天猫近些年通过互动技术在场景化导购和行业化购物体验中积累了丰富的经验,随着品牌商定制化需求越来越多,对应的研发工作渐渐难以由内部的技术团队全部覆盖。因此,天猫提供了一套互动开放技术体系,以鼓励开发者们参与到互动生态的开发。近日,天猫举办了电商互动生态共创论坛,介绍了电商的互动业务及天猫的互动技术,并宣传了正在举办的天猫喵葩互动创意大赛。论坛上,天猫高级技术专家邓红春发表题为《喵葩:天猫电商互动技术新思路》的演讲,本文将主要内容整理如下。
电商平台与互动
邓红春首先分析了电商平台越来越重视互动有三方面的原因:
- 用户使用习惯的变更:无线时代,流量更加碎片化,需要不断拓展流量吸引人气
- 电商平台的升级需求:传统货架式导购,需要寻求突破,提升体验
- 用户的细分:各行业特性和人群迥异,需要深度结合
天猫总结认为电商互动业务需要具备三个特点:吸引人、体验好、具有商业价值。

对应这些业务特点,互动技术面临五个方面的挑战:
- 多端:用户会在各个不同终端访问电商产品或活动页面,访问渠道可能是 APP、浏览器或社交平台等第三方软件。用户使用的访问环境存在着硬件和软件双方面的多样性。
- 性能:电商需要关注如何以最快的速度为用户呈现互动界面,而互动界面可能含有很多图片、视频、3D 建模数据等。此外,需要考虑如何同时适配低端机及高端机,尽可能满足所有用户。
- 稳定:在双十一等流量集中的互动项目中,任何一个小细节的失误就有可能带来巨大的业务影响。
- 安全:互动项目往往涉及权益和奖品,如果安全性方面做得不够严密,很容易让非法用户有可趁之机,会给客户造成严重的资产损失。
- 效率:电商的大型活动往往日期紧张,相应地对效率要求高,需要打造快速开发的工具和团队。
天猫互动技术的发展
天猫的互动技术发展主要体现在四个维度:
- 由单人抽奖到全民联动
四年前,天猫的互动页面比较多单人抽奖的形式,如摇福袋和刮刮卡。随着互动业务发展,出现了如红包裂变基于地理位置、年货节基于声波通讯等多人联动的互动形式。特别是 6.18 年中促中全民竞技的赛车互动,对用户链接以及安全性技术要求很高。 - 由适配多端到多屏联动
每年双十一的狂欢城,都支持手机端与 PC 端,技术上要求发挥不同终端的特性进行适配,但展示的内容大体是一致的。从 2015 年开始,天猫和多家电视台合作,结合电视剧、综艺节目,再到自己主办双 11 晚会,就要求技术团队对电视信号与业务数据的同步处理,而且用户的手机屏幕与电视屏幕上呈现相互搭配的形式,不同的交互与内容进行联动。 - 由品牌营销到购物体验
同时互动技术不再局限于有一定时间周期的营销活动,如 3D、全景、AR 技术,在购物体验方面的提升也发挥了重要作用,如店铺中的 3D 商品展示、O2O 中的 AR 体验。技术人员的价值,从支持营销活动到改变行业模式上不断提升。 - 由通用应用到深度定制
品牌商的需求也发生了变化,最初店铺是订购通用版互动服务,如今很多品牌都希望深度定制与合作的互动形式。巨大的市场变化影响到了技术开发模式,最初天猫做的只是通用化的互动组件开发,现在需要为品牌提供更个性化的技术服务,对 ISV(独立软件开发商)的需求明显增大。
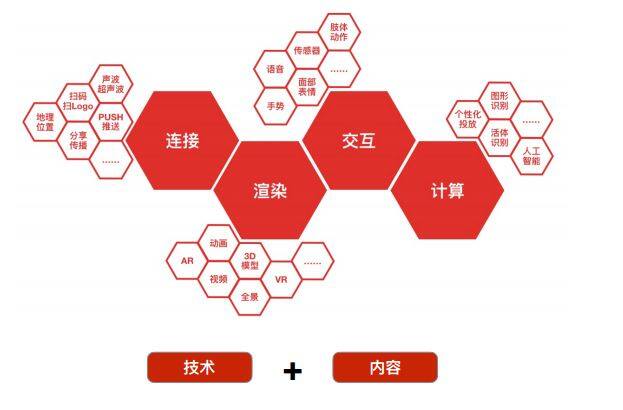
互动的应用场景增多后需要使用到越来越多的技术,邓红春认为除了上段提到的互动面临的五个挑战之外,最重要的还是需要不断的去做技术创新。实现技术创新包括两方面:第一、要已有足够精湛的技术储备(如连接不同用户、渲染表达内容、动画及 3D 模型设计等);第二、把握技术新动态(手势、面部表情、语音视频、传感器技术等)。

作为一个平台方,天猫可以将内部研发能力专注于平台的技术底层的建设,并能够通过平台的生态的力量来不断的满足品牌方们这种海量的需求。也正是如此,天猫为开发者们提供了一套的互动开放技术体系,希望能有更多的人加入到创建互动生态中。
天猫的互动开放技术体系
天猫的互动开放技术体系包含两个部分:开放业务接口、开源渲染引擎。
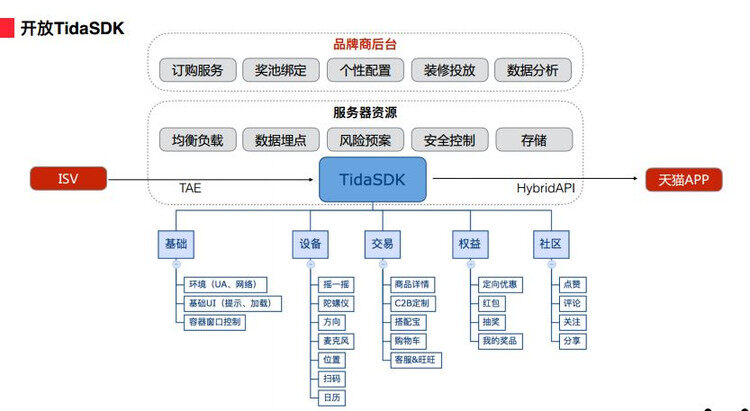
前者是通过 TidaSDK 来开放天猫的业务接口,开发者可以获取很多终端上的业务能力。TidaSDK 能享受到基本的基础性的接口,包括:设备类,如摇一摇、陀螺仪、方向、麦克风、位置、日历、扫码;交易类,如搭配宝、购物车,还有客服、旺旺;权益相关类,如红包、抽奖、奖品等;甚至在社区方面,如点赞、评论、关注、分享。

天猫提供了一整套稳定的运行环境,开发者无需关心服务器资源,比如均衡负载、CDN 方面、数据埋点、统计数据、风险预判、安全控制等,这些问题统统都是由平台底层帮助使用者搞定。
体系中的第二个部分是阿里开放的 Hilo 渲染引擎,它解决了多端和性能的问题,在不同的环境下面,它可以用不一样的渲染方式,如 Canvas、WebGL、Dom、Native。比如有些店铺它是用 Native 做的,只要一套代码,同时运行在店铺和 H5 的会场里面,有些低端机可以用 Dom 渲染模式,高端机可以用 WebGL 的渲染模式。
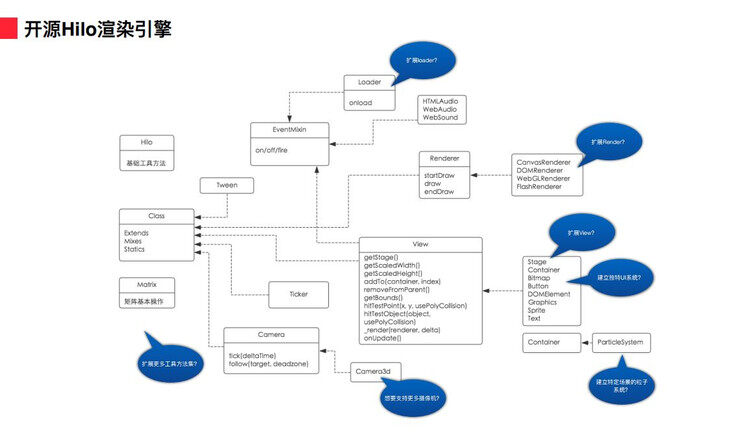
Hilo 的整体架构如下,它的极简内核解决了性能以及效率方面的问题。

Hilo 的特点在首先它非常小,其次非常容易上手,而且有很多的 class 可以扩展。相比于现有的游戏及动画引擎,Hilo 聚焦于渲染,学习成本较低。

据悉,天猫互动在 9 月份会把喵葩共创论坛带到深圳,感兴趣的朋友可以点击天猫喵葩互动创意大赛官网了解详情。
感谢陈兴璐对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




