看新闻很累?看技术新闻更累?试试下载 InfoQ 手机客户端,每天上下班路上听新闻,有趣还有料!
Medium 将他们现有的系统迁移到基于 React.js 和 GraphQL 的新架构。正如 Medium 工程师 Sasha T. Solomon 解释的那样,他们努力的两大目标是在不妨碍新功能开发的前提下,让用户逐渐转向使用新系统。
在对现有使用旧技术的代码库进行迁移时,需要做出一些艰难的决定。除了成本之外,他们必须考虑需要多长时间才能让用户感受到新系统的好处,而通常他们都希望不用等到整个迁移结束才能看到这一结果。此外,他们希望服务在整个过程中保持稳定,并且可以继续演化,如通过修复错误或实现新功能。
正如 Solomon 解释的那样,在他们的平台历经五年的开发之后,Medium 确实已经走到了这一步,
将整个系统迁移到新的工具和框架并非易事。在不影响功能开发的同时做到这一点?更难。
Medium 工程团队设计了一条服务迁移路径,旨在让用户尽快开始使用新系统,同时不妨碍现有系统的演化。
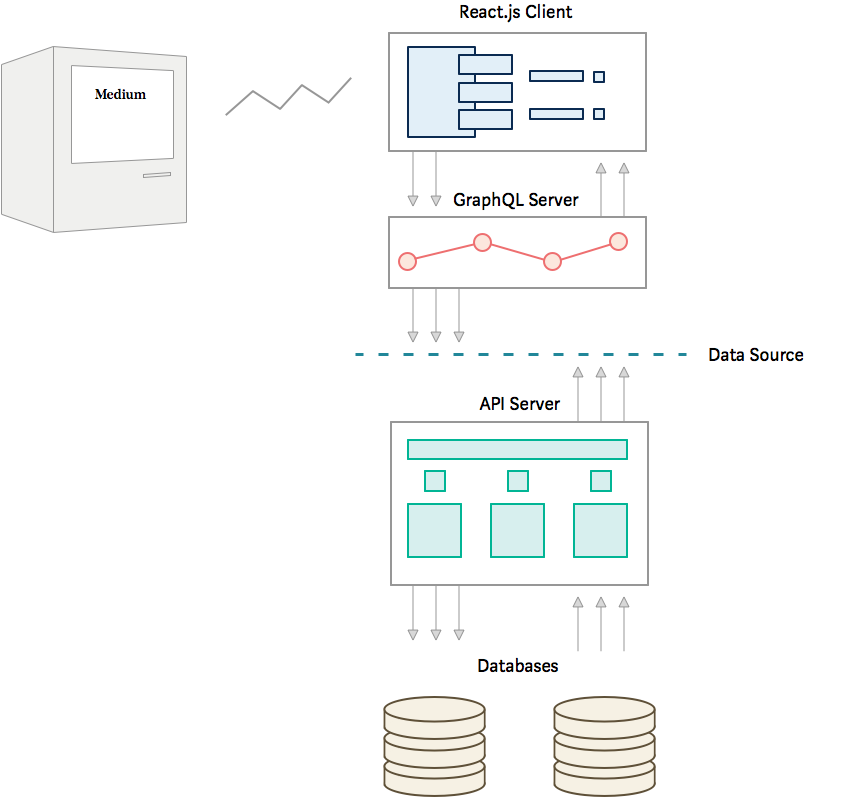
迁移的第一步是用 React.js 重写 Medium 的客户端应用程序,并使用 GraphQL 作为现有 API 的接口层。Medium 使用 Apollo Client 作为 GraphQL 客户端框架。
在这个阶段,旧系统和新系统共存,每个系统服务于一组不同的页面。这种方法的好处是不需要完全重写服务器端,也不会影响旧系统新功能的开发。Medium 团队采取的一项关键决策是使用 protocol buffers 将传统 API 描述为可与 GraphQL 交互的 schema。
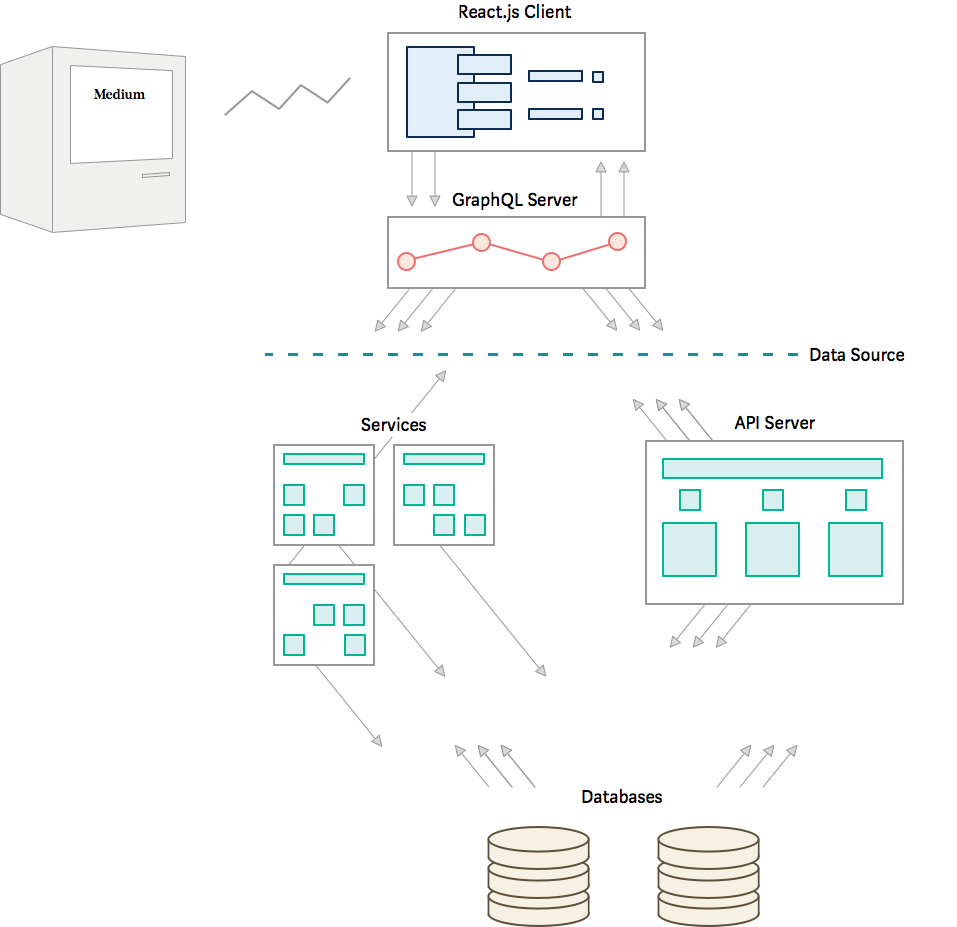
根据 Solomon 所述,第二阶段迁移即将开始,服务器端代码将被重构为服务,为 GraphQL 层提供数据,GraphQL 层将使用 Sangria 作为服务器端框架。
预计GraphQL 的使用将带来一个巨大的优势,因为它的更加细化的结构直接映射到更模块化和更简单的服务,这反过来提升了它们的性能。新服务将通过 gRPC 与 GraphQL 服务发生交互,新服务可以与旧服务完全独立开发,旧服务仍然为旧 API 提供支持。