微软 JavaScript Diagnostics 项目经理 Kenneth Auchenberg 在一篇文章中写道,有一个新的Visual Studio Code 扩展,允许开发人员直接在他们的Mac 和Windows 编辑器上调试在iOS 设备上运行的JavaScript Web 应用和网站。
Auchenberg 解释说,以前,调试 iOS Web 应用需要在 Mac 上运行 Safari Web 查看器,或者使用一个专用的跨浏览器兼容性检查器,如 BrowserStack 。新的 Visual Studio Code 扩展“iOS Web 调试器”使用了 vscode-chrome-debug-core ,后者是微软开发的一个开源库,该库是微软 Visual Studio Code Chrome 调试器的基础。该扩展还使用了两个其他的库 ios-webkit-debug-proxy 和 ios-webkit-debug-proxy-win32 ,以便通过 USB 和 iOS 设备进行通信。同 iOS 设备通信遵循 WebKit 远程调试协议。该协议兼容脚本调试 API 所采用的 Chrome 调试器协议,也就是说,微软的 Chrome 调试器基本不需要修改。

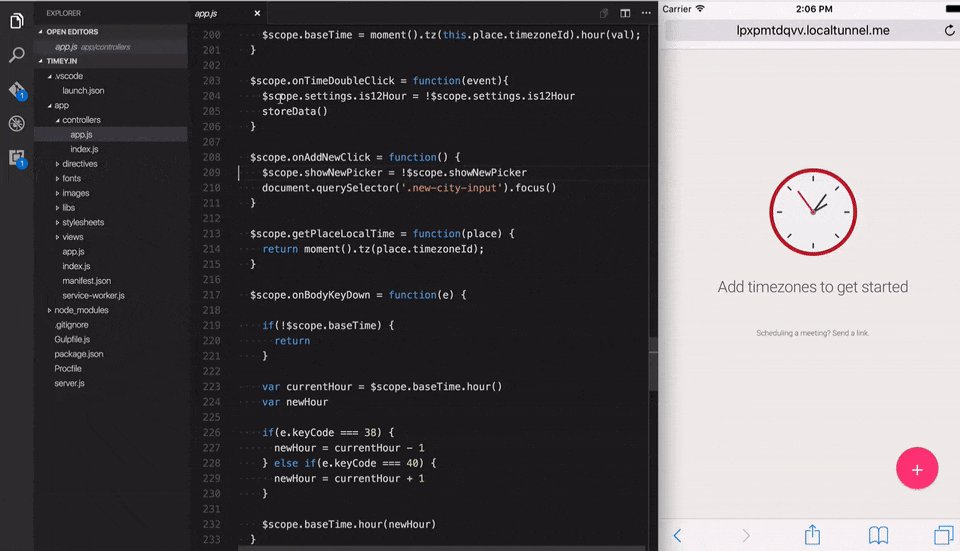
该 Visual Studio Code 扩展既可以在设备的 Safari 浏览器中打开一个 URL,也可以附加到 Safari 中的一个标签页上。这取决于项目根目录下.vscode/launch.json文件中指定的配置。为了让设备可以更容易地访问本地开发服务器(通常是一个运行在 localhost 上的 HTTP 服务器),微软决定使用 localtunnel 模拟端口转发,对于这一点,苹果并未提供原生支持。通过一个唯一的、可以公开访问的 URL,localtunnel 可以代理本地 Web 服务器的所有请求。这样,你就可以共享运行在开发机器上的本地 Web 服务,而不用修改 DNS 和防火墙设置。
下面是 iOS Web 调试器支持的特性列表:
- 设置断点
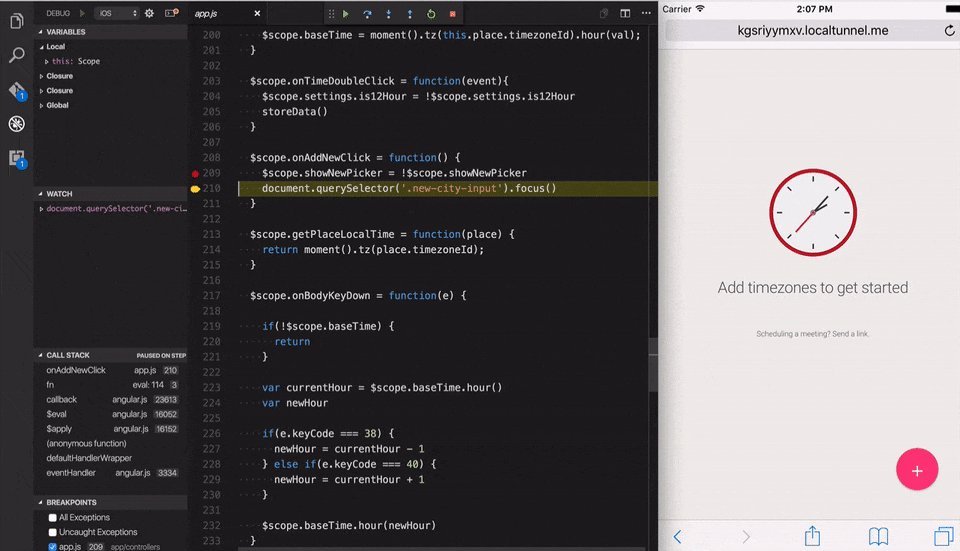
- 步进代码执行
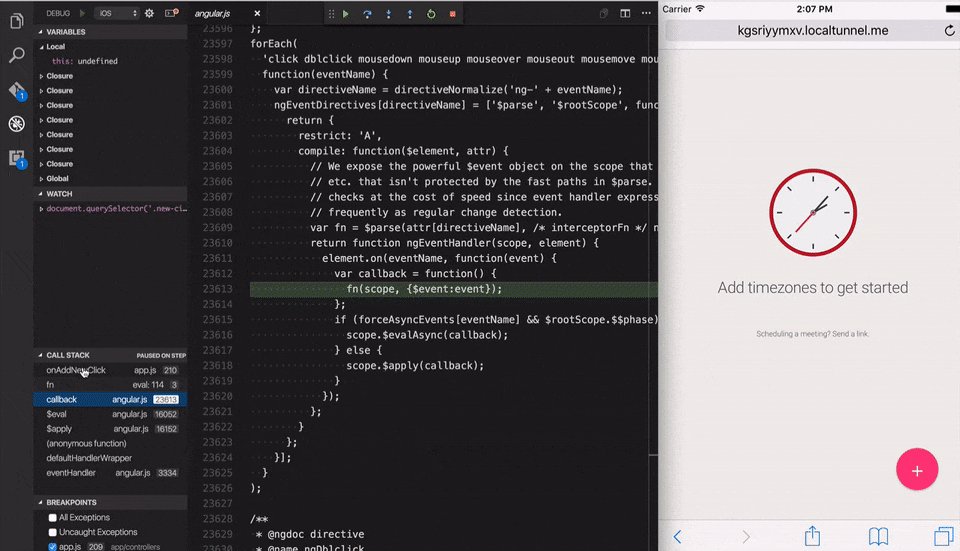
- 栈跟踪
- 调试求值脚本、脚本标签和动态添加的脚本
- 监视器
- 控制台
Visual Studio Code 扩展“iOS Web 调试器”可以从 Visual Studio Code 市场下载。




