Oculus 在 10 月初的 Oculus Connect 3 大会上宣布即将为 VR Web 带来 VR React。12 月,Oculus 在他们的开发网站上公布了React VR 预览版的相关细节,并为开发者演示如何基于VR React 开发一个简单的VR Web 应用。
Oculus 推出 React VR 的目的是为了简化 VR Web 应用的开发。VR Web 应用对帧率的要求越来越高,这意味着开发 VR Web 应用的复杂性也在增加。React VR 希望可以做到让开发者在保持现有开发习惯和使用现有工具的前提下,能够维持 Web 开发的高速迭代。React VR 把内容的渲染和应用的逻辑分开来,这样开发者就可以专注在应用的开发上。为了做到这一点,React VR 结合了 React 和底层的 WebVR 及 WebGL API,构建出一系列工具包,开发者可以通过标签的方式来开发 Web VR 应用,比如
Oculus 放出的预览版已经可以下载,他们希望在正式把React VR 作为GitHub 开源项目之前可以得到更多用户的反馈,以便确保该项目可以满足用户的关键需求。
React VR 预览版的发布包里包含了相关文档,可以通过阅读这些文档直接上手。而且,在没有 VR 设备和 WebVR 浏览器的情况下,也能开发 VR Web 应用。不过在开始之前要求在本地安装了 Node.js ,因为 Node 为开发者提供了一些必需的工具,比如编译代码,同时作为本地的开发服务器。
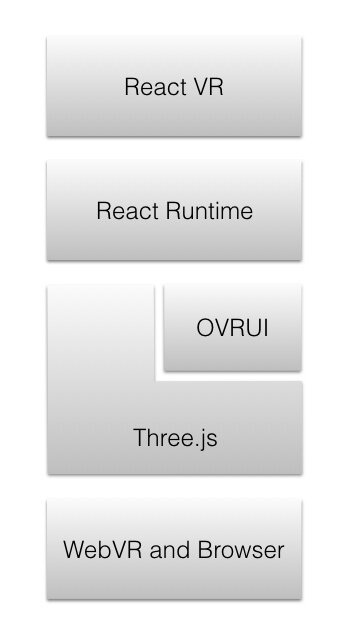
React VR 基于 React Native 框架和 React Runtime 构建,整个框架可以分为若干层,如下图:

处在最上层是 React 代码,它们通过 WebWorker 运行,并与浏览器通过消息传递的方式进行异步通信,渲染主线程因此可以很快地完成渲染工作,从而带来更好的 VR 体验。在 React 代码之下,还有几个层,它们一起为 UI 带来了活力。
- React Runtime运行在页面上,并把 React 标签转换成 OVRUI 和 Three.js 对象。
- OVRUI为下层的 Three.js 提供了几何图形类型,帮助开发者构建 VR 的 UI。
- Three.js是一个很流行基于 WebGL 的 3D 图形库,用于渲染 3D 几何对象。
- WebVR 和浏览器——以上的层都运行在浏览器之上,浏览器暴露了 WebVR 和 WebGL API,不过开发者不需要直接跟这一层打交道。
React VR 项目里还带有一个播放器,通过“react-vr init”脚本可以启动播放器。播放器与底层的 WebVR API 直接交互,在桌面和移动浏览器或者 VR 设备上让 UI 运行得更顺畅。播放器还能与 Carmel 浏览器一起工作。
React VR 团队在 GitHub 上开放了一个反馈区域,并表示将通过npm 发布后续的版本,并根据社区的反馈持续地发布新特性补丁。完整版的代码也将被移到GitHub 上,并面向整个社区开放,希望通过社区的力量来让项目茁壮成长!
感谢郭蕾对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




