看新闻很累?看技术新闻更累?试试下载 InfoQ 手机客户端,每天上下班路上听新闻,有趣还有料!
本文最初发布于 Medium 上 freeCodeCamp 的博客站点,经原作者授权由 InfoQ 中文站翻译并分享。
什么?又有一个打包器(bundler)/ 构建工具?是的——果真如此,演化和创新相结合为我们带来了Parcel:
Parcel 有什么特殊之处,为什么值得关注呢?
webpack 要有大量的配置,这样带来的成本就是复杂性——与此相对的,Parcel 带来了简洁性。Parcel 将自己标榜为“零配置”。
Parcel 内置了一个开发服务器,这个开发服务器能够在我们修改文件之时自动重新构建应用,为了加快开发,它还支持模块热替换。
Parcel 的好处是什么?
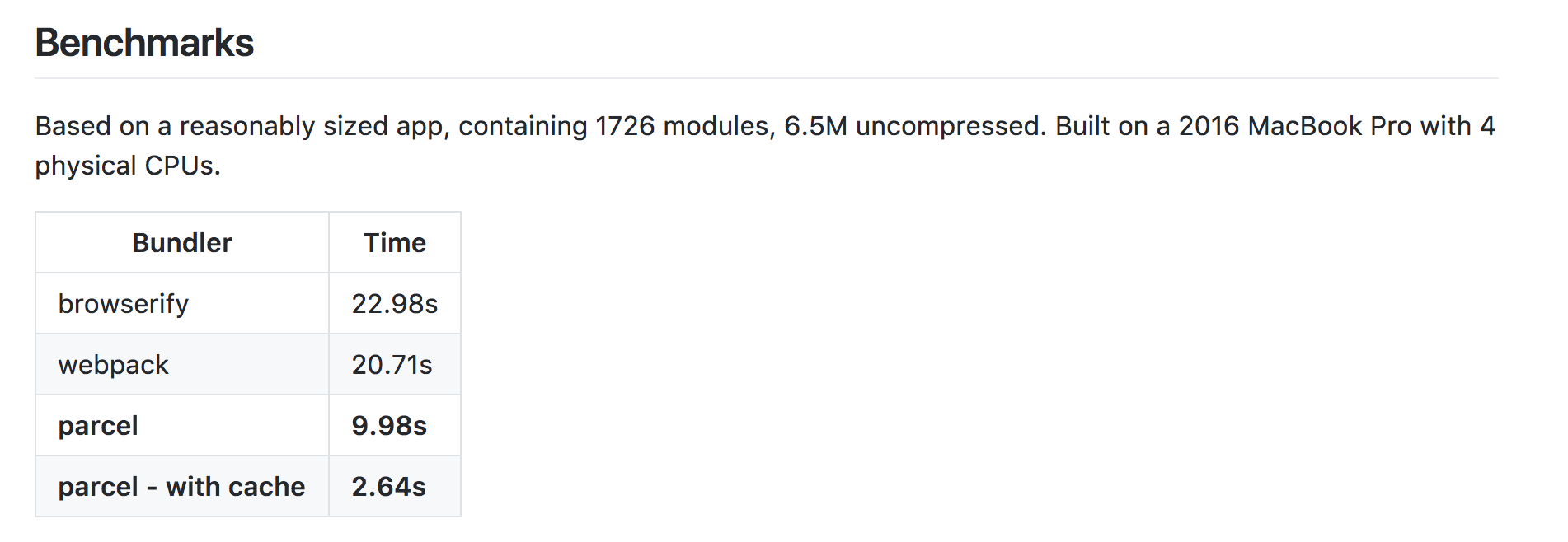
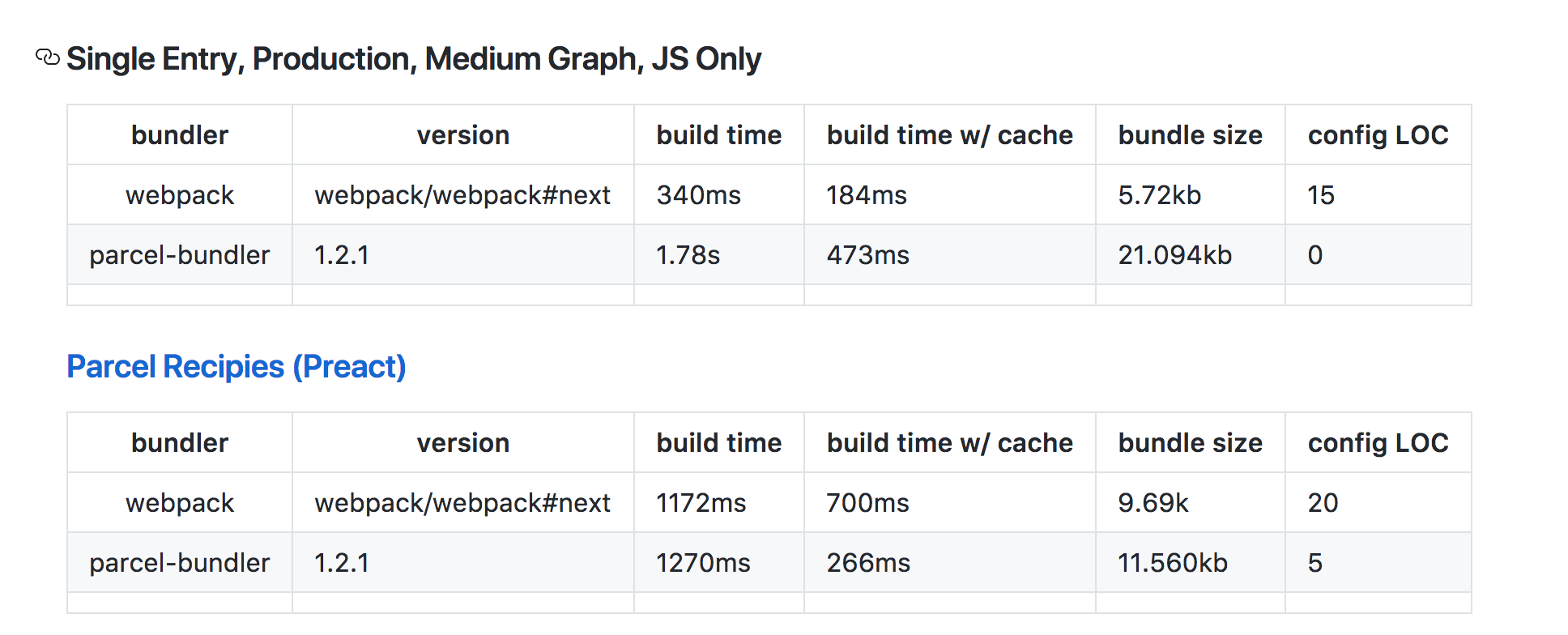
更快的构建速度:Parcel 比 Webpack、Rollup 和 Browserify 更快;
需要注意:Webpack 依然非常棒,有些场景下它仍然会更快一些。
Parcel 内置支持 JS、CSS、HTML、文件资产等等,这不需要插件,对用户会更加友好;
零配置,内置了 code splitting、热模块加载、CSS 预处理、开发服务器、缓存等等;
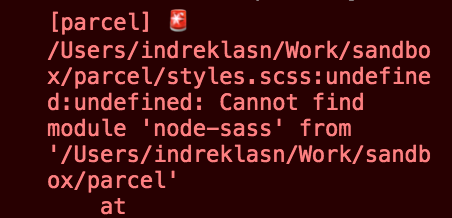
Parcel 有更加用户友好的错误日志。
那么,我们该何时使用 Parcel、Webpack 或 Rollup 呢?
这完全取决于你,但是我个人会在以下场景中使用不同的打包器:
- Parcel:小型到中型规模的项目(代码行小于 15k)
- Webpack:大型以及企业级规模的项目;
- Rollup:用于 NPM 包。
接下来,我们快速看一下 Parcel。
安装
Parcel 的安装非常简单直接。
npm install parcel-bundler --save-dev
我们在本地安装了 parcel-bundler npm 包,现在我们要初始化一个 node 项目。
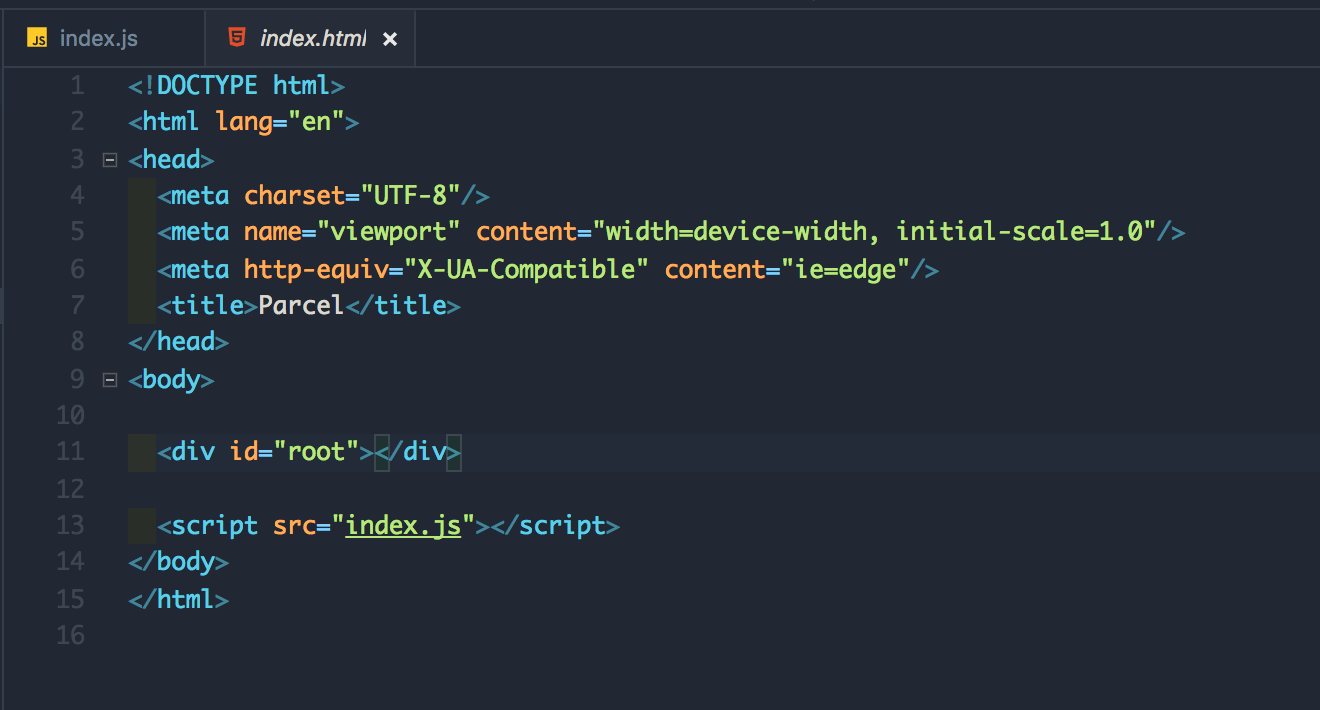
接下来,我们创建 index.html和index.js文件:
现在,我们将 index.html和index.js文件连接起来:
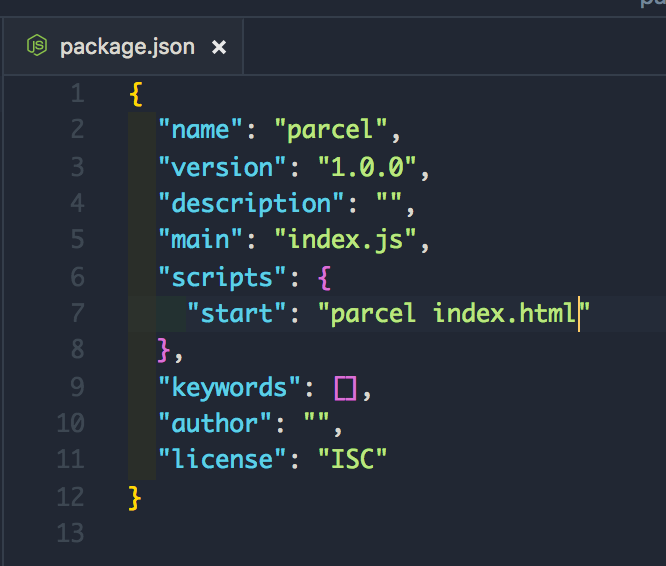
最后,添加parcel 脚本到 package.json中:
这就是要配置的所有内容——超乎想象地节省时间!
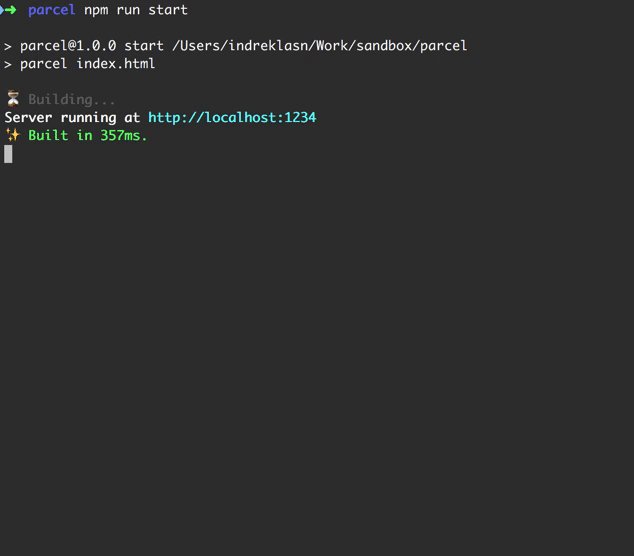
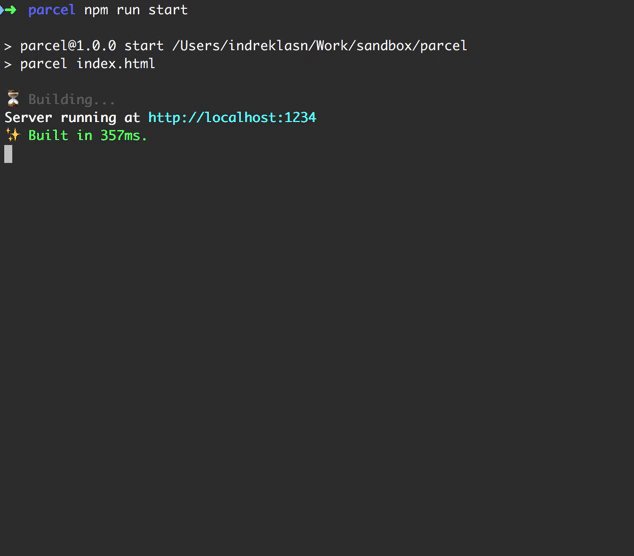
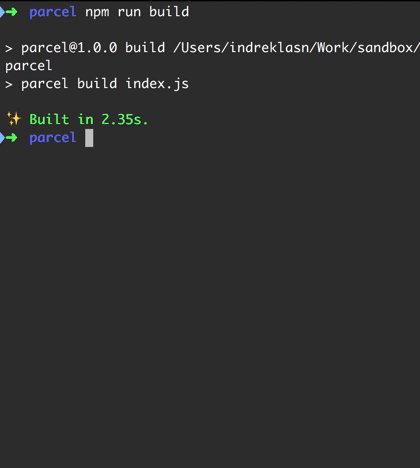
接下来,我们启动服务器!
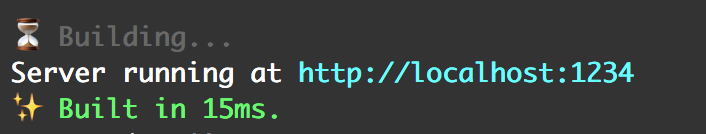
请注意构建时间:
只要15ms,确实是非常快的!
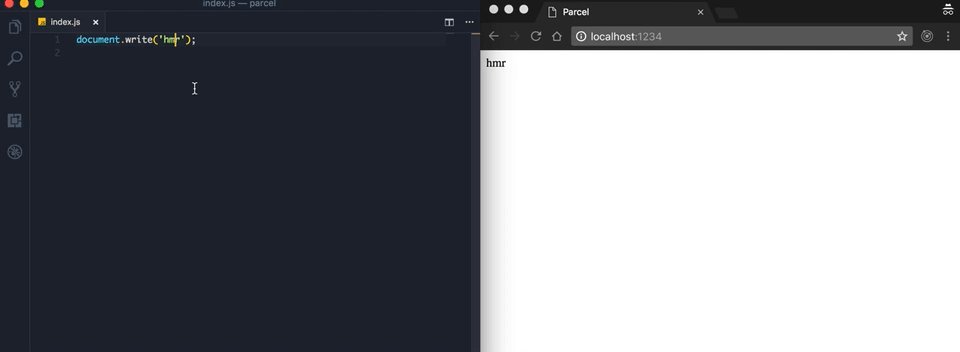
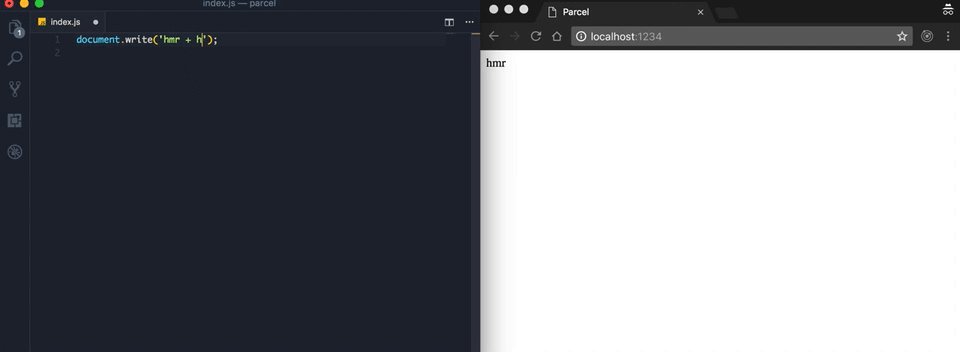
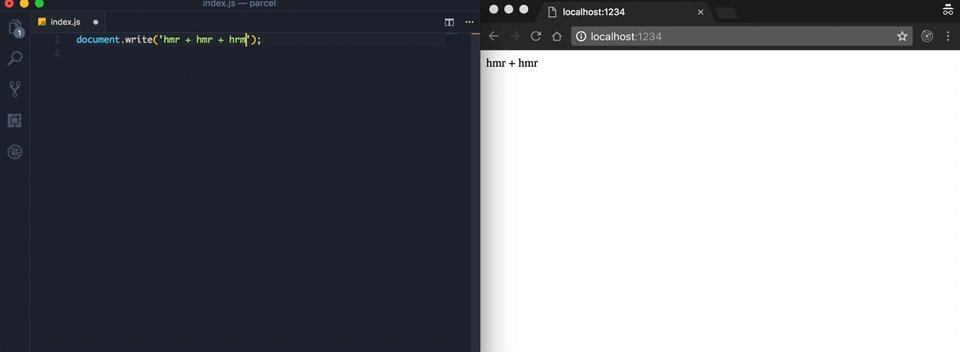
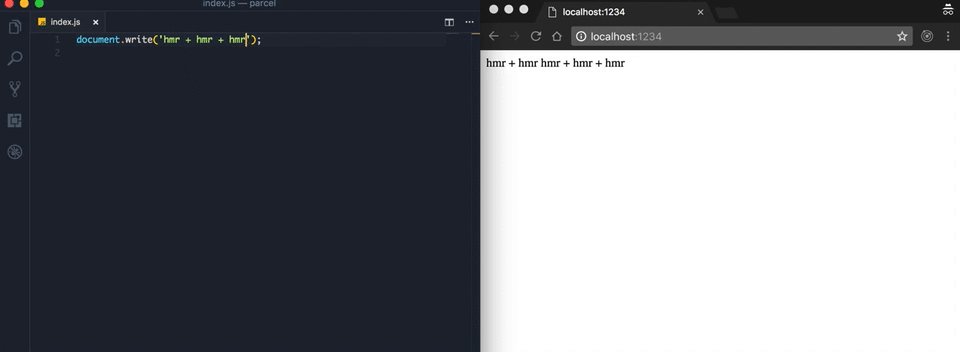
那HMR 的效果怎样呢?
同样感觉是非常快的。
SCSS
我们只需 node-sass 包。
npm i node-sass && touch styles.scss
在就绪之后,我们添加一些样式并在index.js中导入styles.scss:
styles.scss
body {
background: steelblue;
color: white;
}
index.js
import './styles.scss';
document.write('hmr + hmr + hmr');
生产环境的构建
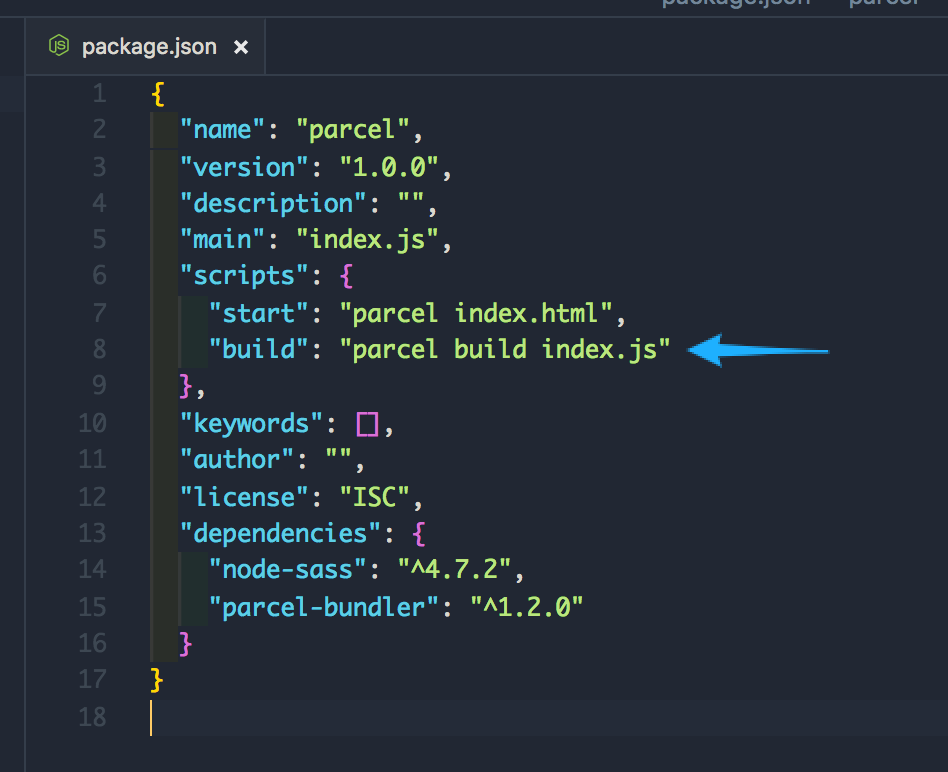
我们需要添加一个build脚本到package.json中:
运行我们的构建脚本:
看到 Parcel 给我们带来多大的便利吗?
还可以通过下面的方式指定特定的构建路径:
parcel build index.js -d build/output
React
搭建 React 环境非常简单,需要做的就是安装依赖并搭建.babelrc:
npm install --save react react-dom babel-preset-env babel-preset-react && touch .babelrc
.bablerc的内容如下:
{
"presets": ["env", "react"]
}
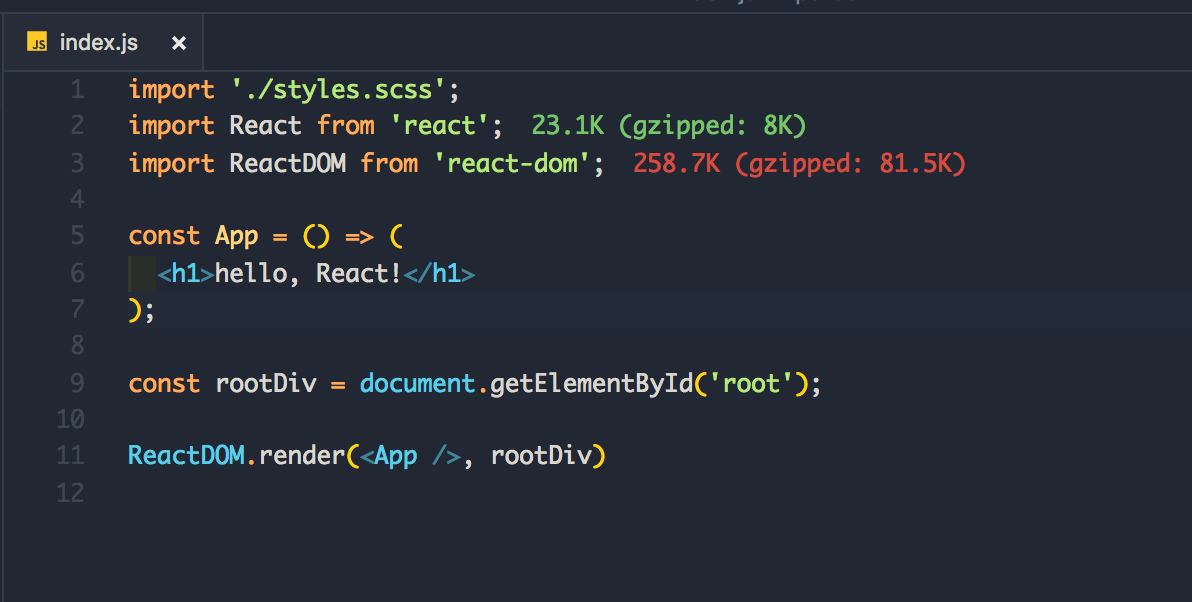
一切准备就绪,接下来见识一下它的威力,在继续下面的内容之前,请尝试编写我们的初始 react 组件。
Vue
接下来,是一个使用 Vue 的样例。
首先,安装vue和parcel-plugin-vue,其中后者是用来支持.vue组件的。
$ npm i --save vue parcel-plugin-vue
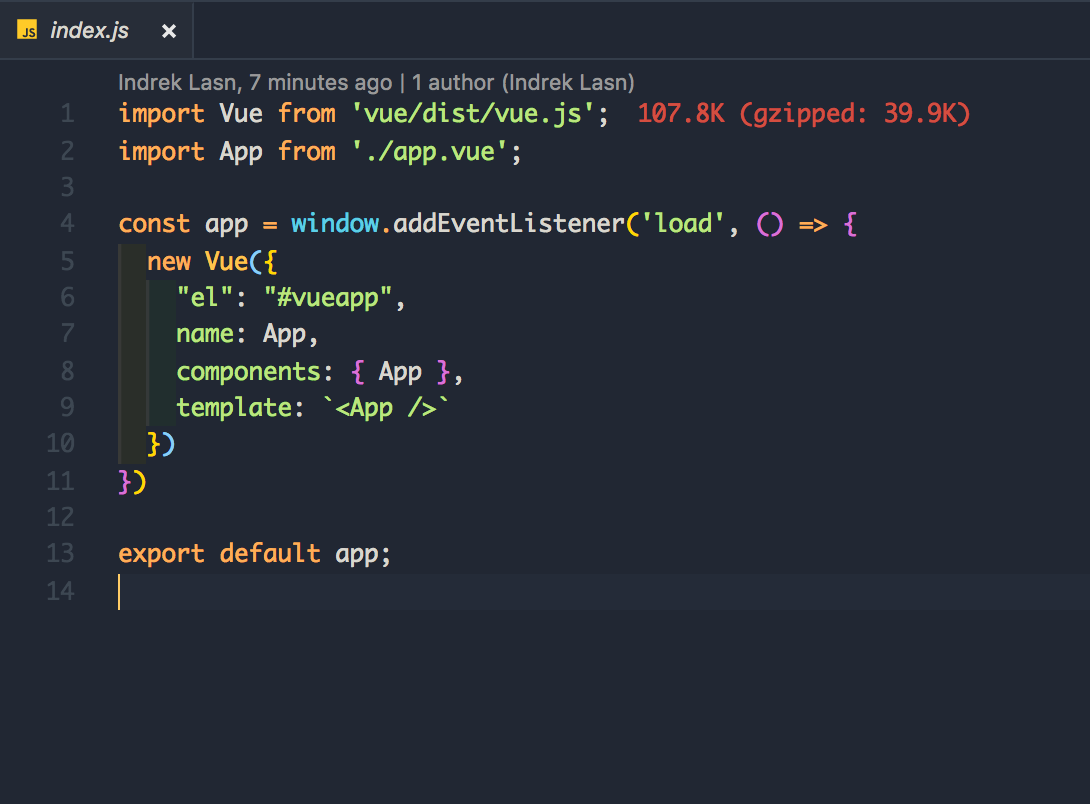
我们需要添加根元素,导入 vue index 文件并初始化 vue。
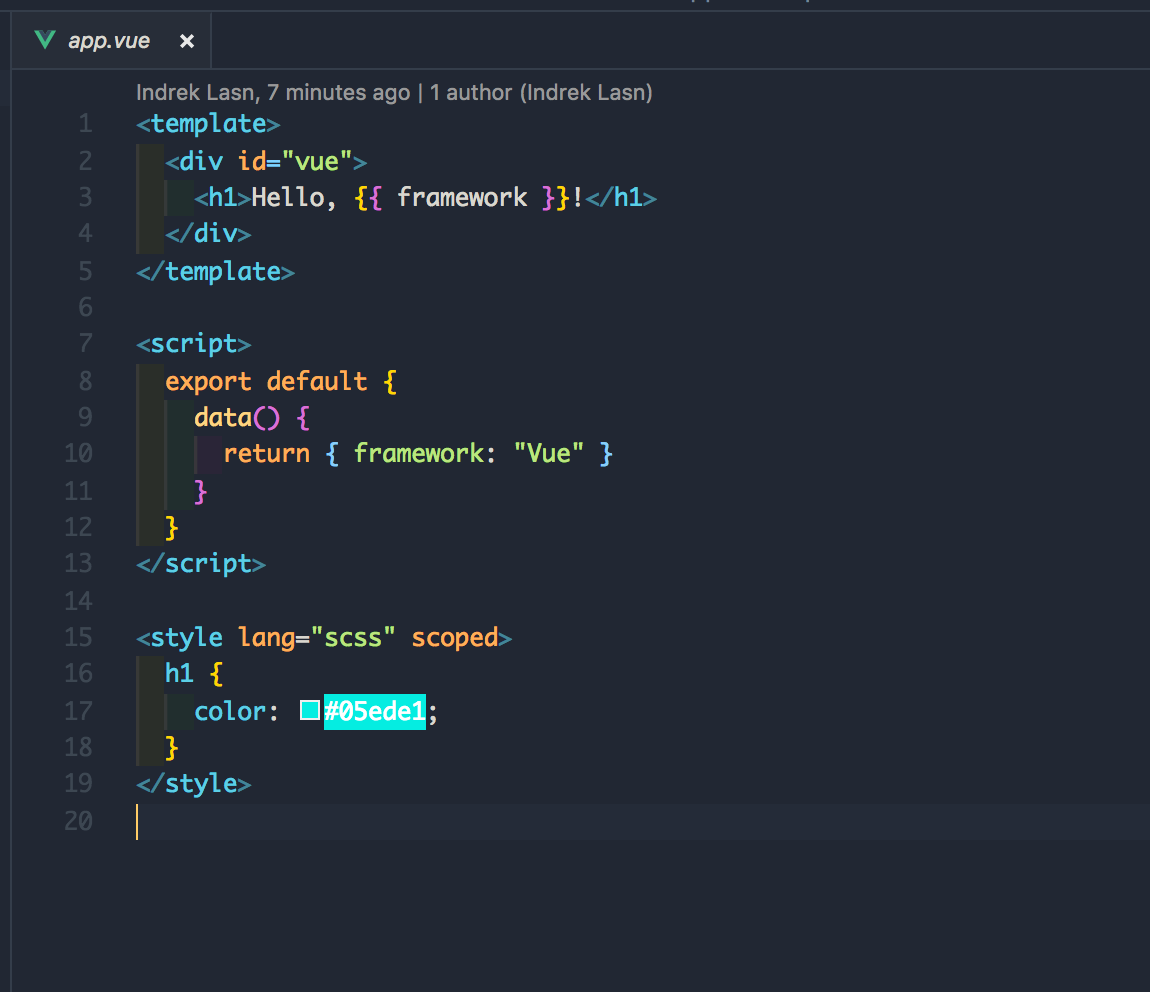
首先,创建一个 vue 目录,然后创建index.js和app.vue文件
$ mkdir vue && cd vue && touch index.js app.vue
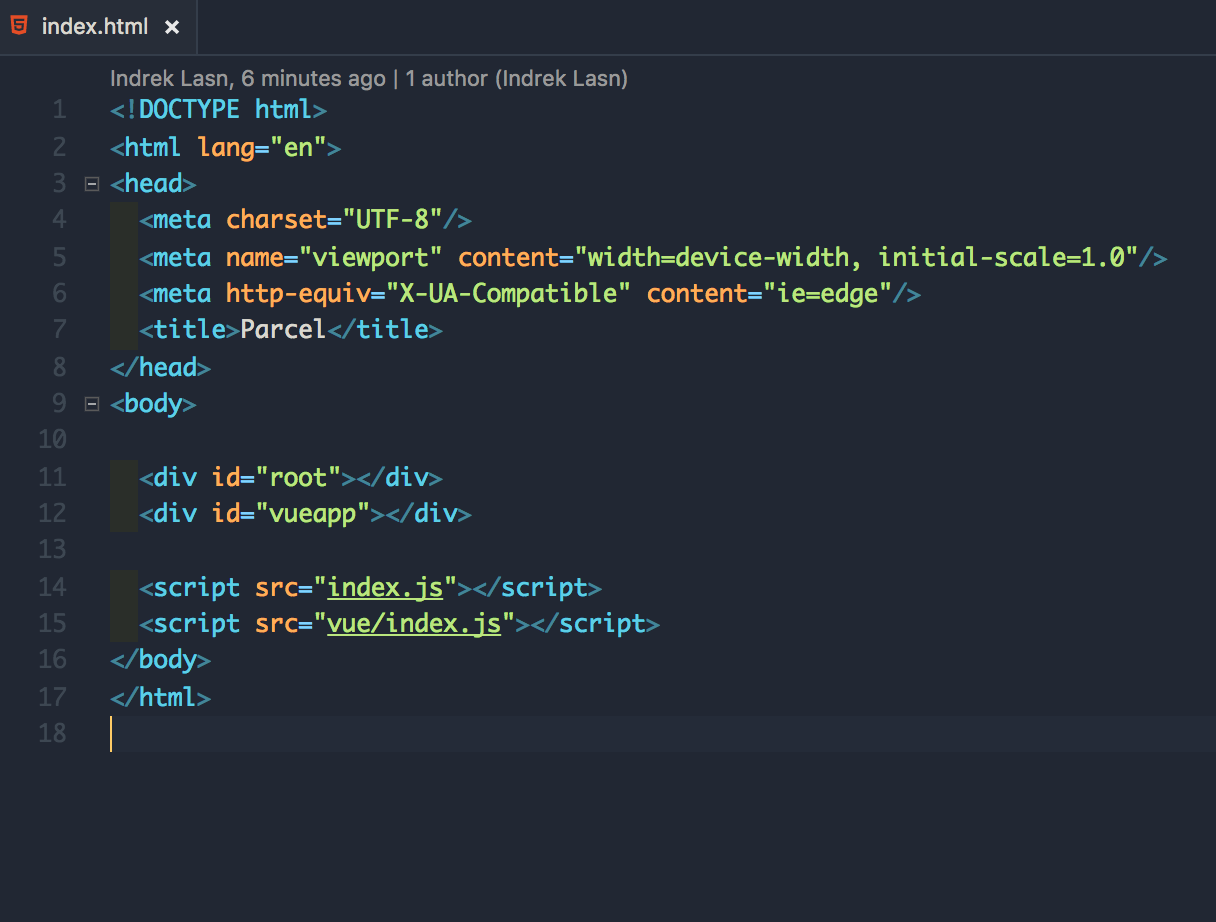
现在,我们修改index.js和index.html文件:
最后,初始化 vue 并编写第一个 vue 组件。
就这样,我们安装了Vue,并且还能支持.vue。
TypeScript
这一项非常容易,只需安装 TypeScript 就可以了。
npm i --save typescript
创建名为index.ts文件并插入到index.html中。
源码
以上样例的源码都可以通过GitHub 获取:
https://github.com/wesharehoodies/parcel-examples-vue-react-ts
原文地址:
https://medium.freecodecamp.org/all-you-need-to-know-about-parcel-dbe151b70082
前端之巅
「前端之巅」是 InfoQ 旗下关注前端技术的垂直社群,加入前端之巅学习群请关注「前端之巅」公众号后回复 “ 加群 ”。投稿请发邮件到 editors@cn.infoq.com,注明 “ 前端之巅投稿 ”。
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。