9 月 12 号,Atom 官网宣布 GitHub 与 Facebook 合作联合推出 Atom IDE,将 IDE 风格的功能带到了 Atom 上。
Atom IDE 提供了更加智能的自动完成特性和多种代码导航特性,如轮廓视图(outline view)、跳转(go to definition)、查找引用(find all references)等。除此之外,还有其他一些有用的功能,如悬停显示(hover to reveal)、错误和警告(诊断信息)和文档格式化。
初始版本的 Atom IDE 支持 TypeScript、Flow、JavaScript、Java、C#和 PHP,它利用强大的语言服务器为代码和项目提供深度的语法分析。很多公司目前都采用了语言服务器协议(language server protocol),如微软、Eclipse、SourceGraph、Palantir、Red Hat、Facebook 和 GitHub。

目前建议在 Atom Beta 1.21 上使用 Atom IDE,因为这个版本的 Atom 能够确保底层的语言服务器可以正常运行。
要使用 Atom IDE 至少需要安装两个包——一个是用户界面,一个是用于支持编程语言的包。
- 打开 Atom 的“Install Packages”对话框(Settings View: Install Packages and Themes)。
- 搜索并安装 atom-ide-ui 。
- 安装用于支持编程语言的包(如 ide-typescript)。目前支持的语言如下所示。
TypeScript 和 JavaScript(ide-typescript)
ide-typescript 由 SourceGraph 团队开发,利用了微软的 TypeScript 语言服务器。这个包也支持 JavaScript,提供了自动完成、文档概览、诊断和错误提示等功能。
Flow(ide-flowtype)
Facebook 发布的 ide-flowtype 将 Flow 的类型注解系统带到了 Atom 上。
C#(ide-csharp)
OmniSharp 是 C#最早的语言服务器之一,得益于 OmniSharp, ide-csharp 才能将各种 IDE 风格的特性带到 Atom 上。
Java(ide-java)
ide-java 需要安装 Java 8 运行时后才能使用。
PHP(ide-php)
ide-php 使用了 FelixFBecker 的 PHP 语言服务器,为 PHP 提供支持(要求安装 PHP 7 运行时)。
这些 IDE 包的功能取决于底层的语言服务器,它们会在打开相应的文件后被激活。以下列举了其中的一些功能。
自动完成
所有的 IDE 包都支持自动完成。不过出于性能方面的考虑,有些包要求用户手动触发自动完成功能(比如同时按下 Ctrl 键和空格键)。
诊断
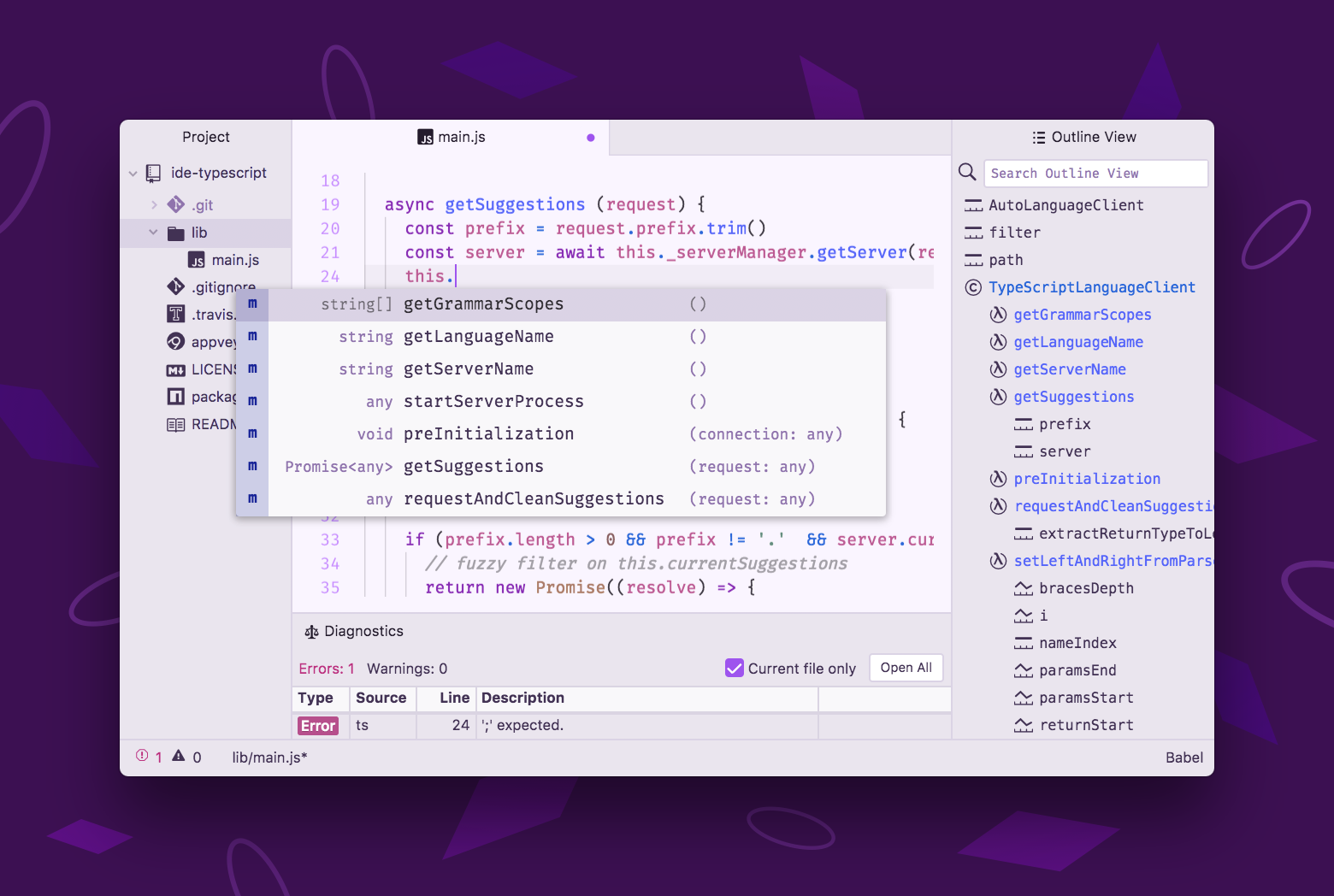
Atom 窗口的左下角有一个红色的感叹号和一个黄色的三角形,通过点击这两个符号就可以打开诊断信息面板,从面板上可以看到错误信息和警告信息。点击这些信息可以直接跳到有问题的代码处。在编辑器里,行数左边也会有相应的提示。
查找所有引用
把鼠标指针停放在你想要查看的类或变量上,然后通过右键菜单或命令面板的“Find References: Activate”命令来查找所有引用了这个类或变量的地方。
格式化
有些包提供了重新格式化文档的功能,只要从命令面板里选择“Code Format: Format Code”即可。
跳转
按下 Ctrl 键,同时在类或变量上单击鼠标左键,就可以跳转至定义类或变量的地方。
悬停
将鼠标指针悬停在某一个类型或对象上就可以看到更多与之相关的信息。
轮廓视图
有些包会将当前文档的结构显示成树状,这样就可以直接查找并跳转至相应的代码位置。轮廓视图可以通过 View 菜单或 Outline View: Toggle 命令来打开和隐藏。
引用高亮
有些包可以让你看到当前变量或对象的直接引用,只要将鼠标指针放在变量上,引用该变量的地方就会高亮显示。
未来的计划
Atom IDE 的旅程也才刚刚开始,希望通过社区的努力能够支持更多的语言(如 Rust、Go、Python 等),也希望将来可以直接运行和编辑应用程序,让 Atom IDE 成为真正的 IDE。
如果有新的语言服务器出现,可以使用 atom-languageclient 这个 npm 包来创建支持该语言的 Atom IDE 包。
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




