看新闻很累?看技术新闻更累?试试下载 InfoQ 手机客户端,每天上下班路上听新闻,有趣还有料!
大多数人应该都听说了微软已经着手在 Windows 商店中增加 PWA,这是一个重磅消息!
渐进增强式Web 应用即将在Win10 系统上线,我们已经准备好了!图片来源: ashleymcnamara
作为制定 Web App Manifest 规则的联合编辑,Kenneth 一直参与到相关规则的制定中。实际上,微软是最早关注 Web App Manifest 的公司之一,最开始使用他们的 Manifold 工具,然后转为使用 http://PWAbuilder.com 。自从首个 ManifoldJS 发布之后, Marcos Caceres 和 Kenneth 进行了联系,并结识了 Jeff Burtoft 。这一系列的事件推动了谷歌在该方面与微软的合作,最终改进了 Manifest,以便它在 Windows 商店和桌面应用上取得更好表现。
几年前,谷歌在 Chrome OS 中添加了一些“add to shelf”的支持,这是一次实验性的改进,存在很多不完善的地方。但是在很长一段时间里都能正常使用。因此 Kenneth 提到,当 2017 年 Owen Campbell-Moore 在旧金山的 chrome Dev 峰会上发表演讲时他感到非常激动。
Owen 还提到谷歌将扩展 PWA 的使用范围,将 PWA 最终推广到其所有平台的桌面系统。更加重要的是,他们不仅添加了桌面支持,还开放了其 API。如今,许多团队 (比如 Slack 和 VSCode) 都使用了类似的方法,利用 Electron 将他们的 Web 应用封装到一个原生容器中,然后开放原生 API。
这种方法存在一个弊端,由于浏览器中存在很多公开的安全漏洞,用户的安全问题会面临威胁。虽然大多数漏洞会被浏览器供应商及时解决,但是使用 Electron 封装的版本通常更新较慢。这就会导致用户需要承受更多的风险。而桌面 PWA 支持则可以解决这个问题,前提是开发人员可以访问他们需要修改部分的 API。
Owen Campbell-Moore 在 Twitter 中提到,Contacts API 是谷歌最早开发的 API 之一: https://mobile.twitter.com/owencm/status/964280373697040384 。
如何使用 PWA?
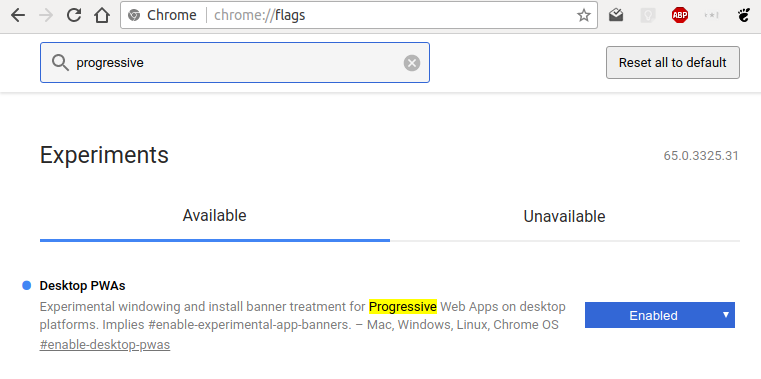
在最近版本的 Chrome 浏览器 (比如 Canary) 中,打开“about:flags”页面然后搜索“progressive”,将选项#desktop-pwas 的属性改为Enable:
在 about:flags 或 chrome://flags 页面,你可以使用一些实验性的功能
之后,就可以安装 PWA 程序到你的桌面系统。
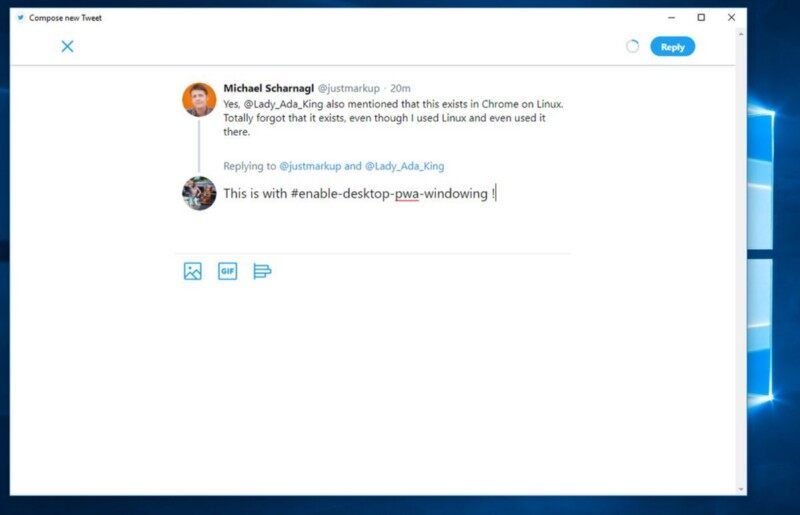
这是 Windows 上的运行效果:
Windows 上运行的 Twitter Lite
这是 Linux 上的运行效果:
Ubuntu 上运行的 Pokedex
Chrome OS 上的 PWA
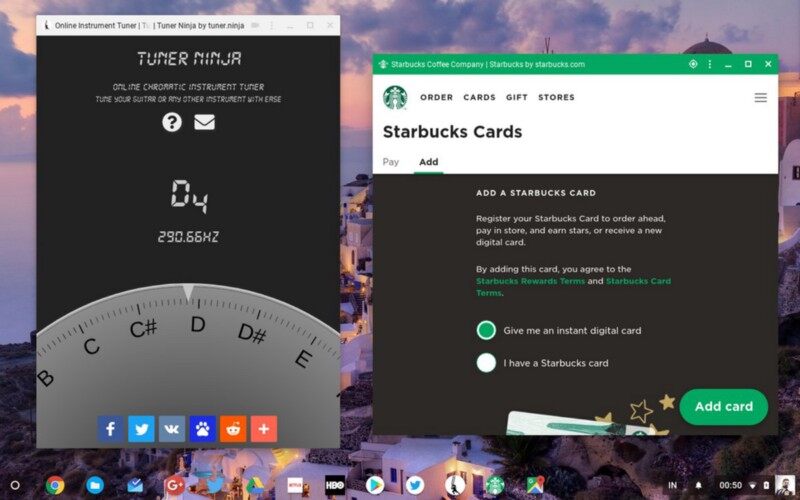
在 Chrome OS 上的 PWA 除了有上述优点之外,还有就是它看起来真的很酷!
窗口标题标题使用主题颜色,标题后面跟着是 PWA 的域名。
tuner.ninja 和 app.starbucks.com
使用了窗口化的PWA 之后,Chrome OS 看起来更像一个桌面系统了。
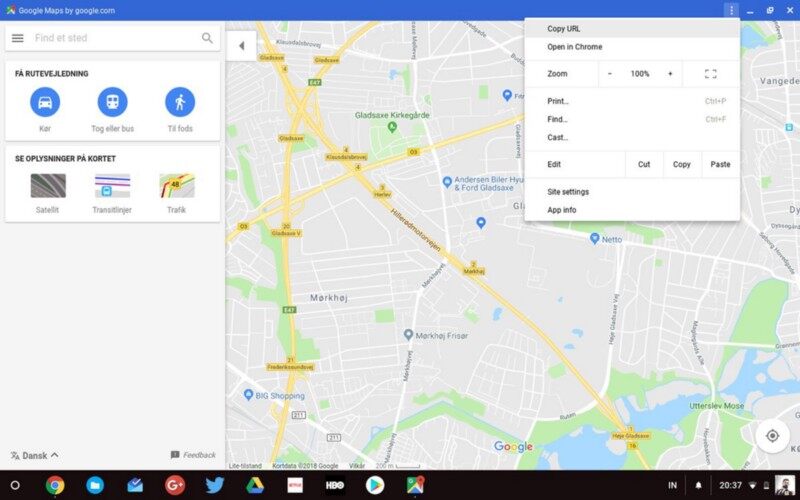
应用程序也可以轻松地访问Chrome 并分享URL。对于每个应用,都会有一个叫做应用信息(App info) 的特殊选项。
应用信息允许用户配置应用的打开方式,比如选择在新的标签页打开或者另一个独立的窗口打开。他包含关于Manifest Web App 中的“description”字段的信息,该功能最初是为微软的应用商店设计。
用户可以决定如何打开应用程序!
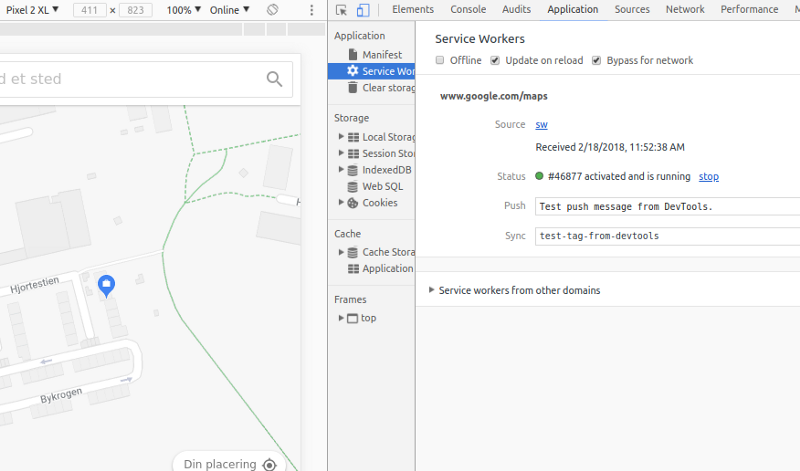
如何在桌面系统上配置谷歌地图
用户可以通过网站 https://maps.google.com/?force=pwa 访问谷歌地图 PWA,在桌面端或移动端都可以使用。但是,只有在移动端访问时候才会安装 Service Worker,但桌面用户可以通过 Chrome 开发工具强制加载 Service Worker,在桌面端达到和移动端相同的使用体验。
欺骗PWA,让它以为是在移动端运行。记住设置后需要重新加载以安装Service Worker
PWA 的未来?
2018 年将会是 PWA 大爆发的一年,桌面支持也将迎来全新的改变。
PWA 的开发团队甚至在苹果设备上添加了 Service Workers 与 Web App Manifest 对 IOS 的支持,对于 Web 应用来说,一切都在发生着变化!
更新:分屏功能
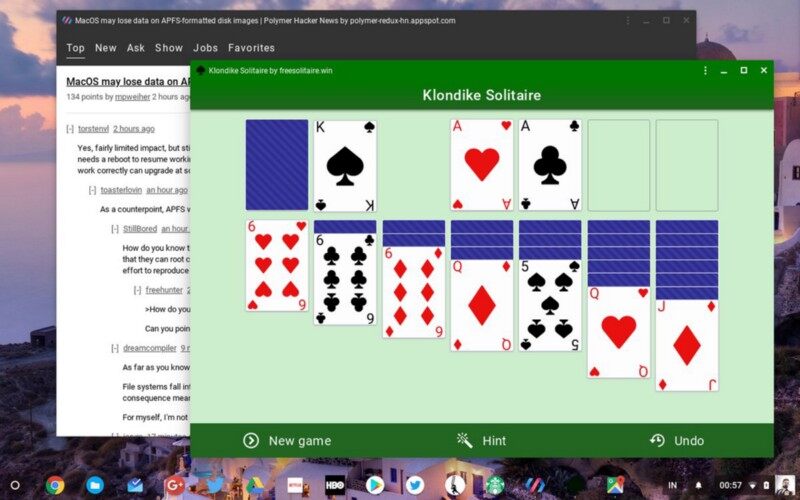
前一段时间谷歌发布了Chrome OS 关于Android 应用的新闻,提到Android 应用在Chrome OS 上支持分屏操作。同样,由于这一功能是为Chrome 窗口所设计,所以分屏操作同样适用于PWA,就像下图所示!
更新:Web 内容共享
多年以前,谷歌使用navigator.share API 在Android 系统上实现了Web 共享。如果用户在 about:flags中启用了 _ 实验性的 Web 平台功能 _,那么用户甚至可以为已安装的 PWA 添加 Web 共享目标,比如使用 Twitter Lite 进行共享。
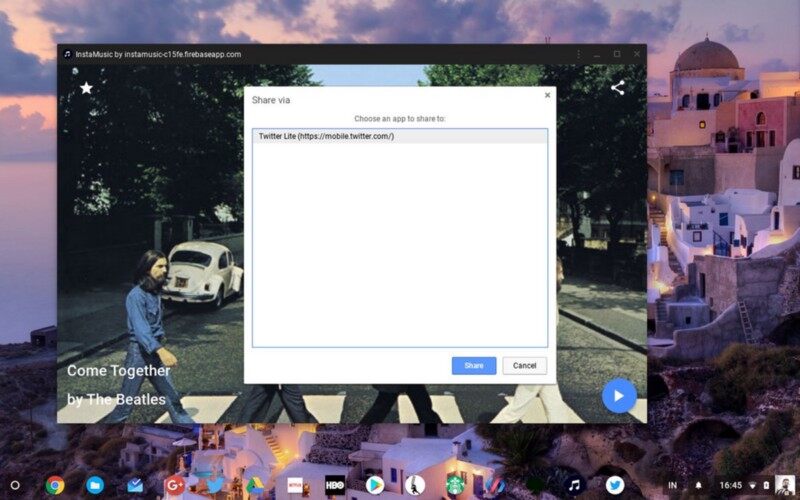
Justin Willis 的新 Demo 允许用户通过 Web 共享功能分享歌曲
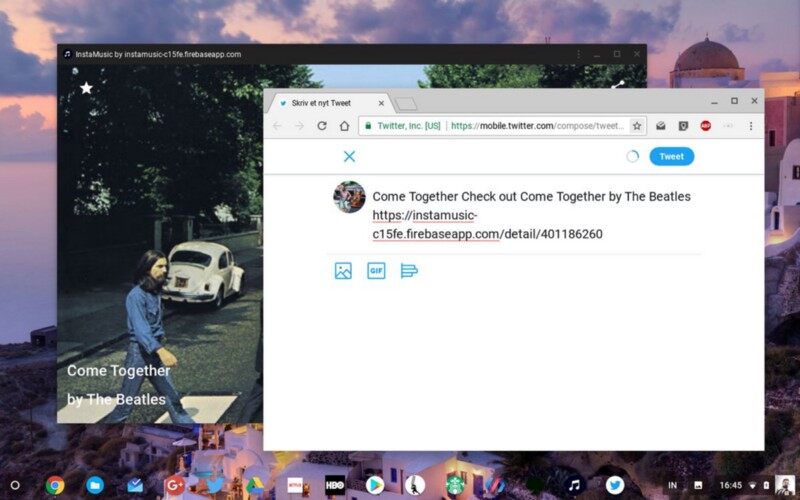
目前这项功能已经开放使用,并已在 Linux 和 Chrome OS 上线。但是仍存在一个问题,在共享到 Twitter 时,共享窗口会在一个新的 Chrome 选项卡中打开,而不是在已安装的 PWA 中打开,当然这个问题会慢慢修复。
在已安装的Twitter Lite 上添加Web 共享对象支持后,歌曲就可以直接被分享到Twitter 上。
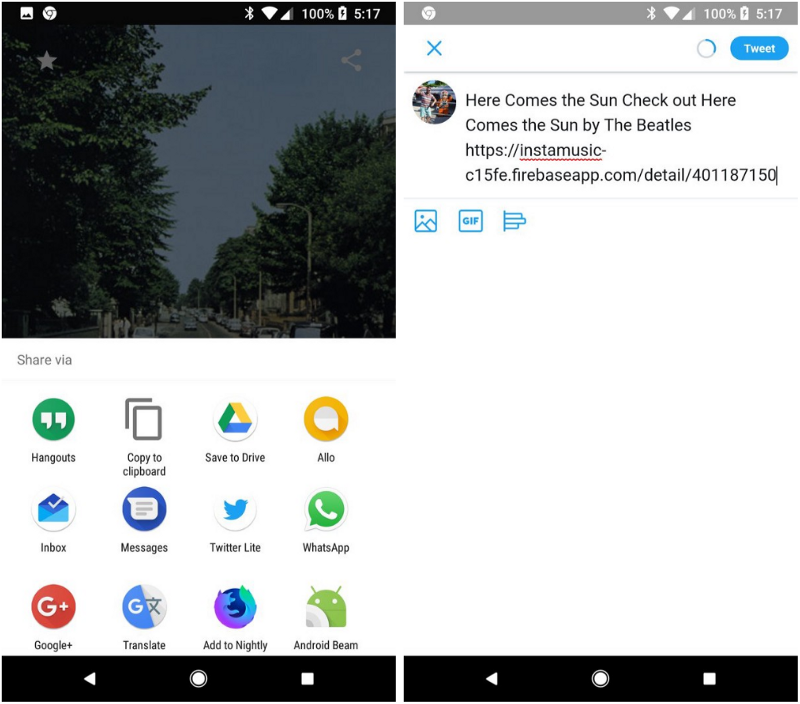
这个功能可以完美的在Android 上运行,并且共享窗口会在_ 当前使用_ 的PWA 中打开。
Android:从一个 PWA(InstaMusic) 向另一个 PWA(Twitter Lite) 分享歌曲。
查看英文原文: Progressive Web Apps coming to all Chrome platforms
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。