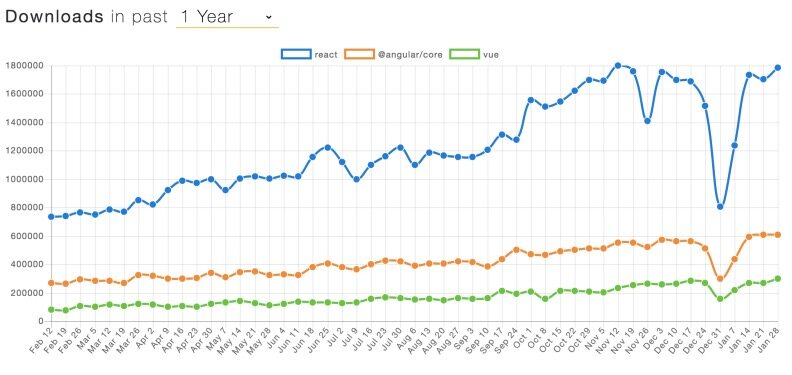
今年初, Java S cript R eport 发布了前端框架近一年的走势图。
在众多的前端框架中,React 仍然牢牢占据着使用率第一的位置,是最受程序员喜爱的前端框架。
为什么大多数前端程序员选择React?
在 React 出现之前,基于 HTML 的前端界面开发正在变得越来越复杂。传统的 UI 操作关注了太多的细节,开发者需要掌握很多的 API 才能对 UI 进行更新;另外,应用程序的状态分散在各处,难以追踪和维护。
归根结底,传统 Web 开发面临的困境在于:如何将服务器端或者用户输入的动态数据高效地反映到复杂的用户界面上。
React 的出现则完美解决了上面的问题,它用整体刷新的方式替代了传统的局部刷新。这样一来,开发人员就不需要频繁进行复杂的 DOM 操作,只需要关注数据状态变化和最终的 UI 的呈现,其他的 React 自动解决,大大降低了开发的复杂度。
同时,React 把前端页面组件化(比如 Form 表单),充分提高代码重复利用率,提高了产品开发效率的同时,代码也更容易理解、测试和维护。
在 Hacker News 发布的求职技能需求数据中, React 已连续 12 个月成为最受企业欢迎的技能,需求指数一度达到 25.93 %,足可见 React 被认可的程度。
掌握 React 不仅可以帮你应对前端应用开发,而且它的编程思想还可以应用到 React Native 原生 App 开发和服务器端渲染的后端开发。所以不论你是否从事前端开发工作,学习 React 对技能提升和职业发展都有很大的帮助。
为此,极客时间推出了第一门前端进阶视频课程:《React 从入门到精通》,课程采用 React 16.3 版本教学,通过概念讲解加实战演练的方式,帮你快速掌握当下最热门的前端框架。
讲师是谁?
我是王沛,现担任 eBay 中国研发中心资深技术专家,负责 eBay 内部前端框架的研发。我曾在 IBM 和 SAP 工作,主导了多个 UI 框架和大型云产品的前端架构和开发。在 IBM 期间,我参与创建和设计了基于 Dojo 的 GridX 项目( http://oria.github.io/gridx )。
作为国内第一批 React 的实践者,我热爱写作和分享,曾在 InfoQ 发表过多篇文章,撰写过《深入浅出 React 》专栏,也在 QCon 大会上做过演讲,还出版过两本书:《征服 Ajax:Web2.0 开发技术详解》和《Web2.0 界面设计模式》。
另外,我还创建了 Rekit 开源项目,这是一个专属的 React 开发 IDE,目前在 GitHub 有超过 3000 Star。
课程介绍
在《React 从入门到精通》视频课中,我会由浅入深地介绍 React 技术栈的基本概念、原理、设计模式以及最佳实践。课程采用理论讲解加代码演示的形式,在讲清楚概念的同时,还会结合具体场景,介绍如何将概念和模式应用到实际案例中。
同时,我们也提供了线上实战项目帮助你熟悉和彻底掌握所学知识。
相信学完本课程后,你可以全面学习到 React 相关技术,了解其设计模式和最佳实践,最终掌握使用 React 开发大型项目的能力。
订阅福利
福利一:限时优惠价¥99,原价¥199(6 月 30 日恢复原价)
福利二:每邀请一位好友购买,你可获得 36 元现金返现,多邀多得,上不封顶,可立即提现
(提现流程:极客时间公众号 - 我的 - 现金奖励提现)
如何订阅?
点击下图,完成支付,立即成功订阅