Amazon Web 服务(AWS)发布了 Lambda@Edge ,让客户可以在全球的 AWS 站点运行 Node.js Lambda 函数,从而以非常低的延迟动态地响应最终用户。
开发者可以用 Lambda@Edge 将 Node.js 代码上传到 AWS Lambda ——Amazon 的“ serverless ”服务,Lambda 会在靠近最终用户的 AWS 站点上自动运行和伸缩代码,从而改善延迟、减少原始负载,实现高可用性。Lambda@Edge 代码由 Amazon CloudFront 事件触发,Amazon CloudFront 是一种全球内容分发网络(CDN) 服务,可以安全地以低延迟和高传输速度向浏览者分发数据、视频、应用程序和 API。
有时最终用户会遍布全球,并且(理想情况)所有决策所需的所有信息都可以使用函数或请求从 CloudFront 获得,Lambda@Edge 正是专为这种对延迟敏感的用例所做的优化。它可以让开发者实现以下功能。
- 检查 cookies 和显式重写 URL 从而执行 A/B 测试。
- 返回生成的动态内容,例如将未经身份验证的用户重定向到一个按需创建的登录页面。
- 使用特定的对象作为响应,基于用户代理头文件定制用户看到的网站。
- 添加、删除或修改头文件(受到以下限制)将用户引导到不同的缓存对象。
- 修改或压缩头文件或 URL 来提高缓存利用率。
- 将 HTTP 请求发送到其他互联网资源并使用结果定制响应(尽管开发人员应该小心地减少发出这些请求的额外延迟)。
Lambda@Edge 函数的触发可以用来响应四种不同的 CloudFront 事件。
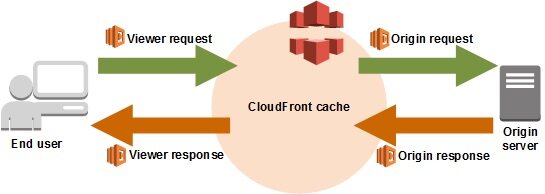
- 查看器请求——该事件发生在互联网上的最终用户或设备向 CloudFront 发送一个 HTTP(S)请求时,并且请求会抵达最接近该用户的站点。这个事件包含传入的 HTTP 请求。
- 查看器响应——该事件发生在 CloudFront 边缘服务器准备对发出请求的最终用户或设备做出响应时。这个事件包含 HTTP 响应。
- 原始请求——该事件发生在 CloudFront 边缘服务器的缓存中没有被请求的对象,并且查看器准备发送给原始后端(例如 Amazon EC2、Application Load Balancer 或 Amazon S3)时。
- 原始响应——该事件发生在 CloudFront 边缘服务器接收到一个来自原始后端的响应时。
下面来自 AWS Lambda@Edge 文档的图表可以帮助你在请求 / 响应周期中定位这些事件。

Lambda@Edge 开发者应该熟悉标准 AWS Lambda 开发范例,而且必须在开发代码时遵循以下约束。
- 运行环境——运行环境目前只支持 Node.js 中编写的函数,它为每个函数分配 128MB 的内存,没有内置的库,也没有访问 /tmp 的权限。
- 超时设定——处理原始请求和原始响应事件的函数必须在 3 秒内完成,处理查看器请求和查看器响应事件的函数必须在 1 秒内完成。
- Web 服务访问——处理原始请求和原始响应事件的函数必须在 3 秒内完成,它可以访问 AWS API 和通过 HTTP 获取内容。这些请求总是与对原始请求或响应的请求同步。
- 版本控制——在 Lambda 控制台更新代码之后,必须设置一套新的触发配置。开发人员需要等待复制完成。函数必须和版本号相关,$LATEST 和别名都不适用。
- 头文件——请查阅“头文件限制”来确定哪些头文件是可以访问的、受限制的、只读的和被列入黑名单的。
现在 Lambda@Edge 还没有提供免费体验,函数持续时间的计算是从代码开始运行到返回或者以其他方式终止,每 GB-second 收费 $0.00005001。Lambda@Edge 函数每次运行都有固定的 128MB 内存,每 128MB-second 收费 $0.00000625125。注意 Lambda@Edge 函数以 50ms 为间隔进行测量,而不是标准的AWS Lambda 100ms 间隔。
关于AMS Lambda@Edge 的更多信息,可以到Jeff Barr 在AWS Blog 的文章 “ Lambda@Edge – Intelligent Processing of HTTP Requests at the Edge ”、 AWS Lambda@Edge 产品文档和开发指南中找到。
查看原文链接: AWS Release Lambda@Edge, Enabling Node.js Functions to Execute at the Edge Alongside CloudFront CDN
感谢冬雨对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




