Angular 2 的架构让它有可能使用多种渲染引擎来渲染应用,其中包括 React Native。
为 Angular 2 的基础架构做出的决定中有一个是将框架分为两个层级:一层是核心,其处理组件,指令,过滤器,服务,路由,修改检查,DI 和 I18n;另一层是渲染引擎,其处理 DOM,CSS,动画,模板,web 组件,自定义事件等等。核心可以在独立的进程中执行,这样就将其从界面中解耦出来,而且在核心有很多的任务要处理时,这样可以让界面的响应更快。关于这个决定的详细内容可以在 Angular 2 渲染架构文档中找到。
传统上渲染一个 Angular.JS 应用是通过 DOM 在浏览器中完成的,但是现在有可能通过其他的渲染引擎来渲染应用,包括桌面的或者移动端的原生渲染引擎,甚至还有服务器端。 Angular 2 渲染一文中更加仔细地解释了如何使用不同的渲染引擎来完成此工作。
从主应用中将渲染独立出来有多种益处。据Google 的工程师主管Brad Green 说,Angular 2 应用可以运行在Node.js 上,而且速度相当快。“你可以在此环境下运行Photoshop,所以为何不呢?”,Node.js 提供了文件系统,进程和硬件所需的入口。而且,Angular 2 可以通过 Angular Electron 运行在桌面上,或者在微软的UWP 上。
在移动设备端,Angular 2 提供了一些选择项比如 Ionic 2 , NativeScript 或者 React Native。对于最后一个,有个库使得用React Native 渲染Angular 2 应用变得有可能。开发者可以调用所有React Native 提供的API 和polyfill 来使用iOS 和Android 的原生功能,然后回调可以按需在 Angular Zone 中执行。据 Marc Laval 所说,原生移动开发和 web 开发很类似,除了是使用不同的组件而不是 HTML 和 CSS 提供的那些:
- 通用组件:Image,Picker,RefreshControl,ScrollView,Switch,Text,TextInput,View,WebView
- Android 特定组件:DrawerLayout,PagerLayout,ProgressBar, Toolbar
- iOS 特定组件:ActivityIndicator,DatePicker,MapView,Navigator,ProgressView,SegmentedControl,Slider,TabBar
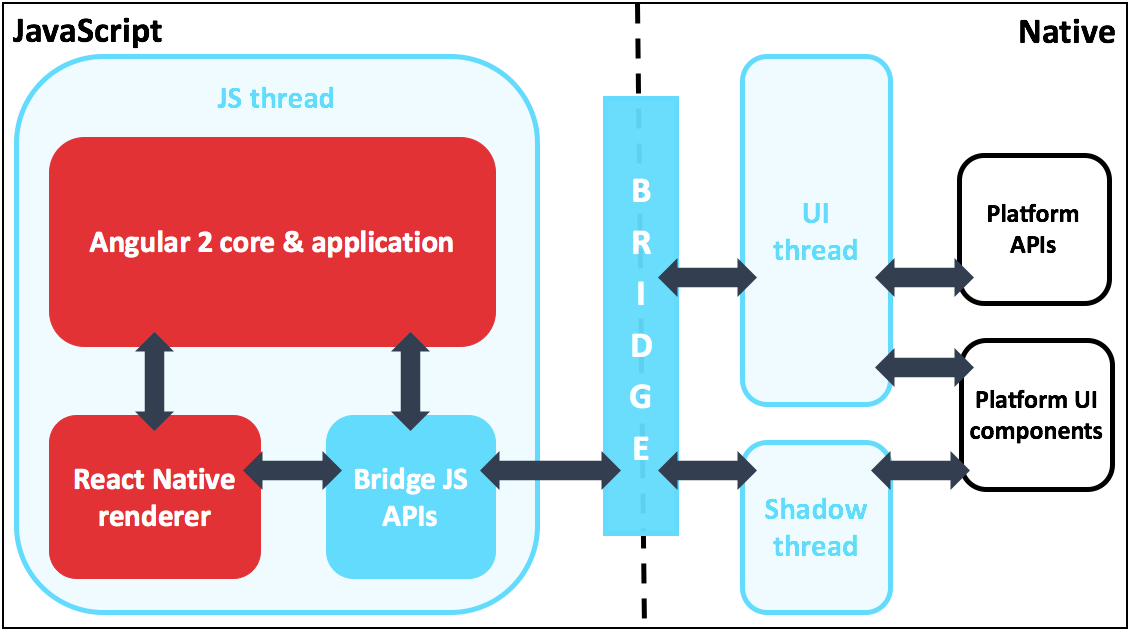
应用风格是按照 React Native 的风格,手势是由 Hammer.js 处理的。Laval 在下图中详细说明了一个 React Native + Angular 2 应用的架构:

他解释说:
技术上来说,一个 React Native 应用运行了三个线程。主要的一个是 JS 线程,在这里所有的 JS 代码可以被执行;它控制了整个应用。其它两个线程运行着应用的原生的部分:标准主 UI 线程,和一个“shadow”线程用来测量和布局。
原生和 JS 这两块通过一个桥双向通信。这意味着有 Bridge JS API 来获取原生的功能特性(网络,地理位置,剪贴板等等)而且可以操作原生的元素,然后原生的事件被传回到 JS 模块。
在不久的将来,Angular 2 的团队计划创建一个新的动画模块,而 React Native 的团队打算在原生端获得更优的性能,而且 Facebook 会支持 UWP 。
查看英文原文: Combining Angular 2 with React Native
感谢张龙对本文的审校。
给InfoQ 中文站投稿或者参与内容翻译工作,请邮件至 editors@cn.infoq.com 。也欢迎大家通过新浪微博( @InfoQ , @丁晓昀),微信(微信号: InfoQChina )关注我们。




