现在网络上的广告真的是无所不用其极,在网上冲浪,稍不留神,随时随地都会碰上广告,于是广告屏蔽这个需求,就应运而生了。古语云,道高一尺魔高一丈。今天这篇文章就介绍了 BugReplay 是如何发现美国成人网站 Pornhub 使用 WebSocket 绕过广告屏蔽插件。
这篇文章的本意并非是如何绕开广告屏蔽机制,而是用户了解情况后,在如何反制广告商上缩短探索的时间。
这篇文章重现了 BugReplay 的工程师发现美国成人网站是如何使用 WebSocket 绕过广告屏蔽插件的过程,视频演示可在此处观看。
当构建 BugReplay 的原型时,BugReplay 的工程师评估了 Chrome 捕捉和分析网络流量的不同方法。第一个就是看起来很有前途的 chrome.webRequest API。
它的文档有如下的说明:
“使用 chrome.webRequest API 来观察和分析流量,并拦截、阻止或修改请求。”
这似乎正是 BugReplay 需要的。
在使用 Chrome webRequest API 进行实验后,该工程师很快意识到有一个大问题。它不允许用户分析任何 WebSocket 流量,而这个功能是用户真正需要的东西。
BugReplay 发现 2012 年有一个相关的 bug 报告:
在这份 Bug 报告中,用户抱怨未能阻止 WebSockets,以致网站可以轻易的绕过广告屏蔽插件。如果 WebSocket 数据通过 webRequest API 对 Chrome 扩展不可见,没有一些重型攻击他们不能被屏蔽。
最初,理论上屏蔽广告似乎是有风险的。采用这种技术的网站的案例非常模糊。在 2016 年 8 月,一位来自拥有 Pornhub.com(MindGeek)的公司的员工,开始反对 Chrome API 添加 WebSocket 屏蔽功能。依照 Alexa 的数据,Pornhub 是互联网上第63 个访问量最大的网站。BugReplay 检查了几个MindGeek 的网站,果不其然,他们发现,即使已经安装Adblock Plus 插件,也能看到这些来自MindGeek 所属的广告网络中的Pornhub 广告,被标识位“垃圾广告”。
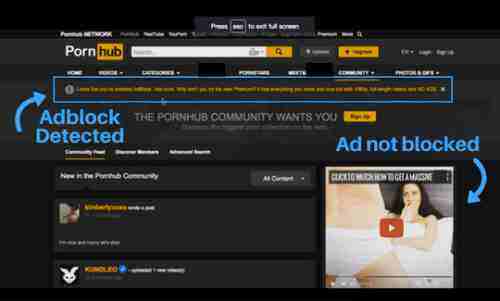
在下面的截图中,你可以在网页顶部看到一个横幅,表明该网站已发觉用户使用了广告屏蔽插件,并邀请用户订阅该网站的免广告高级版。在网页的右侧你能看到广告。

他们是如何做到的?
当用户访问Pornhub.com 时,它会尝试检测您是否有广告屏蔽插件,如果检测到一个,它就打开一个WebSocket 连接,作为传递广告的备份机制。
查看BugReplay 浏览器记录,你可以看到多个网络触发请求,被AdBlock 阻止了:它们在网络流量中被标记为“失败”,如果你单击详细信息中的一条,你能看到失败原因是: net::ERR_BLOCKED_BY_CLIENT. 这是 Chrome阻止资源加载时报告的错误。
你可以在网络面板中单独找到WebSocket 框架,或者只查看 WebSocket 创建请求。WebSocket 连接的域名是:“ws://ws.adspayformy.site.” ,这不过是针对广告屏蔽插件的玩笑而已。
当 WebSocket 加载时,浏览器为每个可用于广告的点发送一个带有 JSON 编码有效载荷的帧。检出一个 WebSocket 框架,你可以在框架数据中看到广告数据被返回:
- 在
zone_13,JavaScript 应放置广告。- 在
media_type的图像,让页面知晓用哪种元素来创建(大多数是视频广告,在这篇文章我选择了一张图像,因为这样相对温和)。- 图像本身是 base64 编码的,因此可以使用 data uri scheme 来重建。
- 一个“img_type”(“image/jpeg”)通过 data uri。
广告屏蔽插件主要是用 webRequest API 进行工作的,因此通过在 WebSocket 上利用 base64 编码来传输数据构建广告,是一个绕开广告屏蔽的相当聪明的方式。
下一步是什么
2016 年 10 月 25 日,在 Chromium Tracker 上,一名贡献者写了一个补丁,增加了使用webRequest API 来阻止WebSockets 的能力。如果这个补丁被接受,将会集成到Chrome stable 版。
广告屏蔽插件作者可以选择在何时或何时推出最新版本的Chrome 浏览器,以便让内容提供商(如Pornhub)了解他们在广告屏蔽战争中的下一步行动。
更新
自从BugReplay 开始研究这个技术时, AdBlock Plus 和 uBlock Origin 已经发布解决方法来阻止这种技术,而 AdBlock 和其他人还没有。
对于 AdBlock Plus而言,包装器在发送/ 接收WebSocket 消息之前执行虚拟Web 请求。扩展将这些虚拟Web 请求识别为表示WebSocket 消息。如果应该阻止相应的WebSocket 消息,它就拦截并阻止它们。然后WebSocket 包装器基于虚拟web 请求是否被阻止来决定允许/ 阻止WebSocket 消息。
对于uBlock Origin 来说,他们发布了一个解决方法,具有“使用CSP 指令来屏蔽WebSocket 的能力”。
感谢徐川对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




