Facebook Sonar 是一个开源工具集,旨在帮助开发人员以交互式和可扩展的方式检查和理解 iOS 及 Android 应用程序的结构和行为。
根据 Facebook 工程师 EmilSjölander 的说法,Sonar 基于 Stetho 的经验基础而构建,Stetho 是一个 Android 调试桥,允许开发人员使用 Chrome DevTools 调试他们的应用程序,旨在设计出一个更加可扩展的工具,也可用在 iOS 平台上。但是,并非所有 Stetho 的功能在 Sonar 中都有对应项。因此,开发人员在某些情况下应继续使用 Stetho,比如需要使用命令行工具来转储应用程序状态。
在扩展性方面,Sonar 提供了一个插件 API,开发人员可以使用这组 API 创建自己的插件来可视化和调试应用程序数据。Sonar 初始版本包含许多即用型插件,例如 Logs 用于检查应用程序的系统日志, Layout Inspector 用于检查 iOS 和 Android 应用程序的布局, Network Inspector 用于检查网络流量。这些只是 Sonar 提供的一些基本的功能。根据 Sjölander 的说法,Facebook 工程师还开发了插件来监控 GraphQL 请求、跟踪性能标记等。
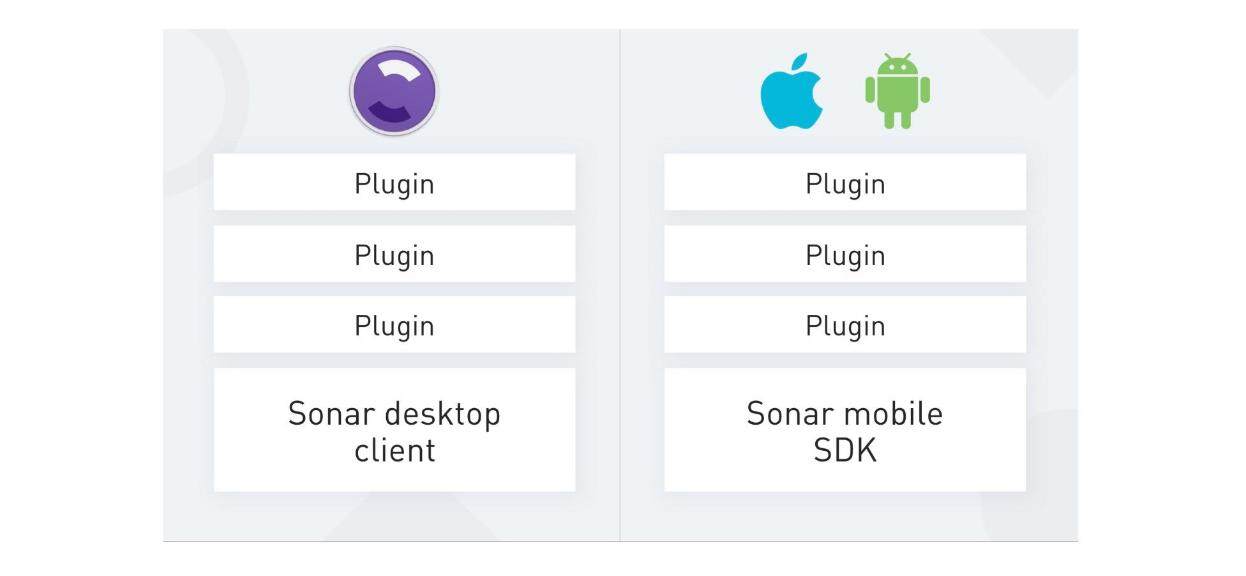
要使用 Sonar,移动应用程序需要集成 Sonar SDK,Sonar SDK 负责与基于 Electron 的桌面应用程序通信,以显示调试数据。Sonar 插件包含了桌面和移动组件。桌面组件使用 React 编写,负责与远程插件进行通信并呈现数据。移动组件可以使用 Swift/Objective-C 或 Java/Kotlin 编写,并注册一些处理程序和响应来处理来自桌面组件的请求。
在项目中启用Sonar 后,无论是使用Gradle 还是CocoaPods,都可以很容易地在应用程序中初始化它,如下面的例子所示:
// Android
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
if (BuildConfig.DEBUG && SonarUtils.shouldEnableSonar(this)) {
final SonarClient client = AndroidSonarClient.getInstance(this);
client.addPlugin(new MySonarPlugin());
client.start();
}
}
}
// iOS
#import <SonarKit/SonarClient.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
#if DEBUG
SonarClient *client = [SonarClient sharedClient];
[client addPlugin:[MySonarPlugin new]];
[client start];
#endif
...
}
@end
Sonar 在 iOS 平台上的一个已知限制是它无法在Swift 应用程序中运行。
查看英文原文: Facebook Sonar Is a Visual and Interactive Debugging Tool for Mobile Apps