遵循每月一次的发布周期,Microsoft Visual Studio Code 已经来到了版本1.9 ,它包括对多个命令任务的支持、同步的markdown 预览、更快的终端,等等。
一项重大改进是,由于能够定义执行多个命令的任务了,所以Visual Studio Code 得以调整可支持自定义流程了。这使得开发人员可以自定义他们自己的流程了,而不必在想要运行复杂的任务时还得去编写shell 脚本了。例如,以下任务将以监视模式启动TypeScript 编译器,然后运行 gulp :
{
"version": "0.1.0",
"tasks": [
{
"taskName": "tsc",
"command": "tsc",
"args": ["-w"],
"isShellCommand": true,
"isBackground": true,
"problemMatcher": "$tsc-watch"
},
{
"taskName": "build",
"command": "gulp",
"windows": {
"args": ["build", "win32"]
},
"linux": {
"args": ["build", "linux"]
},
"osx": {
"args": ["build", "osx"]
},
"isShellCommand": true
}
]
}
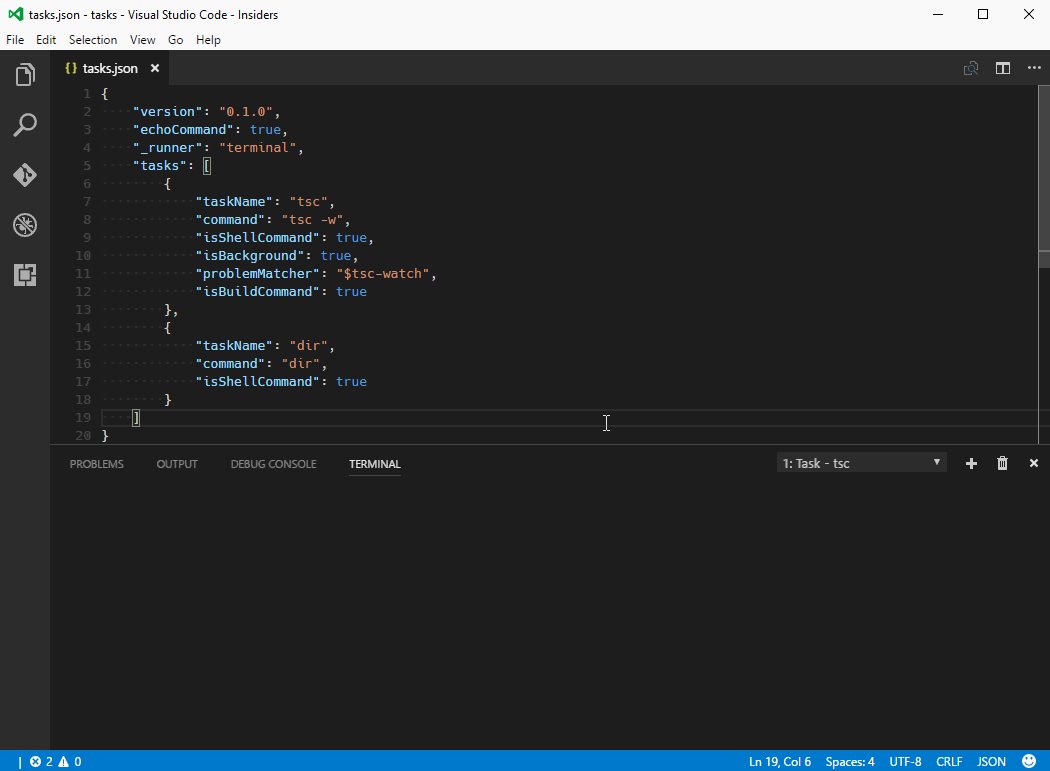
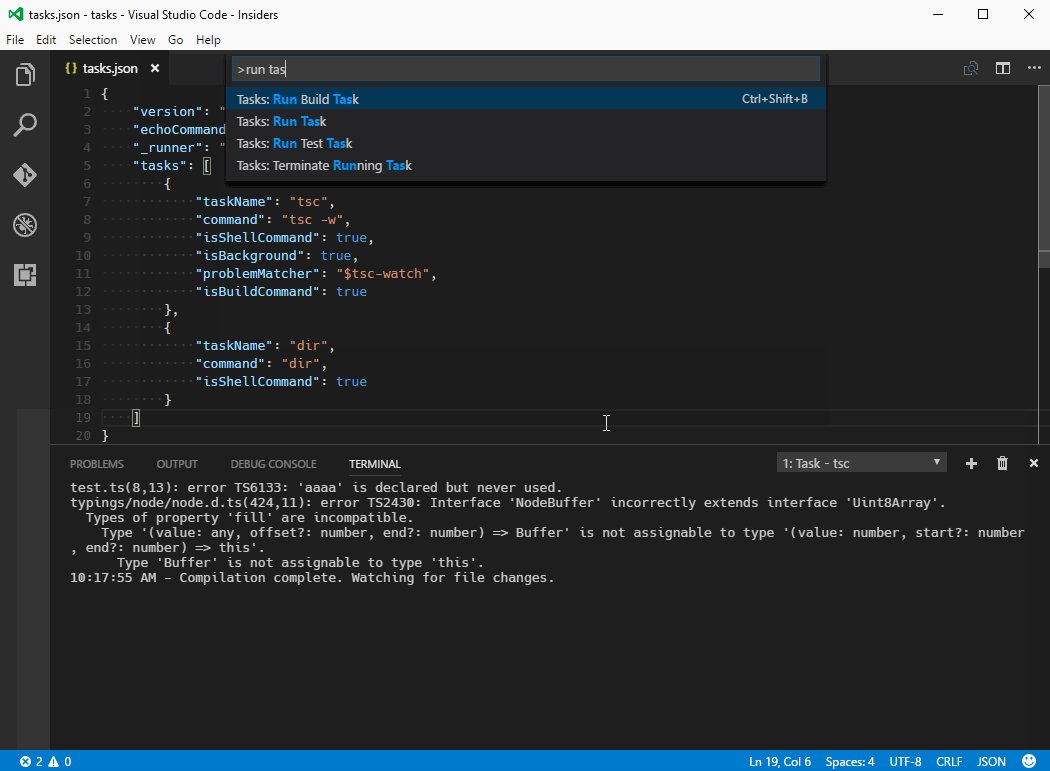
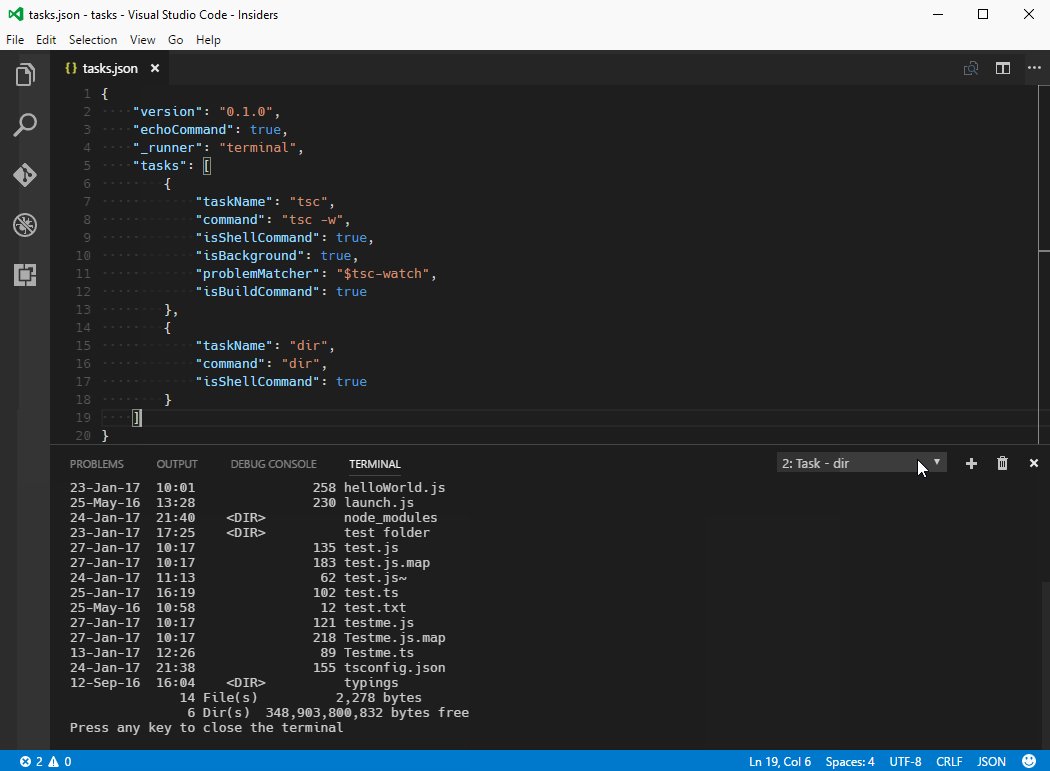
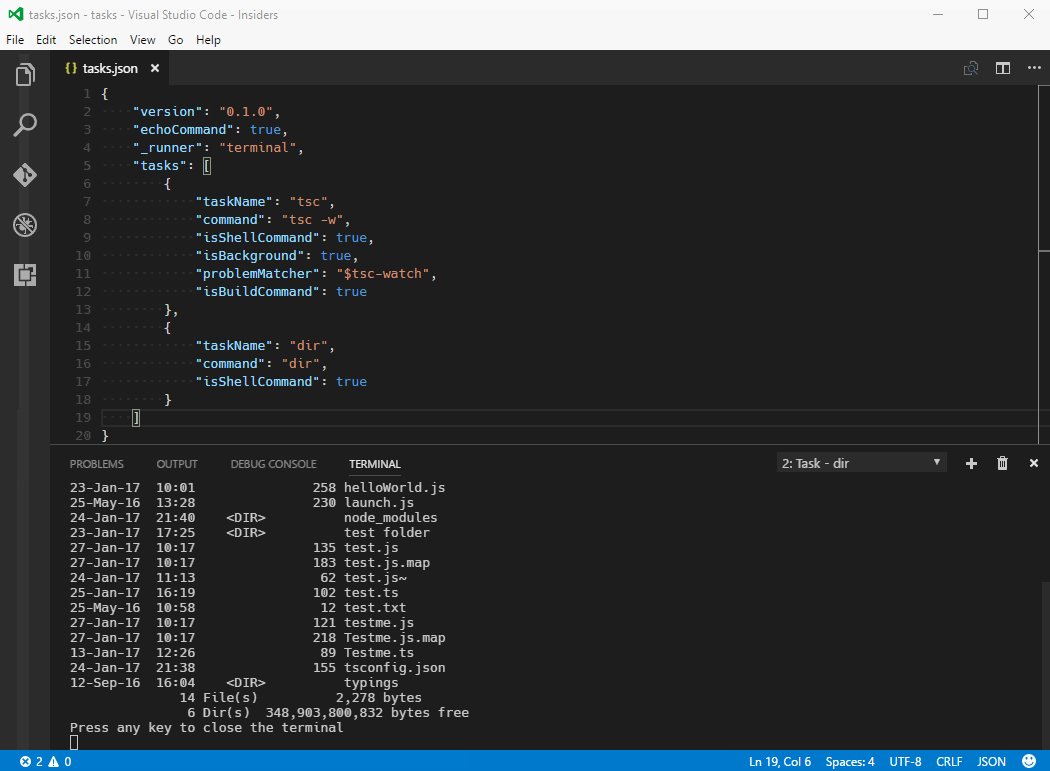
如示例所示,本地命令允许平台具体参数说明。另外,任务现在在改进的终端前端中执行,从而支持键盘输入和任务并行执行。这个特性仍然是实验性的,可以通过在 tasks.json 内指定"_runner": "terminal"属性来开启:
{
"version": "0.1.0",
"_runner": "terminal",
"tasks": [
...
]
}
在关联性说明中,集成的终端前端已经部分重写,目标是改进性能和提供更好的用户体验。按 VS Code 团队的说法,它现在已经提升了五倍的速度,并且在处理大规模数据时也不会锁住用户界面了。

该 Markdown 编辑器(现在它默认显示预览窗格)通过为文本和 HTML 视图增加同步的滚动条已经得到大幅提升,编辑器视图和预览视图能够同步滚动了。此外,如果在预测视图中双击一个元素,编辑器将自动打开源文件并定位到相应的位置。
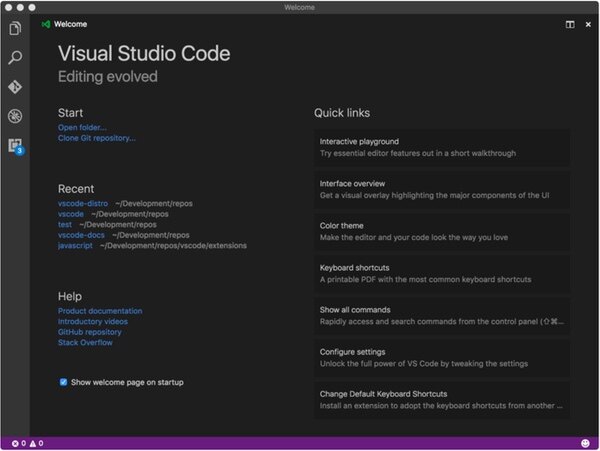
Visual Studio Code 1.9 还包括一个新的欢迎页面,目标是使你可以更迅速地切入到该编辑器的使用中,采用的途径是显示最近访问的文件列表、大多数常用选项(比如打开一个文件夹或创建一个 Git 资源库),以及频繁使用的功能的快速链接(比如自定义颜色主题)、键盘快捷键,以及一个新的体验区,你可以在该区学习和实验该编辑器的功能,而无需创建一个文本文件。

Visual Studio Code 这个新的版本的其他未稳定的改进包括:
Visual Studio Code 1.9 包括许多变化,你可以阅读发布日志和缺陷修复列表加以了解。
查看英文原文: Visual Studio Code 1.9 Extends Tasks, Improves Markdown Support and Terminal Performance




